文章目录
web Workerweb Worker介绍 - 多线程解决方案浏览器多进程架构 web workers 的使用关闭worker引用其他js文件 浏览器切换标签,定时器失效的解决办法窗口可见性 API解决定时器失效的方案
web Worker
web Worker介绍 - 多线程解决方案
Web Workers 是Html5提供的一个多线程解决方案,Web Workers可以在独立于主线程(js线程)的后台线程中,运行一个脚本操作。但是该脚本程序不能操作DOM,主要用于计算。
为什么js是单线程的,假如JS是多线程的,假设现在有2条线程,一条在dom节点上添加节点,另一条删除这个节点。
所以即使web Workers可以开启多线程,也不能操作DOM只能用于计算。
特点
1.DOM限制:没有WebAPI,该脚本程序不能操作DOM,主要用于计算
2.Worker线程和主线程不在同一个上下文环境,它们不能直接通信,必须通过消息完成
3.同源限制:分配给 Worker 线程运行的脚本,必须与主线程的脚本文件同源,否则存在跨域问题。

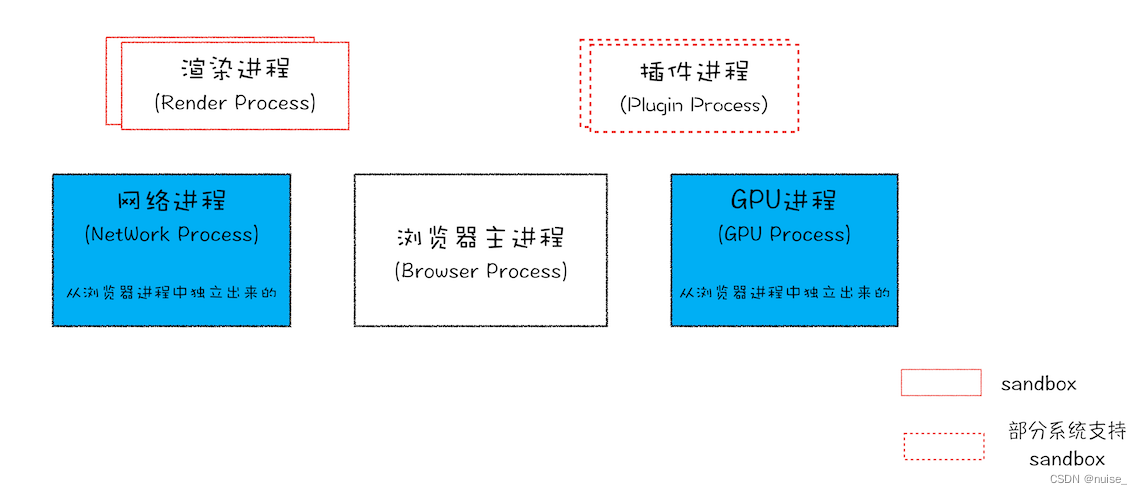
浏览器多进程架构
浏览器工作原理与实践:https://zhqwq.github.io/broswer-working-principle/guide/01.html

浏览器进程:主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。渲染进程:核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页 JS引擎线程:JavaScript引擎V8,负责处理JavaScript脚本程序。依靠任务队列来进行js代码的执行,所以js引擎会一直等待着任务队列中任务的到来,然后加以处理。GUI渲染线程:负责渲染浏览器界面,解析 HTML,CSS,构建render树,布局和绘制等。计时器线程:因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响计时的准确。当使用setTimeout或者setInterval时,需要定时器线程计时。计时到了之后,将对应的回调放入事件队列中,等待JS执行。规定要求setTimeout中低于4ms的时间间隔算为4ms。
异步http请求线程:负责异步请求管理,XMLHttpRequest在连通后通过浏览器新起一个线程请求。检测到状态变化时,如果有设置回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中,等到JS执行事件触发线程:控制事件循环,比如JS执行遇到计时器,AJAX异步请求等,就会将对应任务添加到事件触发线程中,在对应事件符合触发条件触发时,就把事件添加到待处理队列的队尾,等JS引擎处理。 GPU进程: GPU的使用初衷是为了实现3D CSS的效果,只是随后网页、Chrome的UI界面都选择采用GPU来绘制。网络进程:主要负责页面的网络资源加载。插件进程: 主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响 渲染进程的创建时机
每次新开一个标签页,都会创建一个新的渲染进程。
但有例外,比如从A页面里面打开一个新的页面B页面,而A页面和B页面又属于同一站点的话,A和B就共用一个渲染进程。
web workers 的使用
语法:new Worker(url, [options]))
虽然 Worker API 建议 Worker 构造函数接受表示 URL 的字符串脚本,在 webpack 5 中只能使用 URL 代替。
new Worker('./worker.js');/*webpack5的写法import.meta.url*/new Worker(new URL('./worker.js', import.meta.url));在主线程中的使用
| worker的方法 | 描述 |
|---|---|
| worker.postMessage | 向 worker.js 发送一个消息,消息可由任何 JavaScript 对象组成 |
| worker.terminate | 立即终止当前的worker |
| worker.onmessage | 接收来自worker的消息时触发 |
| worker.onerror | worker 出现运行中错误时,onerror 事件处理函数会被调用 |
在worker子线程中的使用
在网页上,window 对象可以向运行在其中的脚本暴露各种全局变量(window可省略)。
在worker子线程中,全局作用域变成了WorkerGlobalScope,这个对象少了很多API,比如DOM操作、alert()方法。WorkerGlobalScope对象的属性和方法使用时也可以省略WorkerGlobalScope。
| 属性 | 方法 |
|---|---|
| self(只读) | 指向当前的WorkerGlobalScope,它的值和this是一样的; |
| location(只读) | 指向当前WorkerGlobalScope的URL,它是一个Location对象; |
| navigator(只读) | 指向当前WorkerGlobalScope的Navigator对象; |
| importScripts() | 用来加载脚本,它的参数是一个或多个脚本的URL,例如:importScripts(‘a.js’, ‘b.js’),它的返回值是undefined,如果加载失败,会抛出一个NetworkError的异常; |
| onerror | 用来注册error事件的回调函数; |
| onlanguagechange | 用来注册languagechange事件的回调函数; |
| onoffline | 用来注册offline事件的回调函数; |
| ononline | 用来注册online事件的回调函数; |
| onrejectionhandled | 用来注册rejectionhandled事件的回调函数,它是Promise的一个事件; |
| onunhandledrejection | 用来注册unhandledrejection事件的回调函数, 它是Promise的一个事件; |
关闭worker
方式1:主线程主动关闭worker.terminate()
方式2:子线程内部关闭self.close()
区别
主线程主动关闭worker,主线程与 worker 线程之间的连接都会被立刻停止。
子线程内部关闭worker,不会直接断开与主线程的连接,而是等 worker 线程当前的 Event Loop 所有任务执行完,再关闭。如果在当前Event Loop 中继续调用 postMessage() 方法,主线程还是能通过监听message事件收到消息。
引用其他js文件
这里加载的js文件不受同源策略约束
同源策略:两个 URL 的协议、域名和端口都相同。
使用importScripts()引入
// utils.jsconst add = (a, b) => a + b;// worker.js(worker线程)// 使用方法:importScripts(path1, path2, ...); importScripts('./utils.js'); // 加载需要的js文件console.log(add(1, 2)); // log 3ESModule 模式
如果引入的js文件采用 ESModule 模式,需要在创建子线程时指定子线程的类型。
// 主线程const worker = new Worker('/worker.js', { type: 'module' // 指定 worker.js 的类型});// utils.jsexport default add = (a, b) => a + b;// worker.js(worker线程)import add from './utils.js';self.addEventListener('message', e => { postMessage(e.data);});add(1, 2); // log 3export default self; // 只需把顶级对象self暴露出去即可浏览器切换标签,定时器失效的解决办法
问题描述:当网页切换到了后台,大多数浏览器会进行性能优化,定时器会处于休眠或者降频状态。
解决方法
方法1:根据窗口可见性API - 控制定时器的启动与关闭
方法2:在web Workers中开启定时器 - 适合定时器需要一直存在的场景
窗口可见性 API
visibilitychange事件,当其选项卡的内容可见性变化时触发
document.addEventListener('visibilitychange', function() { if (document.visibilityState === 'visible') { // 页面变为可见状态时执行的操作 } else if (document.visibilityState === 'hidden') { // 页面变为不可见状态时执行的操作 }});案例
定时器来做倒计时
实现:最终时间-开始时间就是要倒计时的时间,然后定时器每秒减1就行
存在问题:最小化后回来时间不对了
方法1:倒计时启动时记录开始时间,每次计算当前时间与开始时间的差值来计时。
方法2:页面处于不可见状态时关闭定时器,页面处于可见状态时以当前时间重新开启定时器
解决定时器失效的方案
将定时器在worker.js中打开,即使切换标签,worker线程也会在后台执行。(切换标签该标签的渲染进程还是存在的)
案例
一个 web socket 链接,为了保持活跃,需要定时向服务器发送心跳信令。主线程需要每5s执行一个操作,就算该窗口隐藏到后台也需要这个操作。
主线程中
const work = new Worker(new URL('./worker.js', import.meta.url));work.onmessage = () => { // 接收到消息主线发送心跳};worker.js线程中设置定时器
onmessage =(event)=>{ setInterval(()=>{ postMessage('ok') },5000)}