张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 路由 - 第3页
01月05日
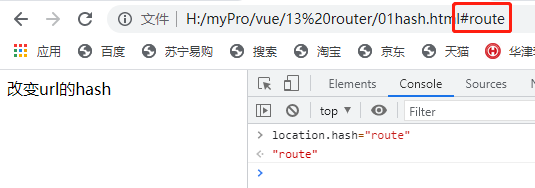
Vue-Router路由所有相关方法讲解(全),实战教学含登录拦截,万字长文,建议收藏_陈新科的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 479次
11月12日
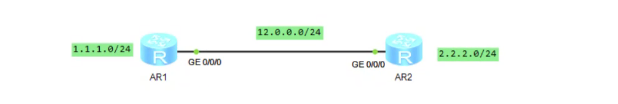
HCIA笔记-----第五天(动态路由RIP和OSPF)_野原皮皮虾的博客_rip协议是一种什么路由协议
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 679次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1