最近用到了mapbox,虽然都是简单功能,但是好像国内用mapbox的并不多,再加上没有中文文档,一不小心就踩坑…
官方文档:API Reference | Mapbox GL JS | Mapbox
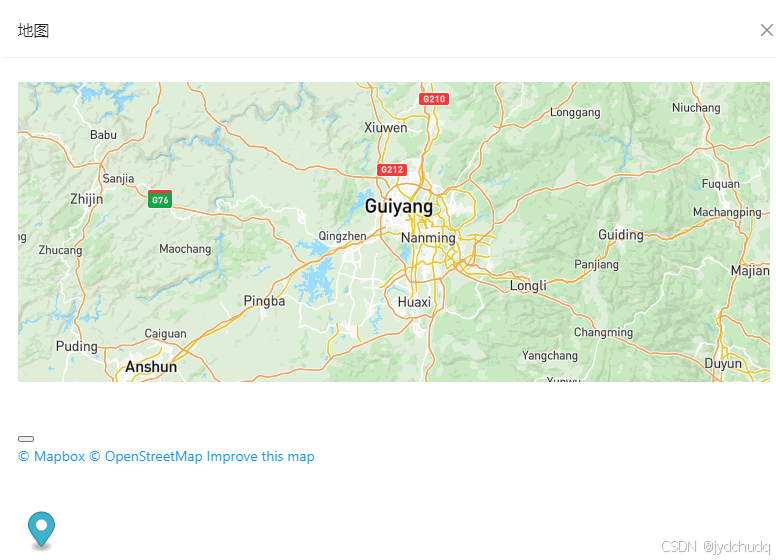
问题一:在地图上添加标记点,标记点位置溢出

上图中,标记点已经偏移出地图了。尝试了设置css样式等,无法解决。。。直到看到了这个:mapbox gl标记器问题未粘住 - 我爱学习网 (5axxw.com)
原来就是没有引入CSS?
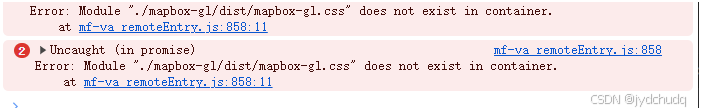
import 'mapbox-gl/dist/mapbox-gl.css';但这时又报错了?:

检查了node_modules中明明是有这个文件的。
解决办法:
./node_modules/mapbox-gl/dist/mapbox-gl.css Module build failed: TypeError: Cannot read property ‘toFixed’ of undefined · Issue #9345 · mapbox/mapbox-gl-js (github.com)
改成引入CDN资源就好了:
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.8.0/mapbox-gl.css' rel='stylesheet' />这个项目是umi项目,所以是在config/config.ts配置:
// config/config.tsexport default { //... links: [ { rel: 'stylesheet', href: 'https://cdn.example.com/styles.css' }, ],};终于正常了。
完整代码:
import { useEffect, useRef } from 'react';import mapboxgl, { Map } from 'mapbox-gl';const MapComponent = (props) => { const mapRef = useRef<Map | null>(null); useEffect(() => { mapboxgl.accessToken = '申请的token'; // 创建地图 mapRef.current = new mapboxgl.Map({ container: 'map-container', // 指定地图容器的ID style: 'mapbox://styles/mapbox/streets-v12', // 地图的样式 center: [106.739388020834, 26.582993977865], // 初始中心的经纬度 zoom: 8 // 初始缩放级别 }); // 为地图添加标记点 new mapboxgl.Marker() .setLngLat([106.739388020834, 26.582993977865]) .addTo(mapRef.current); return () => { if (mapRef.current) { mapRef.current.remove(); } // 组件卸载时移除地图实例 }, []); return <div id='map-container' ref={mapRef} style={{ width: '100%', height: '100%' }} />;};export default MapComponent;问题二: 地图第二次点开时宽高错误
问题一解决之后,点击了几下又发现了错误!
我的地图是在弹框里,首次渲染时,弹框正常:

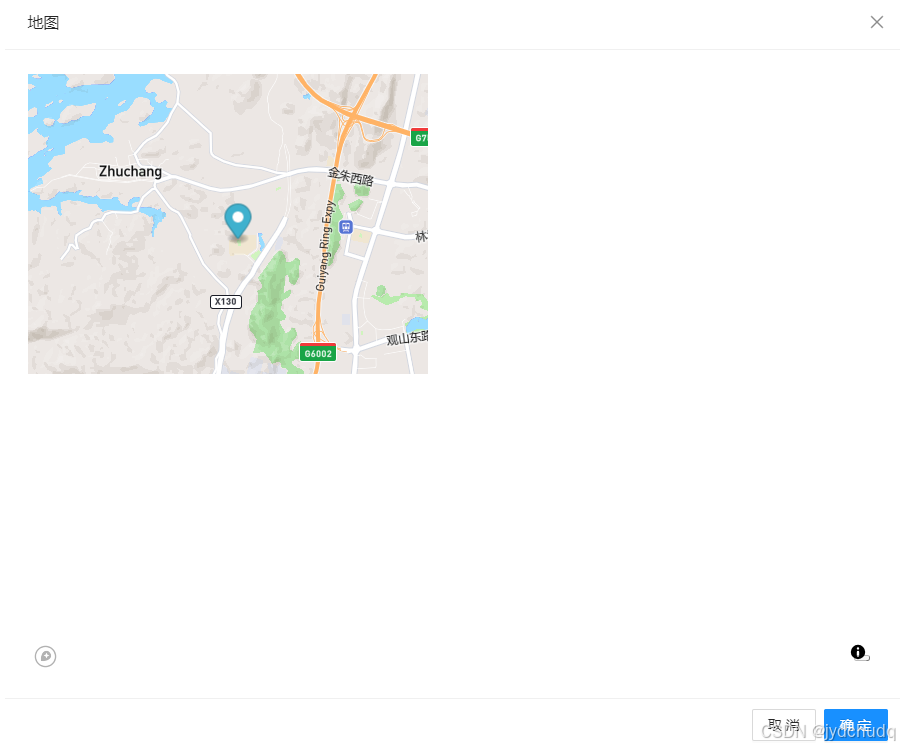
第二次打开时:

此时改变视口大小,发现地图宽高又正常了。
问题参考:mapbox解决v-show引起的地图初始化宽高错误的bug-CSDN博客
原因分析:
弹框消失相当于display:none。子组件初始化了,此时地图的容器却找不到它id的dom,导致撑不起来宽高而是自己的默认宽高。
解决方法:
1. resize方法
等待地图组件加载完毕,然后立即调整地图的大小,并确保只调用一次 resize() 方法
let timer = setInterval(() => { if (mapRef.current) { mapRef.current.resize();// 调整地图的大小,地图适应其容器 clearInterval(timer); // 确保 `resize()` 方法只被调用一次,而不会反复执行 }}, 0)2. 每次组件隐藏时都销毁组件
根据前面原因分析,如果不打算保存数据,也可以直接销毁组件以达到效果。
具体操作因情况而异,比如可以直接使用条件渲染。我的地图在Modal里,所以直接设置关闭时销毁 destroyOnClose={true}:关闭时销毁 Modal 里的子元素。