
??个人主页:@开发者-曼亿点
?? hallo 欢迎 点赞? 收藏⭐ 留言? 加关注✅!
?? 本文由 曼亿点 原创
?? 收录于专栏:PHP程序开发
⭐?⭐
— 
文章目录
⭐?⭐⭐前言⭐?一、在MySQl中建立数据库(1)在数据库中建立英雄数据库(2)建立英雄的表(3)建立表中的属性 ?二、连接数据库?三、对英雄的价格进行处理(1)价格升序 ?四、对英雄的进行查询?五、王者荣耀英雄管理系统总代码结束语?
⭐前言⭐

?开发此项目的目的是,让大家更好的了解和使用MySQL数据库和灵活的运用PHP开发语言来连接数据库,达到数据库和页面的交互,达到数据库中的资源能提取在页面中和在页面添加的资源能及时的添加到数据库里面。
?一、在MySQl中建立数据库
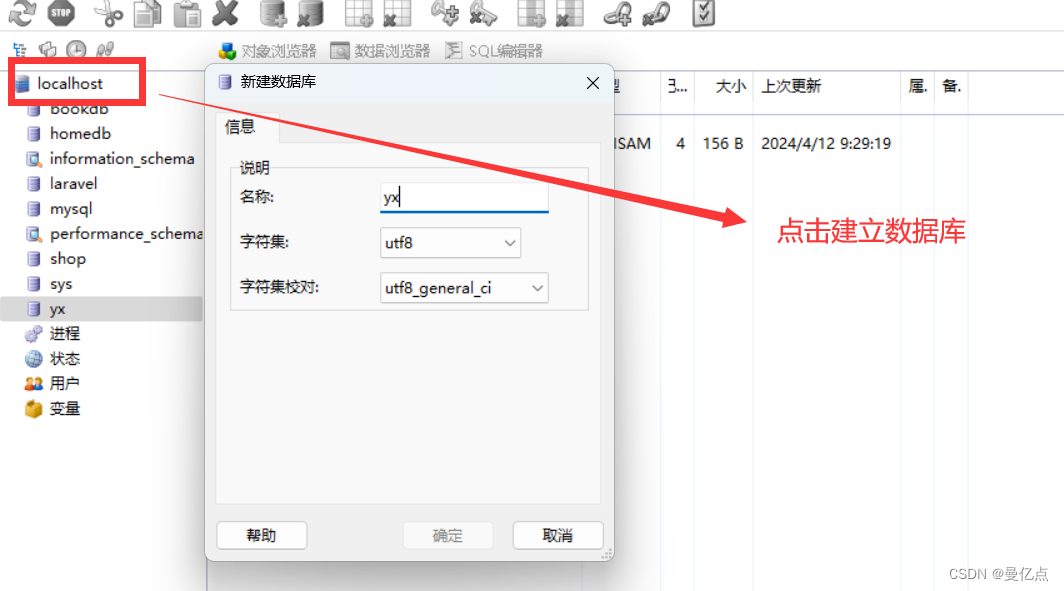
(1)在数据库中建立英雄数据库

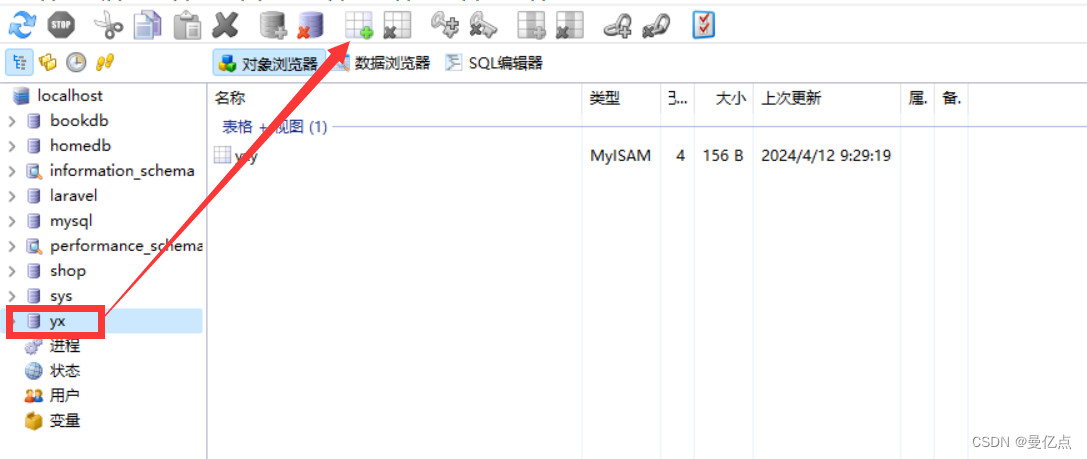
(2)建立英雄的表

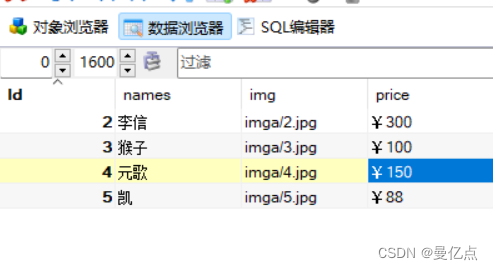
(3)建立表中的属性
提示:img的图片需要各位友友到到网上去进行自行的下载放入到相应的文件夹中,请勿放错文件夹,如果放错会导致图片不会显示出来。
| names | img | price |
|---|---|---|
| 李信 | imga/2.jpg | ¥300 |
| 猴子 | imga/3.jpg | ¥100 |
| 元歌 | imga/4.jpg | ¥150 |
| 凯 | imga/5.jpg | ¥88 |

?二、连接数据库
使用mysqli_connect以及mysqli_query等数据库属性进行处理。
连接数据的相对代码如下:
//连接数据库$conn=mysqli_connect('localhost','root','123456','shop');if(!$conn){echo mysql_connect_error();exit;//终止代码,后续不在执行} //1 --编写sql文 $sql="select * from goods"; //2---执行sql,并获取结果 $rs=mysqli_query($conn,$sql); //3---处理返回结果 $goods=mysqli_fetch_all($rs,MYSQLI_ASSOC);//二维数组 //释放资源,关闭数据库以及结果集 mysqli_free_result($rs); mysqli_close($conn);</view>如果对连接数据库不懂的可以打开作者得php程序设计得专栏。
?三、对英雄的价格进行处理
(1)价格升序

在点击价格升序或价格降序的时候可以达到英雄的皮肤进行价格的升序和价格降序的处理。
价格排列代码如下:
//去接收排序的规则 if(isset($_GET['sort'])) { //定义排序规则 $price=array_column($goods,'price');//获取商品数组的价格列 //获取升降序 $sort_type=$_GET['sort']; if($sort_type=='asc'){ //为升序 $sort=SORT_ASC; }else { //为降序 $sort=SORT_DESC; } //调用排序的方法 array_multisort($price,$sort,$goods); }?四、对英雄的进行查询
在查询框中输入查询英雄的名字,从而单个查询出英雄的皮肤和皮肤所需的价格。
相对于的代码:
//接收查询的内容 if(isset($_GET['key'])){ $key_value=$_GET['key'];//查找的商品 $search=array(); foreach($goods as $key=>$value) { $index=array_search($key_value,$value); if($index!==false) { $goods=array(); $goods[]= $value; } } }?五、王者荣耀英雄管理系统总代码
排序,出查询和页面展示的总代码如下:
css/demo.css代码:
/*设置页面背景颜色为灰色*/body {background-color: #ededed}/*设置顶部搜索组件和操作按钮固定*/.search_top{position:fixed;width:100%;z-index: 1;}/*设置操作按钮背景颜色与页面背景颜色一致*/.btn-area{background-color: #ededed;}.weui-btn {font-size: 13px;color: black;font-weight: normal;}/*设置图片距离顶部80px,防止顶部固定部分遮挡*/.banner{width: 100%;padding-top:80px;}.banner img{width: 100%;}.goods-container {//padding-top:80px;background-color: #ededed;margin-bottom: 60px;}/*左右列间距,注意左列右边距和右列左边距都是5px*/.left{margin: 10px 5px 10px 10px;}.right{margin: 10px 10px 10px 5px;}/*设置列里面商品底部间距,图片圆角,背景颜色白色*/.goods {margin-bottom:5px;border-radius: 10px;/*与img圆角配合使用*/background-color: white;text-align: center;}/*设置图片宽度100%,图片圆角*/.goods img {border-radius: 10px;width: 100%;height: 100%;}.title {padding-top: 10px;}.price {color: red;}cs.php代码:
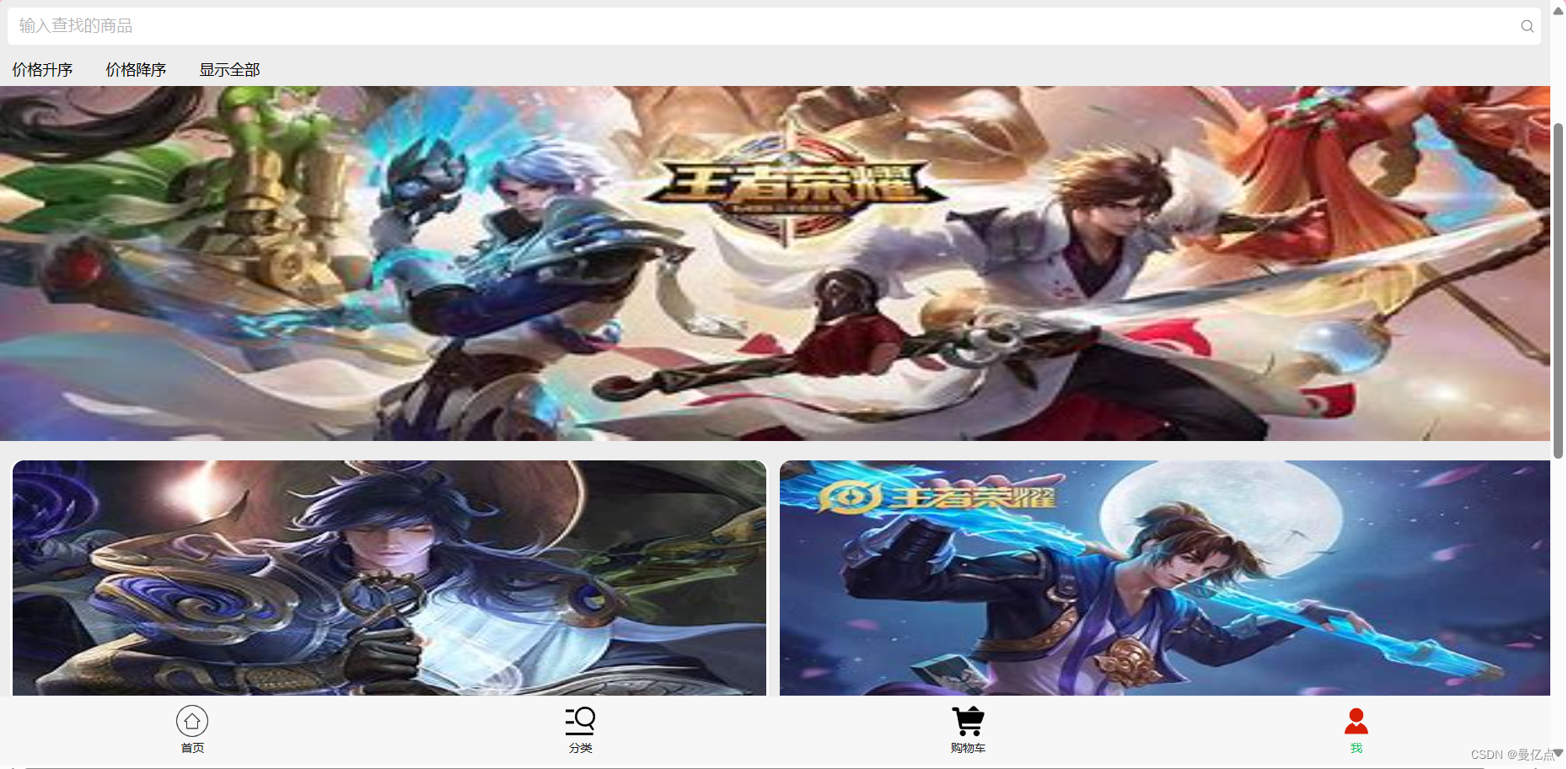
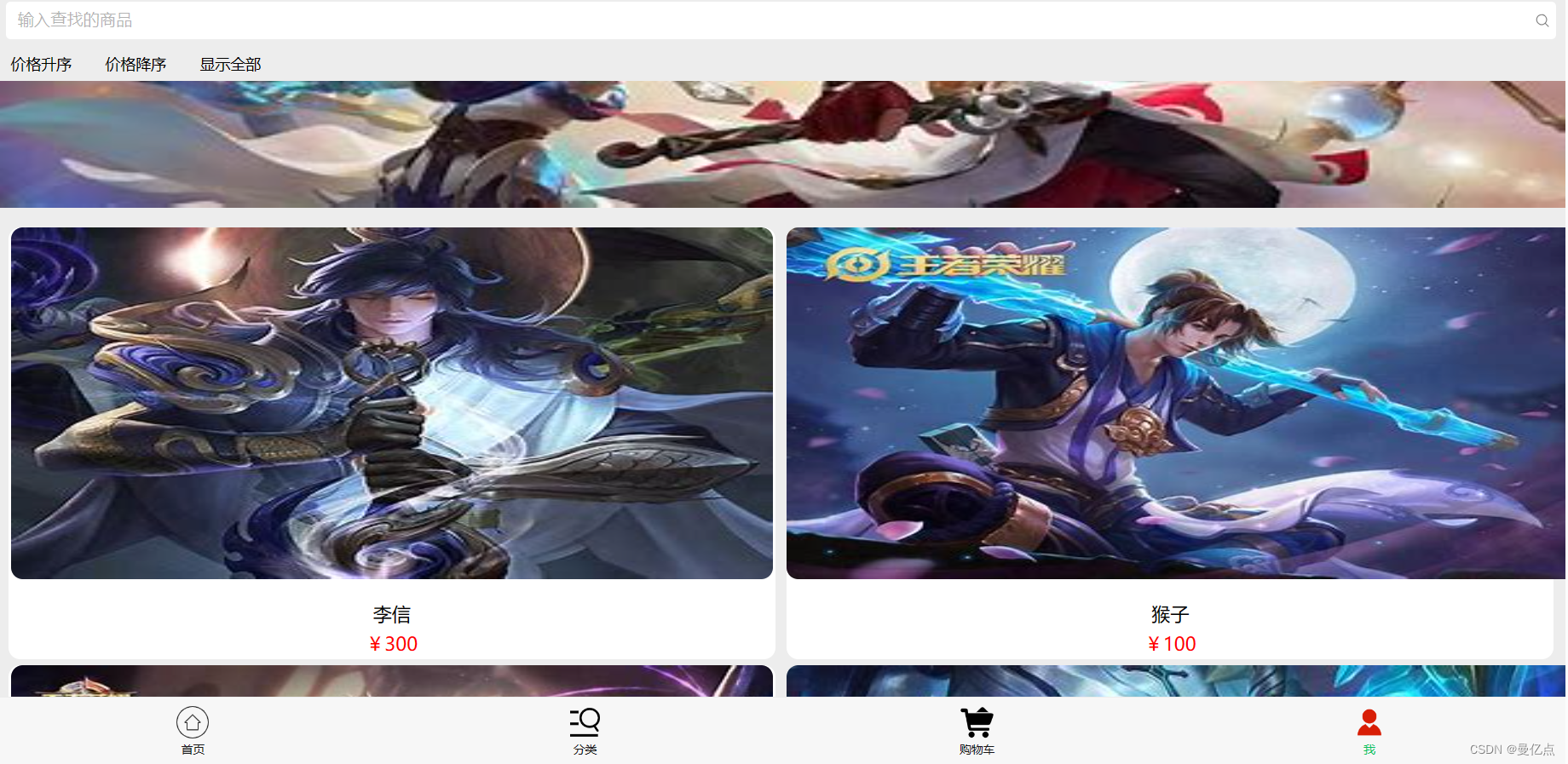
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>商品管理</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <link rel="stylesheet" href="css/weui.css"/><!-- 自定义的css --><link rel="stylesheet" href="css/demo.css"/></head><body ontouchstart><?php//连接数据库$conn=mysqli_connect('localhost','root','123456','shop');if(!$conn){echo mysql_connect_error();exit;//终止代码,后续不在执行} //1 --编写sql文 $sql="select * from goods"; //2---执行sql,并获取结果 $rs=mysqli_query($conn,$sql); //3---处理返回结果 $goods=mysqli_fetch_all($rs,MYSQLI_ASSOC);//二维数组 //释放资源,关闭数据库以及结果集 mysqli_free_result($rs); mysqli_close($conn);//去接收排序的规则 if(isset($_GET['sort'])) { //定义排序规则 $price=array_column($goods,'price');//获取商品数组的价格列 //获取升降序 $sort_type=$_GET['sort']; if($sort_type=='asc'){ //为升序 $sort=SORT_ASC; }else { //为降序 $sort=SORT_DESC; } //调用排序的方法 array_multisort($price,$sort,$goods); }//接收查询的内容 if(isset($_GET['key'])){ $key_value=$_GET['key'];//查找的商品 $search=array(); foreach($goods as $key=>$value) { $index=array_search($key_value,$value); if($index!==false) { $goods=array(); $goods[]= $value; } } } //将数组进行拆分,分别显示在左边和右边 $goods_left=array(); $goods_right=array(); for($i=0;$i<count($goods);$i++) { if($i%2==0){ //显示在左边的商品 array_push($goods_left,$goods[$i]); }else{ array_push($goods_right,$goods[$i]); } }?><!-- 将顶部固定 --><div class="search_top"> <!-- 搜索框组件 --> <div class="weui-search-bar"> <form class="weui-search-bar__form" method="GET" action="index.php"> <div class="weui-search-bar__box"> <input type="search" class="weui-search-bar__input" name="key" style="padding-left:10px" placeholder="输入查找的商品" value=""/> <button class="weui-icon-search" type="submit"></button> </div> </form> </div> <!-- 操作按钮 --> <div class="btn-area"><a class="weui-btn weui-btn_mini" href="index.php?sort=asc">价格升序</a><a class="weui-btn weui-btn_mini" href="index.php?sort=desc">价格降序</a><a class="weui-btn weui-btn_mini" href="index.php">显示全部</a> </div></div><!-- 顶部图片 --><div class="banner"><img src="images/header.jpg" /></div><!-- 由于顶部导航固定,将商品显示距离顶部100px,防止给搜索组件遮挡 --><!-- 由于底部导航固定,将商品显示距离底部60px,防止给导航组件遮挡 --><div class="goods-container"><div class="weui-flex"><div class="weui-flex__item left"><!-- 第一列 --><?php//绑定左边的商品foreach($goods_left as $key=>$value){?><div class="goods"> <img src="<?php echo $value['img']?>" alt=""> <p class="title"><?php echo $value['names']?></p><p class="price"><?php echo $value['price']?></p></div><?php}?></div><!-- 第二列 --><div class="weui-flex__item right"><?php//绑定右边的商品foreach($goods_right as $key=>$value){?><div class="goods"> <img src="<?php echo $value['img']?>" alt=""> <p class="title"><?php echo $value['names']?></p><p class="price"><?php echo $value['price']?></p></div><?php}?></div></div></div><div class="weui-tabbar" style="width: 100%; position: fixed; bottom: 0;"><div class="weui-tabbar__item"><div tyle="display: inline-block; position: relative;"><img src="./images/home.png" alt="" class="weui-tabbar__icon"></div><p class="weui-tabbar__label">首页</p></div><div class="weui-tabbar__item"><img src="./images/type.png" alt="" class="weui-tabbar__icon"><p class="weui-tabbar__label">分类</p></div><div class="weui-tabbar__item"><div style="display: inline-block; position: relative;"><img src="./images/car.png" alt="" class="weui-tabbar__icon"></div><p class="weui-tabbar__label">购物车</p></div><div class="weui-tabbar__item weui-bar__item_on"><img src="./images/me.png" alt="" class="weui-tabbar__icon"><p class="weui-tabbar__label">我</p></div></div></body></html>效果展示:
结束语?
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏?PHP程序开发你们的支持就是曼亿点创作的动力???