近年来,可视化在前端领域是越来越多。最近投入的一个项目就是关于大屏可视化,基本就是用到了echarts,所以项目结束后,我也来总结一下如何在Vue中去引入echarts并使用。
文章目录
一、echarts案例网站可视化社区(https://www.makeapie.cn/echarts)ISQQWPPChart(https://ppchart.com)分享你我 – ECharts 作品集 (http://chart.majh.top)Make A Pie(https://madeapie.com) 二、echarts使用2.1 安装echarts2.2 业务组件进行引入2.3 创建容器2.4 生成echarts实例 三、小结
一、echarts案例网站
这里先给大家列出我在项目中用到的一些demo实例供小伙伴们参考。
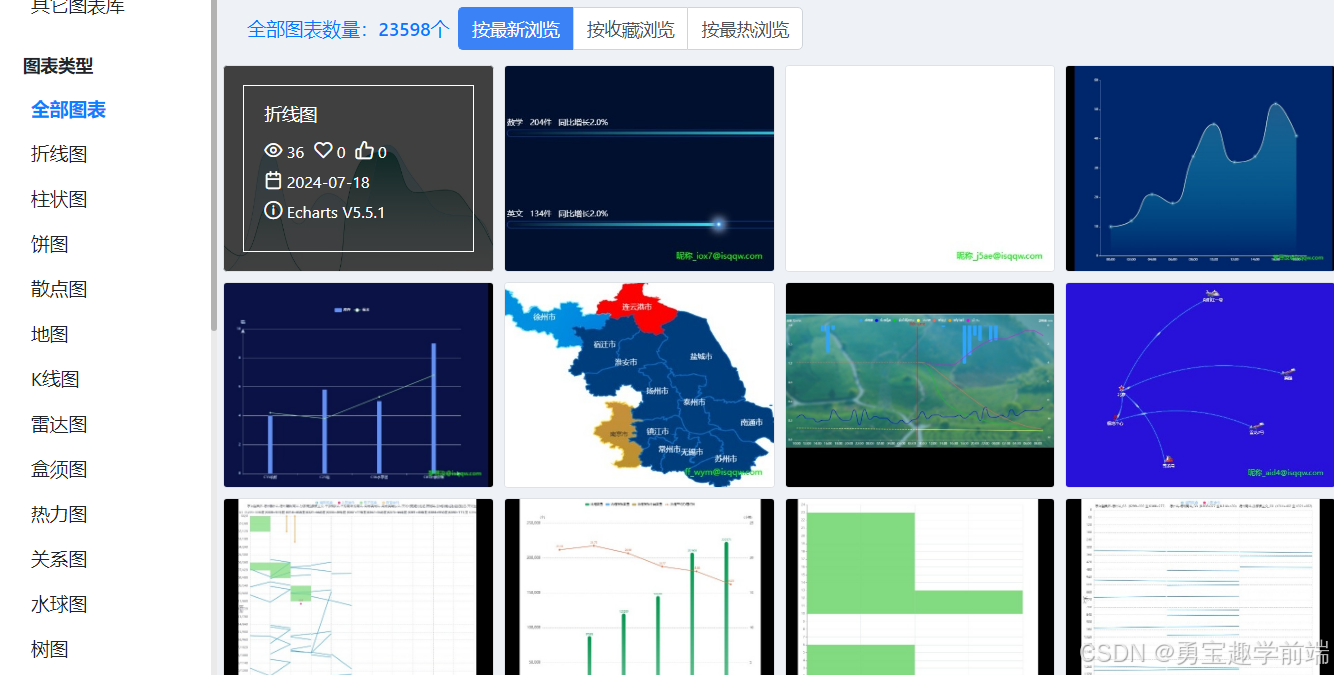
可视化社区(https://www.makeapie.cn/echarts)
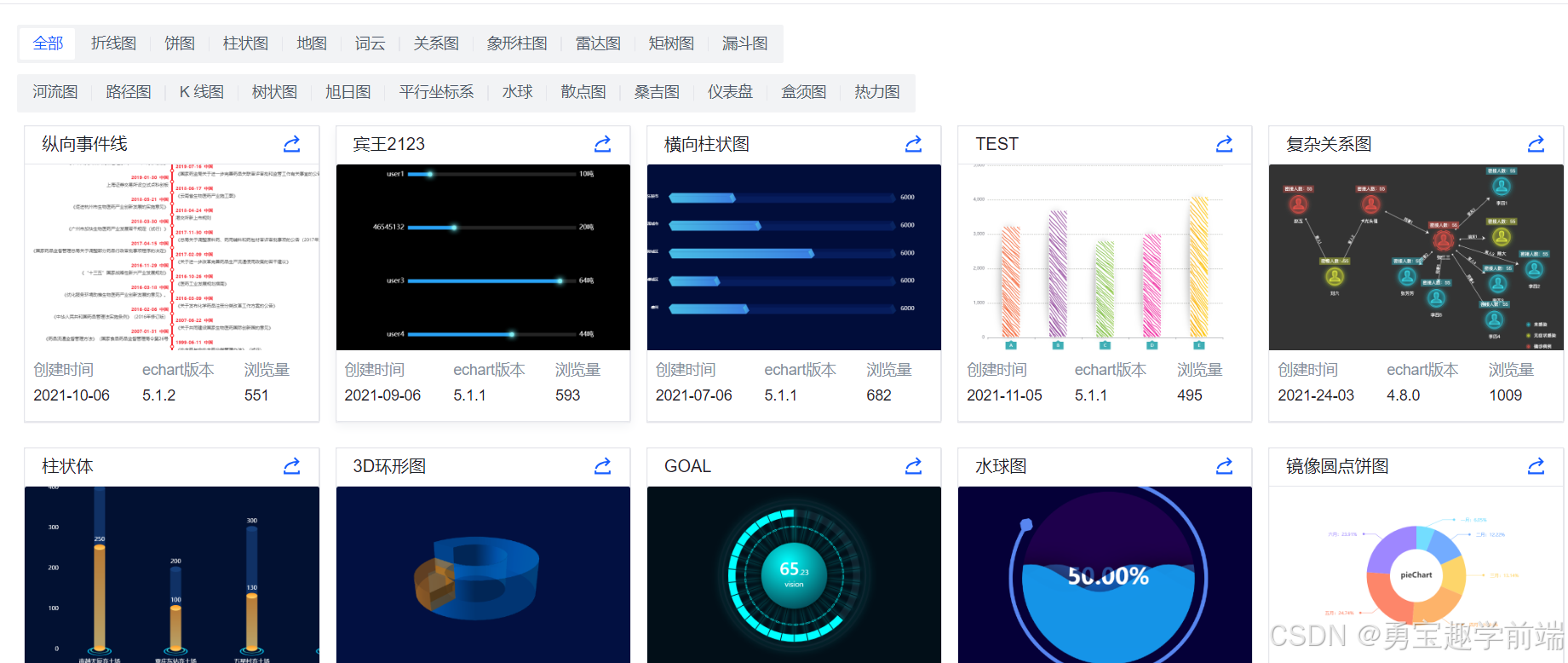
ISQQW

PPChart(https://ppchart.com)

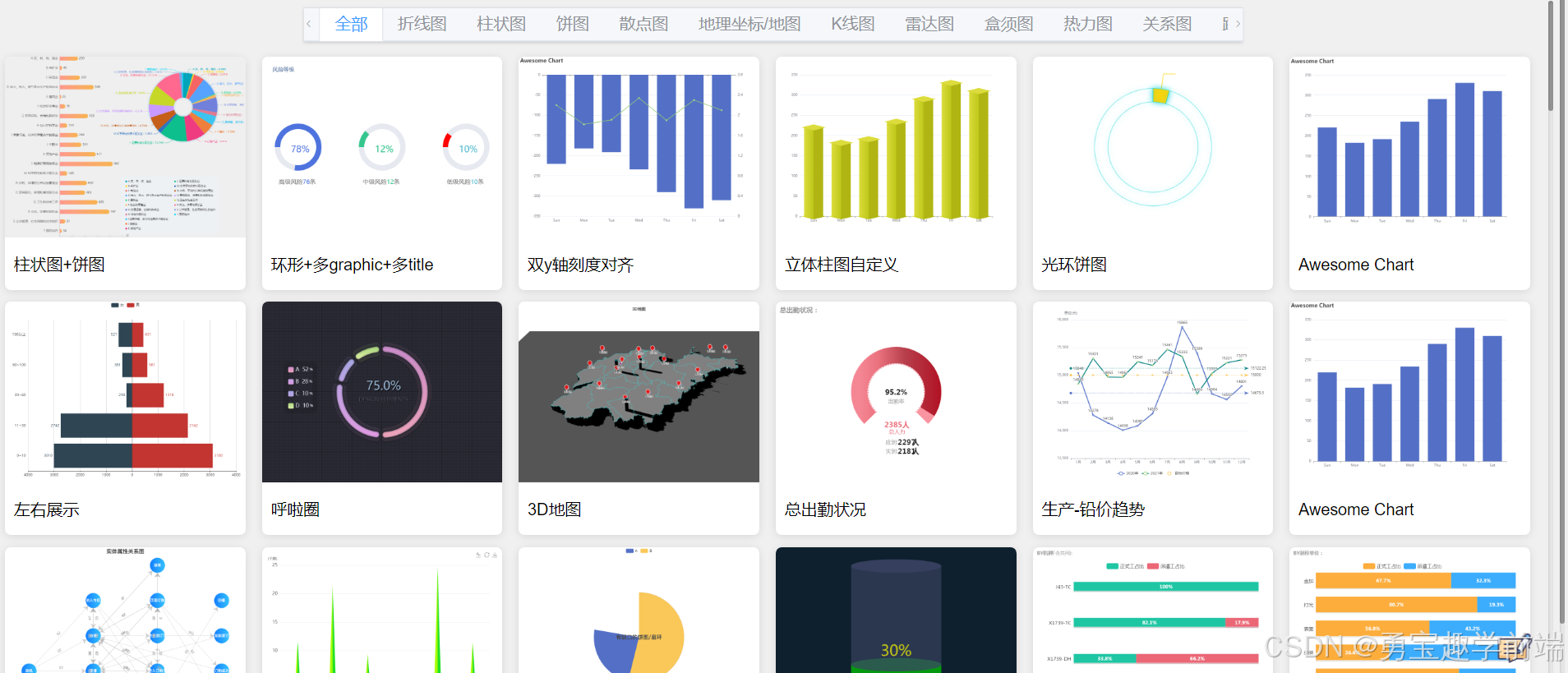
分享你我 – ECharts 作品集 (http://chart.majh.top)

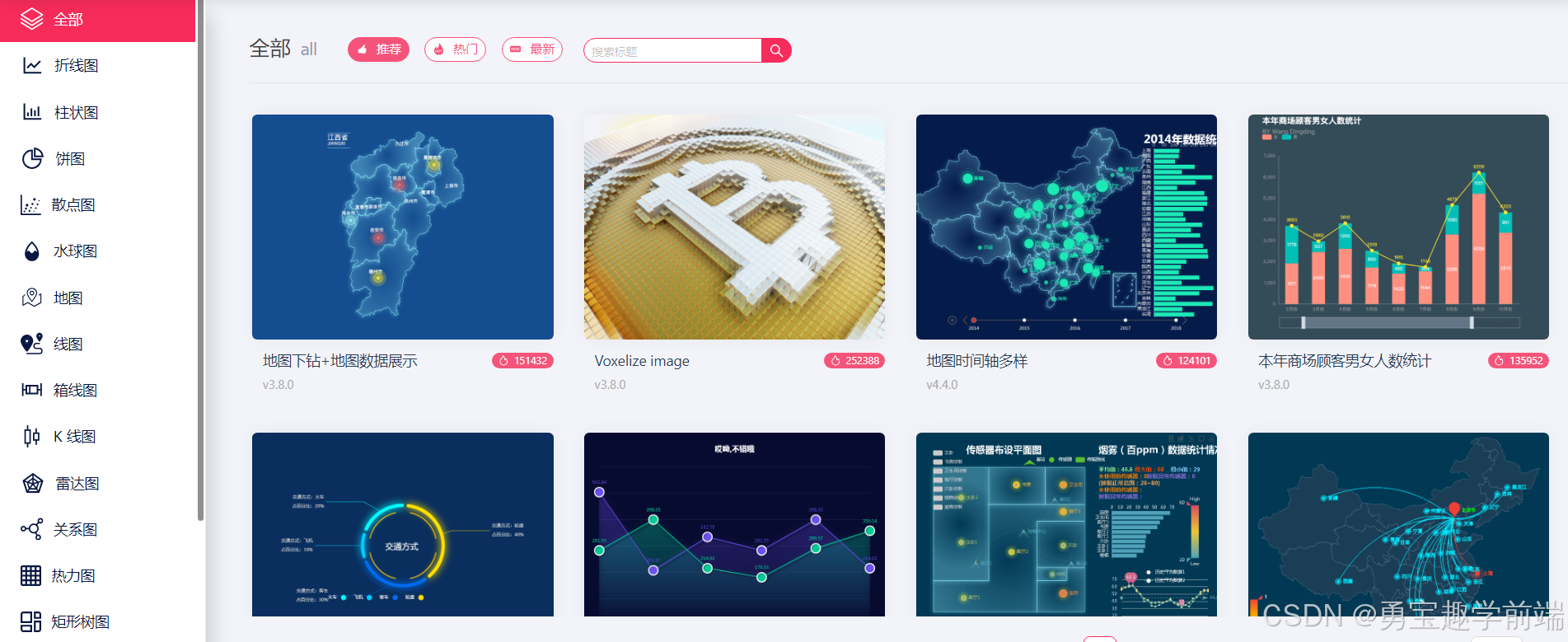
Make A Pie(https://madeapie.com)

二、echarts使用
因为echarts中涉及到的配置项有很多,所以我们会经常到官网查阅一些api和属性,这里附上官网地址(https://echarts.apache.org/zh/)
2.1 安装echarts
npm install echarts --save2.2 业务组件进行引入
import * as echarts from 'echarts'2.3 创建容器
我们需要一个有宽高的div作为我们echarts的容器。
<div ref="chart" style="width: 600px; height: 400px;"></div>2.4 生成echarts实例
mounted() { this.initChart()},methods: { initChart() { const chart = this.$refs.chart if (chart) { const myChart = echarts.init(chart) const option = { ... } myChart.setOption(option) window.addEventListener('resize', function() { myChart.resize() }) } }},destroyed: { window.removeEventListener('resize', function() { myChart.resize() })}三、小结
今天的知识点比较基础,向map这些都没有提及到,以后有时间给小伙伴们补充上。这个其实就是一个熟能生巧的过程,写的多了自然就会了。