引言: jQuery 是一个轻量级的 JavaScript 库,自 2006 年发布以来,它迅速成为 Web 开发中不可或缺的工具。它通过提供简洁的语法和强大的功能,简化了 HTML 文档操作、事件处理、动画效果以及 AJAX 请求的实现。jQuery 允许开发者以更少的代码实现复杂的任务,提升开发效率。此外,jQuery 还具备良好的跨浏览器兼容性,使得开发者无需关注不同浏览器间的差异,能够专注于构建更好的用户体验。无论是初学者还是经验丰富的开发者,jQuery 都是实现现代 Web 应用的强大助手。
因为使用jQuery需要引入jQuery的js文件,所以大家需要下载jQuery相应的js文件
下载步骤:
jQuery官网:jQuery

点击显示下面的网页,然后使用快捷键ctrl+s进行保存到文件夹中,就可以在vscode上直接使用了 (我下的就是3.7.1版本的)

jQuery的使用:
1.对象:
1.1jQuery包装级对象:
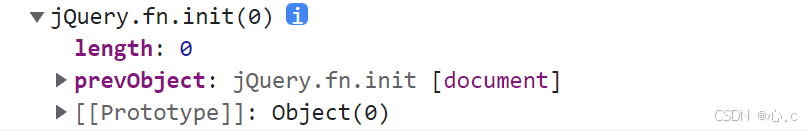
<body> <div id="mydiv">jquery</div> <script src="./jquery-3.7.1.js" type="text/javascript" charset="UTF-8"></script> <script type="text/javascript"> //jQuery包装级对象 var div = $('mydiv') console.log(div) </script></body>输出语句如下图所示 :

1.2jQuery包装级对象和dom对象之间的转换
// DOM对象转jQuery对象 var domDiv = document.querySelector('#mydiv') mydiv = $(domDiv) // jQuery转DOM对象 var div = $('mydiv') var dom = div[0]2.选择器:
2.1基础选择器
1. 元素选择器 元素名
2. 类选择器 .类名
3. id选择器 #id名
4. 通用选择器 *
5. 混合选择器 选择器1,选择器2
!- - 这个是标准的使用jQuery的框架,下面再书写代码时外面的js引入以及script元素将会省略 - - !
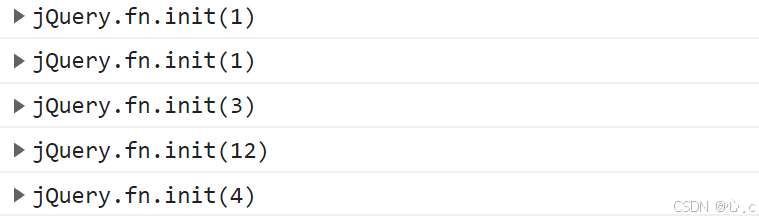
<div id="idiv">id</div> <div class="cdiv">class</div> <div>元素名</div> <p>p</p> // id选择器 let idiv = $('#idiv') // 类选择器 let cdiv = $('.cdiv') // 元素选择器 let div = $('div') // 通用选择器 let divAll = $('*') // 混合选择器 let divSome = $('div,p') console.log(idiv) console.log(cdiv) console.log(div) console.log(divAll) console.log(divSome)以下是输出语句
关于第四个,通用选择器有12个:
html head meta meta title body div#idiv div.cdiv div p script script

2.2层次选择器
1.后代选择器(父元素 指定元素)
2.子选择器(父元素 > 指定元素)
3.相邻选择器(父元素 + 指定元素)
4.同辈选择器(父元素~指定元素)
<div id="parent"> <div id="child" class="testColor"> <div class="first">子选择器</div> <img src="./img1"> <img src="./img2"> </div> <div> <div></div> </div> </div> let div1 = $('#parent div') console.log(div1) let div2 = $('#parent>div') console.log(div2) let div3 = $('#child>img') console.log(div3) let div4 = $('img+img') console.log(div4)
2.3表单选择器:
<input type="text" name="" id=""> <button></button> //表单选择器:input,会匹配所有的input textarea select button 元素 let input = $(':input') console.log(input)
3.操作元素:
3.1操作元素的属性;
获取属性
(
元素分类
固有属性:元素本身有的属性 id,name,class,style
返回值是boolean类型的属性 (checked,selected,disabled)
自定义属性 用户自己定义的属性
)
attr('属性名') 获取的是属性值 没有属性值就是undefined
prop('属性名') 对于固有属性获得的是属性值,对于boolean类型获得true和false,本可获得prop()
设置属性
移除属性
<input type="checkbox" name="box" id="aa" checked="checked" abc="aaa"> <input type="checkbox" name="box" id="bb">获取元素的属性
//固有属性 let name = $('#aa').attr('name') console.log(name) //box //boolean属性 let check1 = $('#aa').attr('checked') //checked let check2 = $('#aa').prop('checked') //true let check3 = $('#bb').attr('checked') //undefined let check4 = $('#bb').prop('checked') //false //自定义属性 let aaa1 = $('#aa').attr('abc') //aaa let aaa2 = $('#aa').prop('abc') //undefined设置元素属性
//设置属性 value是固有属性 $("#aa").attr('value', '1') $("#bb").prop('value', '2') //设置boolean属性 $("#bb").attr('checked', '') //让第二个选框也被选中 $("#bb").prop('checked', false) //设置第二个选框的属性值为false不被选中 //自定义属性 prop不可设置 $("#aa").attr('uname', 'admin') //设置uname='admin' $("#aa").prop('uname1', 'admin1')3.2 获取元素样式
attr('class') 获取元素的样式名
attr('class', '样式名') 设置元素的样式
addClass('样式名') 添加样式 在原来基础上添加样式
css() 添加具体样式(行内样式) css('样式名','样式值')设置单个样式 css({'样式名':'样式值','样式名':'样式值'})设置多个
removeClass('样式名') 移除样式
<h3>css()方法设置</h3> <div id="1" class="blue">蓝色</div> <div id="2" class="red">红色</div> <div id="3">无色</div> .blue { width: 100px; height: 100px; background-color: blue; } .red { width: 100px; height: 100px; background-color: red; } .green { width: 100px; height: 100px; background-color: green; }let a1 = $("#1").attr("class") //blue // 设置元素属性(如果之前有那么class属性就替换,没有就添加) $("#1").attr('class', 'red') $("#3").attr('class', 'green') // 添加样式 后面的css会覆盖上面的css样式,显示后面的css样式(覆盖不替换) $("#1").addClass('green') // 通过css添加样式 $("h3").css('font-size', '20px') $("h3").css('color', 'blue') //删除class属性 $("#1").removeClass('green')3.3操作元素内容
html() 获取元素内容 包括HTML标签 非表单标签
html('内容') 设置元素内容 包括HTML标签 非表单标签
text() 获得元素的纯文本内容,不包括HTML标签(非表单元素)
text('内容') 设置元素的纯文本内容,不包括HTML标签(非表单元素)
val() 获取元素的值(表单元素)
val('值') 设置元素的值(表单元素)
表单元素:text, password, radio, checkbox, 隐藏寓hidden, textarea, select
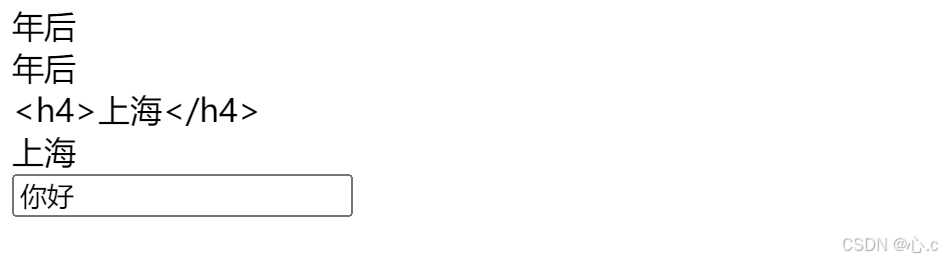
<h1><span>html()和text()方法设置元素内容</span></h1> <div id="html1"></div> <div id="html2"></div> <div id="text1"></div> <div id="text2"></div> <input type="text" name="uname" id="o" value="0"> //设置元素 $("#html1").html('<span>年后</span>') //页面显示年后 $("#html2").html('年后') //年后 //获得元素 let a1 = $("#html1").html() //<span>年后</span> let a2 = $("#html2").html() //年后 //设置元素 $("#text1").text('<h4>上海</h4>') //页面中显示<h4>上海</h4> $("#text2").text('上海') //上海 //获得元素 let b1 = $("#text1").text() //<h4>上海</h4> let b2 = $("#text2").text() //上海 let val1 = $("#o").val() console.log(val1) //0 let val2 = $("#o").val("你好") console.log(val2.val()) //你好下面为浏览器中显示的内容

4.删除元素
删除元素
remove()
删除元素及其子元素 标签内容一起删除
empty()
清空元素内容,保留标签
<h3>删除元素</h3> <span class="green">1</span> <span class="blue">2</span> <span class="green">1</span> <span class="blue">2</span> $('.blue').remove() $('.green').empty()5.遍历内容:
通过使用each()方法遍历内容
<span class="green">1</span> <span class="green">2</span> <span class="green">3</span> <span class="green">4</span>$('.green').each(function (index, element) { console.log(index) console.log(element) console.log($(element)) console.log($(this)) })6.事件:
6.1加载事件:
ready 加载事件
当页面中的dom结构加载完毕后执行
类似js中的load事件
加载事件的语法:
语法 $(document).ready(function () { }) 简写 $(function () { })<p id="p1">文本</p> $(document).ready(function () { console.log($('#p1')) })6.2绑定事件:
基础语法:
$(selector).bind(eventType, eventData, handler)
----------------------------------------------------------------
eventType:要绑定的事件类型,例如 'click'、'mouseover'、'resize' 等。
eventData:可选参数,传递给事件处理器的额外数据。
handler:事件发生时要执行的函数。
绑定单个事件 --- 1.直接绑定 2.bind绑定
绑定多个事件(不常用(大家理解即可))
为多个事件绑定同一个函数
指定元素.bind('事件类型1,事件类型2,事件类型3', function () { })
1.指定元素.bind('事件类型', function () {
}).bind('事件类型', function () {
})
2指定元素.bind({
'事件类型': function () { }, '事件类型': function () { }
})
// bind()绑定 $('#myButton').bind('click', function () { console.log('按钮被点击了!'); }); // 直接绑定 $('#myButton').click(function () { console.log('按钮被点击了!'); })7.ajax
jQuery调用ajax方法:
格式: $.ajax({})
参数:type:请求方式GET/POST
url 请求地址
async 是否异步
data 发送红岛服务器的数据
dataType 预期服务器返回的数据类型
contentType 设置请求头
succes 请求成功调用此函数
error 请求失败后调用此函数
$.ajax({ url: 'https://api.example.com/data', // 请求的 URL type: 'GET', // 请求类型(GET 或 POST) dataType: 'json', // 预期服务器返回的数据类型 success: function(data) { console.log('成功:', data); }, error: function(jqXHR, textStatus, errorThrown) { console.error('请求失败:', textStatus, errorThrown); }});输出如下:

jQuery分享到这里基本解释了,感谢大家的观看!