目录
简介特点容器的属性flex-directionflex-wrapjustify-contentalign-itemsalign-contentflex-shrinkorder align-items和align-content区别额外注意项
简介
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
它之所以被称为 Flexbox ,是因为它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。与以前布局方式(如 table 布局和浮动元素内嵌块元素)相比,Flexbox 是一个更强大的方式:
在不同方向排列元素重新排列元素的显示顺序更改元素的对齐方式动态地将元素装入容器通过使用display: flex属性来创建一个弹性容器,并在其中使用灵活的盒子模型来进行元素的排列和定位。
特点
主轴与交叉轴:弹性容器具有主轴(main axis)和交叉轴(cross axis)。默认情况下,主轴是水平方向,交叉轴是垂直方向。弹性容器:通过将父元素的display属性设置为flex或inline-flex来创建弹性容器。子元素的弹性项目:弹性容器中的每个子元素都成为弹性项目。子元素可以指定各自在主轴和交叉轴上的大小、顺序以及对齐方式等。主轴对齐:弹性项目可以在主轴上按照一定比例分配空间,使用
justify-content属性定义主轴的对齐方式。交叉轴对齐:弹性项目可以在交叉轴上进行对齐,包括顶部对齐、底部对齐、居中对齐等,使用align-items属性定义交叉轴对齐方式。换行与自动调整:可控制弹性项目是否换行,并且具备自动调整元素大小的能力,使用flex-wrap设置。 容器的属性
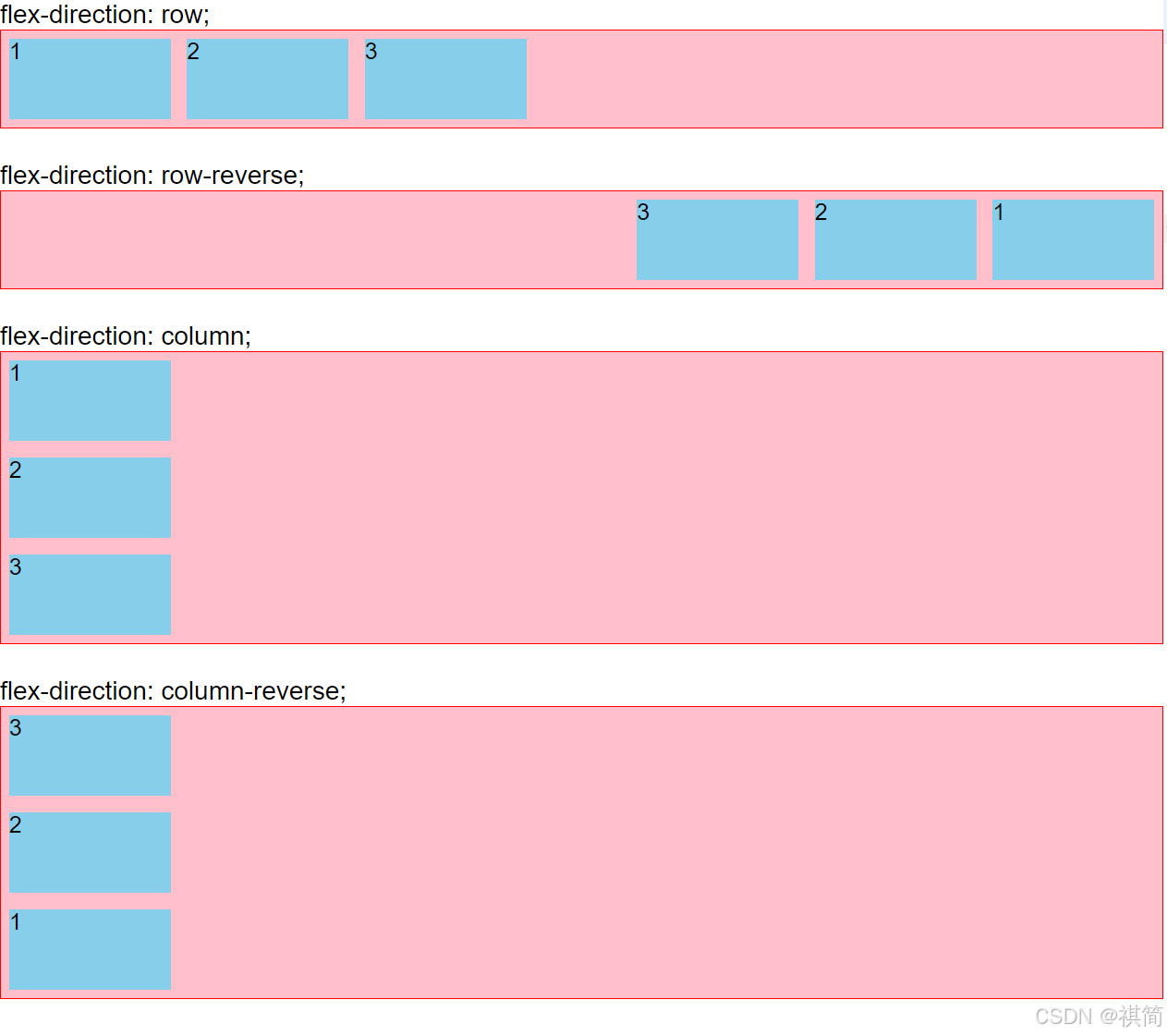
flex-direction
【默认值:row】
row 从左往右 row-reverse 从右往左
column 从上往下 column-reverse 从下往上

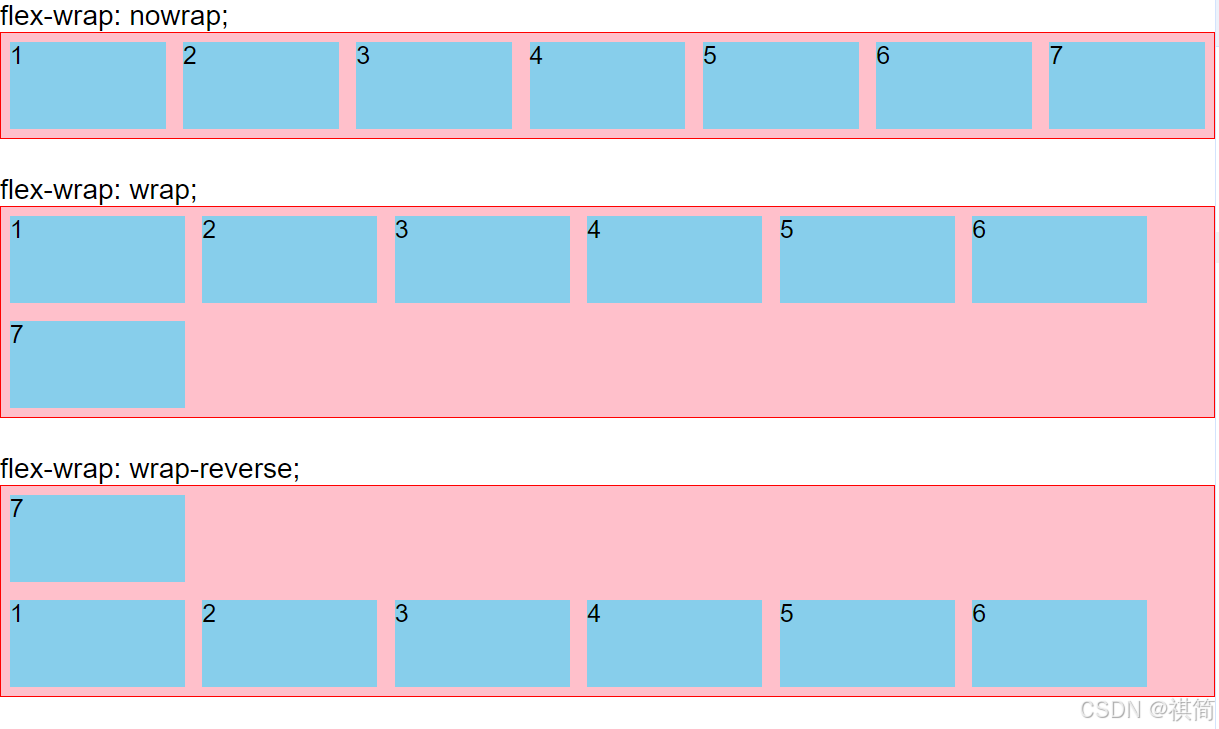
flex-wrap
【默认值:nowrap】
nowrap 不折行;wrap 折行; wrap-reverse 反方向折行

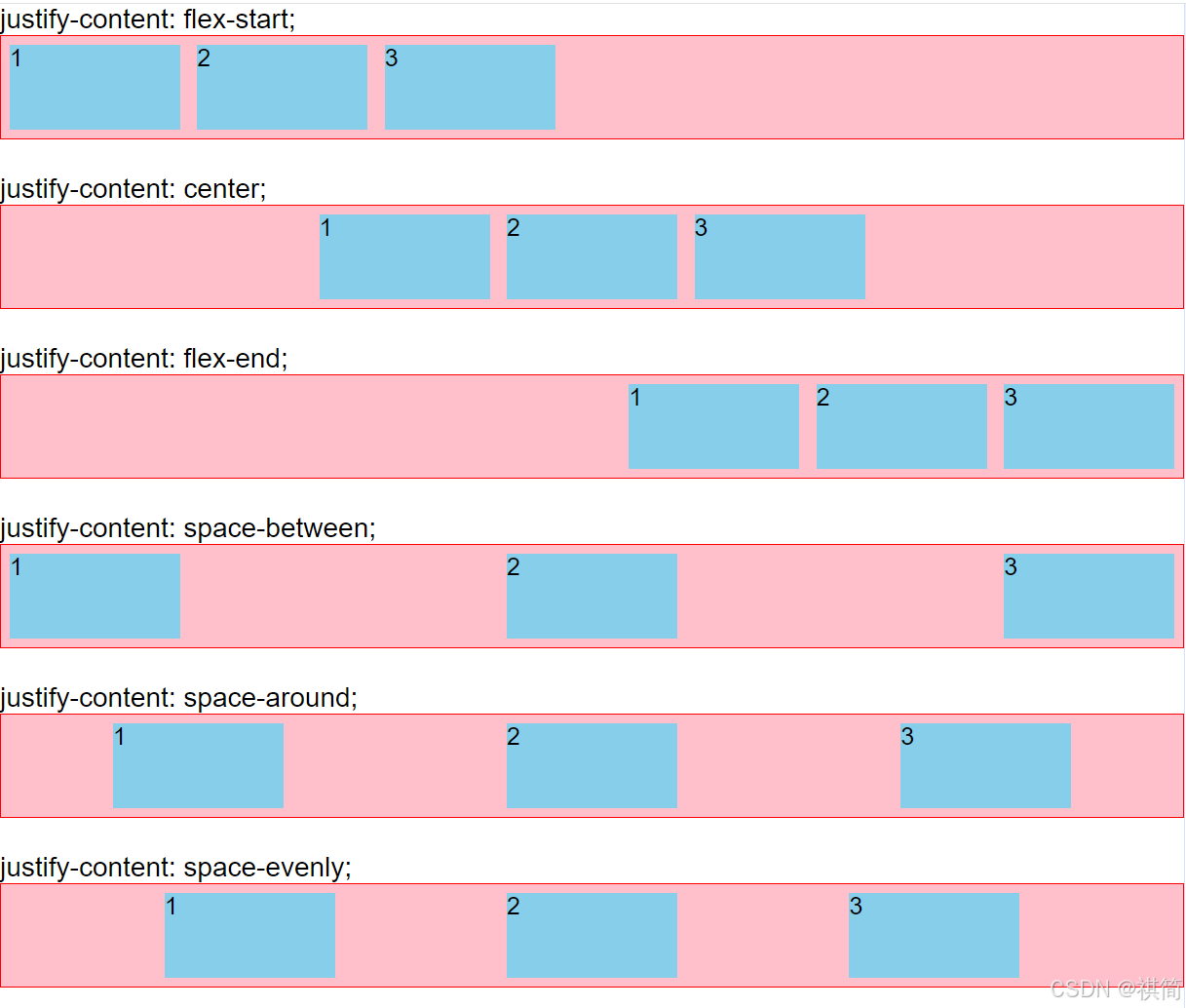
justify-content
【默认值:flex-start】

align-items
【默认值:stretch】

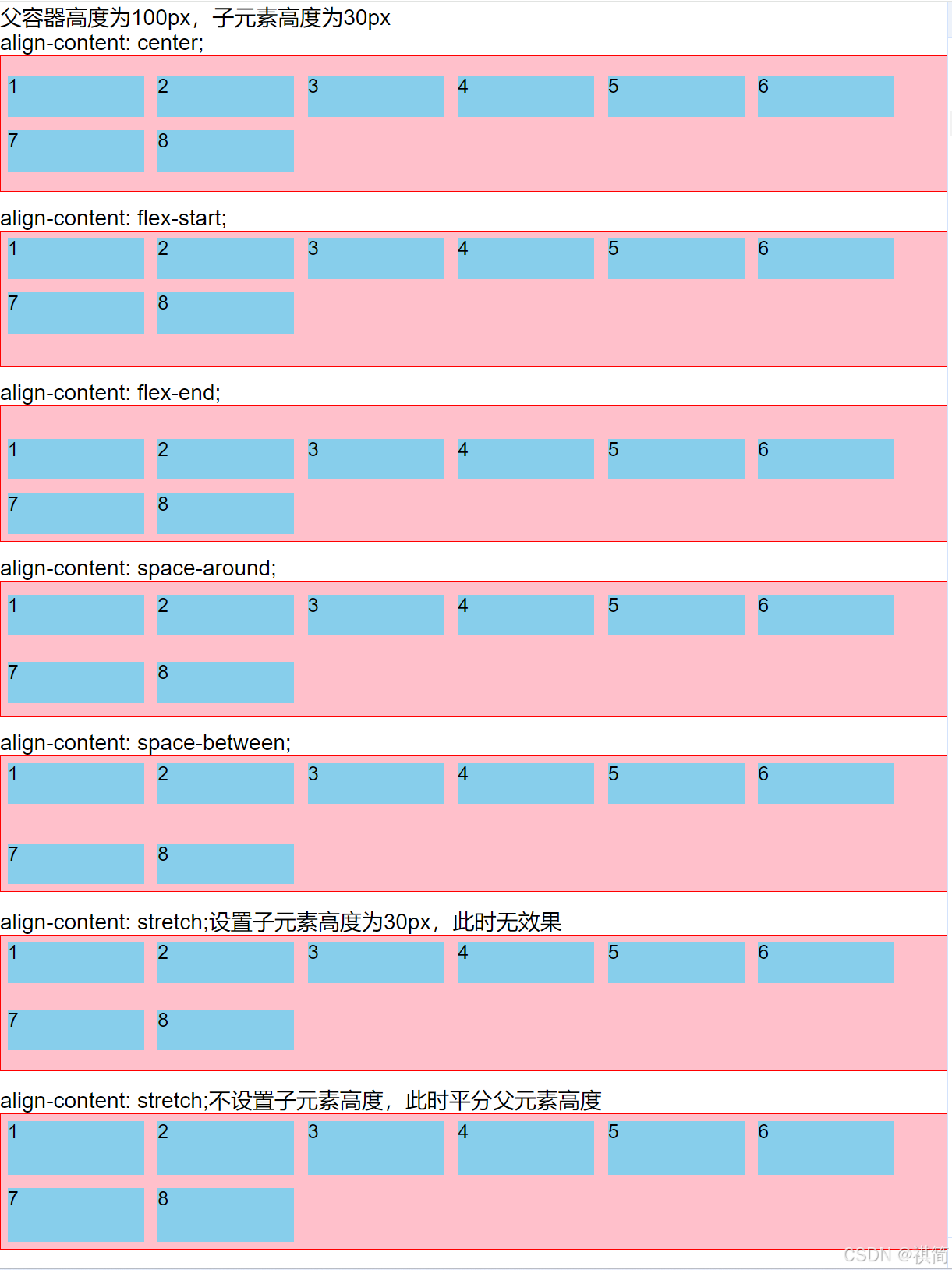
align-content
【默认值:stretch】
定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用。
需要设置flex-wrap: wrap;

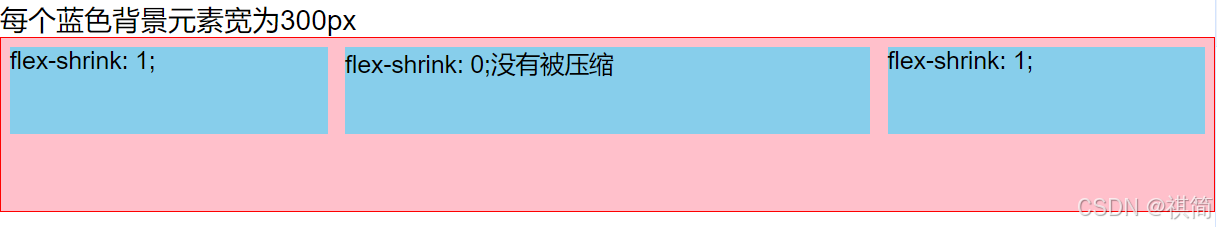
flex-shrink
【默认值:1】
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,flex-shrink属性为0的不缩小。
注意:设置为负值时无效

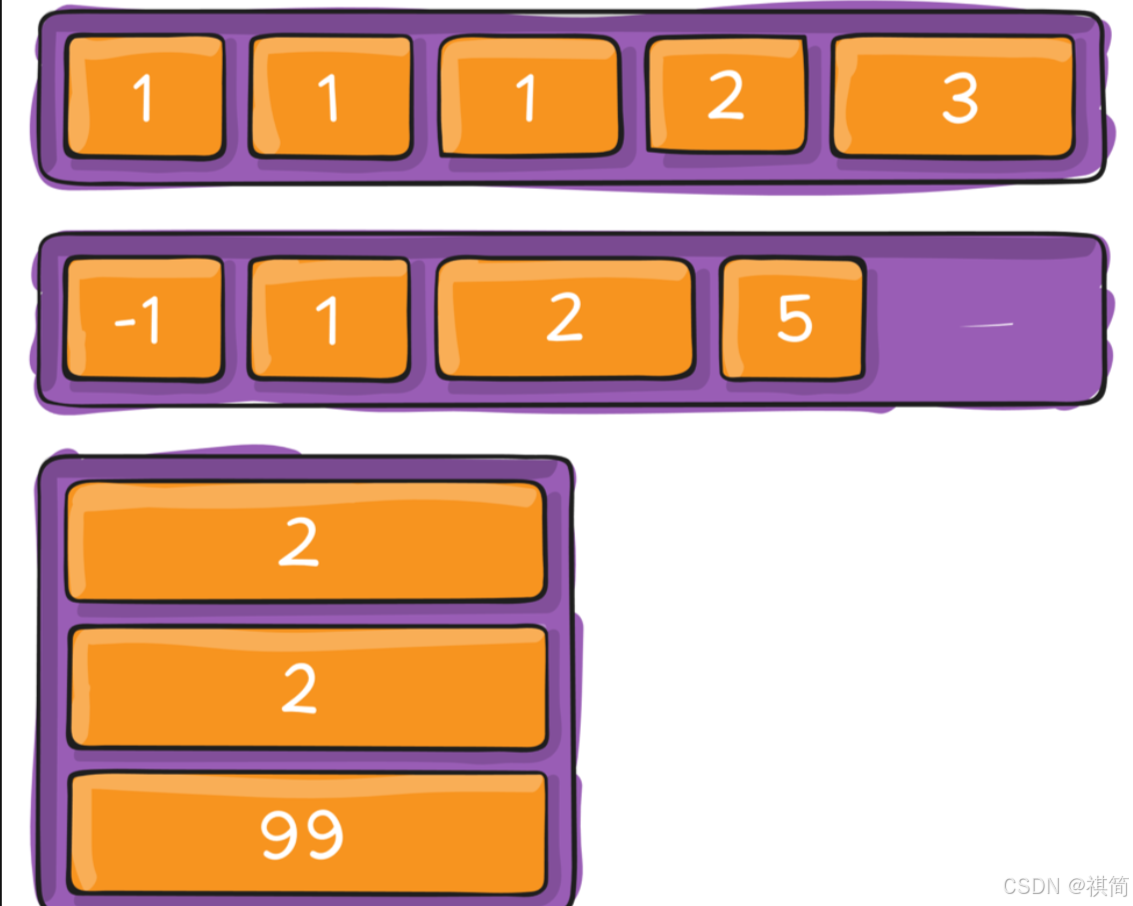
order
order属性的默认值为0;order值越小越在前面。
CSS属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照 order 属性的值的增序进行布局。拥有相同 order 属性值的元素按照它们在源代码中出现的顺序进行布局。

align-items和align-content区别
align-items适用子元素单行的情况下,只有上对齐、下对齐、居中和拉伸align-content适用于子元素多行的情况下(单行情况下无法生效),可设置上对齐、下对齐、居中,平分侧轴剩余的空间、靠近两端再平分剩余空间和拉伸 属性值总的来说单行使用align-items,多行使用align-content额外注意项
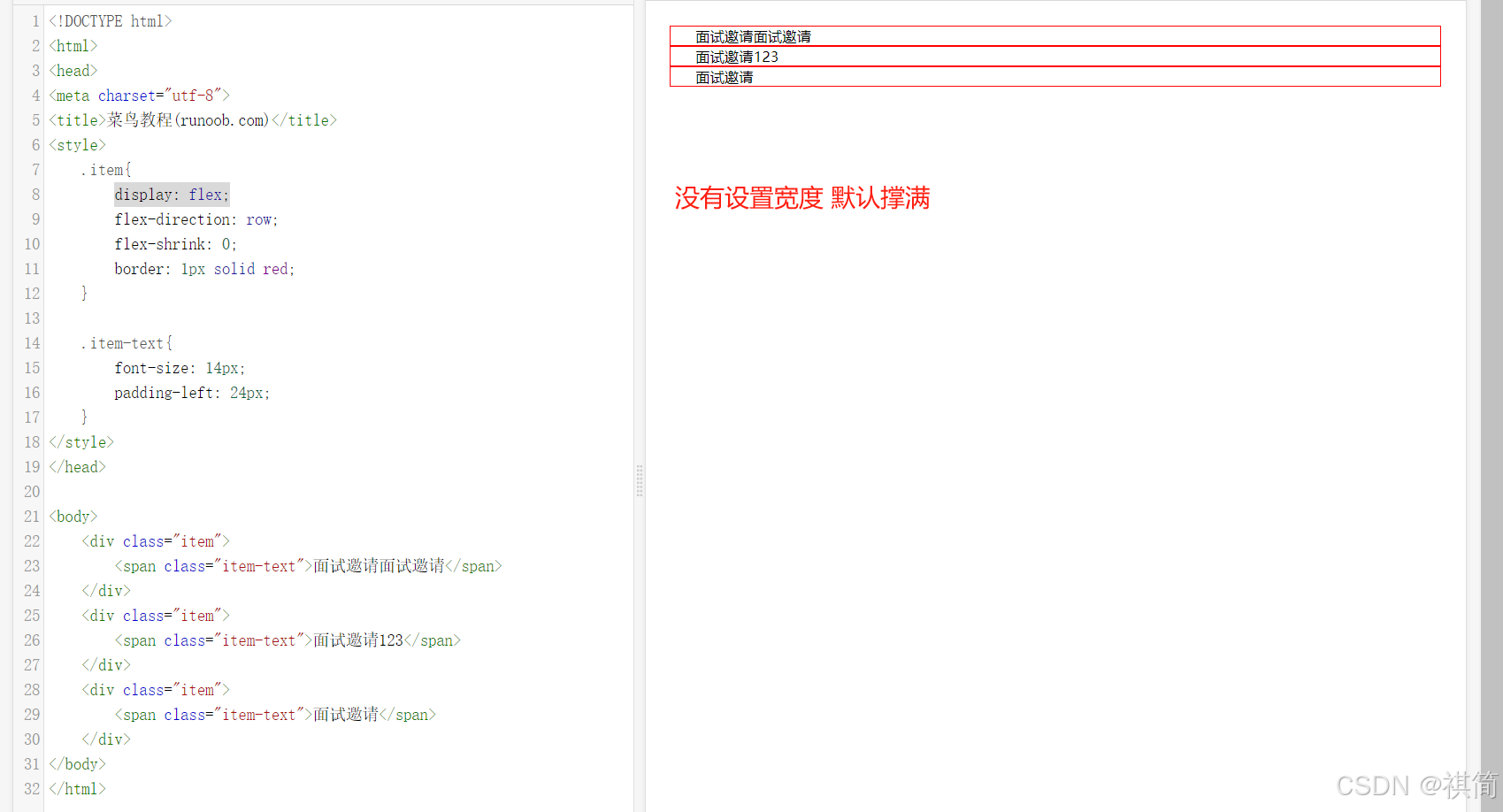
一个元素如果设置了display: flex;,则该元素的宽度默认撑满