文章目录
利用Rosweb实现ros与网页交互(1)
文章目录
文章目录前言一、环境配置1、首先下载功能包到主目录即可2、下载安装rosbridge工具 二、使用步骤(一)、ROS部分1.启动ROS核心2.进入工作空间3.编译4.source5.启动仿真机器人 (二)、网页部分1.查本机IP2.修改index.html以及main.js文件3.启动rosbridge websocket4.使用浏览器打开index.html文件 总结
前言
1、需求:在网页上实时显示slam建图、导航等交互。即利用rosbridge -Websocket实现ROS与Web的交互;
2、本章节利用仿真机器人实现网页控制机器人建图;
3、操作环境:Ubuntu20.04,ROS版本:noetic;
4、源码下载地址已上传
一、环境配置
首先介绍常见的工具包:rosbridge_suite功能包,roslibjs,ros2djs,ros3djs。
● rosbridge_suite:实现Web浏览器与ROS之间的数据交互;
● roslibjs:实现了ROS中的部分功能,如Topic,Service,URDF等;
● ros2djs:提供了二维可视化的管理工具,可以用来在Web浏览器中显示二维地图;
● ros3djs:提供了三维可视化的管理工具,可以在Web端显示三维模型。
在这几个功能包中,rosbridge_suite是最重要的,它是Web和ROS沟通的桥梁 。
1、首先下载功能包到主目录即可
因为是国外的github所以会下载不成功,多尝试几次。
git clone https://github.com/RobotWebTools/roslibjs.git git clone https://github.com/RobotWebTools/ros2djs git clone https://github.com/RobotWebTools/ros3djs2、下载安装rosbridge工具
注意ros版本,本版本为noetic。
sudo apt-get install ros-noetic-rosbridge-suite二、使用步骤
(一)、ROS部分
1.启动ROS核心
roscore2.进入工作空间
cd ros_web3.编译
catkin_make4.source
source ./devel/setup.sh 5.启动仿真机器人
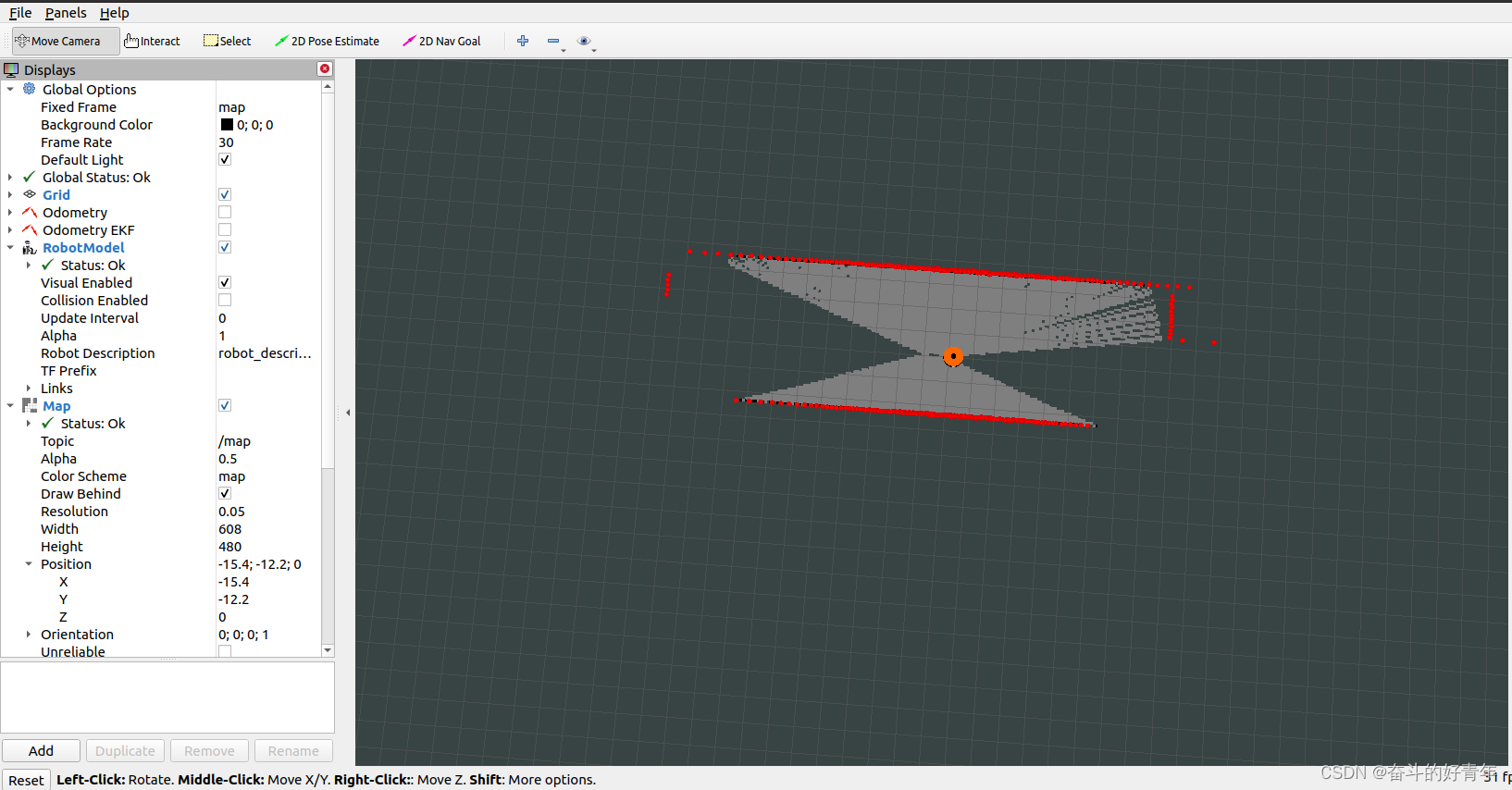
本文使用的机器人为古月居的仿真机器人,首先启动Gazebo仿真环境,然后再启动Rviz可视化工具。
roslaunch mbot_gazebo mbot_laser_nav_gazebo.launch
roslaunch mbot_navigation gmapping_demo.launch
(二)、网页部分
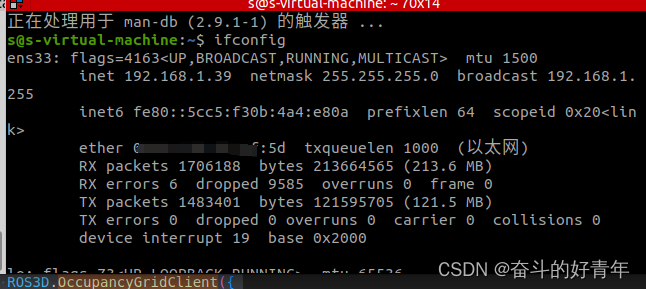
1.查本机IP
获取主机IP地址,并且在index.html以及main.js文件修改成主机的IP。
ifconfig
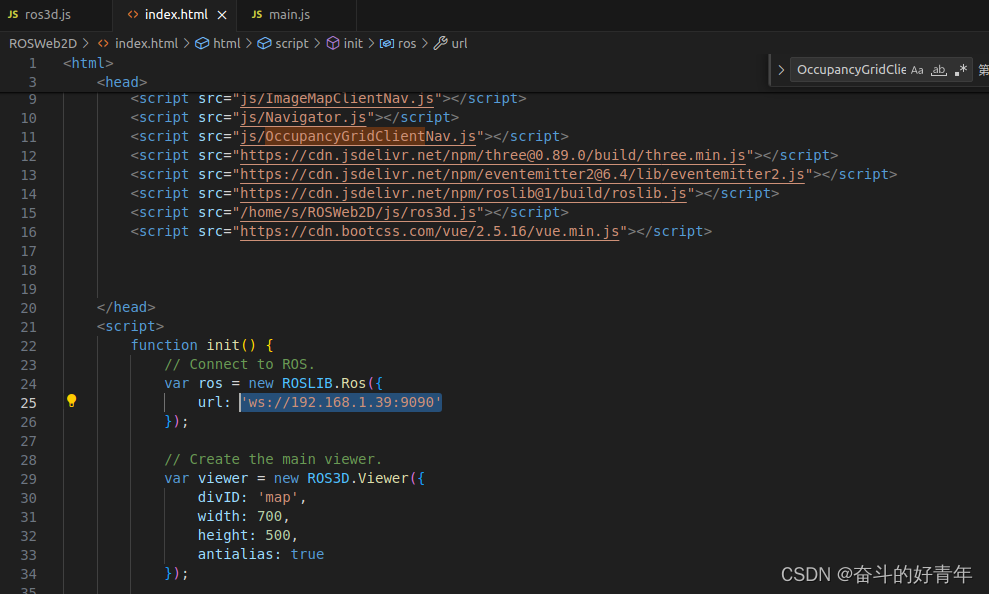
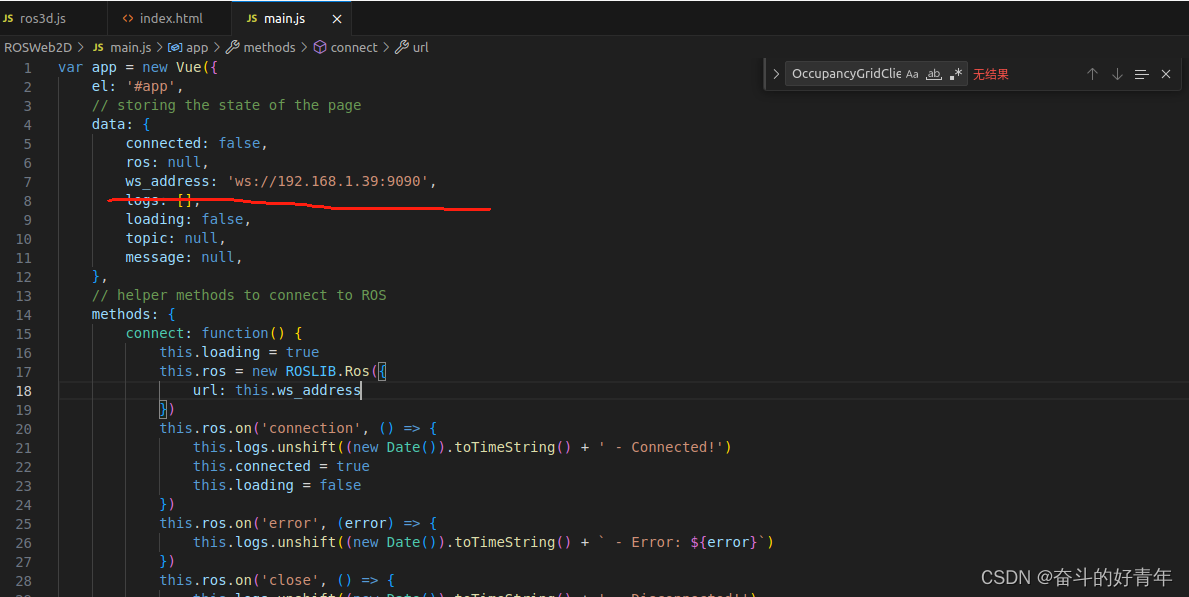
2.修改index.html以及main.js文件
查得本机IP之后,打开index.html以及main.js文件,并修改url,改成自己的主机的IP地址。
如下所示:


3.启动rosbridge websocket
在终端上启动launch文件
roslaunch rosbridge_server rosbridge_websocket.launch4.使用浏览器打开index.html文件
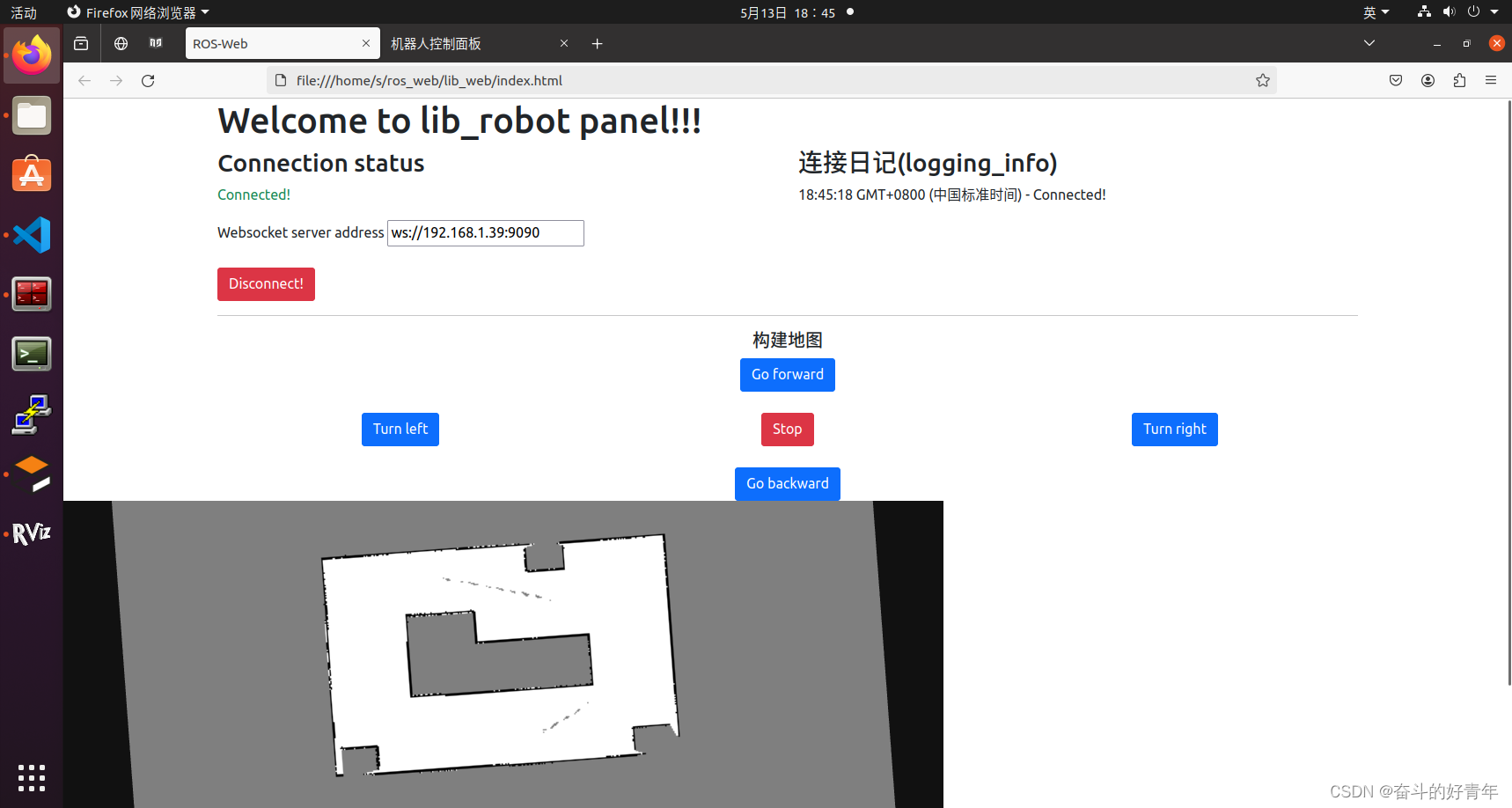
在文件夹中,双击文件,便可自动在浏览器打开,然后输入对应的地址,点击连接。

总结
问题1:index.html中,一些源访问过慢,可以下载到本地上调用。
本项目已把需要的全下载了,但是注意文件路径要修改成自己的路径。
问题2:如果网页不正常显示,请按F12打开控制台排查问题。就如问题1所说,很多是因为js文件或者是css文件在网络上无法正常访问,所以需要下载到本地,但是要注意对应的文件路径!!!!!
参考网址:
①利用Websocket实现ROS与Web的交互
②制作简单的ROSWEB (2) -使用rosjs 进行栅格地图web端3d可视化
③rosweb使用,roslibs使用,ros2djs,ros3djs具体使用
④基于 ros2djs 的地图可视化
⑤ROS学习(28)Web GUI
本项目资源已上传
展望:下一章尝试用ros2djs实现2d可视化交互