文章目录
一、什么是next.js1. 路由2. 打包 next build3. 部署 二、 next.js 和react区别三、webstorm使用nextjs四、开发常用总结如何修nextjs 启动监听的端口号?NGINX 反向代理 Next.js 项目配置 参考
一、什么是next.js
官网: https://www.nextjs.cn/
next.js作为一款轻量级的应用框架,主要用于构建静态网站和后端渲染网站。
**Next.js是一个用于生产环境的React 应用框架(官方介绍:The React Framework for Production),使用它可以快速上手开发 React 应用( enables you to build superfast and extremely user-friendly static websites,),而不需要花很多时间和精力去折腾各种开发工具。**所谓的用于生产环境,是指功能和稳定性足够,有大量的实际应用案例。
NextJS是一个开源框架,它由 NodeJS 和 Babel 构建,专门用于与 React 一起使用。此外,它还是创建应用程序、服务器端渲染网站、linting 和标准化、SEO 工具、HTTP 缓存和自动代码拆分的绝佳平台。
1. 路由
next.js 没有路由配置文件,路由的规则跟 PHP 有点像。只要在 pages 文件夹下创建的文件,都会默认生成以文件名命名的路由。例如:pages/about.js
2. 打包 next build
next.js 生成的文件位置:
.next\servernext build生成用于生产的应用程序的优化版本。该标准输出包括:
3. 部署
通过三种不同的方式自行托管 Next.js:
Node.js 服务器
确保你的 package.json 具有 “build” 和 “start” 脚本:
然后,运行 npm run build 来构建你的应用。最后,运行 npm run start 启动 Node.js 服务器。该服务器支持所有 Next.js 功能。
一个 Docker 容器
静态导出
next build && next export默认生成的静态页面在out文件夹里。也可以next.config.js中加上output: "export"设置,这样我们在运行next build命令后,Next会生成一个静态资源文件夹out。
总结:Node.js 部署方式更加灵活,适用于需要服务器端渲染或动态内容的应用程序。而静态导出方式则更适合于纯静态内容的应用程序。具体选择哪种方式,需要根据应用程序的需求和特点来决定。
二、 next.js 和react区别
01-Next.js介绍
参考URL: https://www.bilibili.com/video/BV13M4y1t78b/
 react只是view层,你需要搞定很多其他东西,例如路由等东西。
react只是view层,你需要搞定很多其他东西,例如路由等东西。
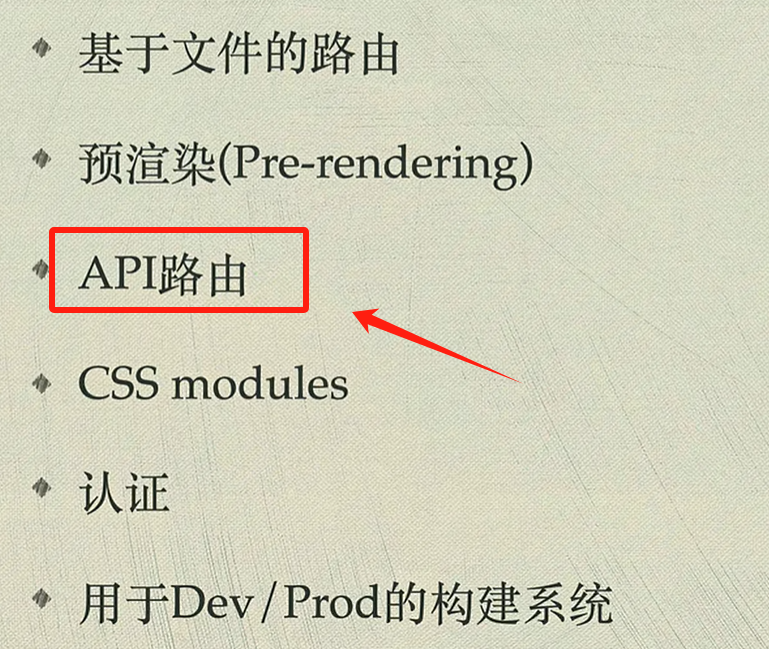
next.js 已经引入了很多东西,是一个全栈框架:

next.js支持api路由,可以直接做服务端api。
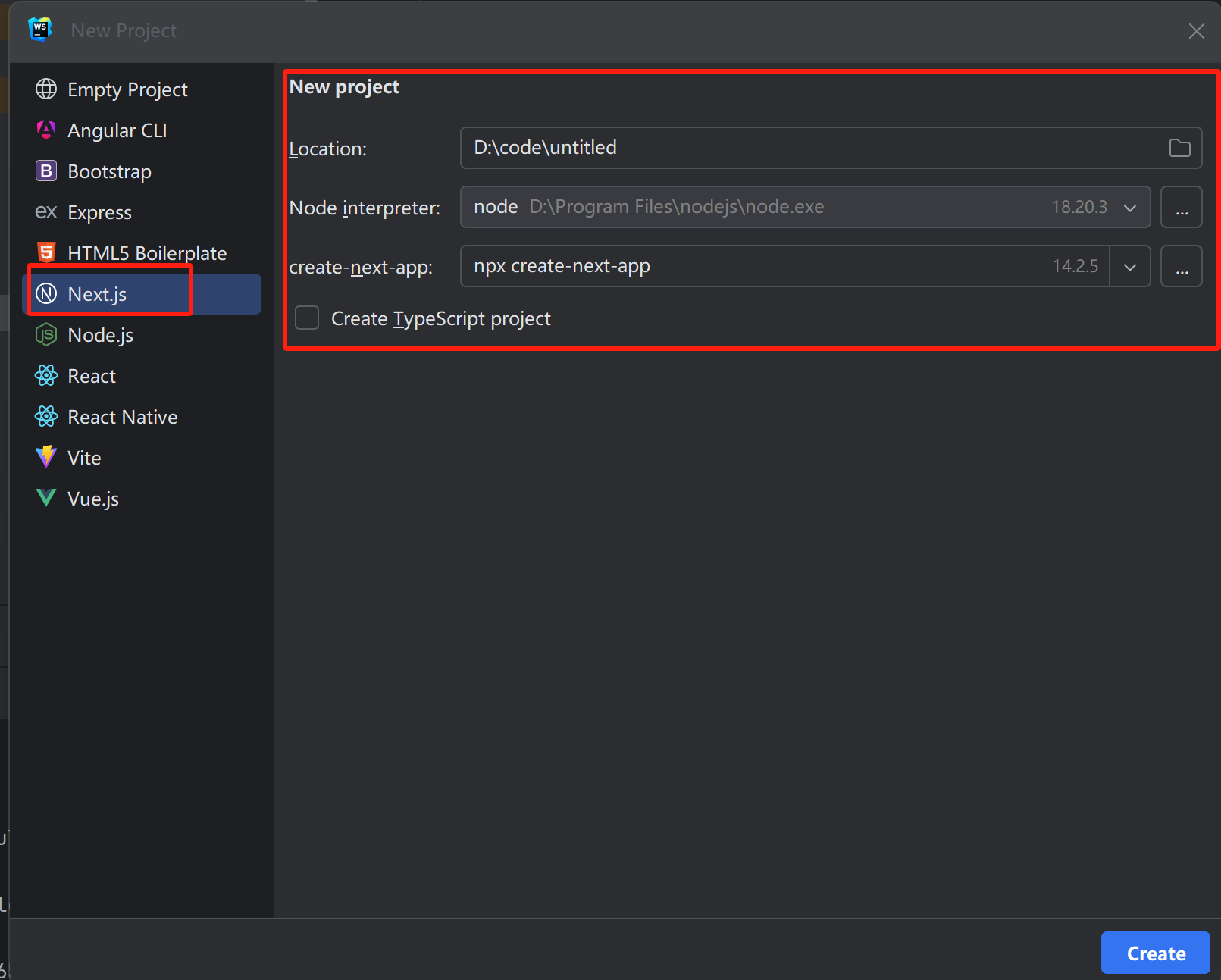
三、webstorm使用nextjs

四、开发常用总结
如何修nextjs 启动监听的端口号?
官方文档:https://nextjs.org/docs/app/api-reference/next-cli#production
nextjs默认的服务端口是3000,如果修改端口号需要打开项目根目录下的文件package.json,在scripts中把dev后面的next加上端口号参数 -p。
"scripts": { "dev": "next dev", "build": "next build", "start": "next start -p 3002", "lint": "next lint" },NGINX 反向代理 Next.js 项目配置
# 代理 Next.js 应用请求 location /nextjs/ { proxy_pass http://localhost:3002; # 代理到 Next.js 应用 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; # WebSocket支持 proxy_set_header Connection 'upgrade'; # WebSocket支持 proxy_set_header Host $host; # 客户端请求的原始Host proxy_set_header X-Real-IP $remote_addr; # 客户端IP proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 转发的IP proxy_set_header X-Forwarded-Proto $scheme; # 转发的协议 }如果访问静态文件报错,根据url 404报错日志,参考如下配置。
# 处理 Next.js 的静态文件请求location /_next { alias /root/xxx/xxx/.next;}参考
我看Next.js:一个更现代的海王
参考URL: https://baijiahao.baidu.com/s?id=1715929965351295334
【NextJS】面向前端开发的全栈解决方案
参考URL: https://search.bilibili.com/all?vt=87123718
【推荐,next.js学习】01-Next.js介绍
参考URL: https://www.bilibili.com/video/BV13M4y1t78b/