张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 加载 - 第1页
04月16日
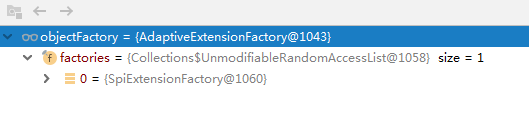
踩坑:@PostConstruct、@DependsOn、@Order注解嵌套使用解决Bean加载优先级问题_兴趣使然的草帽路飞
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 467次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1