张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 事件 - 第2页
02月27日
Web前端开发工程师知识体系_33_JavaScript jQuery(三)_小马学前端的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 513次
01月15日
Unity自动化测试工具Automated QA3----组合用法_eevee_1的博客
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 680次

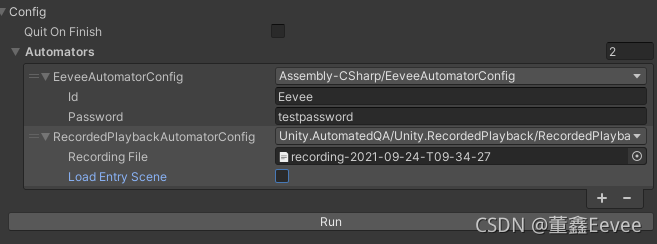
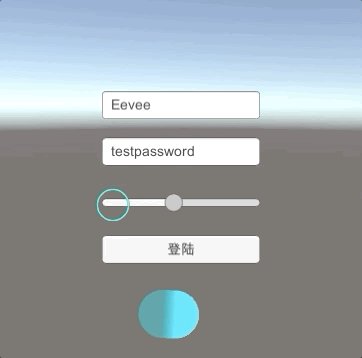
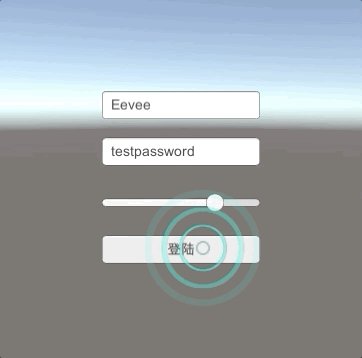
LoadEntryScene记得取消勾选,否则它会自动加载场景。
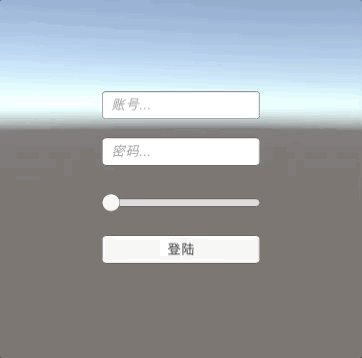
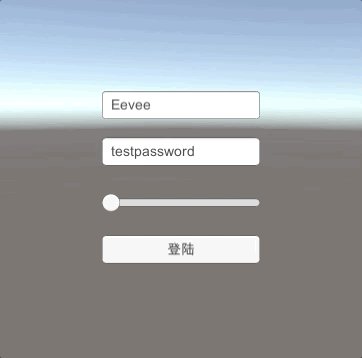
完成后效果如下,两个事件之间会卡几秒:

能调用代码之后接下来就会想将自动录制的和代码组合使用,本篇来讲一下使用方法。回到我们上一篇创建的config文件,系统提供了一共三种默认的事件,如下图:从上往下分别是:1.游戏爬虫自动机,就是通过一些设置随机点击UI,这样就可以模拟一个到处瞎按的用户2.场景自动机,自动加载场景并将控制权传递给下一个自动化者3.录制的回放自动机,一个Automator,用于播放使用
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1