一、问题现象
最近做项目,接到一个移动端微信支付的需求,说实话,之前对接过很多与微信相关的需求,但做支付还是第一次,所以在这个过程中也遇到了很多问题,着实有点烧脑,但最终还是顺利的解决了,这中间也积累了一些经验,后面抽时间一一写来供有缘人参考。
今天主要说的问题是微信支付对接:jsapi下单成功之后,前端vue调起支付,运行时提示error ‘WeixinJSBridge‘ is not defined
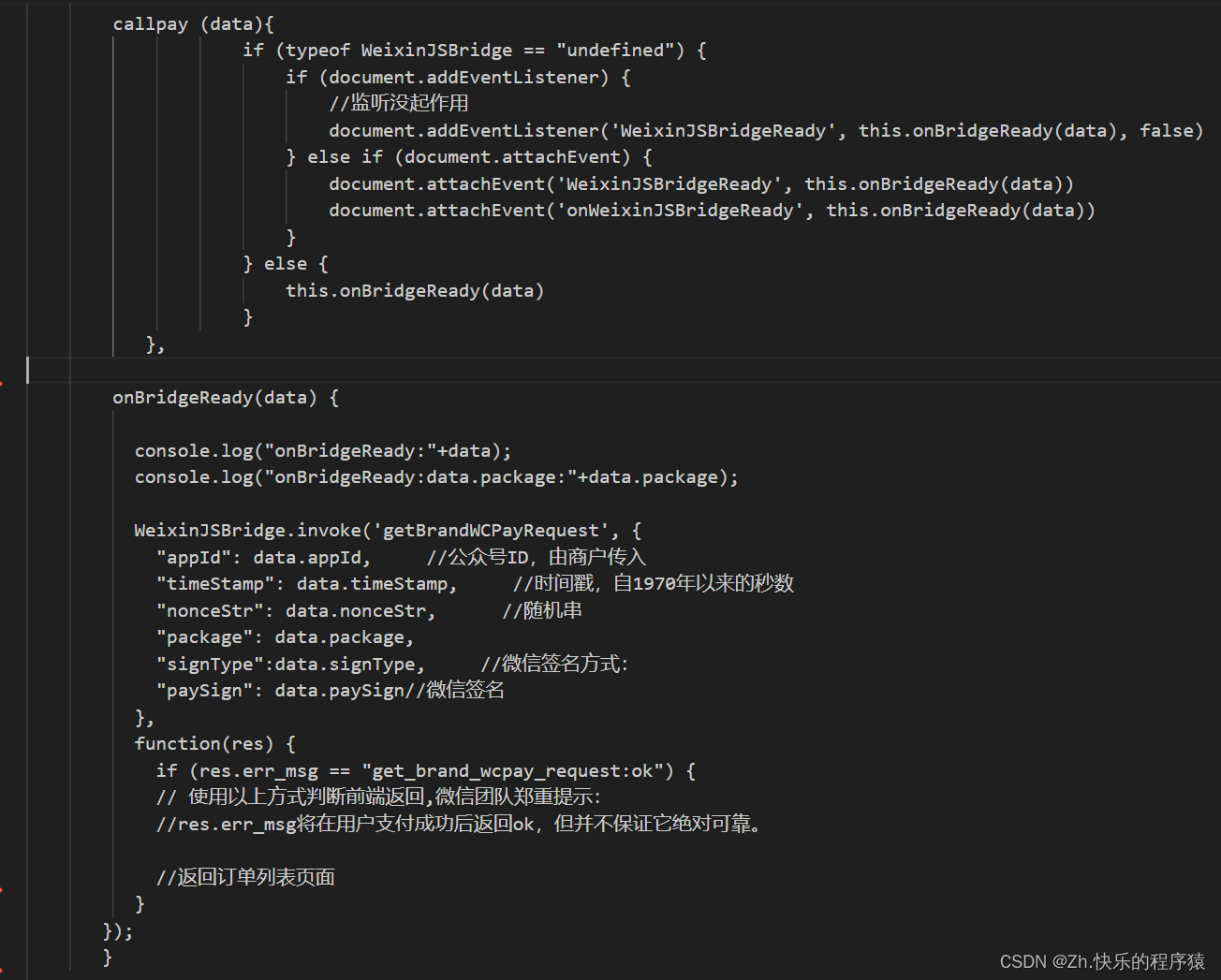
前端调起支付代码如下:

运行npm run serve时,提示error 'WeixinJSBridge' is not defined,使得我们无法调试也无法发布,无法验证功能。究竟改如何解决?
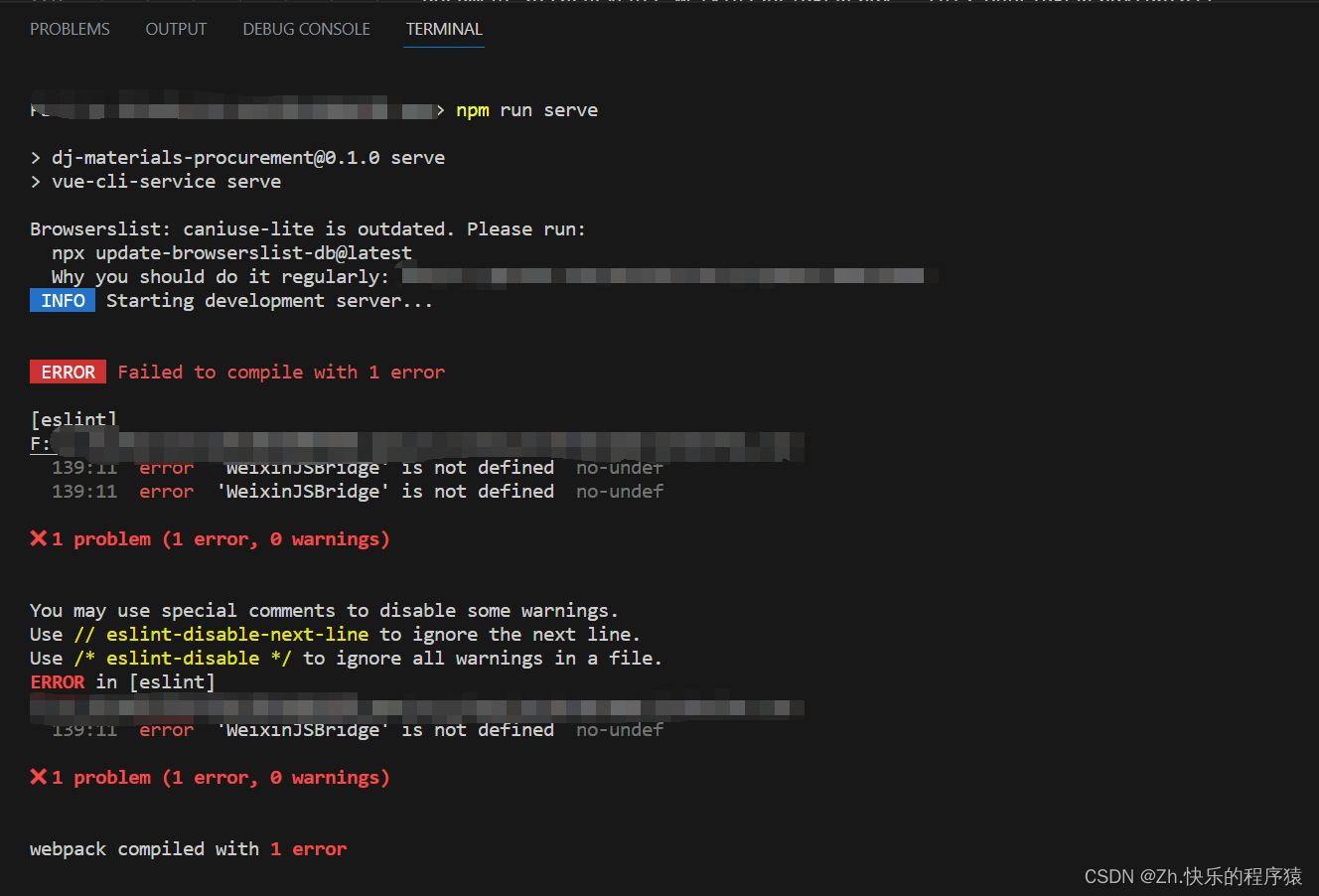
运行npm run serve报错如下:

二、问题原因
WeixinJSBridge需在微信内置浏览器中使用,在运行npm run serve时,eslint会校验我们的代码书写规范,所以才出现此错误提示。
三、解决办法
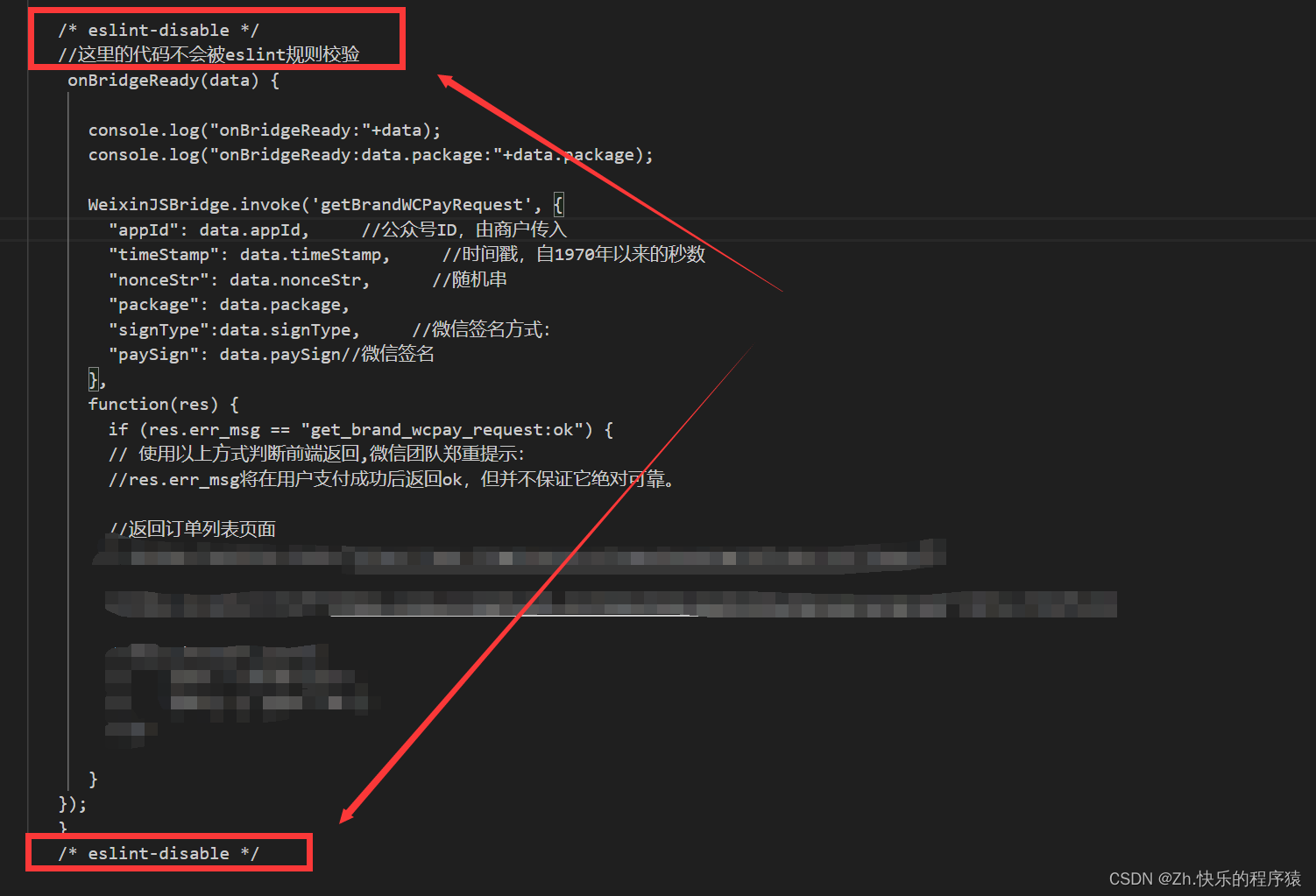
eslint校验代码书写规则方便了我们写代码的规范性,那对于这种情况我们可以通过设置让它跳过该校验,具体如下:
/* eslint-disable */console.log('这里的代码不会被eslint规则校验');/* eslint-enable */例:

四、eslint更多设置方式
当然eslint还有很多其他的设置规则,感兴趣的可以看看
1.整个文件忽略// 在文件顶部设置/* eslint-disable */2.某一区块忽略/* eslint-disable */console.log('这里的代码不会被eslint规则校验');/* eslint-enable */3.某一区块的部分规则忽略/* eslint-disable no-alert, no-console */alert('忽略alert');console.log('忽略console');/* eslint-enable no-alert, no-console */4.某行忽略alert('忽略行'); // eslint-disable-lineor// eslint-disable-next-linealert('忽略行');5.某行部分规则忽略alert('忽略规则'); // eslint-disable-line no-alert, quotes, semior// eslint-disable-next-line no-alert, quotes, semialert('忽略规则');6.git commit 忽略 eslint 校验git commit --no-verify -m "commit"