前言
在微信小程序中缓存默认永久有效,除非用户手动清除,否则会一直留在用户手机上。
在微信小程序开发中,详解实现小程序中不依赖后端服务器接口,纯靠前端实现一个有时效过期时间的Storage缓存,设置好一个过期时间(例如1分钟、30秒等),此时微信小程序无论是退出还是切换页面,都会在后台自动根据过期时间进行移除缓存数据,提供详细示例源码。
小程序 vue2 | vue3 版本语法都能使用,跟着教程复制代码运行即可。
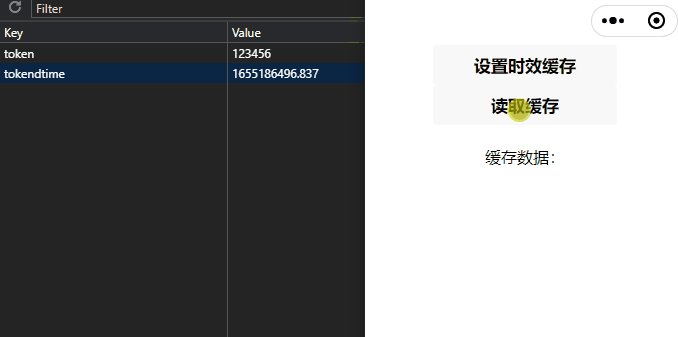
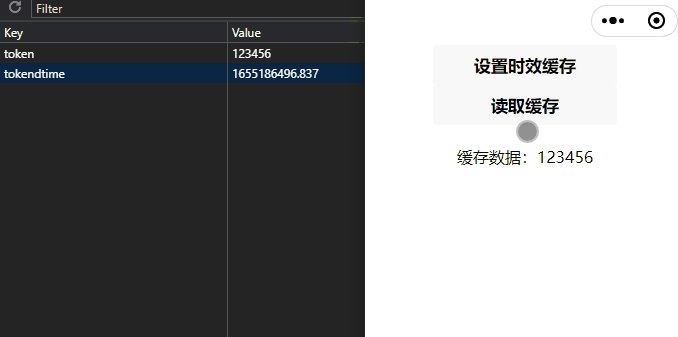
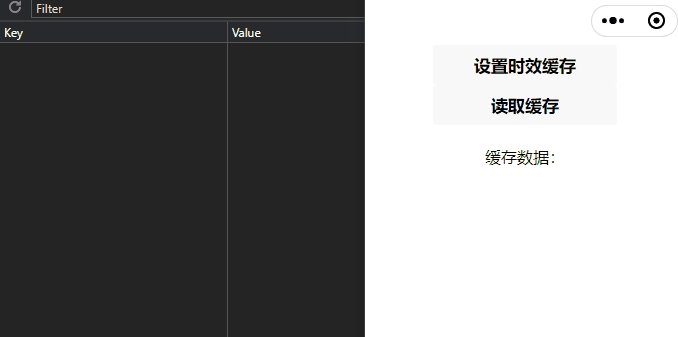
如下图所示,在不借助后端接口的情况下,利用纯前端逻辑实现一个 “指定过期时间” 的时效缓存。
详细流程配置及示例,保证新手小白100%搞定。

示例代码
具体实现代码如下,请直接复制运行测试即可。