目录
一、框架介绍
1.Vue
2.React
二、框架结构
1.创建应用
2.框架结构
三、使用区别
1.单页面组成
2.样式
3.显示响应式数据
4.响应式html标签属性
5.控制元素显隐
6.条件渲染
7.渲染列表
react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。
一、框架介绍
1.Vue
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
无需构建步骤,渐进式增强静态的 HTML在任何页面中作为 Web Components 嵌入单页应用 (SPA)全栈 / 服务端渲染 (SSR)Jamstack / 静态站点生成 (SSG)开发桌面端、移动端、WebGL,甚至是命令行终端中的界面2.React
React是一个声明式的,高效的,并且灵活的用于构建用户界面的 JavaScript 库。
它允许您使用”components(组件)“(小巧而独立的代码片段)组合出各种复杂的UI。它具有组件化、虚拟DOM、单向数据流、JSX语法等特点。
它适用于构建单页应用程序、移动应用程序和桌面应用程序,具有庞大的生态系统和丰富的工具支持。React的组件化和可重用性使得开发人员能够以模块化的方式构建和组织应用程序,提高代码的可读性、可维护性和可测试性。通过使用React,开发人员可以构建复杂的、交互式的Wb应用程序,并在不同平台上实现代码的共享和复用。
二、框架结构
1.创建应用
Vue创建一个项目:
创建一个vue项目 https://blog.csdn.net/zxy19931069161/article/details/139147265?spm=1001.2014.3001.5501
https://blog.csdn.net/zxy19931069161/article/details/139147265?spm=1001.2014.3001.5501
React创建一个项目:
创建一个react项目 https://blog.csdn.net/zxy19931069161/article/details/140011785?spm=1001.2014.3001.5501
https://blog.csdn.net/zxy19931069161/article/details/140011785?spm=1001.2014.3001.5501
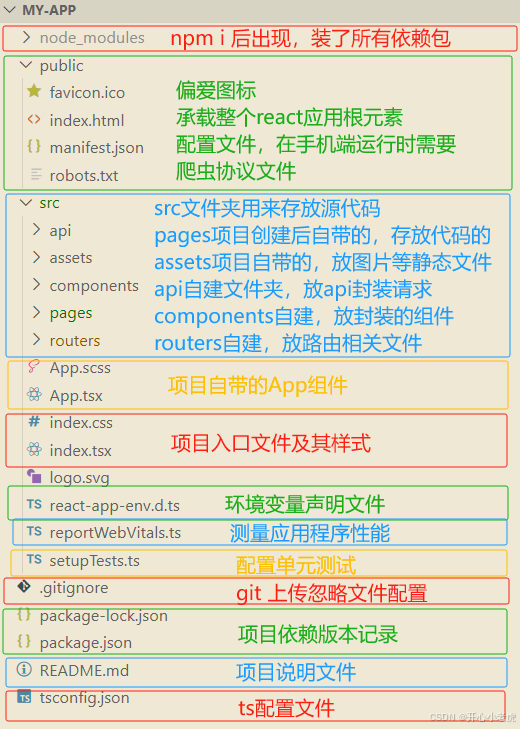
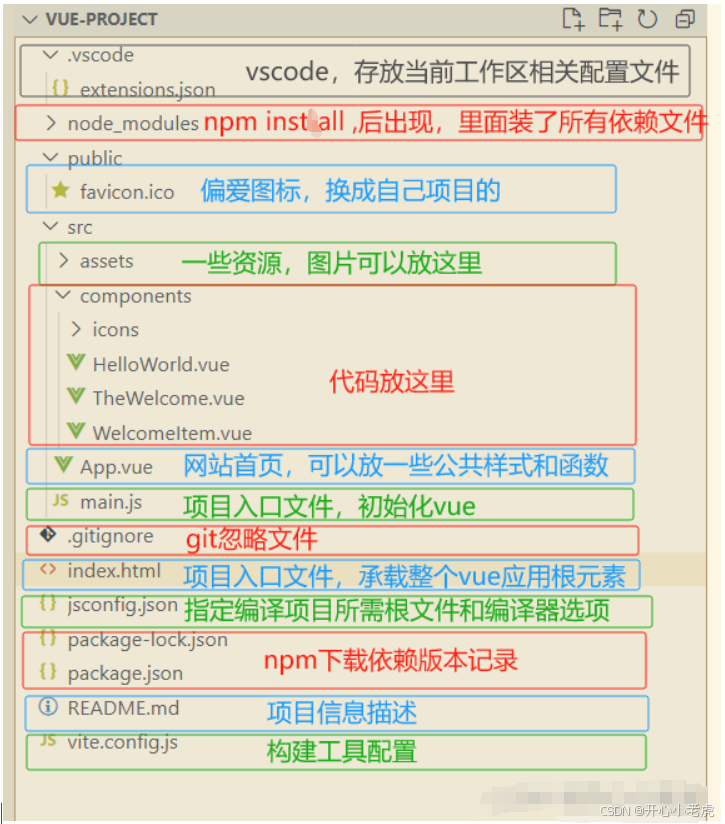
2.框架结构
左侧React(ts版本)项目目录结构,右侧vue(js版本)项目目录结构。


三、使用区别
1.单页面组成
vue页面:
vue一个页面的组成,一个.vue文件包括了HTML、CSS、javascript。
App.vue:
<template> <div> </div></template><script>//这部分是javascript代码</script><style>// 样式</style>react页面:
react的css在一个单独页面,html和jsvascript,在同一个页面。
新建一个文件夹test,test下新建两个文件,一个index.css (或者是index.scss , 最好用scss), 一个index.tsx(或者index.jsx , 这取决于你新建项目时选择的js还是ts)。
index.css
.btn{ color:red;}index.tsx
function MyButton() { return ( <button className="btn"> I'm a button </button> );}export default function MyApp() {console.log("页面初始化") return ( <div> <h1>Welcome to my app</h1> <MyButton /> </div> );}上面所使用的标签语法被称为 JSX。它是可选的,但大多数 React 项目会使用 JSX,主要是它很方便。JSX 比 HTML 更加严格。你必须闭合标签,如 <br />。你的组件也不能返回多个 JSX 标签。你必须将它们包裹到一个共享的父级中,比如 <div>...</div> 或使用空的 <>...</> 包裹.。
2.样式
vue页面:
App.vue:
<template> <div class="box"> <div style="width:60px"></div> </div></template><script>//这部分是javascript代码</script><style scoped>.box{ background:red;}</style>在vue里面,使用 class 为html元素命名。行内元素使用style=""的方式更改。
scoped属性进行限定css作用域,当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。vue中的 scoped 属性,其实就是给每一个dom节点元素都添加了不重复的自定义属性(如:data-v-6810cbe5),然后编译时再给样式的末尾添加 属性选择器 进行样式私有化(如.btn[data-v-6810cbe5])。
react页面:
index.css
.btn{ color:red;}index.tsx
function MyButton() { return ( <button className="btn"> I'm a button </button> );}export default function MyApp() {console.log("页面初始化") return ( <div> <h1 style={{color:"#eff"}}>Welcome to my app</h1> <MyButton /> </div> );}在react里面,使用 className 为html元素命名。行内元素使用style={{}}的方式更改。
在上面示例中,style={{}} 并不是一个特殊的语法,而是 style={ } JSX 大括号内的一个普通 {} 对象。当你的样式依赖于 JavaScript 变量时,你可以使用 style 属性。
react没有scoped,就会导致所有样式的className命名不能相同,否则不同页面会有干扰。我们可以使用依赖包来实现scoped的效果。
react 仿 vue 的 scoped:
①首先下载包
npm i styled-components②在页面使用
import styled from 'styled-components'; const Container = styled.div` display: flex; justify-content: center; align-items: center; height: 100vh;`; function App() { return ( <Container> <h1>Hello, Scoped Styles!</h1> </Container> );} export default App;3.显示响应式数据
vue页面:
<template> <div>对话: {{divContent}} </div> <div>计数: {{count}} </div></template><script setup>import {ref, reactive, toRefs} from "vue";const count = ref(0)const state = reactive({ divContent: "你好呀,今天天气真好",});const { isShowDiv,} = toRefs(state);setTimeout(()=>{ state.divContent="你吃饭了吗?"},3000)//三秒后div内文字变为,你吃饭了吗?</script><style scoped></style>div内展示数据 {{}} 的方式 叫文本插值,它使用的是“Mustache”语法 (即双大括号)。
ref , reactive 和 toRefs ,是vue中明响应式状态的函数。当你在模板中使用了他们定义的变量,然后改变了这个 变量 的值时,Vue 会自动检测到这个变化,并且相应地更新 DOM。这是通过一个基于依赖追踪的响应式系统实现的。
react页面:
import { useState } from "react";function App() { // content是内容,setContent是改变内容时用的方法 const [content, setContent] = useState("今天天气真好") setTimeout(()=>{ setContent("您吃了吗?") },3000)//3秒后文字内容变成,您吃了吗? return ( <div> {content} </div> );}export default App;div内展示数据使用 {} 。useState 是一个 React Hook,它允许你向组件添加一个状态变量。
4.响应式html标签属性
vue页面:
<template> <div :title="content"></div></template><script setup>import {reactive, toRefs} from "vue";const state = reactive({ content: "鼠标悬浮显示,你好",});const { content,} = toRefs(state);setTimeout(()=>{ state.content="鼠标悬浮显示,你吃饭了吗?"},3000)</script><style scoped></style>:title="content" , :是v-bind的缩写,动态的绑定一个或多个 attribute,也可以是组件的 prop。
react页面:
import { useState } from "react";function App() { // content是鼠标悬浮内容,setContent是改变鼠标悬浮内容时用的方法 const [content, setContent] = useState("今天天气真好") setTimeout(()=>{ setContent("您吃了吗?") },3000)//3秒后鼠标悬浮文字内容变成,您吃了吗? return ( <div title={content}>鼠标悬浮显示标题 </div> );}export default App;title={content} , {}内为变量。
5.控制元素显隐
vue页面:
<template> <div v-if="div1Show"></div> <div v-show="div2Show"></div></template><script setup>import {reactive, toRefs} from "vue";const state = reactive({ div1Show: true, div2Show: false,});const { div1Show, div2Show,} = toRefs(state);setTimeout(()=>{ state.div1Show=false state.div2Show=true},3000)//div1元素在3秒后消失,div2元素在3秒后出现。</script><style scoped></style>v-if ,vi-show基于表达式值的真假性,来改变元素的可见性。
当 v-if 元素被触发,元素及其所包含的指令/组件都会销毁和重构。如果初始条件是假,那么其内部的内容根本都不会被渲染。
v-show 通过设置内联样式的 display CSS 属性来工作,当元素可见时将使用初始 display 值。当条件为false时,display值为 none 。
react页面:
import { useState } from "react";function App() { const [show, setShow] = useState(false) setTimeout(()=>{ setShow(true) },3000)//3秒后元素可见 return ( <div> {show && <div>三秒后可见哦~</div>} {show ? <div>show为true,显示我</div> : ""} </div> );}export default App;使用 && 或者三元运算符来判断显隐。
6.条件渲染
vue页面:
<template> <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div></template><script setup>import {reactive, toRefs} from "vue";const state = reactive({ type:"A",});const { type,} = toRefs(state);setTimeout(()=>{ state.type="C"},3000)</script><style scoped></style>和 if(){} else if(){} else if(){} else{} 同。控制元素的显隐。
react页面:
import { useState } from "react";function App() { const [show, setShow] = useState(false) setTimeout(()=>{ setShow(true) },3000)//3秒后元素可见if (show) { content = <AdminPanel />;} else { content = <LoginForm />;} return ( <div> {show && <div>三秒后可见哦~</div>} {show ? <div>show为true,显示我</div> : <div>show为false,显示我</div>} {content} </div> );}export default App;使用if(){}else{}判断,或使用 && 或使用三元运算符来进行条件渲染。
7.渲染列表
vue页面:
<template> <div v-for="(item,index) in list"> {{item}} </div></template><script setup>import {reactive, toRefs} from "vue";const state = reactive({ list:[1,2,3,4],});const { list,} = toRefs(state);</script><style scoped></style>v-for,基于原始数据多次渲染元素或模板块。
react页面:
import { useState } from "react";function App() { const products = [ { title: 'Cabbage', id: 1 }, { title: 'Garlic', id: 2 }, { title: 'Apple', id: 3 }, ]; const listItems = products.map(product => <li key={product.id}> {product.title} </li> ); return ( <ul>{listItems}</ul> );}export default App;使用[].map循环遍历。