?♀️潜意识起点:个人主页
?座右铭:得之坦然,失之淡然。
?擅长领域:前端
是的,我需要您的:
?点赞❤️关注?收藏?
是我持续下去的动力!
目录
一.作者有话说
二.第一步
2.1 在你的vue找到 vite.config.js
2.2 快捷代码
三. 第二步
3.1 访问路径更改编辑
3.2 问题解决了
四.总结【不用看,浪费大家时间】
4.1 安全性
4.2 灵活性
4.3 模块化架构
4.4 分离关注点
4.5 提高用户体验
4.6 便于调试和测试
4.7 支持移动端和多平台应用
4.8 增强API管理
4.9 支持CDN和第三方服务
4.10 更好的用户权限控制
4.11 优化负载均衡
4.12 便于集成新技术
4.13 支持多种认证机制
4.14 实时数据更新
4.15 提升代码复用性
一.作者有话说
今天我在前后端联调的时候发现了一个跨域传值报错,让我很头痛,但是好在花费不到2个小时查阅了一些资料通过前端解决了跨域问题。
解决前后端的跨域问题,本文主要是带你通过前端解决跨域问题,这里的前端指的是通过改vue的有关配置去解决跨域问题,指在解决问题,如果要系统的学习跨域问题,那么建议前后端跨域解决方案都要去了解一些。
二.第一步
ticket:1 Access to XMLHttpRequest at 'http://localhost:8080/seat' from origin 'http://localhost:5173' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
上面是报错的详细。
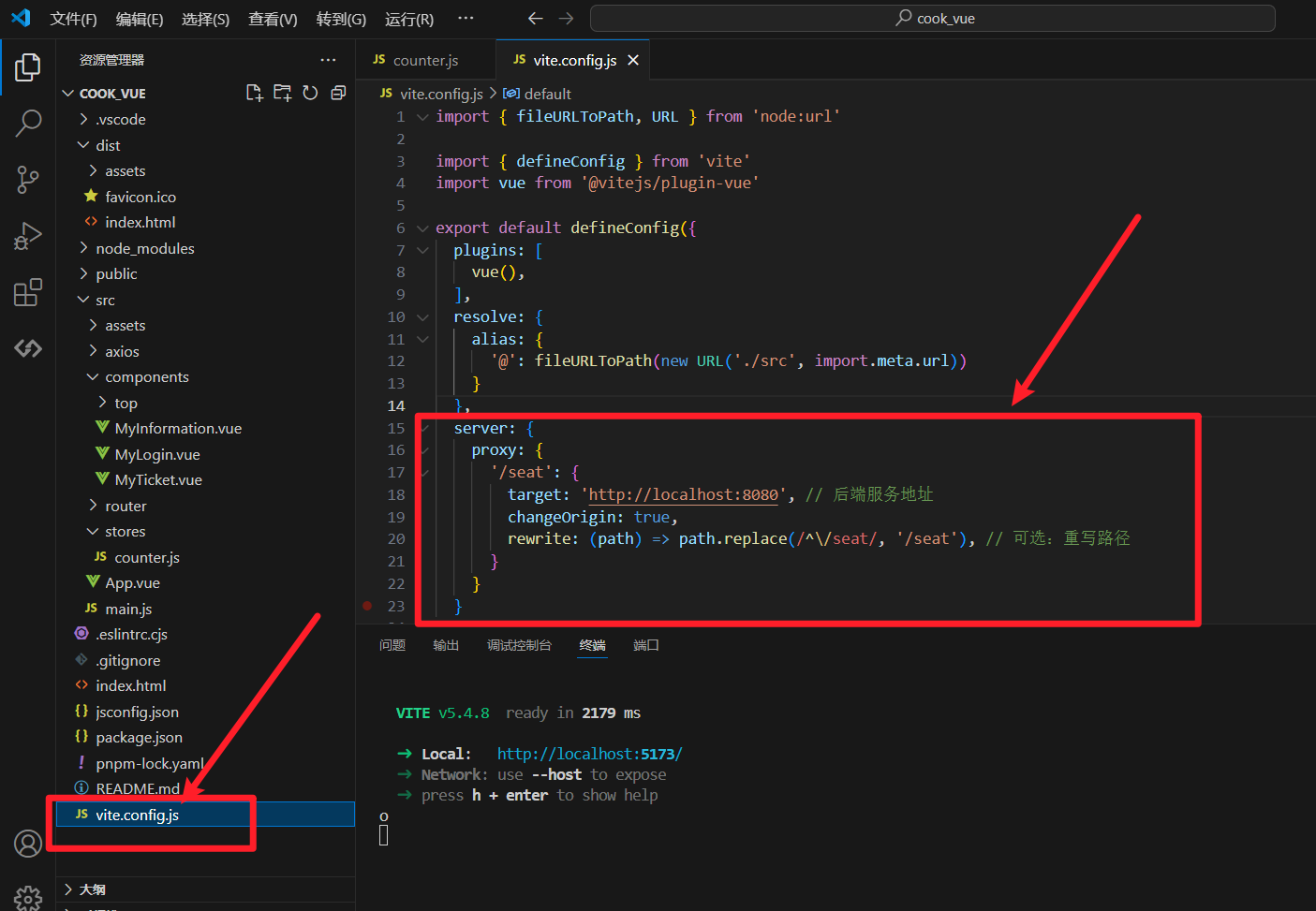
2.1 在你的vue找到 vite.config.js
 加入框框的这句话,内容自己更改
加入框框的这句话,内容自己更改
2.2 快捷代码
【可以复制】端口号改改就可以!
import { defineConfig } from 'vite';export default defineConfig({ server: { proxy: { '/seat': { target: 'http://localhost:8080', changeOrigin: true, } } }});三. 第二步
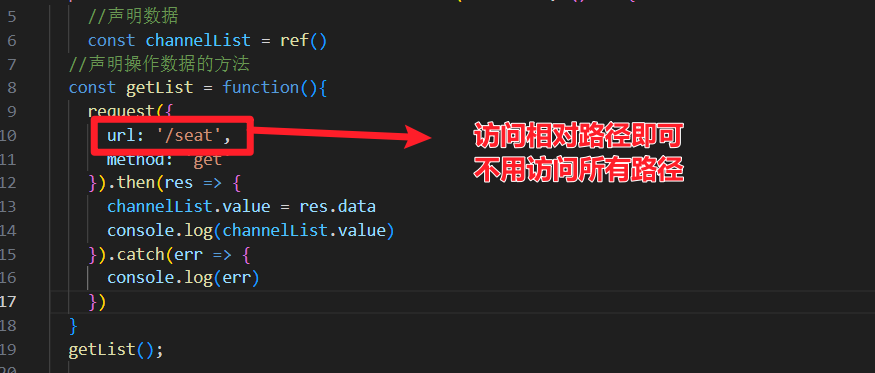
3.1 访问路径更改
3.2 问题解决了
到这里就解决了问题了。
我也不想啰嗦,因为我搜索了许多csdn的文章大多数都是非常的啰嗦的,
四.总结【不用看,浪费大家时间】
前端跨域处理的好处主要体现在以下几个方面:
4.1 安全性
防止恶意请求:CORS(跨源资源共享)机制可以限制哪些源可以访问你的资源,从而防止恶意网站进行未经授权的数据获取。4.2 灵活性
服务整合:允许前端从多个不同的后端服务获取数据,方便整合多种API,提升应用的功能性和灵活性。4.3 模块化架构
微服务架构:支持微服务架构,前端可以灵活调用不同的后端服务,使得系统更加模块化,易于维护和扩展。4.4 分离关注点
前后端分离:允许前端和后端独立开发和部署,增强了团队之间的协作效率。4.5 提高用户体验
动态加载数据:通过跨域请求,前端可以在不刷新页面的情况下动态加载和更新数据,从而提升用户体验。4.6 便于调试和测试
本地开发:在本地开发时,可以通过设置代理或使用 CORS,方便地对接不同的后端接口,减少了环境配置的复杂性。4.7 支持移动端和多平台应用
跨设备访问:使得前端应用可以在各种平台上(如网页、移动端等)与后端服务进行交互,提升了应用的可用性。4.8 增强API管理
集中管理:通过跨域请求,可以将所有API调用集中到一个地方进行管理,便于监控和版本控制,提高整体开发效率。4.9 支持CDN和第三方服务
资源优化:可以轻松从CDN或第三方服务(如数据分析、社交媒体API等)获取资源,提升应用的性能和可扩展性。4.10 更好的用户权限控制
细粒度权限:跨域机制允许后端为不同来源的请求设置不同的访问权限,提供更多的安全配置选项。4.11 优化负载均衡
流量分配:前端可以根据需要将请求分发到多个后端服务,实现负载均衡,提升系统的可靠性。4.12 便于集成新技术
技术栈灵活性:开发者可以自由选择不同的后端技术栈,而无需担心跨域问题,使得技术更新和迭代更加顺畅。4.13 支持多种认证机制
多样化认证:跨域请求支持多种身份验证方式,如OAuth、JWT等,帮助开发者实现更加安全的用户认证流程。4.14 实时数据更新
WebSocket支持:能够支持WebSocket等实时通信协议,通过跨域机制,前端可以实时接收后端推送的数据,提高响应速度。4.15 提升代码复用性
共享组件:通过跨域请求,前端可以重用已有的公共组件或服务,减少重复开发,提高开发效率。
?♀️潜意识起点:个人主页
?座右铭:得之坦然,失之淡然。
?擅长领域:前端
是的,我需要您的:
?点赞❤️关注?收藏?
是我持续下去的动力!