一、Canvas 概述
Canvas 是 HTML5 新增的一个元素,它可以用于在网页上绘制图像、动画和其他视觉效果。Canvas 可以看作是一个画布,我们可以在这个画布上绘制各种图形和文本。Canvas 有很多优点,比如它的性能非常出色,可以实现非常复杂的交互效果,而且它的兼容性也非常好。
二、Canvas 的基本使用
在 HTML 中使用 Canvas 非常简单,只需要在 HTML 中添加一个 Canvas 元素即可:
<canvas id="myCanvas" width="500" height="500"></canvas>上面的代码定义了一个 Canvas 元素,它的 id 是 myCanvas,宽度和高度分别是 500。接下来,我们可以使用 JavaScript 来控制这个 Canvas 元素,绘制各种图形和文本。
三、绘制图形
Canvas 提供了很多 API 来绘制各种图形,包括线条、矩形、圆形、弧形等。下面是一些常见的绘制图形的方法:
1. 绘制线条
var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); ctx.moveTo(0,0);ctx.lineTo(200,100);ctx.stroke();上面的代码定义了一个 Canvas 元素,然后获取了它的上下文对象。接下来,使用 moveTo() 方法设置起点,使用 lineTo() 方法设置终点,然后使用 stroke() 方法绘制线条。
2. 绘制矩形
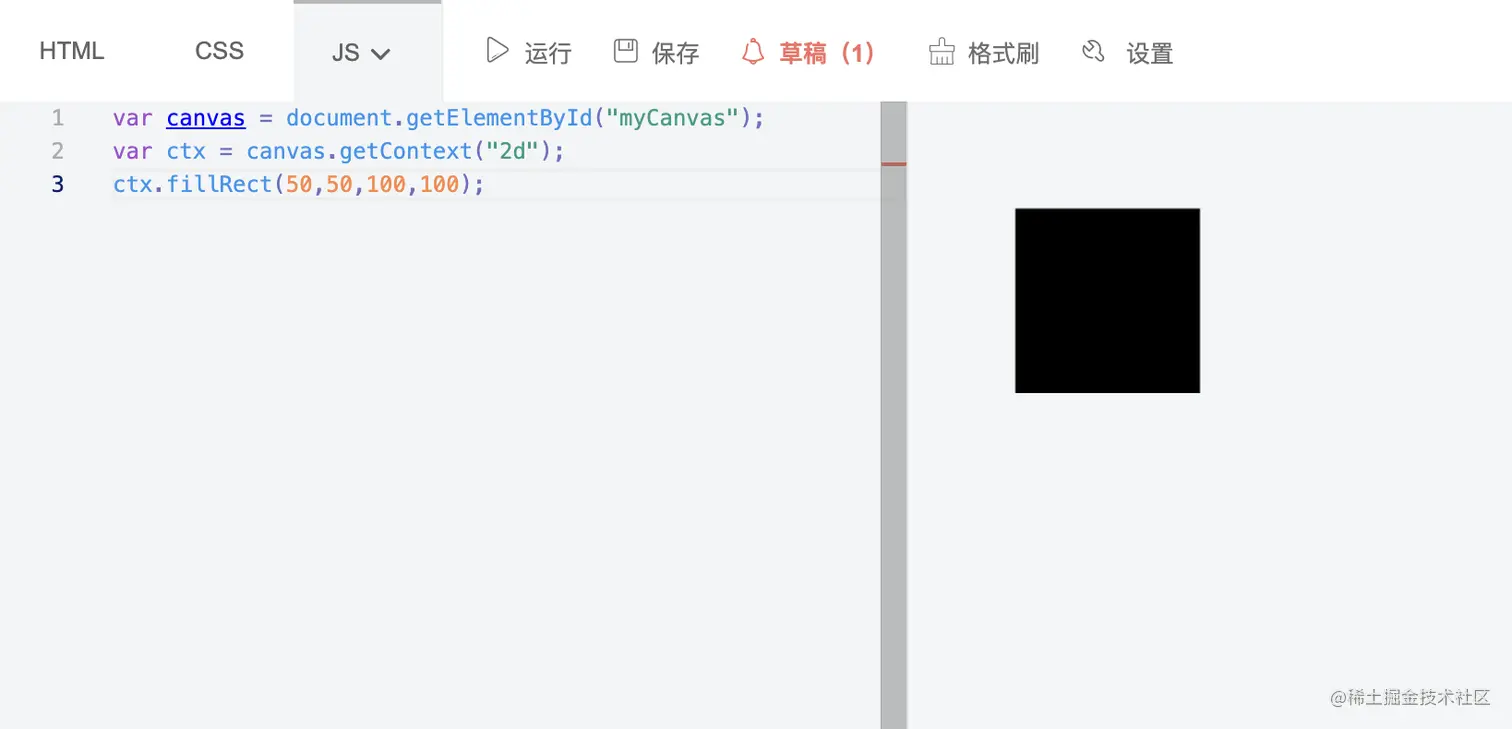
var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); ctx.fillRect(50,50,100,100);上面的代码定义了一个 Canvas 元素,然后获取了它的上下文对象。接下来,使用 fillRect() 方法绘制一个矩形,参数分别表示矩形的左上角坐标(x, y)和宽度、高度(width, height)。

3. 绘制圆形
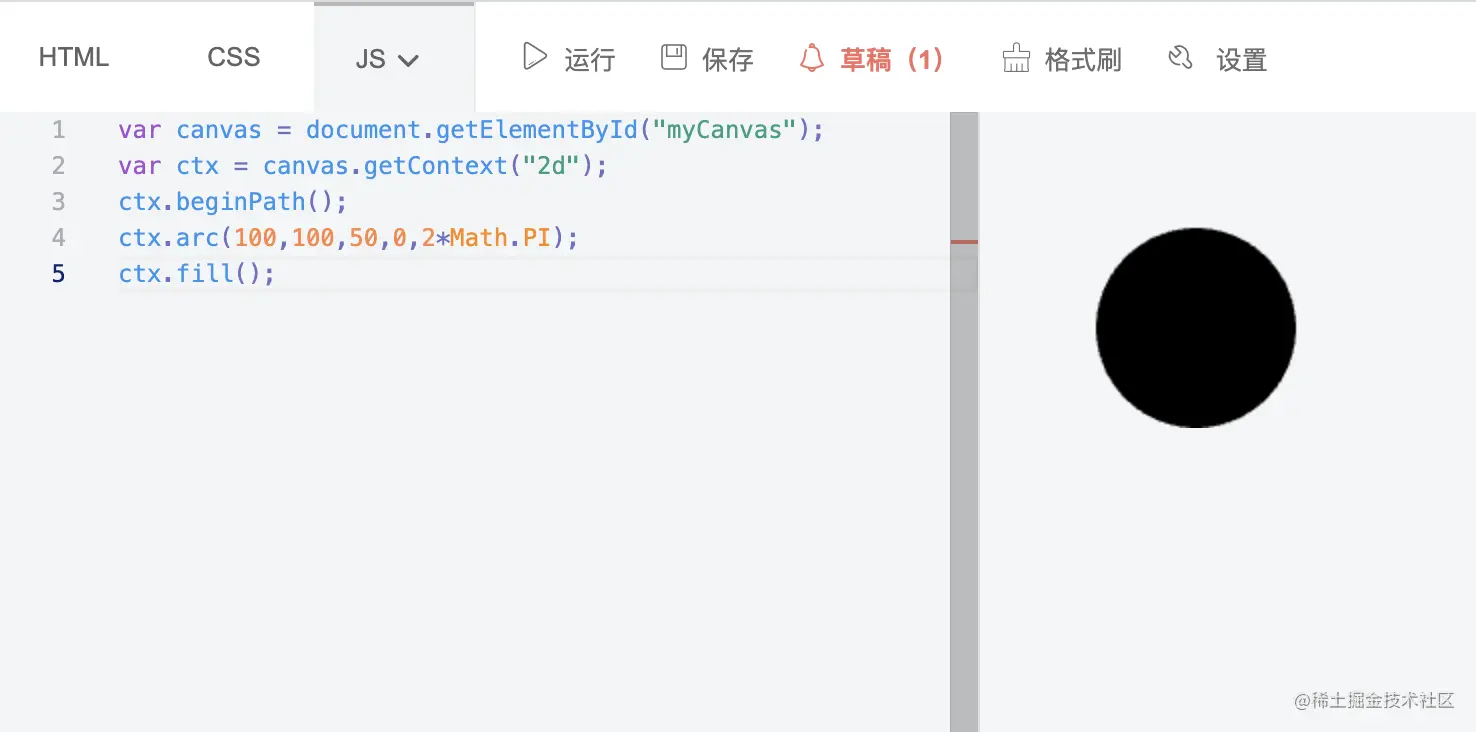
var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.arc(100,100,50,0,2*Math.PI); ctx.fill();上面的代码定义了一个 Canvas 元素,然后获取了它的上下文对象。接下来,使用 beginPath() 方法开始绘制路径,使用 arc() 方法绘制一个圆形,参数分别表示圆心坐标、半径、起始角度、终止角度。最后使用 fill() 方法填充圆形。

四、绘制文本
Canvas 还可以用来绘制文本,可以设置文本的字体、大小、颜色等属性。下面是一些常见的绘制文本的方法:
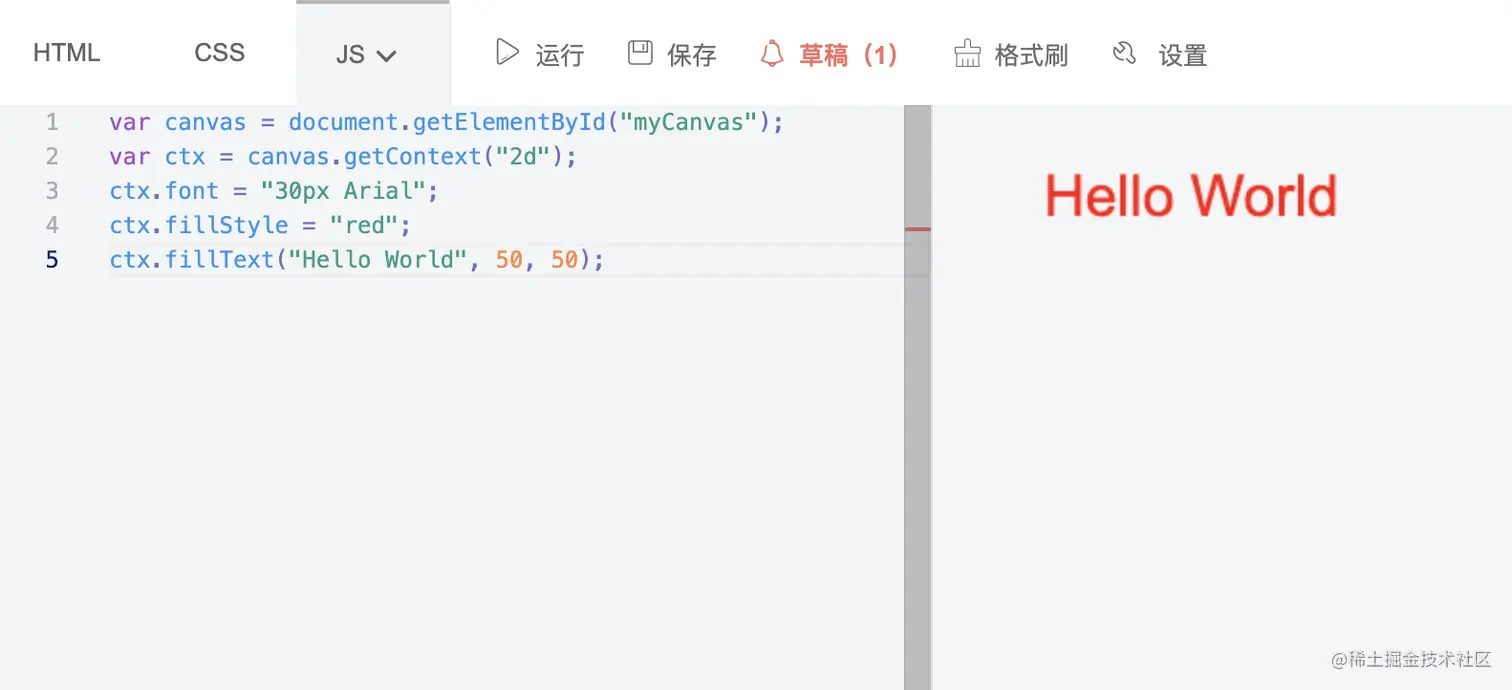
var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d");ctx.font = "30px Arial"; ctx.fillStyle = "red"; ctx.fillText("Hello World", 50, 50);上面的代码定义了一个 Canvas 元素,然后获取了它的上下文对象。接下来,使用 font 属性设置文本的字体和大小,使用 fillStyle 属性设置文本的颜色,然后使用 fillText() 方法绘制文本,参数分别表示文本内容和左上角坐标。

五、Canvas 动画
Canvas 还可以用来实现动画效果,可以通过不断绘制图形来实现动态效果。下面是一个简单的例子:
var canvas = document.getElementById("myCanvas");var ctx = canvas.getContext("2d"); var x = 0;function draw() { ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.fillRect(x, 50, 50, 50); x++; requestAnimationFrame(draw); } requestAnimationFrame(draw);上面的代码定义了一个 Canvas 元素,然后获取了它的上下文对象。接下来,定义了一个变量 x,表示矩形的横坐标,然后定义了一个 draw() 函数,用于不断绘制矩形并移动横坐标。最后使用 requestAnimationFrame() 方法循环调用 draw() 函数,实现动画效果。
六、Canvas 性能优化
Canvas 可以实现非常复杂的交互效果,但是如果使用不当,可能会影响性能。下面是一些优化 Canvas 性能的方法:
1. 减少绘制次数
Canvas 的绘制次数越多,性能就越低。因此,可以通过减少绘制次数来提高性能。比如,可以把多个图形合并成一个,然后一次性绘制。
2. 使用缓存
Canvas 可以使用缓存来提高性能。比如,可以使用 offscreenCanvas 技术,将图形先绘制到一个离屏 Canvas 上,然后再将整个 Canvas 复制到主 Canvas 上。
3. 避免频繁的 DOM 操作
Canvas 的性能优化还需要避免频繁的 DOM 操作。因为 DOM 操作通常比 Canvas 操作要慢得多。因此,可以将 Canvas 放在一个独立的容器中,避免频繁的 DOM 操作。