张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 响应 - 第2页
01月08日
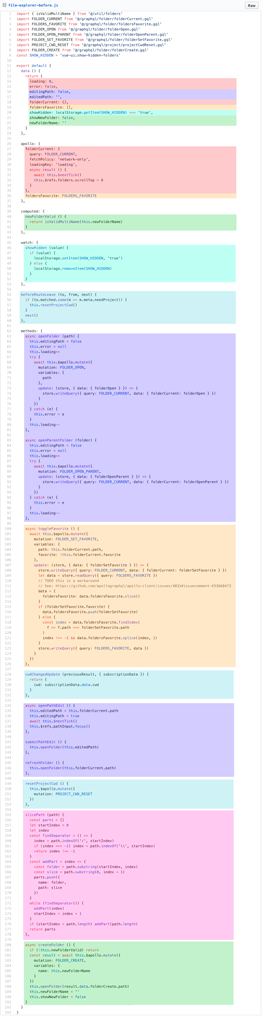
Vue3官网-可复用&组合式API(一)组件式API介绍(==官网API== ref、toRef、toRefs)、Setup(es6解构、props、context、attrs slots emit)_ChrisP3616的博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 2452次
10月22日
学完这篇Charles抓包教程,我直接把fiddler卸载了_生而为人,我很抱歉!你不努力,终将淘汰
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 616次
09月06日
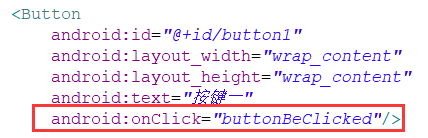
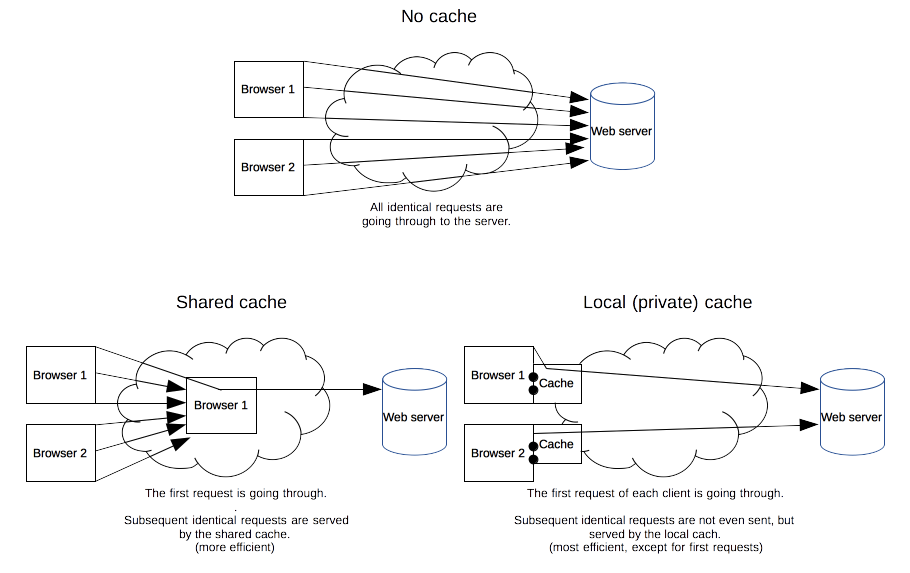
axios -- axios 是什么 & axios 特点 & json-server的介绍与服务搭建 & axios 引入_I_r_o_n_M_a_n的博客
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 607次
07月13日
两万字博文教你python爬虫requests库,看完还不会我把我女朋友都给你【❤️熬夜整理&建议收藏❤️】_星星之火的博客
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 536次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1