前端项目开发绕不开动画这个话题,随着场景与开发者的不同,我们可以总结以下7种实现动画的方式
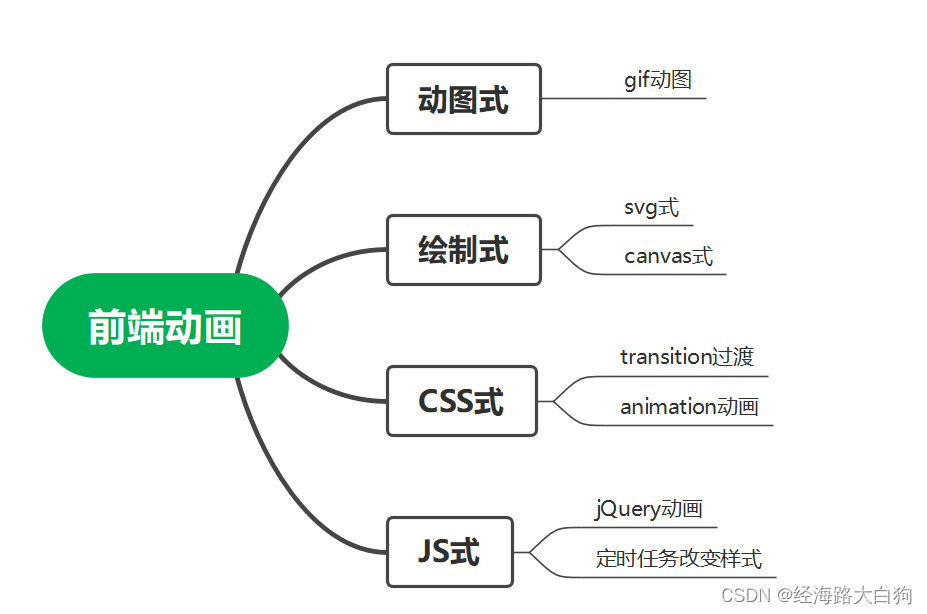
而在说7种方式前,我们其实可以总结一下,基本也就是4种,分别是图片式、绘制式、CSS式 和 JS式。
目录
动图式
绘制式
SVG实现动画
Canvas实现动画
CSS式
动画
过渡
JS式
setInterval定时任务改变样式
jquery动画

动图式
动图是不是很好理解,没错,你想到了,就是GIF图片,一般都是设计人员给我们一个动图,让我们直接采用 img 标签 src 属性的形式加进去。
但GIF是一个循环的图片,而且一般GIF动图呢,质量比较大,加载比较慢,我们之前的文章讨论过,如何从前端的角度,使GIF动图能够加载的快一些,如何使GIF动图不再循环执行,而是只执行一次。当然,这些都是一些发散讨论。想看的可以去看这一篇博客:https://blog.csdn.net/xingyu_qie/article/details/127187864
绘制式
而绘制式呢,又可以区分为 SVG 绘制和 Canvas 绘制。
SVG实现动画
SVG本身支持动画元素,如<animate>、<animateTransform>等。专门为SVG设计的动画元素,使用简单,但不如CSS和JavaScript灵活。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SVG Animation with <animate></title></head><body> <svg width="100" height="100" viewBox="0 0 100 100"> <circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red"> <animateTransform attributeName="transform" type="rotate" from="0 50 50" to="360 50 50" dur="2s" repeatCount="indefinite"/> </circle> </svg></body></html>Canvas实现动画
在HTML5中,使用Canvas可以实现丰富的动画效果。Canvas动画的基本原理是通过反复清除和重绘画布中的内容来创建动画效果。具体步骤包括:
创建一个Canvas元素并获取其绘图上下文。编写绘图函数以绘制帧内容。使用requestAnimationFrame循环调用绘图函数,以实现平滑的动画效果。 下面是一个简单的示例,演示如何使用Canvas实现一个移动的小球动画。
首先,在HTML中创建一个Canvas元素:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Canvas Animation</title> <style> canvas { border: 1px solid black; } </style></head><body> <canvas id="myCanvas" width="500" height="400"></canvas> <script src="script.js"></script></body></html>在script.js中编写动画逻辑:
document.addEventListener('DOMContentLoaded', () => { const canvas = document.getElementById('myCanvas'); const ctx = canvas.getContext('2d'); let x = 50; let y = 50; let dx = 2; let dy = 2; const radius = 20; function drawBall() { ctx.beginPath(); ctx.arc(x, y, radius, 0, Math.PI * 2, false); ctx.fillStyle = 'red'; ctx.fill(); ctx.closePath(); } function update() { ctx.clearRect(0, 0, canvas.width, canvas.height); drawBall(); x += dx; y += dy; // Bounce off the walls if (x + radius > canvas.width || x - radius < 0) { dx = -dx; } if (y + radius > canvas.height || y - radius < 0) { dy = -dy; } requestAnimationFrame(update); } update();});CSS式
CSS式呢,基本都是css3的实现方式,包括 动画 和 过渡 两种情况。
动画
css3动画呢,主要是结合 animation 与 @keyframes 的配合,之前的文章我们说过很多类似的例子,例如 CSS3小可爱亲吻表白特效,给你的五一假期增添点小乐趣

过渡
过渡动画呢,主要是使用的css3 的 transition来实现,很多时候,他就像我们之前用jquery的淡入淡出啦,滑动长大啦
JS式
setInterval定时任务改变样式
比如回到顶部这个动作,如果直接让页面回到顶部呢,就会显得很生硬不好看,所以如果做的稍微有个过程用户体验就会好很多。这个时候,我们可以利用 setInterval 定时,每 20ms 使其页面的 scrollTop 值减少一些,比如减少30px吧。这样达到一个自己滑动的过程,而非突然一下子就回到了顶部。
这只是一个例子啊,注意,还有很多动画,例如轮播滚动,公告纵向无缝滚动等,可能都会用到这个方法。
jquery动画
曾经这个动画,很火爆哒,但现在用的人不多了,大家都用CSS3来实现了,甚至之前 jquery 的 show方法,括号里传入数值也可以做出动画来,很不错的。
怎么说呢,之前 jquery 大家都在用,现在不用了,为什么呢?你说说看。我觉得这倒是可以做为一道面试题。
好啦,下面来一张图总结以下这4大种,7小种动画方式