第一部分:竞赛安排
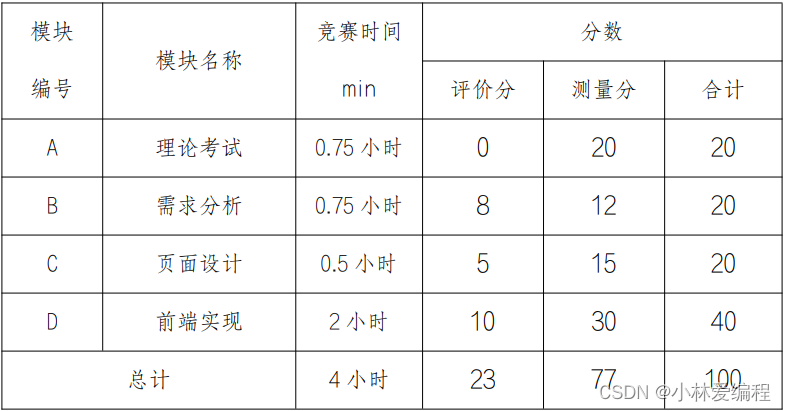
竞赛内容、时间及各模块权重分配大致如下表所示:

第二部分:理论知识
模块 A:理论测试
一、单选题(占比 60% 理论总分 20 分)
1.在 html 中,下面( )属性用于设置表单提交的地址。
A.name B.method C.action D.id
2.在 html,使用标签插入图像,下列选项关于 src 的属性说法正确的是( )。
A.用来设置图片文件的格式
B.用来设置图文所在的位置
C.用来设置鼠标指向图片时显示的文字
D.用来设置图片周围显示的文字
3.下列 css 代码,( )能控制鼠标悬浮其上的超链接样式。
A.link{color:#ff7300;}
B.a:visited{color:#ff7300;}
C.a:hover{color:#ff7300;}
D.a:active{color:#ff7300;}
4.正则表达式^d+[^d]+能匹配下列哪个字符串?( )
A.123 B.123a C.d123 D.123def
5.在 html 页面中,分析下面样式规则,则以下选项中( )表示属性 p{color:red;sont-size:30px;font-family:"宋体";}
A.p
B.color
C.30px
D.宋体
6.在 html 中,以下关于 css 样式文本及字体属性的说法,错误的是( )。
A.font-size 用来设置文本字体的大小
B.text-align 用来设置文本的对齐方式
C.font-typ 用来设置字体的类型
D.font-weight 用来设置字体的粗细
二、多选题(占比 20% 理论总分 20 分)
1.想让元素脱离文档普通流,需要把 position 属性值设置成( )。
A.absolute B.relative C.fixed D.Static
2.关于相对路径,以下说法正确的是( )。
A.如果在链接中源端点和目标端点不在同一个目录下,就需要将目录的相对 关系表示出来。
B.如果在链接中源端点和目标端点不在同一个目录下,就无法使用相对路径。
C.如果在链接中源端点和目标端点在同一个目录下,则链接路径中只需要指 明目标端点的文档名称即可。
D.相对路径表述的是源端点同目标端点之间的相互位置。
三、判断题(占比 20% 理论总分 20 分)
1.在 css 中,使用//或用来书写一行注释。 ( )
2.在 W3C 规范中,每一个标签都应当闭合,使用
可以实现和段落 标签同样的效果。()
第三部分:实践操作
模块 B:需求分析
一、竞赛任务
对 Web 前端开发进行需求分析,包括但不限于。
要求参赛者具备良好的新闻创作能力和报道技巧。他们需要能够提供准确、 全面和易于理解的新闻报道,包括相关背景信息、采访内容和引用准确的消息来源。
新闻价值:参赛作品的新闻价值是评判标准之一。内容应具备时效性、社会 关注度和新闻独家性,能够捕捉到当前时事的热点和重要议题。 使用多种媒体形式:现代新闻网站通常要求使用多种媒体形式展示新闻内容, 包括文本、图片、视频和音频等。参赛者需要具备相关技能,能够灵活运用不同 的媒体工具,以提升内容的多样性和吸引力。 网站设计:参赛网站的设计也是一个重要考量因素。界面应简洁、易用和美 观,用户导航要清晰明了。适配移动设备的响应式设计也日益重要,以确保在各 种屏幕上都有良好的用户体验。
基于新闻主题为背景,规划整理出新闻需求,设计新闻 Web 前端开发框架 图,并作出说明,同时应按上述表述编制对应的流程图、草图、时序图等,并进 行概要说明。
模块 C:页面设计
(一)基本要求
1.使用 Adobe XD 软件,参照模块功能要求,进行该功能模块的页面原型设 计,制作页面原型参阅 iOS、谷歌的 Material Design 设计规范。
2.当内容超出高度区域时,设置滚动区域来显示内容。
3.画板要对齐,界面版式布局合理、美观,内容完整;同样功能 请复用样 式,避免一种功能、两种样式的情况。
4 原型要有交互设计内容,用户体验良好。检查存在的漏洞,防止出现异常 流程和内容状态。
5.比赛结束后提交.XD 结尾的文件。
(二)任务要求:
1.使用 AdobeXD 对 WEB 页面进行原型设计使,创建和导入图形,添加图像 和文本,使用 XD 构建 WEB 网站原型图,WEB 网站的原型图满足页面的实际功 能,文件名称“WEB 新闻”。
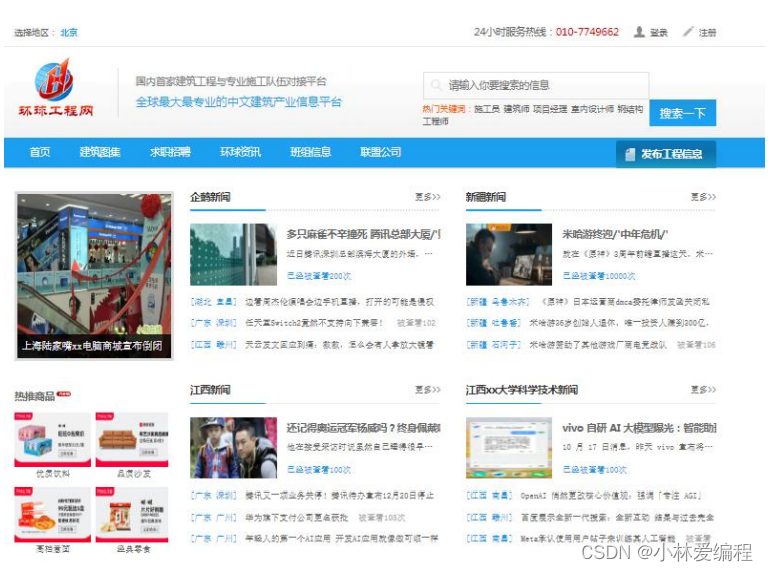
2.参考下方样例,显示顶部导航栏,如“首页”,点击不同栏目跳转到不同 页面,导航栏数据见 API 接口。
2.顶部 LOGO :导航栏上方左侧显示项目 LOGO,右侧显示搜索框,搜索框 下面显示热门关键词(顶部 LOGO 见 API 接口)。
3.首页轮播图:首页上方制作轮播图效果,放置多张图片于此模块内,进行 自动轮播即可(轮播图见 API 接口),点击不同轮播图跳转相对于的页面。
4.好物推荐:轮播图下方,制作好物推荐,列表展示商品信息(推荐信息见 API 接口数据),点击推荐物品跳转相对于的商品页面。
5.新闻展示:展示新闻信息,具体见上方图片展示,新闻信息见 API 接口, 点击对应新闻信息跳转相对于的新闻页面。
模块 D:前端实现
在本阶段,你将基于已经完成的成果,继续开发前端页面。如果你未能全部 完成上一阶段的可交付成果,请根据实际情况完成本阶段的开发任务,确保本阶 段交付成果的完整。 选手说明在本阶段结束时,你需要交付以下可交付成果, 以便所开发的系统能够准时完成。

(一)任务 1:应用架构设计
设计WEB 新闻网站,利用开发工具创建 “WEB 新闻”项目,项目 显示“江 西 WEB 新闻网站”名称,实现项目的基本框架 设计。 布局:使用 HTML 和 CSS 创建页面的整体布局。可以使用现代化的布局库, 如 Bootstrap 或 Semantic UI,来简化样式和布局的实现。
(二)应用主页面实现 进入首页
1.顶部导航栏:其中包含页面的标题和主要导航链接,如“首页”,点击不 同栏目跳转到不同页面,导航栏数据见 API 接口。
2.顶部 LOGO :导航栏上方左侧显示项目 LOGO,右侧显示搜索框,用户以根据关键词搜索新闻文章。搜索结果可以在同一页或新的页面中显示,搜索框 下面显示热门关键词(顶部 LOGO 见 API 接口)。
3.首页轮播图:首页上方制作轮播图效果,放置多张图片于此模块内,进行 自动轮播即可(轮播图见 API 接口)。
4.好物推荐:轮播图下方,制作好物推荐,列表展示商品信息(推荐信息见 API 接口数据)。
5.新闻展示:展示新闻信息,具体见上方图片展示,新闻信息见 API 接口。
6.响应式设计:确保你的前端界面能够在各种设备上正确地显示。使用 CSS 媒体查询来调整页面布局和大小。
7.页面交互:为界面添加一些交互元素,如轮播图、滚动新闻条或动态加载 等,以增加用户的参与度和体验。
8.可访问性:优化页面的可访问性,确保残障人士和使用辅助技术用户能够 正确地访问和使用你的界面。
9.界面美化:使用合适的颜色、字体、图标和图片等元素,来提升界面的美 观性和用户体验