微信·开放平台
微信登录功能 /网站应用微信登录开发指南
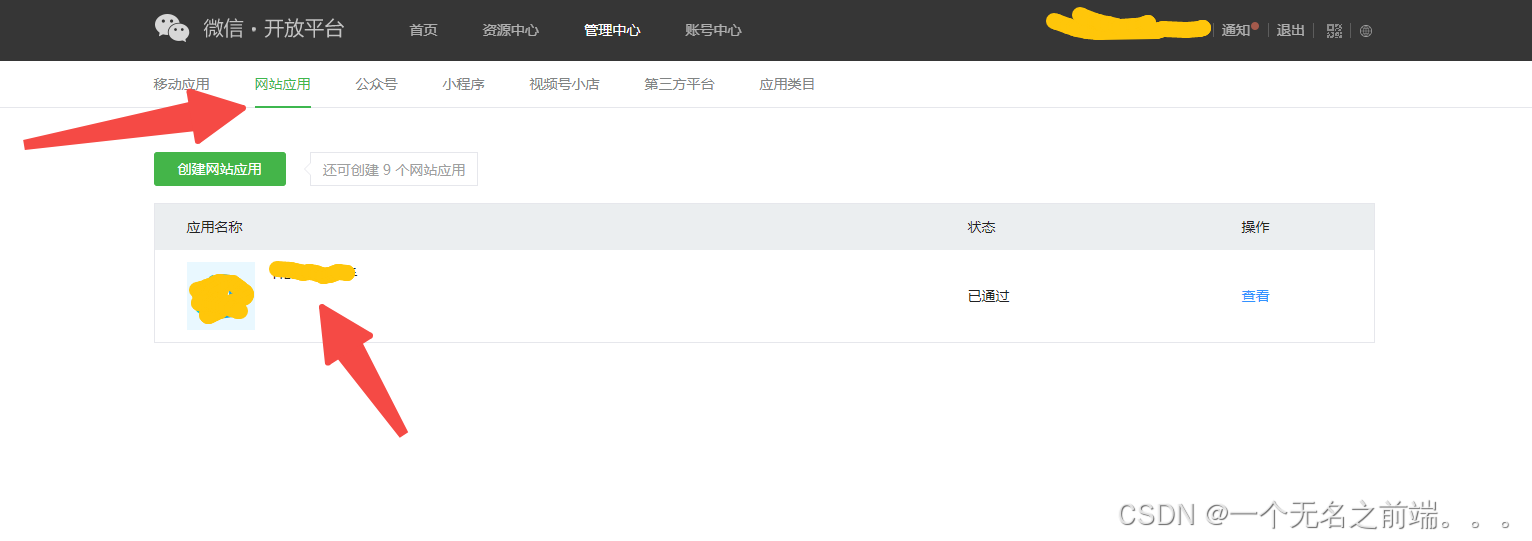
一 注册 微信·开放平台 账号 并且创建网站应用
这里就不展开说怎么操作了,不会的可以问度娘 。。。。
下面图片就是绑定成功的结果

二 效果图

三 代码实现
1. 在项目中的 index.html文件 中 导入 wxLogin.js 文件
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <link rel="icon" type="image/svg+xml" href="/xxx.svg" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script> <title>web端集成微信登录(网站内嵌微信登录二维码</title> </head> <body> <div id="app"></div> <script type="module" src="/src/main.ts"></script> </body></html>2. 创建 index.vue 文件开始写二维码的相关代码
<script setup lang="ts">import { onMounted } from 'vue'import { generateRandomString } from '@xxxx/utils'const APPID = '你自己注册的网站应用开发的APPID 在上图中绑定成功的网站应用,点击查看即可查看'let redirectUri = encodeURIComponent(`${location.protocol}//${location.host}/echo#/login`)const isDev = import.meta.env.DEVif (isDev) redirectUri = encodeURIComponent('https://xxxx(这个里面写网站应用开发里面配置的授权回调域)/你自己要跳转到页面')const state = generateRandomString() // 这个自己写一个生成随机字符串的函数,只要是唯一的什么都可以,uuid 随机数。。。onMounted(() => { // eslint-disable-next-line no-new // 不添加这个会报错 new WxLogin({ // true:手机点击确认登录后可以在 iframe 内跳转到 redirect_uri,false:手机点击确认登录后可以在 top window 跳转到 redirect_uri。默认为 false self_redirect: false, id: 'login_container', appid: APPID, scope: 'snsapi_login', redirect_uri: redirectUri, state, style: 'black', })})</script><template> <div class="layout-login"> <div id="login_container" / </div></template><style lang="less" scoped></style>使用typescript 需要创建 shims-wxlogin.d.ts , 不然会报错

declare const WxLogin: any3. 扫码会跳转到一个新页面 , 我们需要拿到连接上面的 code 进行后续处理 , 调用后端接口 , 进行登录
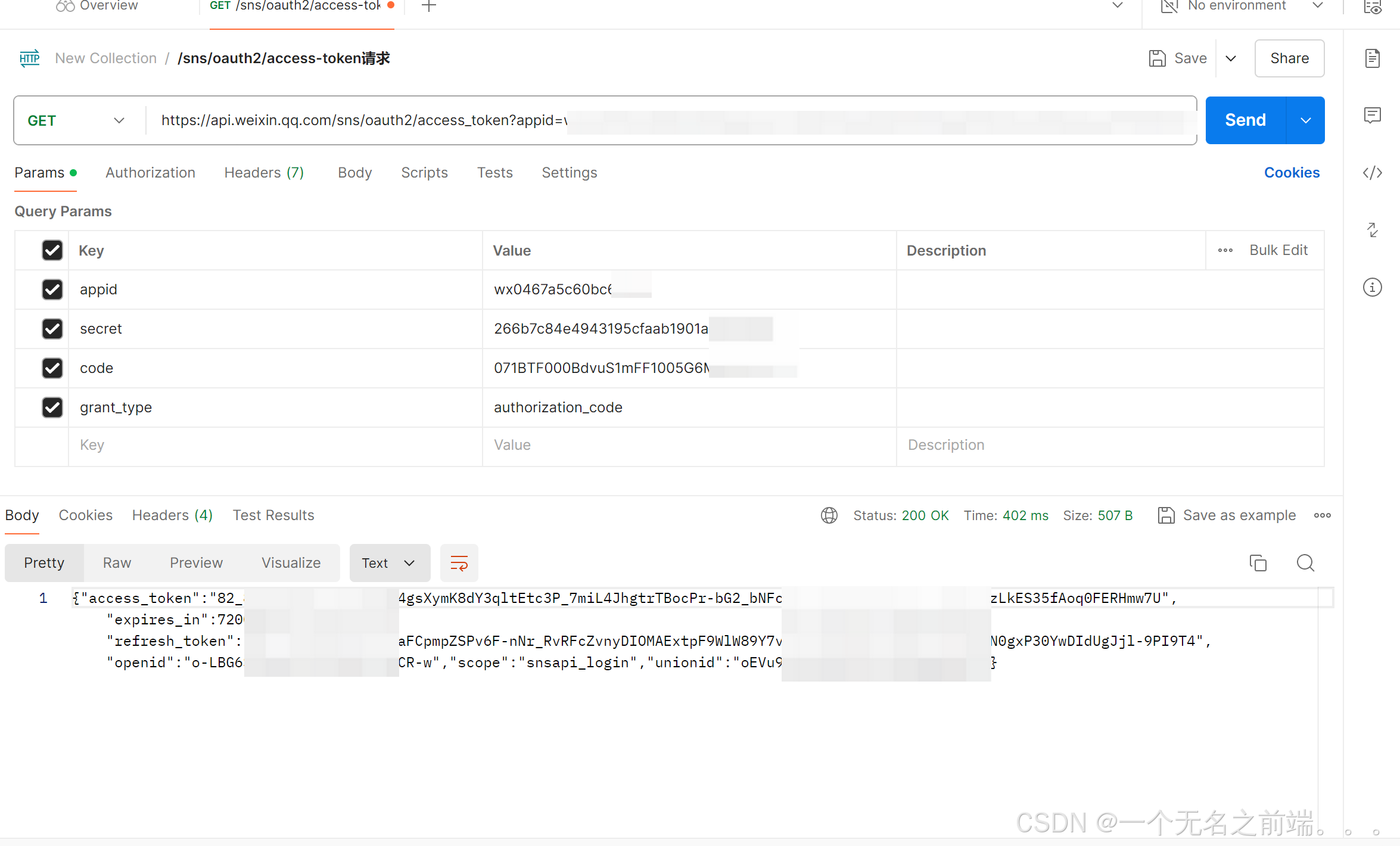
import { useRoute} from 'vue-router'const route = useRoute()const code = route.query.code as stringconsole.log(code) // 后续操作 : 调用登录接口 ,获取 token 或者是其他信息进下一步操作四 测试 : 使用 postman 继续生成 code 进行测试

五 补充 generateRandomString 函数实现
/** * 生成随机字符串 字符串仅包含数字字母 * * @param {number} len 字符串长度 [0, 256] default 64 */function generateRandomString(len?: number): string { const MIN_LENGTH = 0 const MAX_LENGTH = 256 const DEFAULT_LENGTH = 64 len = len === undefined ? DEFAULT_LENGTH : len if (typeof len !== 'number') throw new Error('字符串长度必须是number类型') len = len < MIN_LENGTH ? MIN_LENGTH : len len = len > MAX_LENGTH ? MAX_LENGTH : len let result = '' const characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789' const charactersLength = characters.length let counter = 0 while (counter < len) { result += characters.charAt(Math.floor(Math.random() * charactersLength)) counter += 1 } return result}export { generateRandomString }