张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 打包 - 第1页
04月07日
超详细SpringBoot+vue项目部署到阿里云服务器上_Liu_669的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 867次

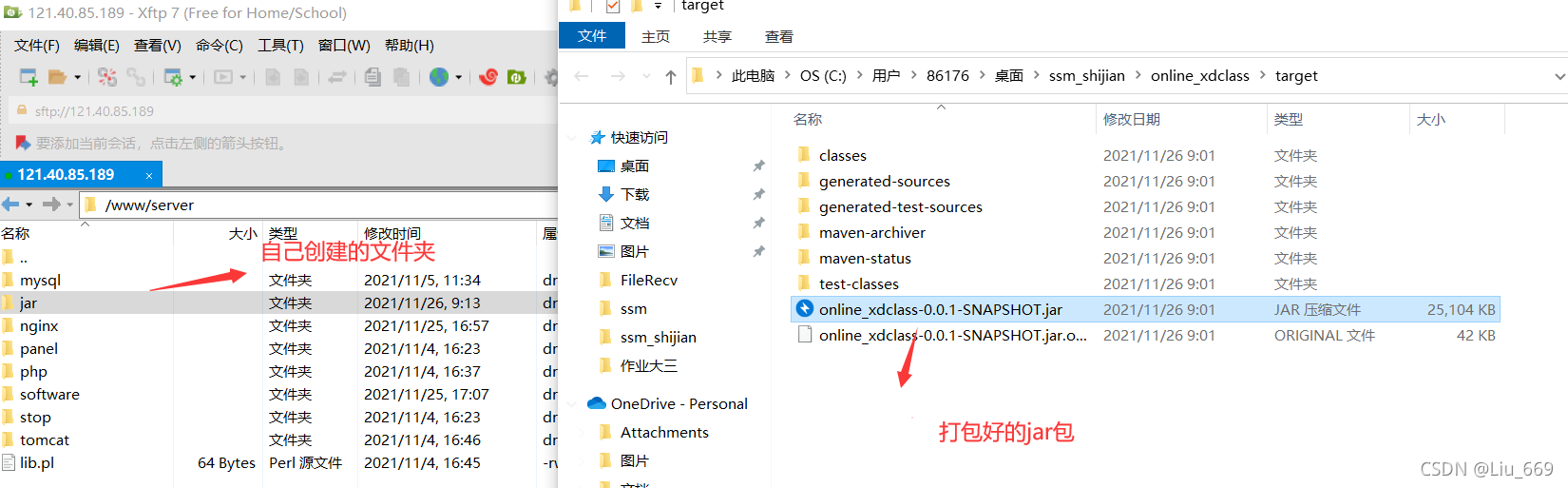
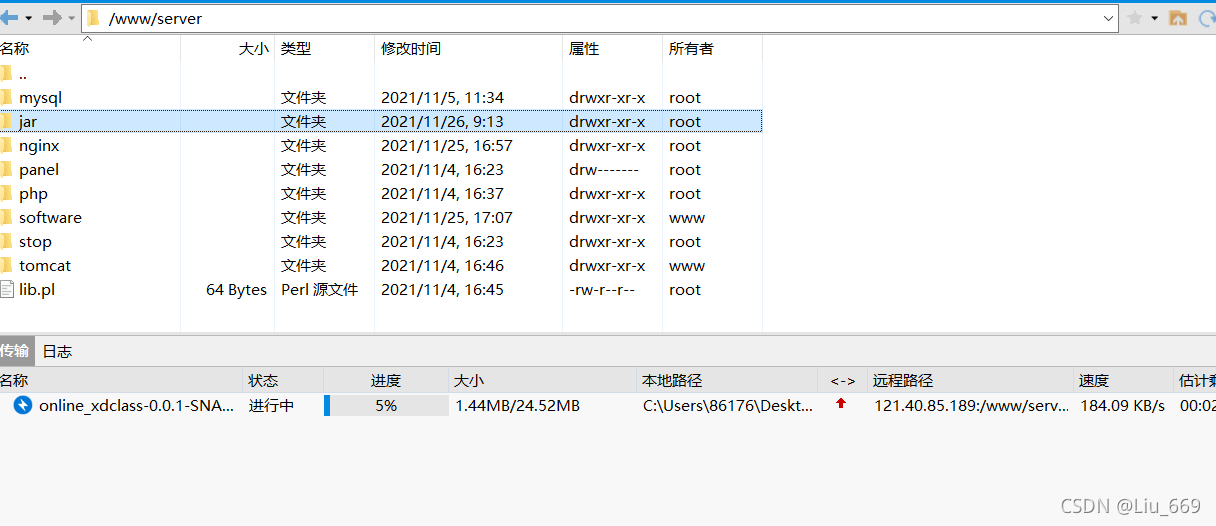
将jar包拖入创建好的文件夹,等待上传

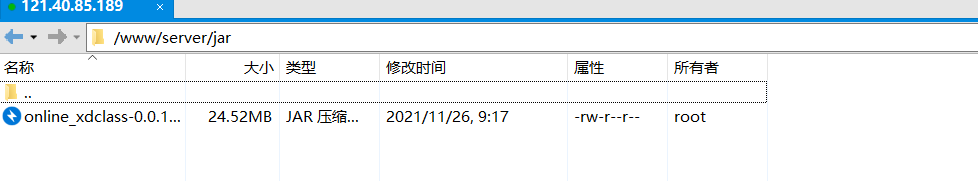
这样就是上传成功

目录1.springBoot部署到阿里云1.1导出sprigBoot项目1.2将jar文件上传至服务器1.3部署后端文件2.Vue项目打包到服务器上2.1导出vue项目2.2将vue项目上传至服务器3.部署前端文件1.springBoot部署到阿里云1.1导出sprigBoot项目打开idel在控制台输入:mvninstall-Dmaven.test.skip=true出现这个就是打包成功你会在target目录看到打包好的j
04月03日
uni-app getLocation:fail [geolocation:7]KEY错误 解决办法_M _chen的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1639次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1