项目场景:
帮朋友做一个后台管理系统遇到文件上传回显异常的问题。
项目是单体架构,没有前后端分离,前端使用的bootstrap3+Thymeleaf。上传插件用的是fileInput。
问题描述:
上传没有问题,完成后点击编辑再次进入无法预览,通过网上查询fileInput回显预览相关问题后,尝试了很多其他开发者提供办法都无法成功。
问题解决:
最终再bootstrap中文网找到了fileinput插件的相关文档,其中提供了一种最基本的初始数据预览方式。如果使用的是fileInput插件,以下代码直接可以使用并查看效果:
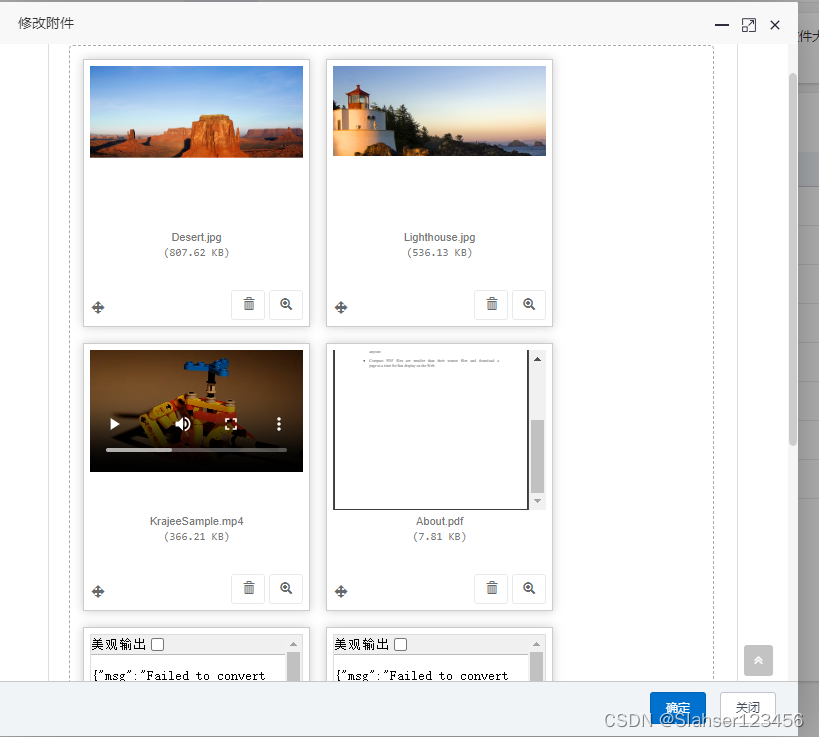
<input id="input" name="input[]" type="file" multiple class="file-loading"> <script> $("#input").fileinput({ uploadUrl: "/file-upload-batch/1", uploadAsync: false, minFileCount: 2, maxFileCount: 5, overwriteInitial: false, initialPreview: [ // 图像数据 "http://kartik-v.github.io/bootstrap-fileinput-samples/samples/Desert.jpg", // 图像数据 "http://kartik-v.github.io/bootstrap-fileinput-samples/samples/Lighthouse.jpg", // 视频数据 "http://kartik-v.github.io/bootstrap-fileinput-samples/samples/small.mp4", // PDF数据 'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/pdf-sample.pdf', // 文本数据 "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ut mauris ut libero fermentum feugiat eu et dui. Mauris condimentum rhoncus enim, sed semper neque vestibulum id. Nulla semper, turpis ut consequat imperdiet, enim turpis aliquet orci, eget venenatis elit sapien non ante. Aliquam neque ipsum, rhoncus id ipsum et, volutpat tincidunt augue. Maecenas dolor libero, gravida nec est at, commodo tempor massa. Sed id feugiat massa. Pellentesque at est eu ante aliquam viverra ac sed est.", // HTML数据 '<div class="text-center">' + '<h3>Lorem Ipsum</h3>' + '<p><em>"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."</em></p>' + '<h5><small>"There is no one who loves pain itself, who seeks after it and wants to have it, simply because it is pain..."</small></h5>' + '<hr>' + '</div>' + '<div class="text-justify">' + '<p>' + 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed convallis convallis dolor sed dignissim. Phasellus euismod mauris vel dolor maximus, sed fermentum mauris lobortis. Aliquam luctus, diam in luctus egestas, magna lacus luctus libero, scelerisque mattis ante dolor ac nunc. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse varius orci ultricies massa euismod, at semper turpis fermentum. Quisque vitae augue vel lectus viverra facilisis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nulla lacinia molestie diam, et volutpat nunc bibendum a. Cras a est sed augue commodo accumsan quis vitae nisi.' + '</p>' + '<p>' + 'Nunc sit amet metus et dui aliquet feugiat. Praesent lobortis, ipsum et elementum dignissim, urna libero fringilla justo, at tincidunt nisi mi sed mi. Integer vel est porttitor, tempor tortor non, lobortis felis. Curabitur porttitor nisi et volutpat iaculis. Fusce nec feugiat lectus, vitae ullamcorper lorem. Ut ultrices nunc imperdiet placerat malesuada. Proin commodo erat in egestas maximus.' + '</p>' ], initialPreviewAsData: true, // 确定你是否仅发送预览数据,而不是原始标记 initialPreviewFileType: 'image', // `image`是默认值,可以在下面的配置中覆盖 initialPreviewConfig: [ {caption: "Desert.jpg", size: 827000, width: "120px", url: "/file-upload-batch/2", key: 1}, {caption: "Lighthouse.jpg", size: 549000, width: "120px", url: "/file-upload-batch/2", key: 2}, {type: "video", size: 375000, filetype: "video/mp4", caption: "KrajeeSample.mp4", url: "/file-upload-batch/2", key: 3}, {type: "pdf", size: 8000, caption: "About.pdf", url: "/file-upload-batch/2", key: 4}, {type: "text", size: 1430, caption: "LoremIpsum.txt", url: "/file-upload-batch/2", key: 5}, {type: "html", size: 3550, caption: "LoremIpsum.html", url: "/file-upload-batch/2", key: 6} ], purifyHtml: true, // 这是默认情况下为预览净化HTML数据 uploadExtraData: { img_key: "1000", img_keywords: "happy, places", } }).on('filesorted', function(e, params) { console.log('File sorted params', params); }).on('fileuploaded', function(e, params) { console.log('File uploaded params', params); }); </script>实际效果如下:

初步展示效果完成,测试Demo无其他问题,后面只需要调整和封装相关代码即可。
除基本预览还支持高级预览等,因项目没有过多要求,目前满足实际需求即可,没有过多浏览相关内容。如有需要自行查阅,附bootstrap-fileinput中文网地址:
bootstrap-fileinput中文网|样例代码