一、VSCode 简介
Visual Studio Code(简称 VSCode)是由微软开发的一款免费、开源的代码编辑器,支持 Windows、macOS 和 Linux 系统。它具备丰富的功能,包括语法高亮、智能代码补全、代码片段提示等,并且通过插件扩展支持多种编程语言,如 JavaScript、Python、C++ 等。
二、VSCode 下载与安装
下载地址
VSCode 官方下载页面:https://code.visualstudio.com/docs安装步骤
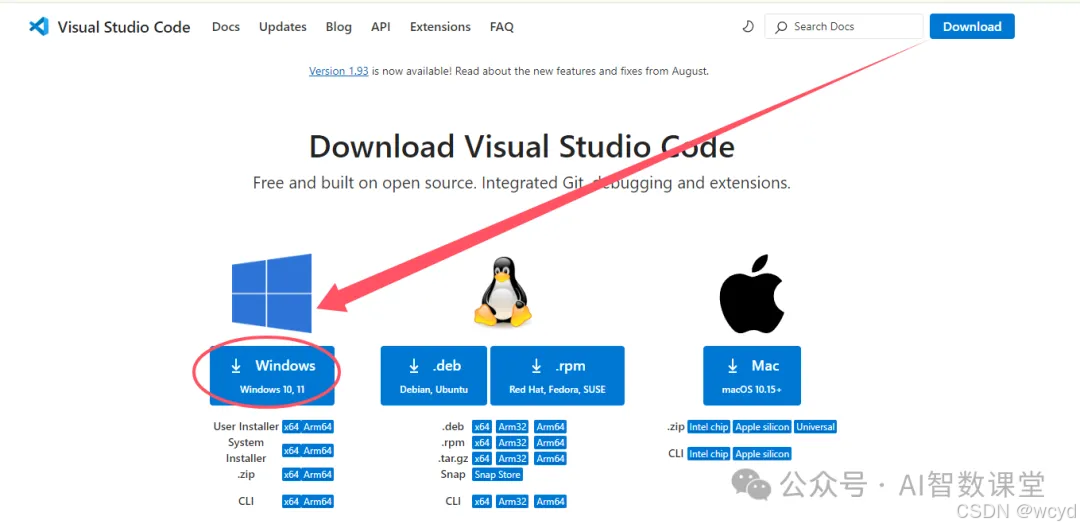
访问上述下载地址,选择适合您操作系统的版本下载。

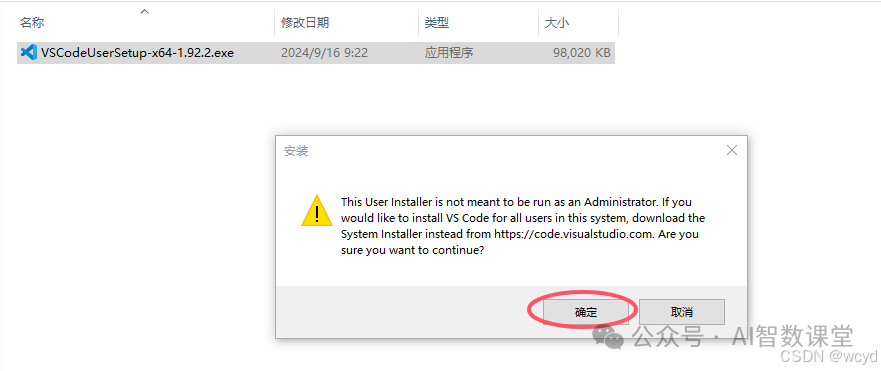
下载完成后,双击安装程序进行安装。




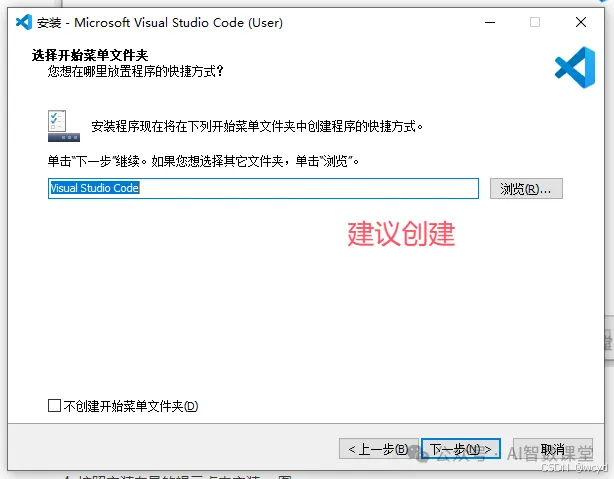
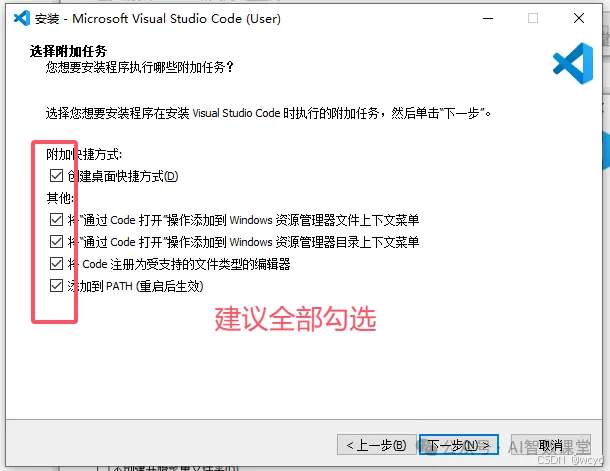
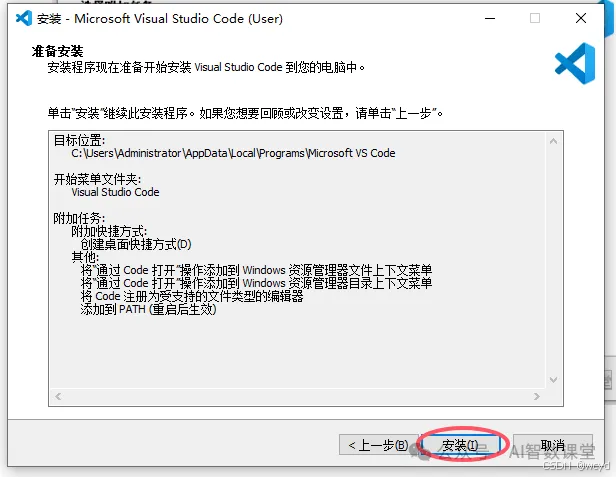
注意:来到这个页面时,这几个选项都选

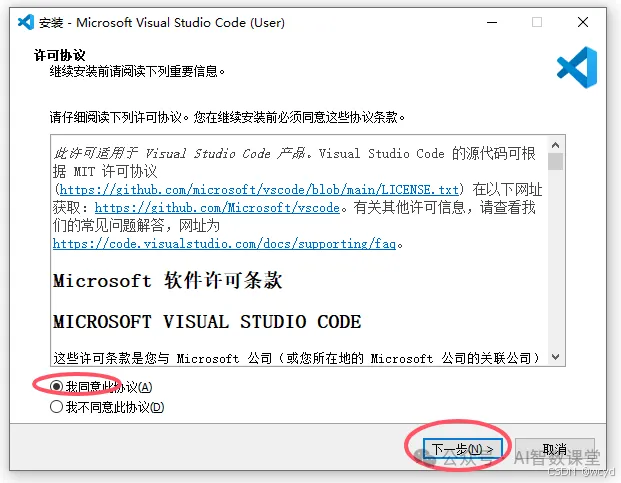
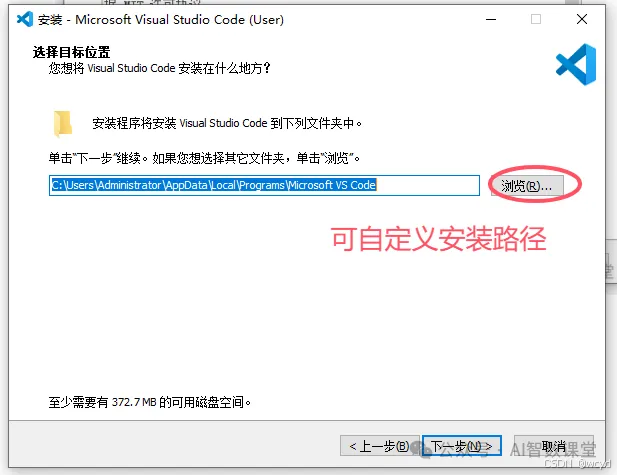
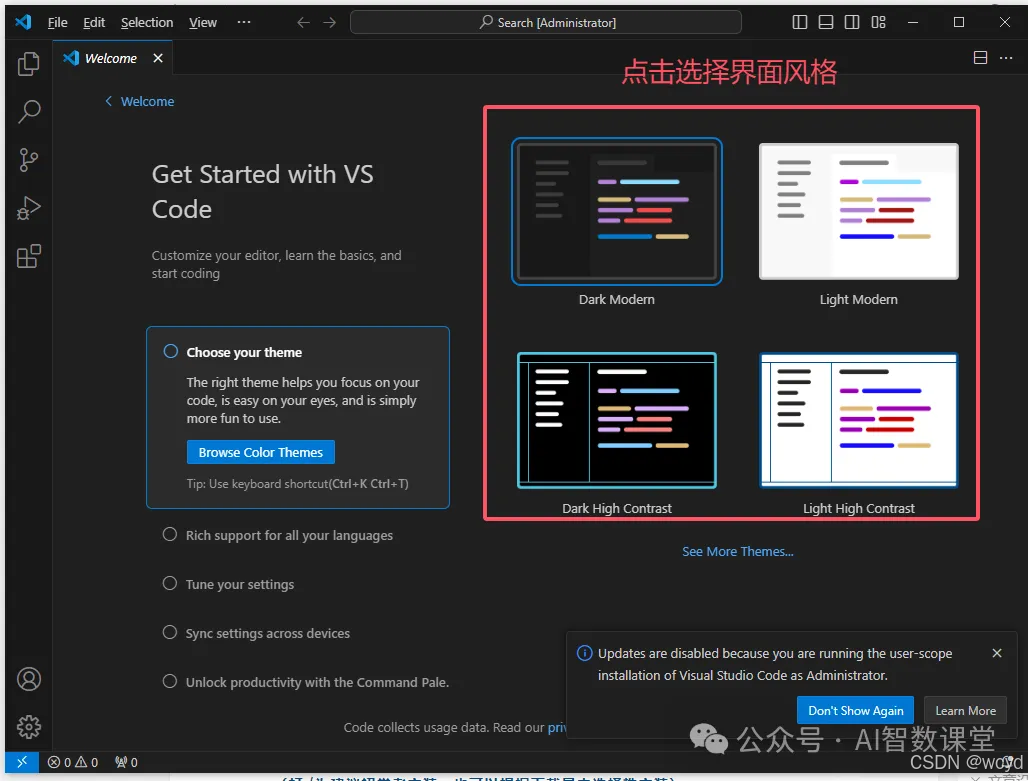
按照安装向导的提示点击安装。


三、VSCode 插件
在 Visual Studio Code (VSCode) 中,针对 Web 前端开发、Python程序设计、数据分析等等,有许多插件可以极大地提升开发效率。以下是一些推荐插件 (打√为建议初学者安装,也可以根据下载量来选择性安装):
Web 前端开发推荐插件:
Live Server:提供实时预览功能,能够在你修改代码时自动刷新浏览器显示最新效果。(√)HTML CSS Support:在 HTML 文件中提供 CSS 类名和 ID 的智能提示。(√)HTML Boilerplate:快速生成干净的 HTML 文档结构。(√)Auto Rename Tag:当你重命名一个 HTML 标签时,自动重命名所有成对的 HTML 标签。(√)Open In Browser:在浏览器中直接打开当前的 HTML 文件,方便预览。(√)ESLint:JavaScript 的静态代码检查工具,帮助遵守编码规范,提升代码质量。JavaScript (ES6) code snippets:提供 ES6 语法的代码片段,支持快速编写现代 JavaScript 代码。Vetur:专门为 Vue.js 开发者设计的插件,提供全方位的语法高亮和智能提示。HTML Snippets:提供实用的 HTML 代码片段和自动完成。Bracket Pair Colorizer:给匹配的括号加上不同的颜色,便于区分不同的代码块。Python 编程推荐插件:
Python:由微软开发的官方 Python 插件,提供智能补全、代码检查、调试、测试和 Jupyter Notebook 支持等功能。(√)Auto Import:自动导入所需的模块或组件,减少手动导入时间。(√)Python Docstring Generator:自动生成函数的文档字符串,提高代码文档的编写效率。Python Test Explorer:通过 Test Explorer UI 运行 Python unittest 或 Pytest 测试,方便功能测试。Path Intellisense:增强路径智能感知能力,自动列出并补全项目内的文件和目录。Jupyter Notebook 推荐插件:
Jupyter:支持在 VSCode 中直接打开和运行 Jupyter Notebook,享受在 VSCode 里编写和运行 Notebook 的体验。(√)Rainbow CSV:为 CSV 和 TSV 文件中的每列数据提供不同颜色的高亮显示,增强数据可读性并支持高效数据处理。(√)AI辅助编程推荐插件:
Fitten Code:非十科技自主研发的 AI 编程助手,它通过大型语言模型为编程提供智能辅助,支持多达80多种编程语言,包括 Python、Java、C++、JavaScript、Go 等。((√)对个人用户免费开放使用)Fitten Code 提供了以下功能:代码自动补全:自动补全代码,提高开发效率。注释生成代码:根据注释内容生成相应的代码片段。自动添加注释:为代码自动添加注释,提升代码文档质量。智能bug查找:分析代码并指出潜在的错误和bug。生成单元测试:自动生成单元测试用例,提高代码质量。
这些插件覆盖了从代码编写、格式化、检查到实时预览和调试的各个方面,无论是对于新手还是经验丰富的开发者,都能在 VSCode 中找到提升工作效率的工具。
四、安装插件
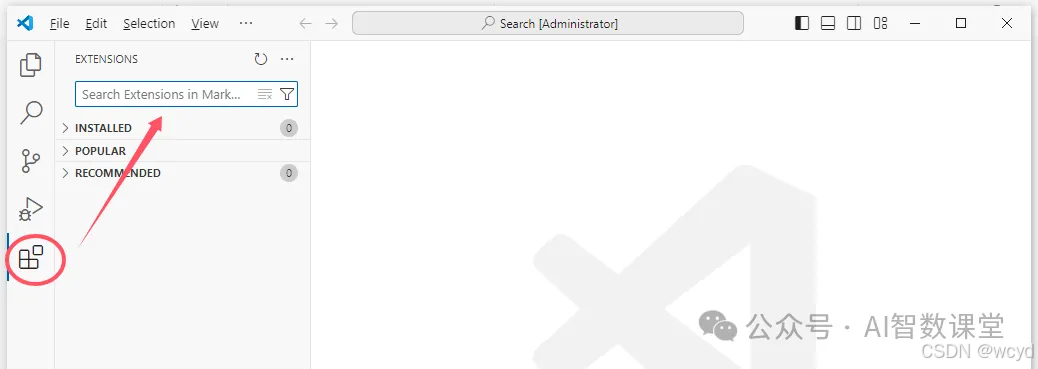
打开 VSCode。
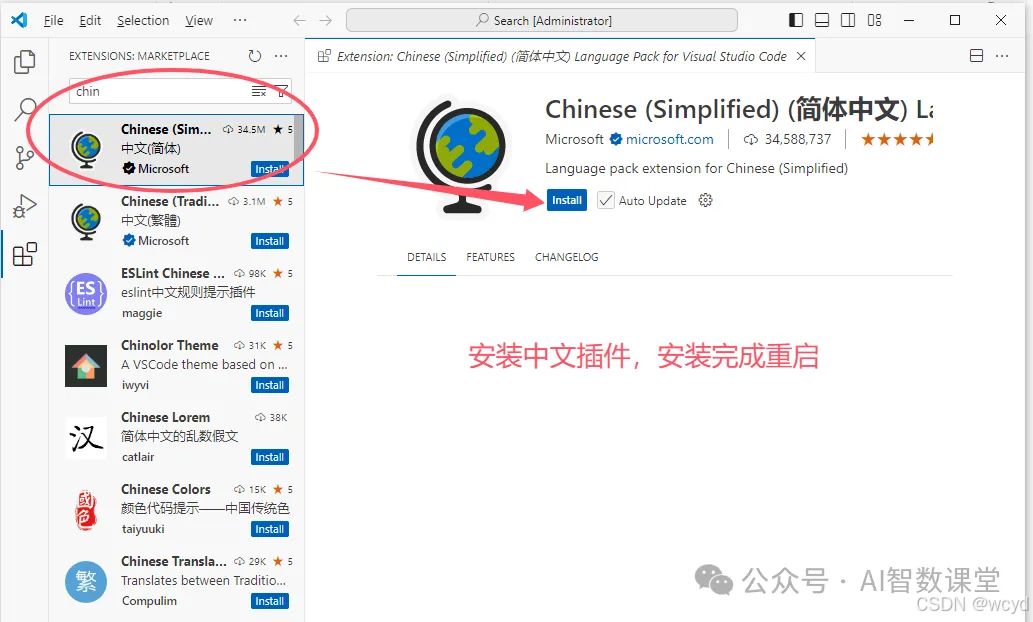
点击左侧的扩展图标,搜索需要的插件名称进行安装。


部分插件功能演示。
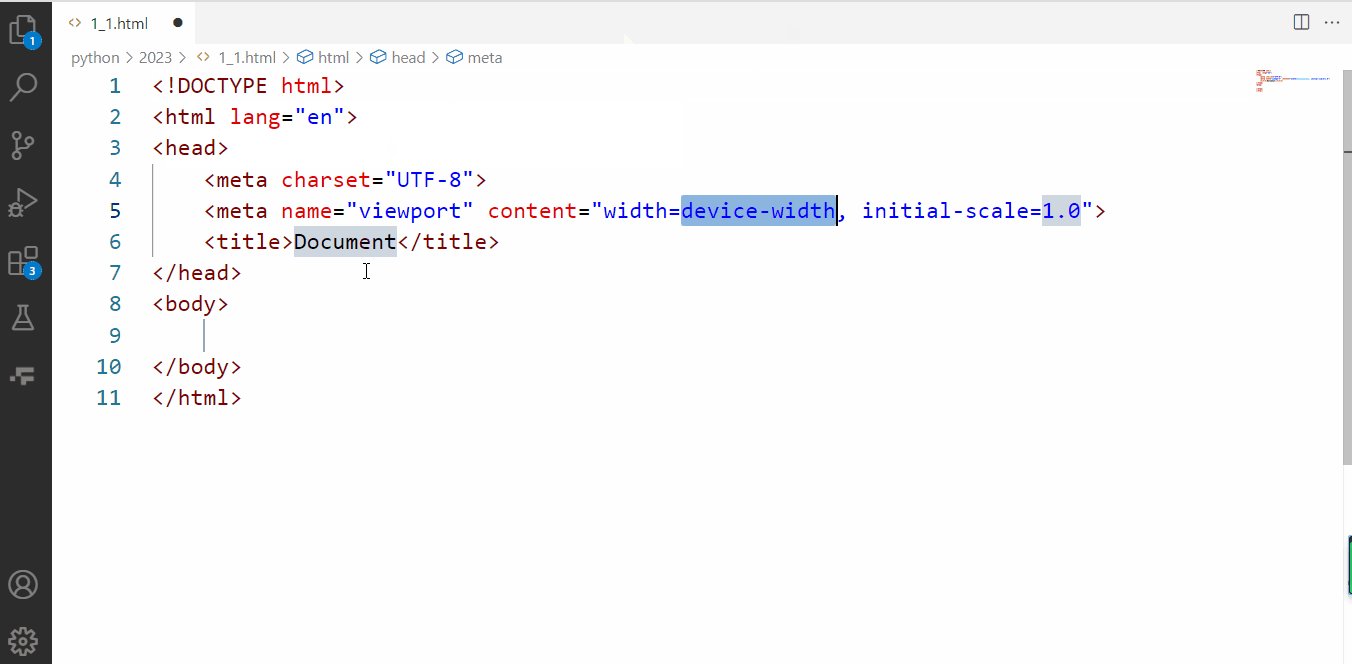
HTML Boilerplate插件:

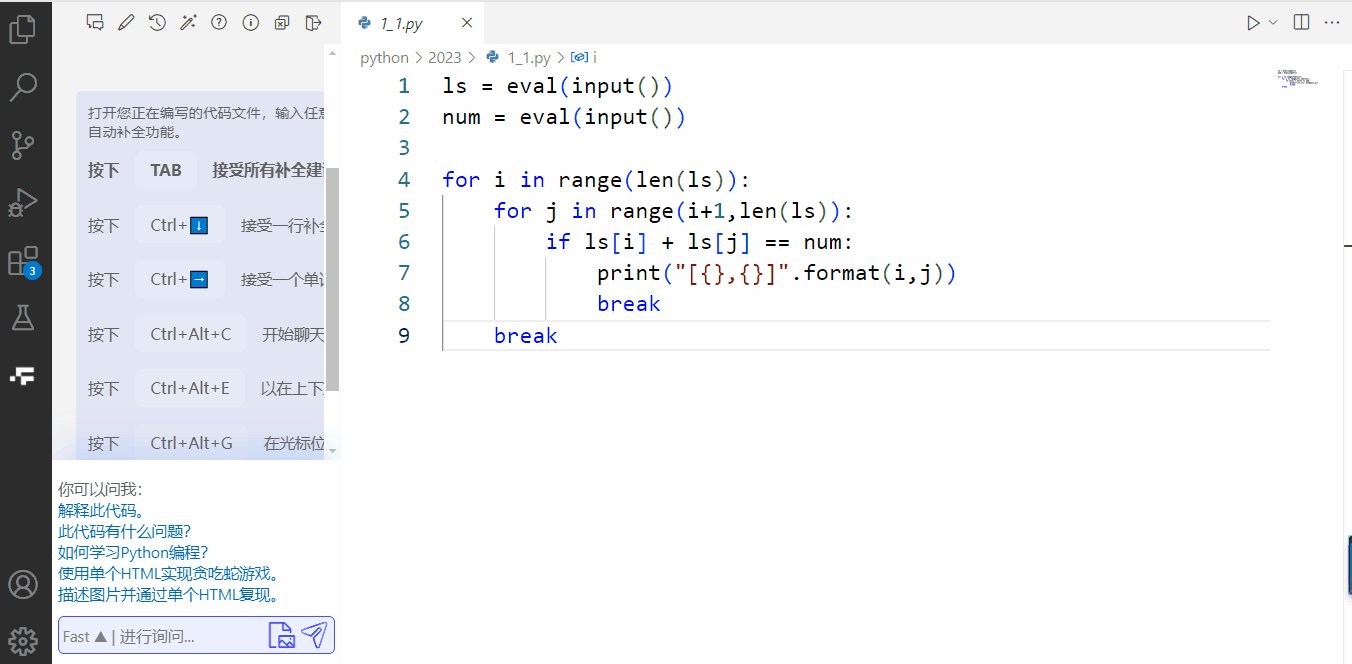
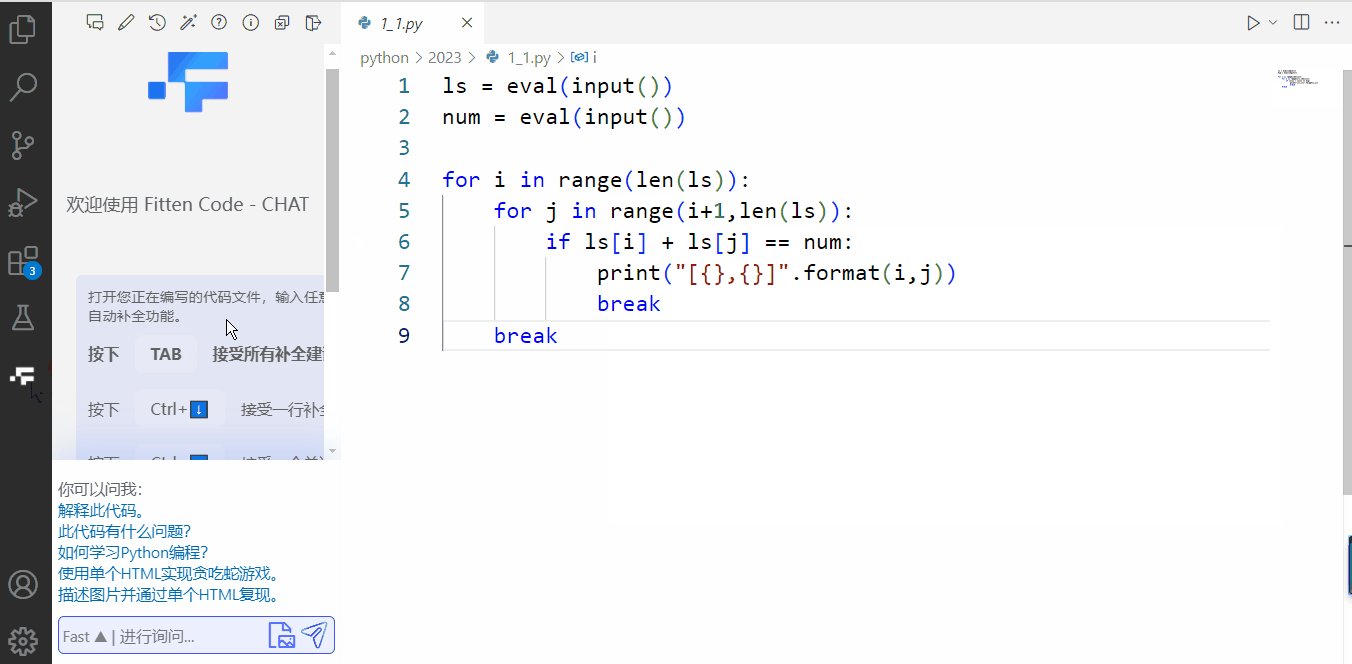
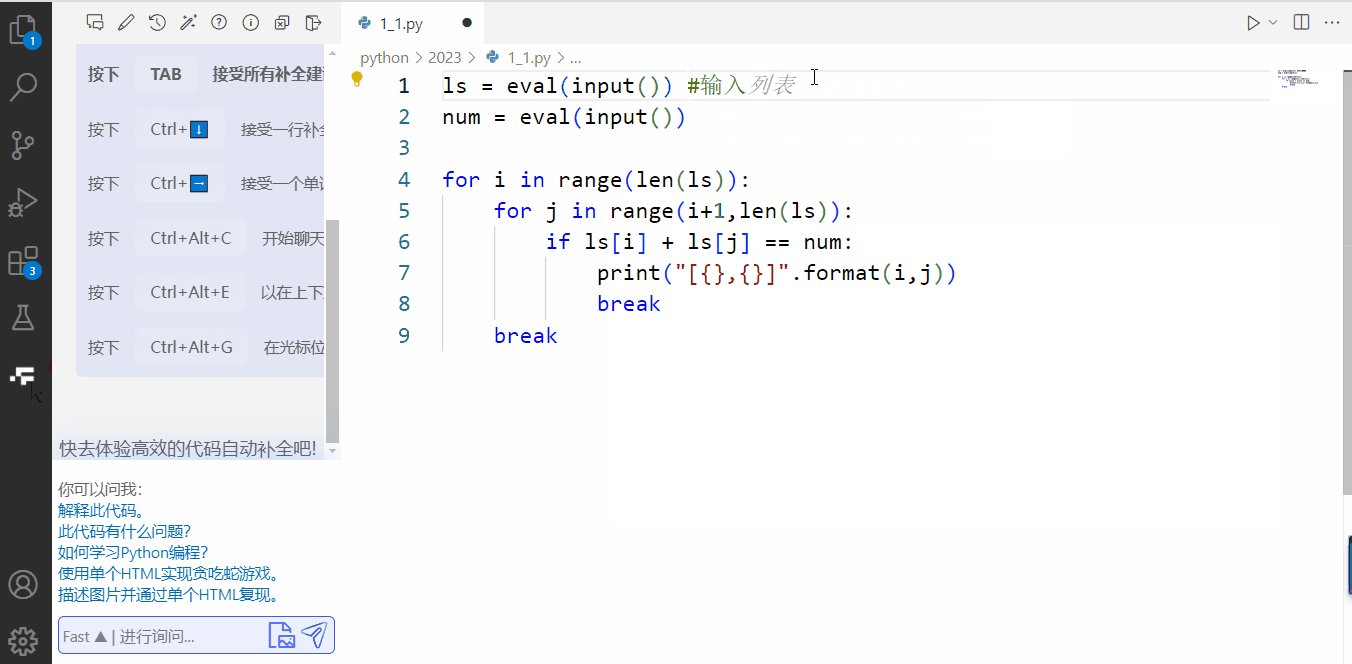
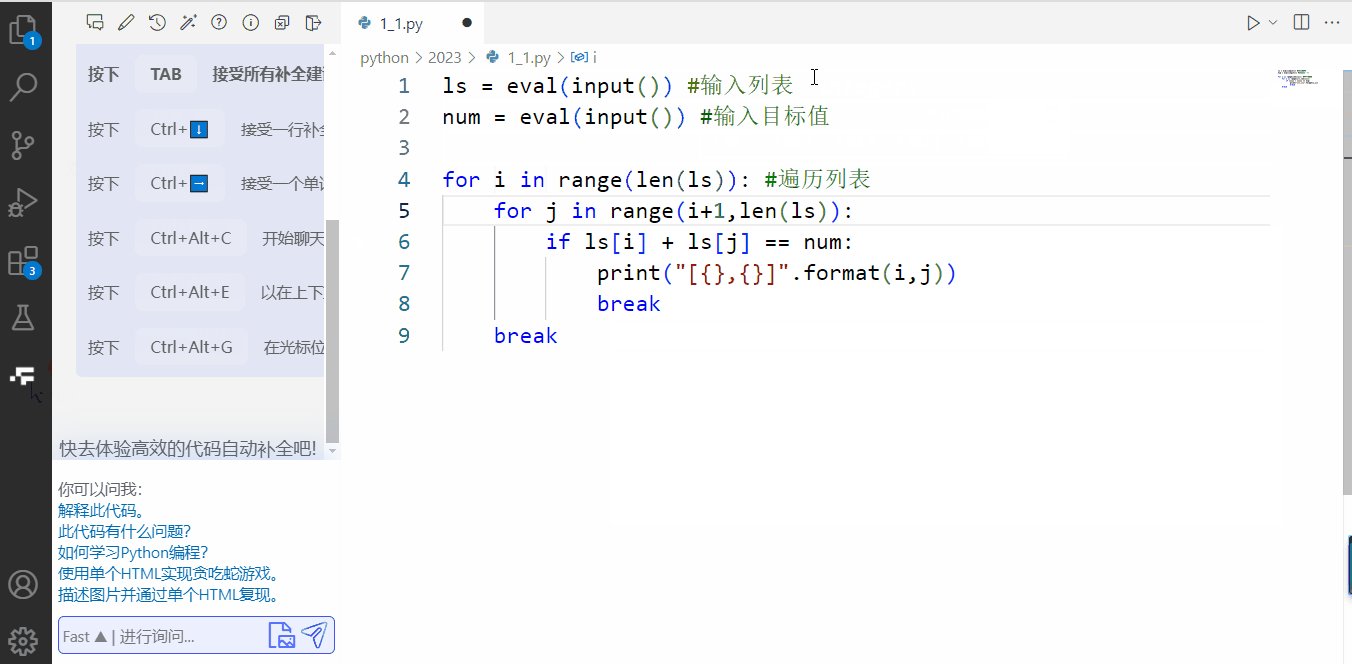
Fitten Code插件:

五、VSCode 常用设置
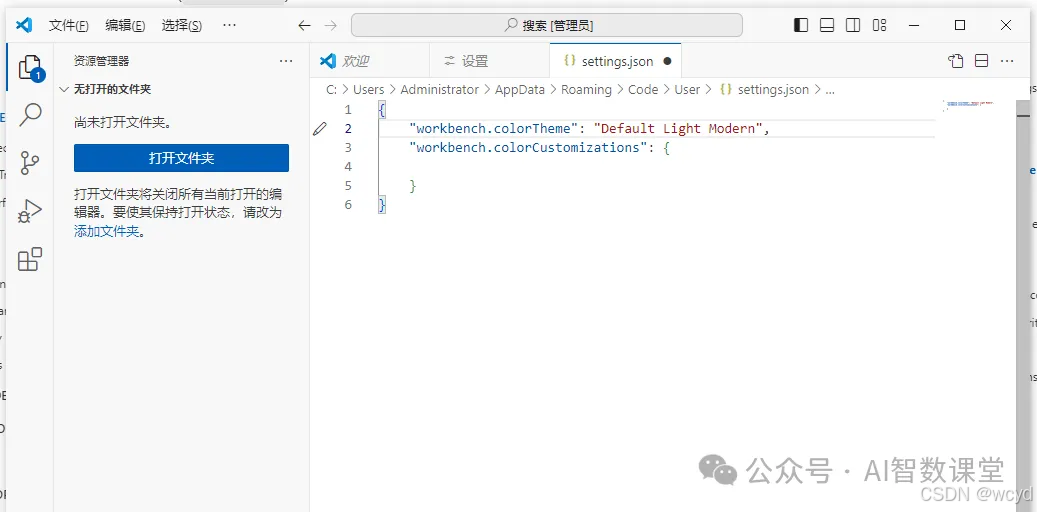
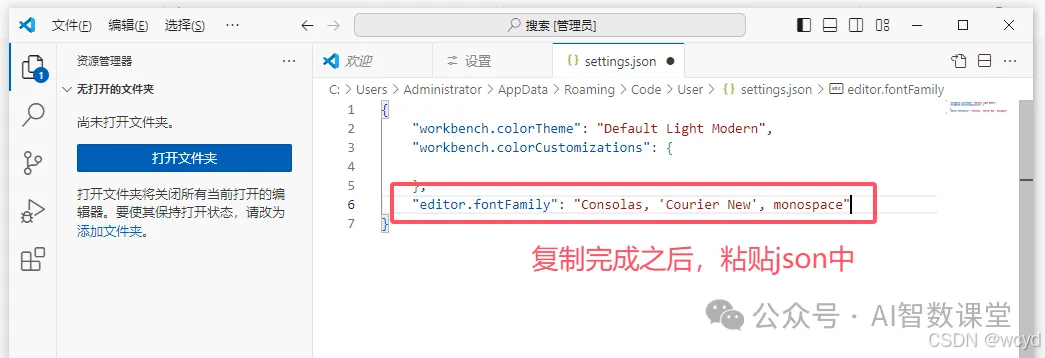
VS Code 将设置值存储在settings.json文件中。可查看和修改设置值。
通过在编辑器中使用命令面板中的**“首选项:打开用户设置(JSON)”或“首选项:打开工作区设置(JSON)”命令( Ctrl+Shift+P )**在编辑器中打开文件来直接查看和编辑文件。

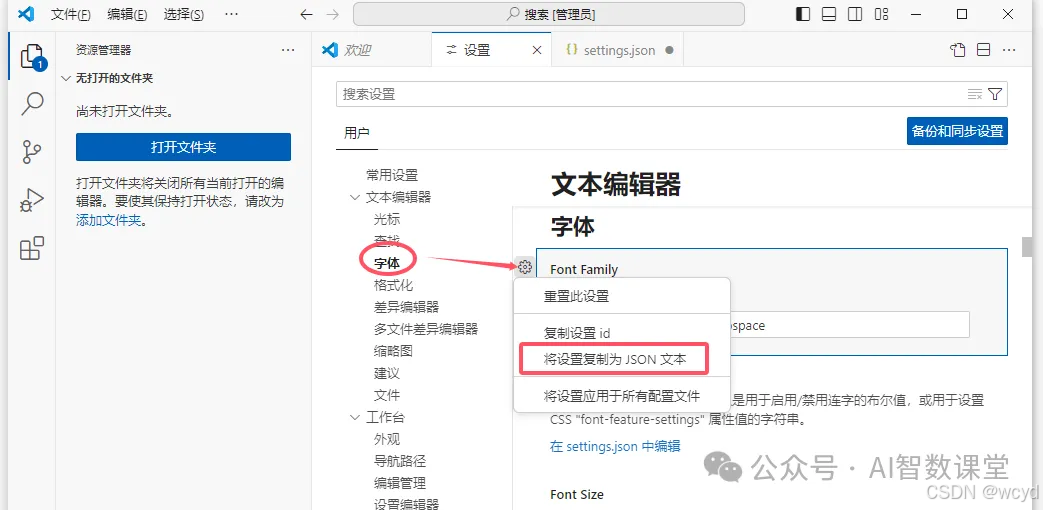
通过指定设置 ID 和值,设置将以 JSON 格式写入。也可以在设置编辑器中选择设置的齿轮图标,然后选择“将设置复制为 JSON”操作,快速复制设置的相应 JSON 名称值对。


如:界面设置
字体大小:在settings.json 中设置 "editor.fontSize": 14 来调整编辑器字体大小。自动保存:设置 "files.autoSave": "onFocusChange" 使文件在编辑器失去焦点时自动保存。行号显示:设置 "editor.lineNumbers": "on" 来开启行号显示。 编辑器行为
粘贴时去除尾随空格:设置"editor.trimAutoWhitespace": true。插入空格而非制表符:设置 "editor.insertSpaces": true。 文件关联
根据文件类型设置编辑器:在settings.json 中使用 "files.associations" 来指定特定文件扩展名使用的语言模式。 快捷键设置
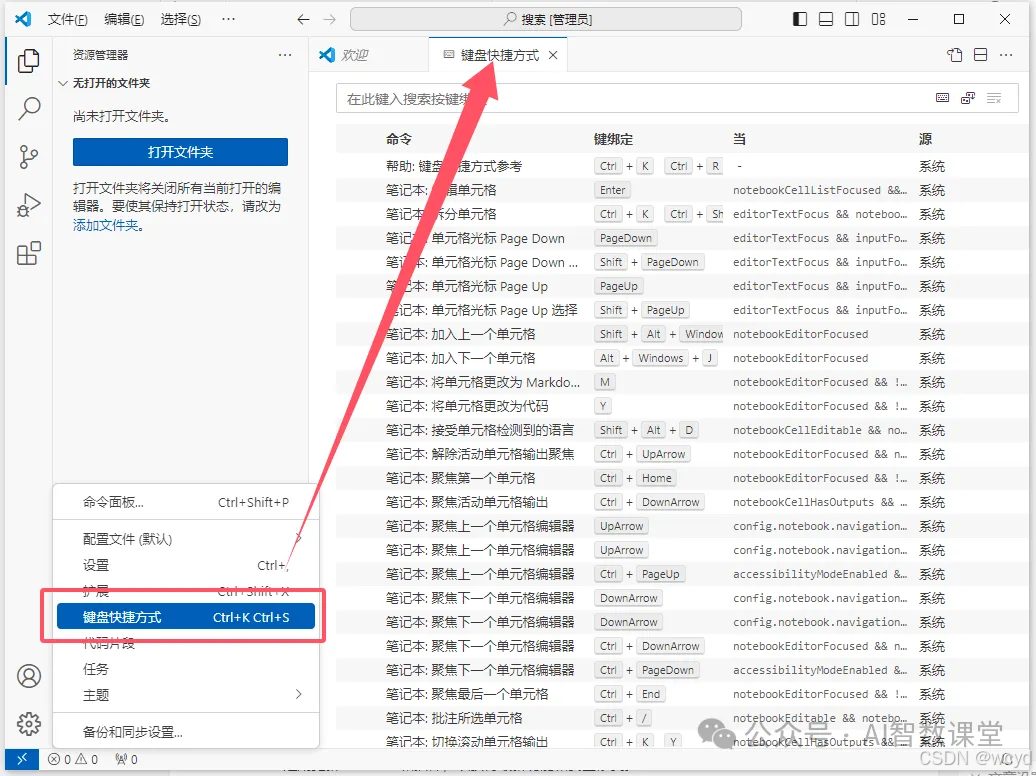
打开键盘快捷键设置:使用快捷键 Ctrl+K Ctrl+S 打开键盘快捷键设置界面。

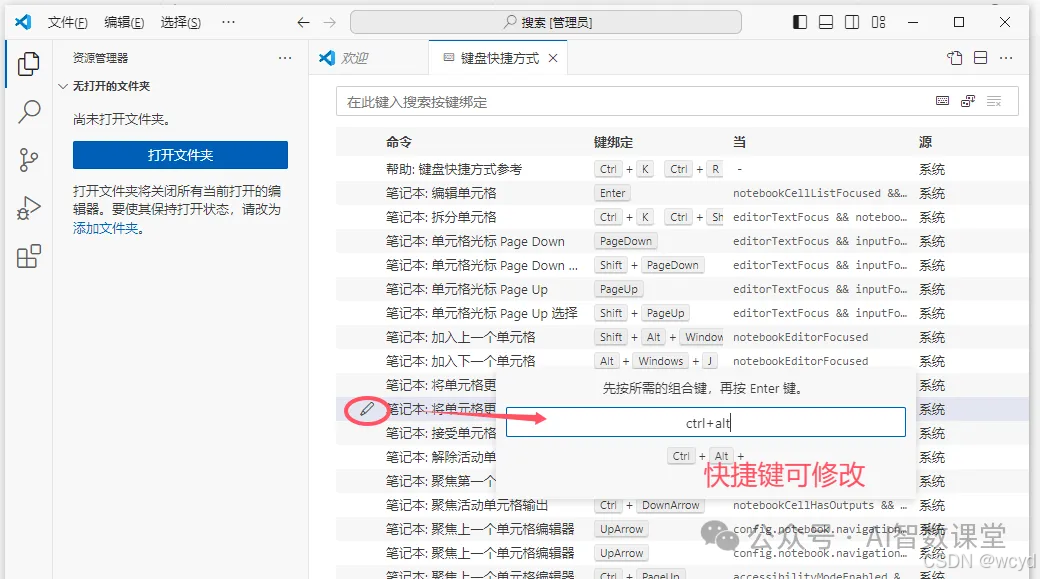
搜索并修改快捷键:在键盘快捷键设置界面中搜索特定命令,点击命令右侧的铅笔图标进行修改。

六、注意事项
避免在路径中使用中文或特殊字符,以免造成路径错误。定期更新 VSCode 和插件,以获得最新功能和安全修复。通过上述步骤,您可以快速上手 VSCode,并在不同的编程语言中高效地进行开发。更多高级功能和技巧,可以参考官方文档:https://code.visualstudio.com/docs或社区教程。