一,路由理解
1)理解: 一个路由(route)就是一组映射关系(key-value),多个路由需要路由器(router)进行管理
2)前端路由:key是路径,value是组件
3)作用:使用Vue路由有以下几个主要优点:
实现页面的无刷新切换:使用Vue路由可以在单个web页面中实现应用程序内的页面切换,而无需重新加载整个页面,这将更快地为用户提供请求的内容。
实现嵌套路由和视图:Vue路由使您可以将组件树映射到路由,以构建复杂的用户界面,同时保持组件和路由之间的关系。
管理应用程序状态:Vue路由可以方便地管理应用程序的状态。您可以根据路由参数向组件传递数据,并在路由更改时使用钩子函数来更新状态。
多种导航模式:Vue路由支持不同的导航模式:hash模式(默认)和history模式。hash模式使用浏览器URL中的哈希符号(#)来管理路由状态,而history模式使用HTML5历史API。
二、路由安装
路由安装,个人建议用局部安装,全局安装可能会有版本不兼容问题。
下面是我整理的路由安装:
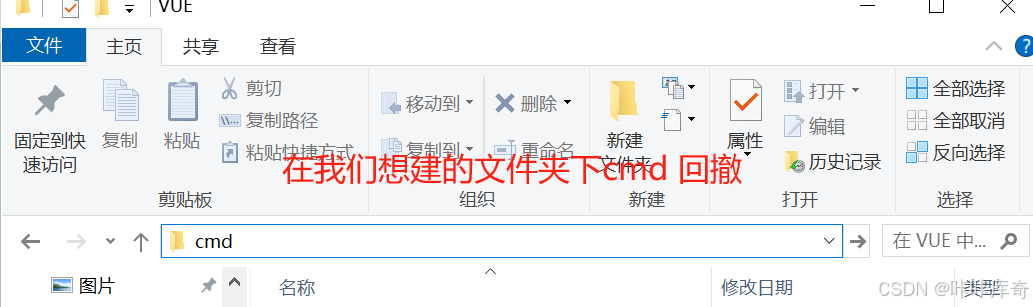
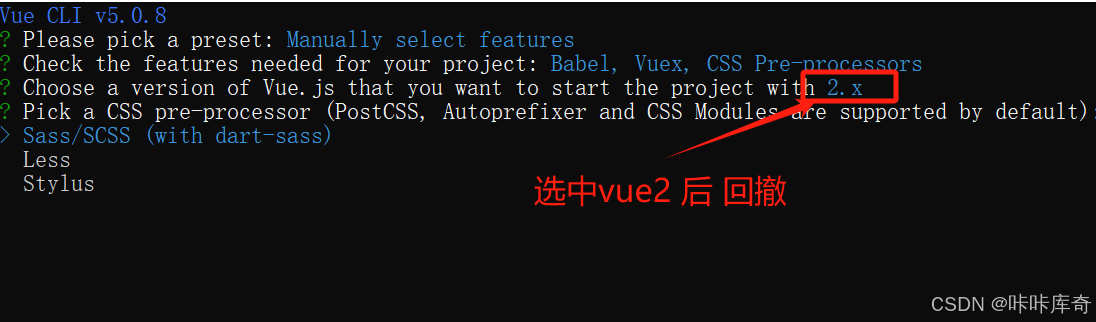
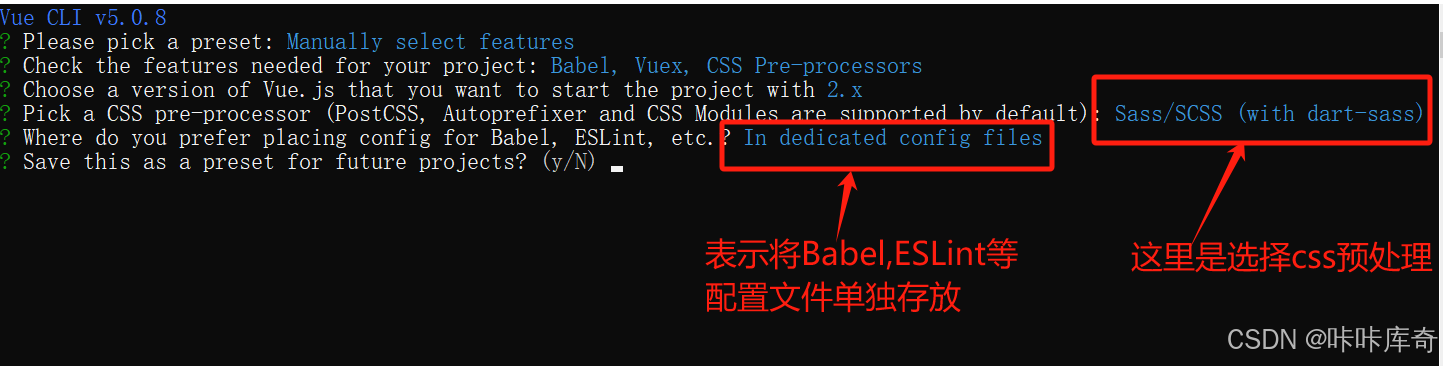
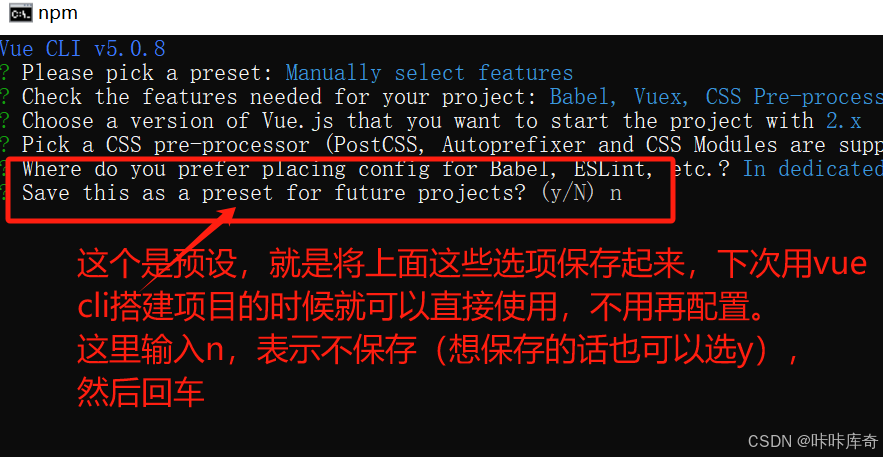
1、Cmd用管理员创建创建一个vue项目
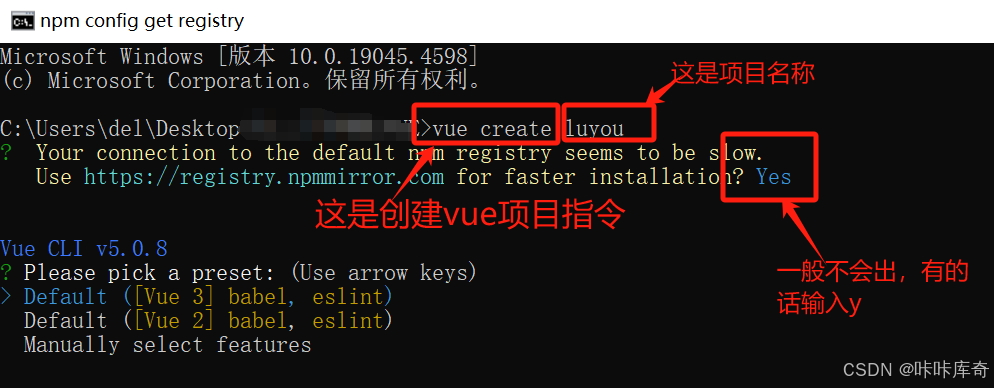
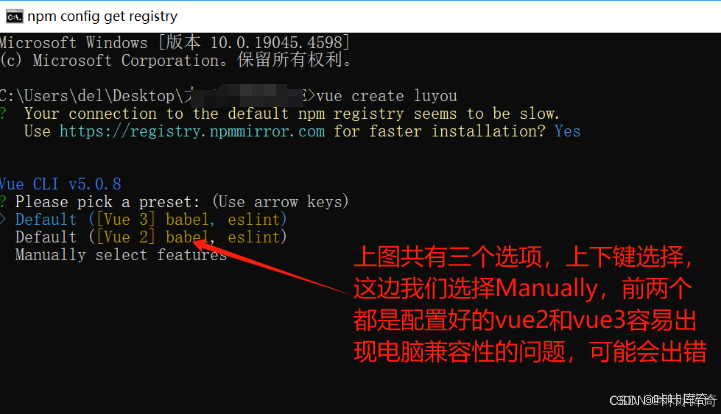
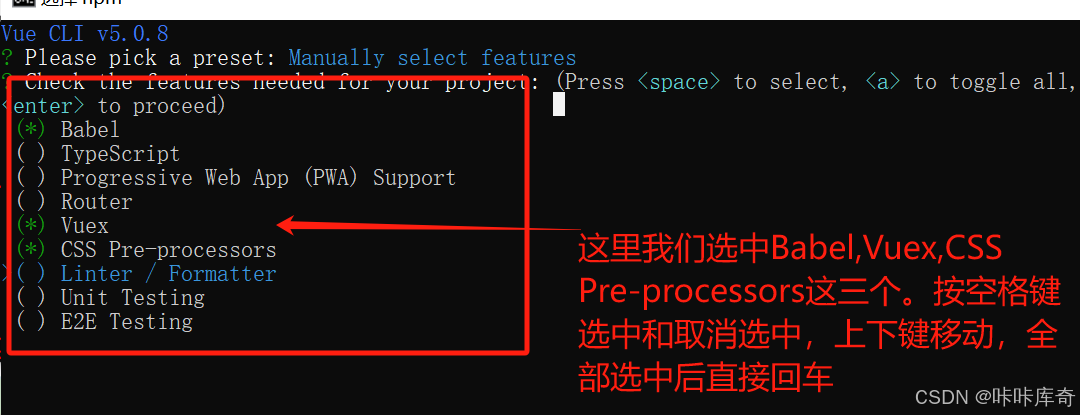
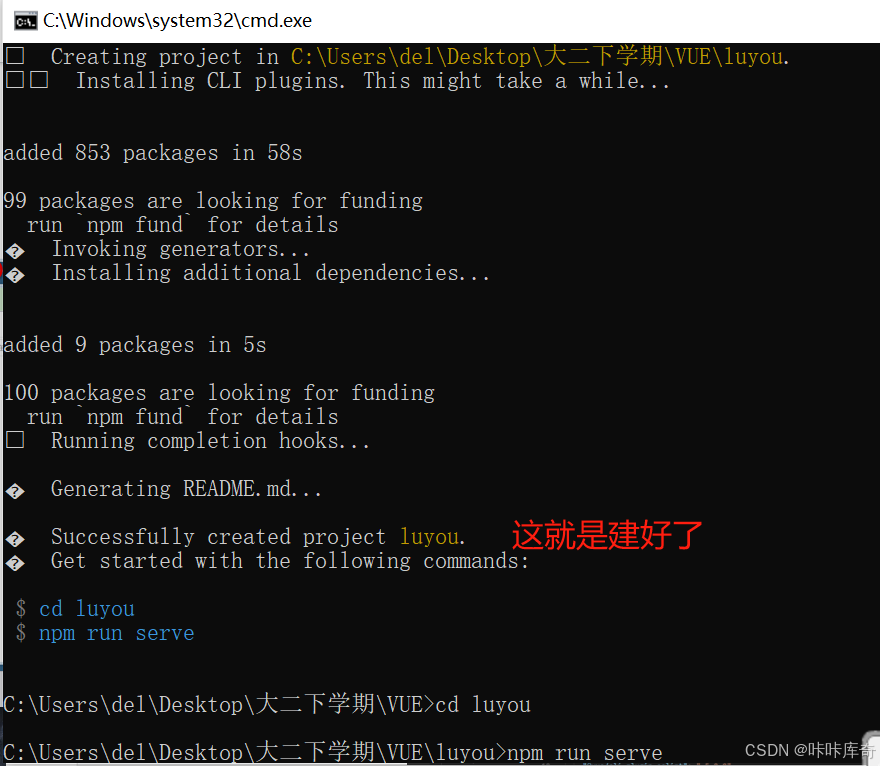
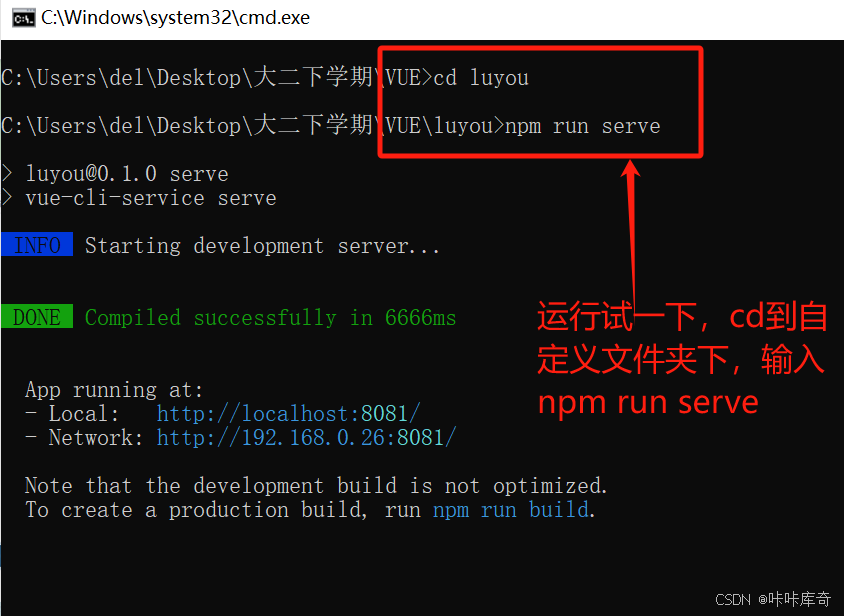
2、vue create 项目名 (注意:该项目名就是我们vscode需要引入的项目根目录)










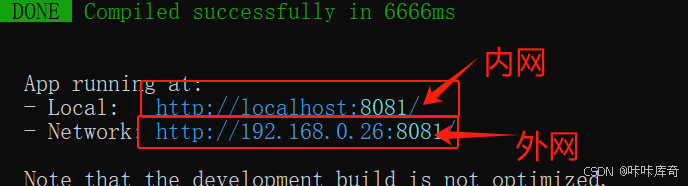
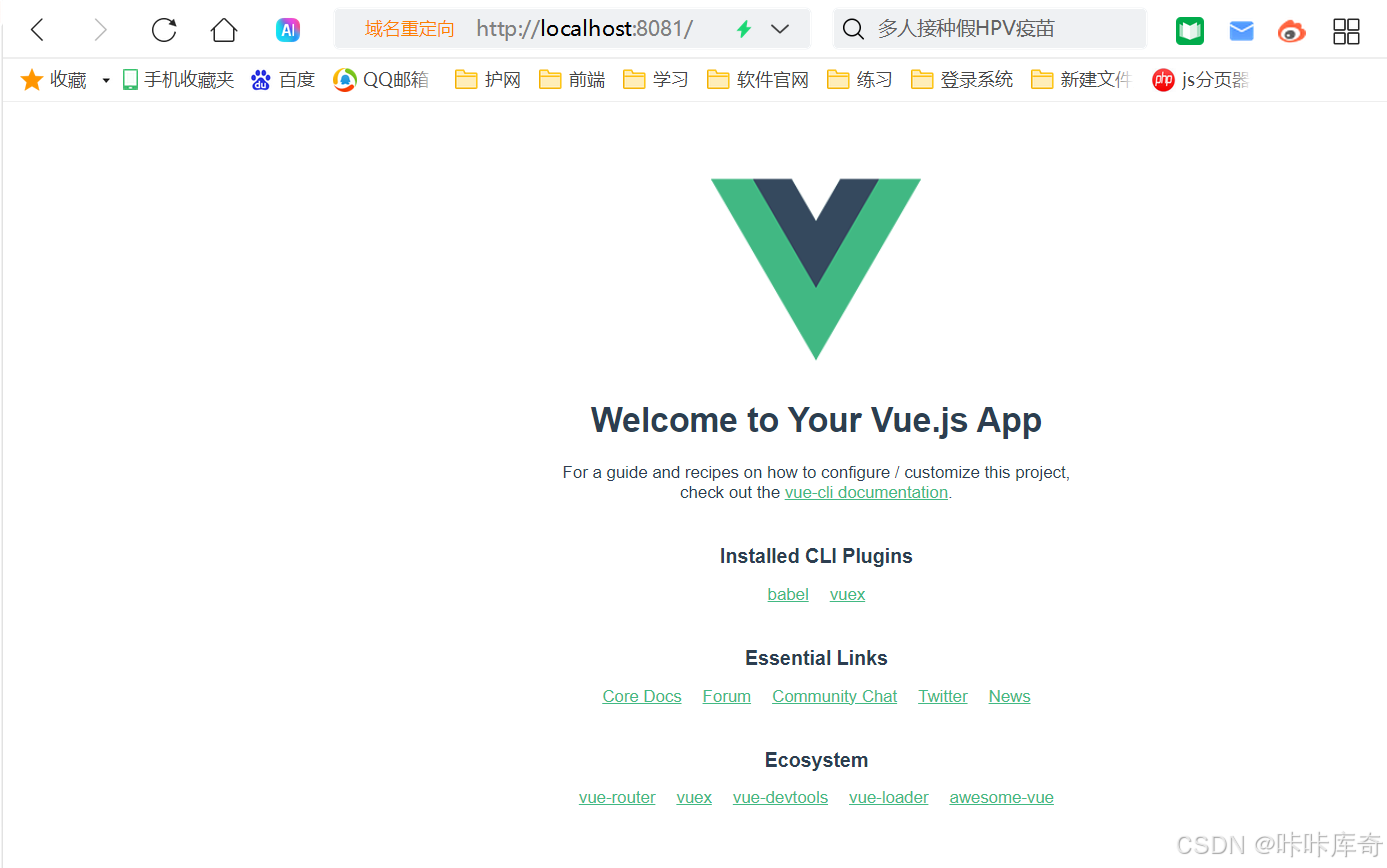
复制内网就可以,复制到浏览器里,出现一下界面就成功啦


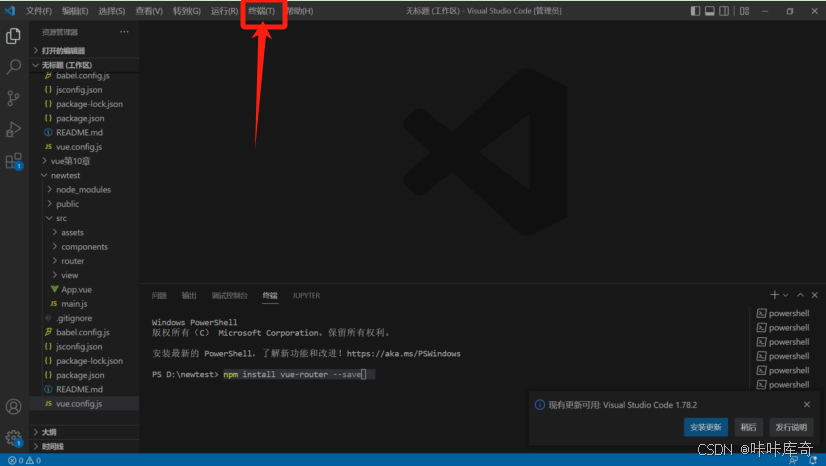
在终端输入指令并回车:
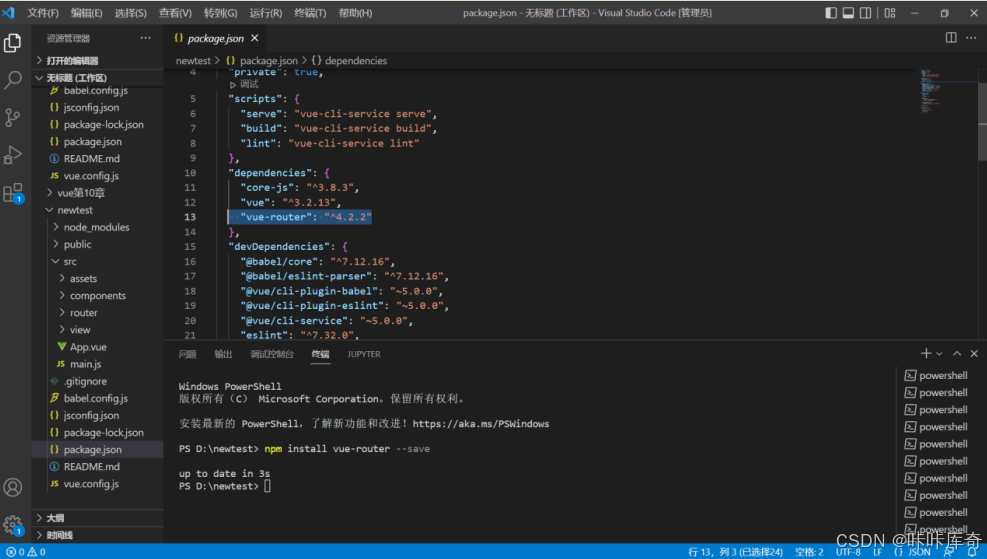
npm install vue-router --save

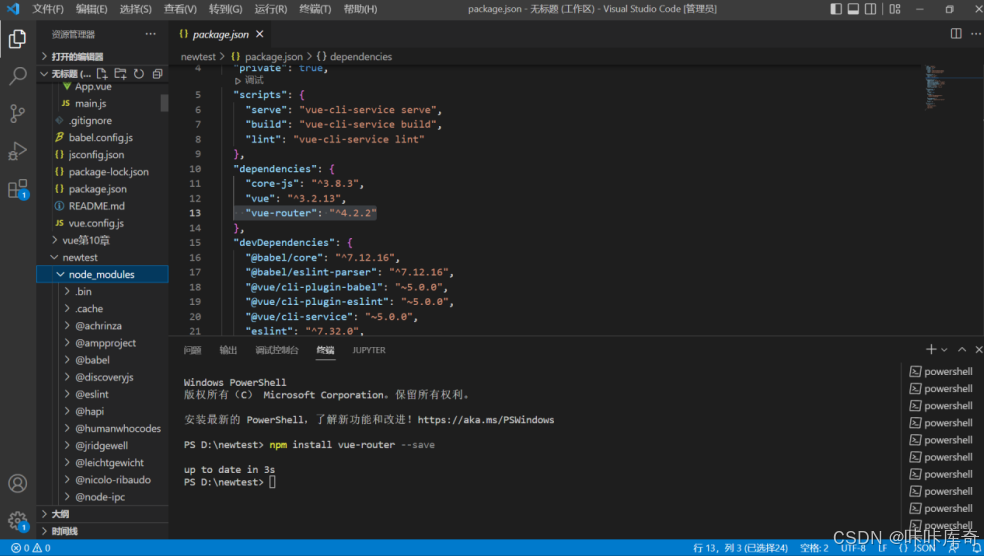
此时可以查看两个地方,是否下载成功:
Package.json里面有对应的vue-router引入
Node-modules里面也有vue-router文件夹

这时候代表你的路由下载成功了,我们需要引入它
修改App.vue
<template> <img src="./assets/logo.png"> <div id="app"> <router-view/> </div></template><script>export default { name: 'App'}</script>在src下新建router文件夹,并在文件下新建index.js文件,内容如下:
import { createRouter,createWebHistory } from "vue-router";import HelloWorld from '../components/HelloWorld.vue';const router = createRouter({ history:createWebHistory(), routes:[ { path:'/', component:HelloWorld, } ]})export default router;在main.js中添加路由
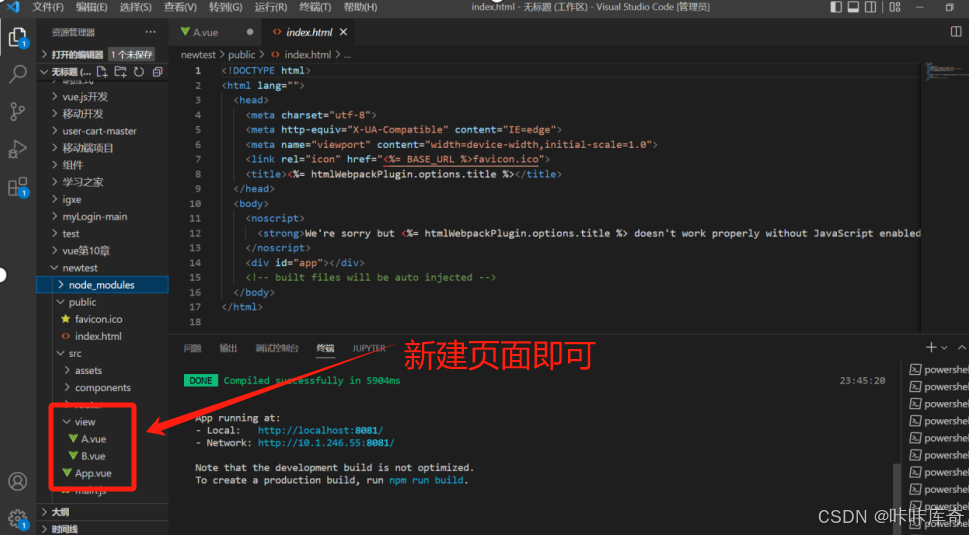
import { createApp } from 'vue'import App from './App.vue'import router from "@/router";createApp(App).use(router).mount('#app')全部弄完以后 npm run serve 运行即可

正常运行就没啥问题了。
进行路由的测试:这里可以看一个csdn博主的教程,内容很明确,一步一步来就可以
(20条消息) vue3 配置路由_vue3路由_悟世君子的博客-CSDN博客 https://blog.csdn.net/wsjzzcbq/article/details/117789118?ops_request_misc=%7B%22request_id%22%3A%22168596798516800182795734%22%2C%22scm%22%3A%2220140713.130102334..%22%7D&request_id=168596798516800182795734&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-1-117789118-null-null.142%5Ev88%5Econtrol_2,239%5Ev2%5Einsert_chatgpt&utm_term=vue3%20%E9%85%8D%E7%BD%AE%E8%B7%AF%E7%94%B1&spm=1018.2226.3001.4187
https://blog.csdn.net/wsjzzcbq/article/details/117789118?ops_request_misc=%7B%22request_id%22%3A%22168596798516800182795734%22%2C%22scm%22%3A%2220140713.130102334..%22%7D&request_id=168596798516800182795734&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-1-117789118-null-null.142%5Ev88%5Econtrol_2,239%5Ev2%5Einsert_chatgpt&utm_term=vue3%20%E9%85%8D%E7%BD%AE%E8%B7%AF%E7%94%B1&spm=1018.2226.3001.4187
从第二部新建页面开始做即可

写文章不易,感谢网友们的点赞!