问题说明
开发前端时,一直很苦恼调试前端代码的麻烦。
简单的内容可以通过console.log()在控制台打印变量值,来验证预期结果。
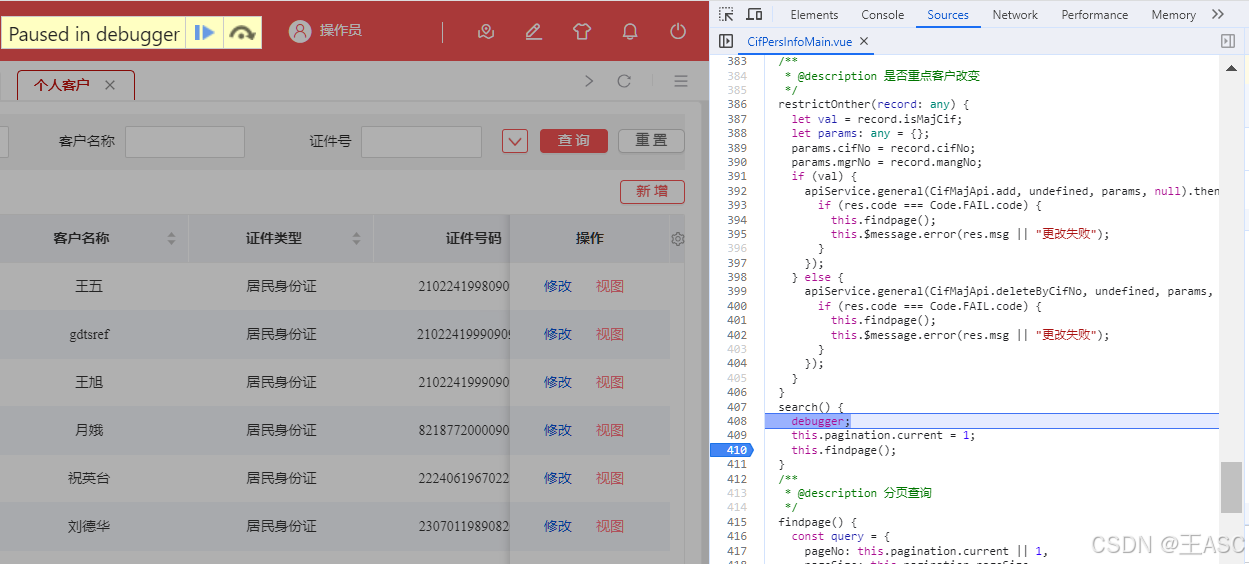
涉及到稍复杂的逻辑,就需要在代码中侵入增加debugger,或者在浏览器中找到js文件,再手动添加断点。

非常的麻烦,而且浏览器中对变量的追踪功能也有限,同时我也一直好奇WebStorm中Debug启动方式的作用,今天研究了一下,果然WebStorm提供了更简单的调试方法,记录一下
WebStorm调试步骤
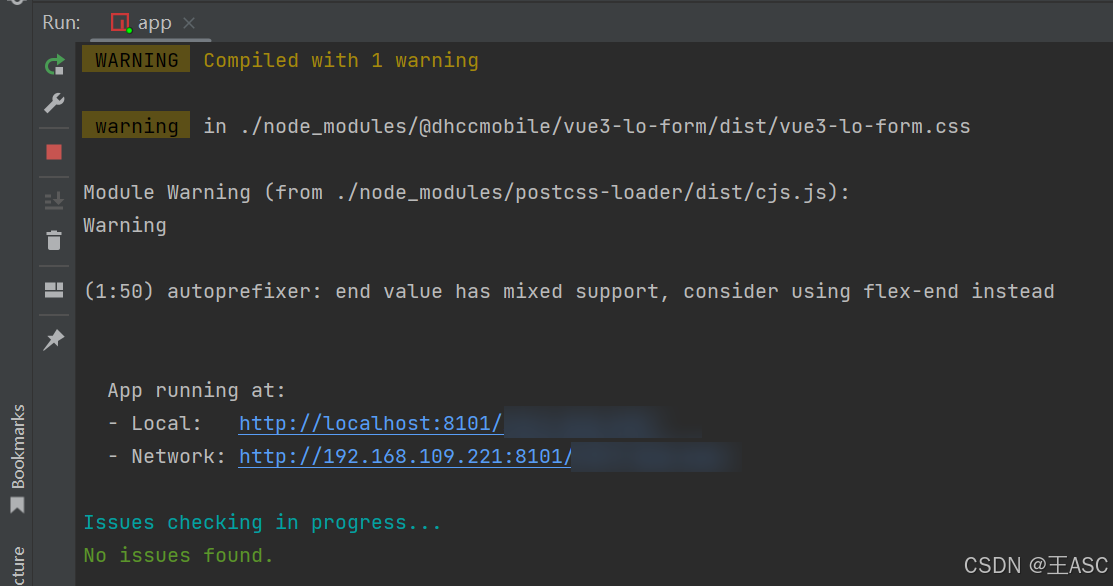
启动前端项目,我这里是Vue项目,执行npm run serve正常启动即可,启动成功控制台会打印前端服务地址和端口 新建JavaScriptDebug
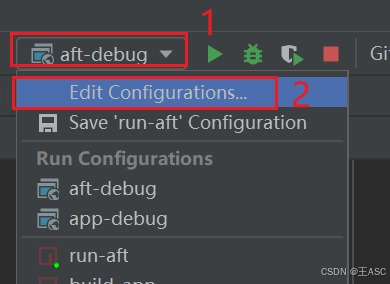
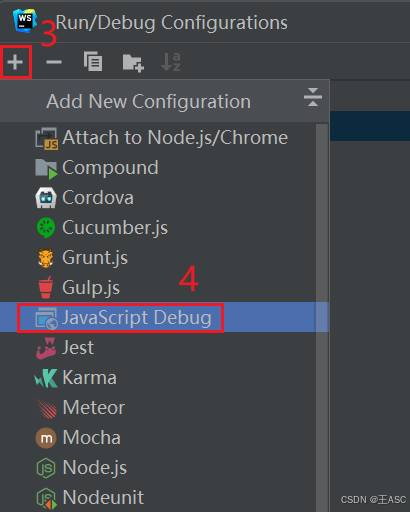
新建JavaScriptDebug
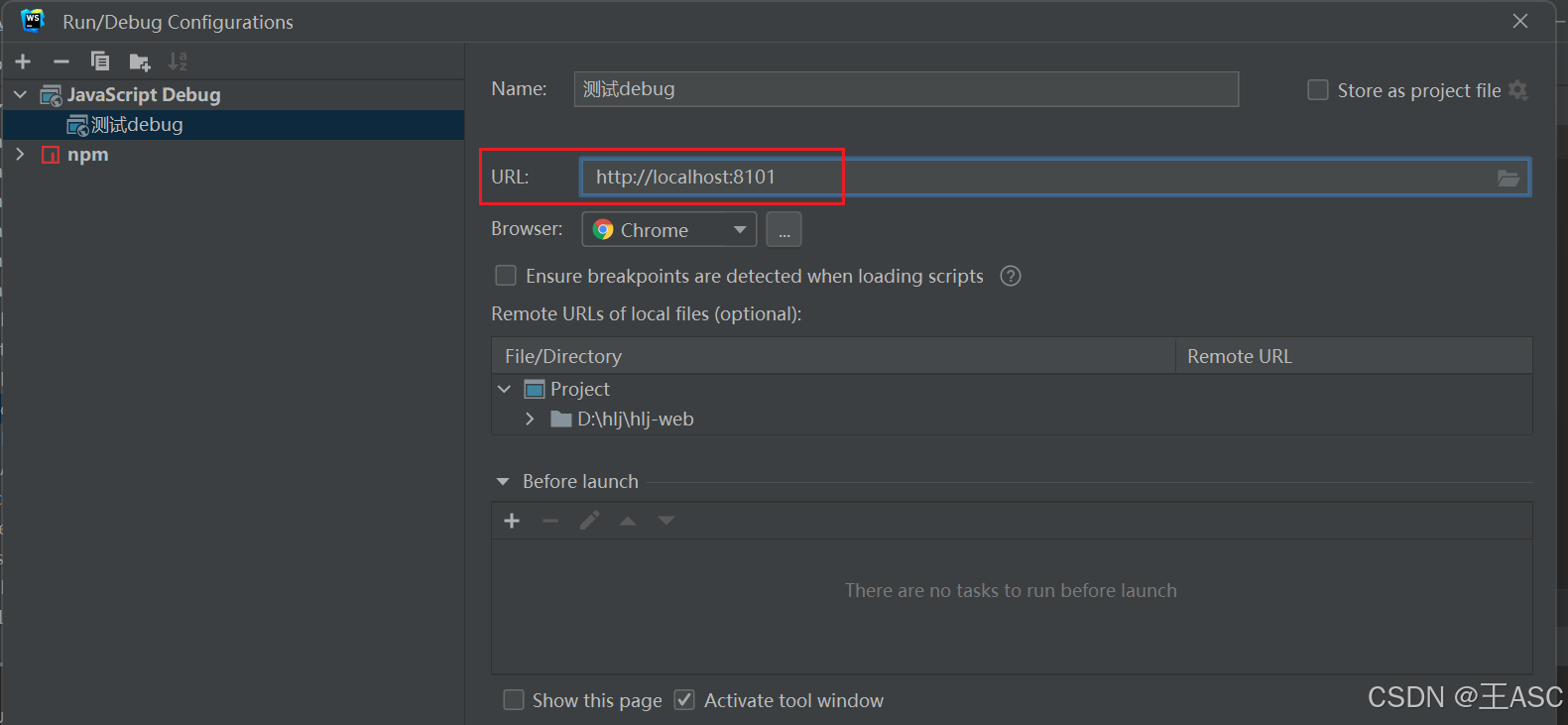
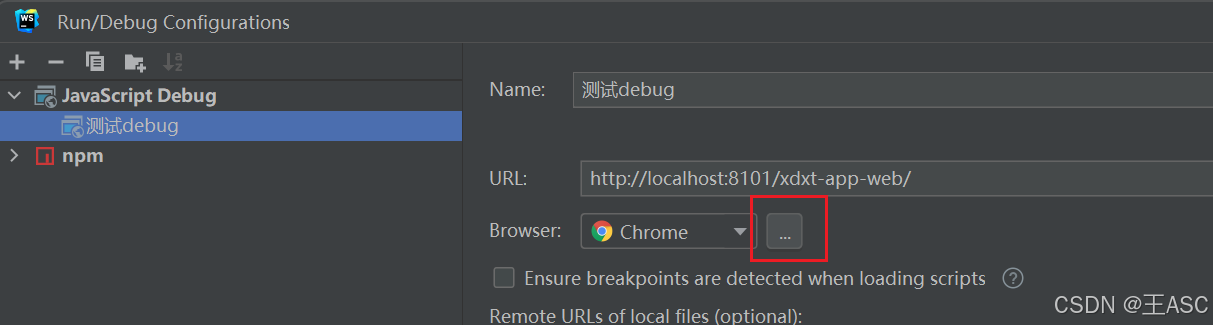
 配置调试脚本URL,设置URL为上面控制台打印的前端项目访问地址
配置调试脚本URL,设置URL为上面控制台打印的前端项目访问地址 启动调试脚本
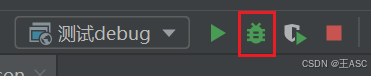
启动调试脚本 开始愉快的调试
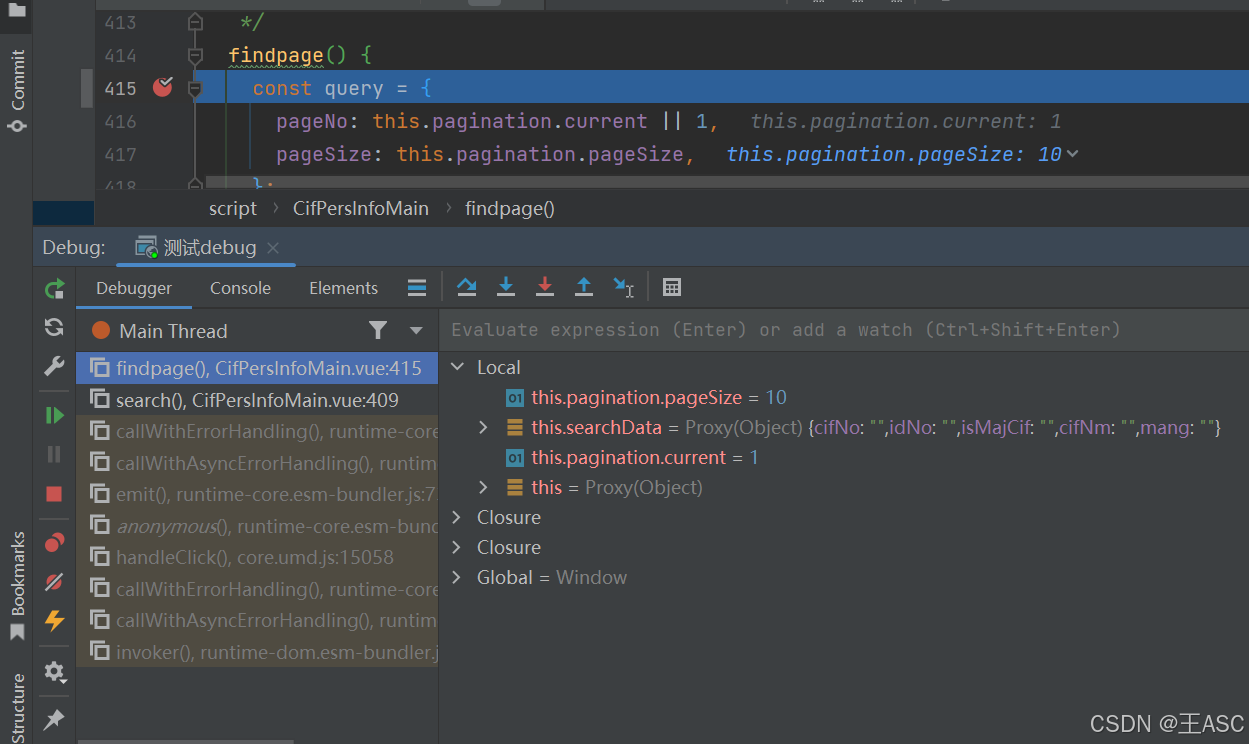
开始愉快的调试
其他问题
跳转页面url为about:blank问题解决

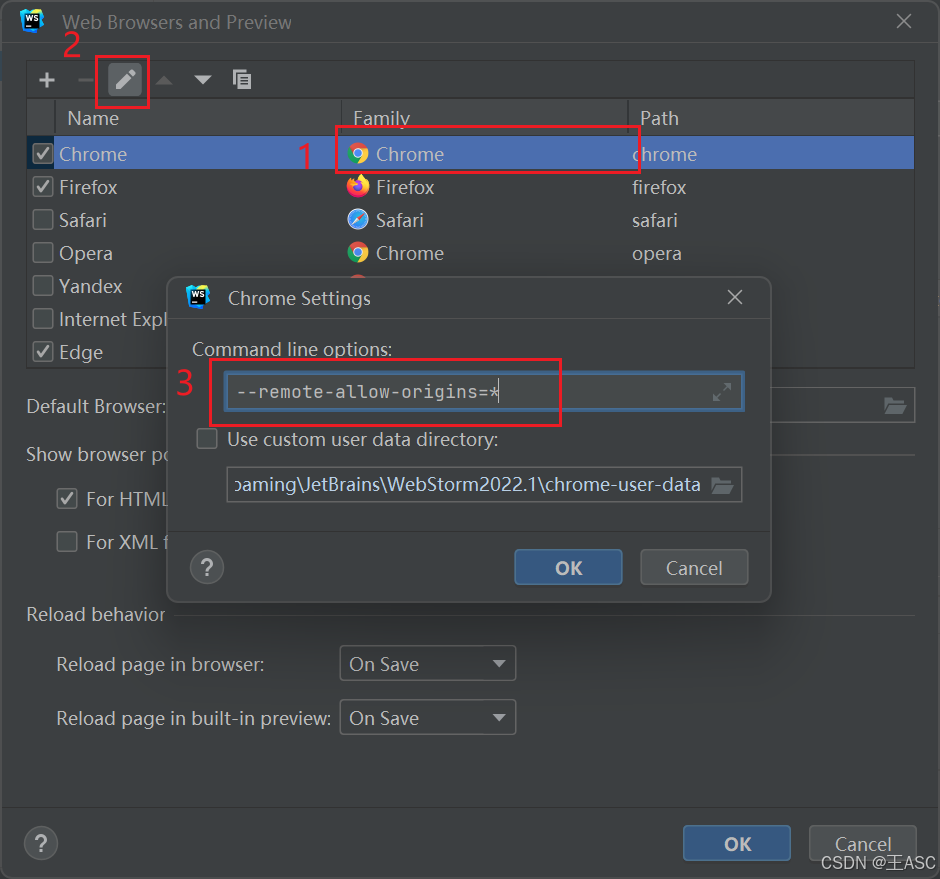
按下图步骤操作

选择默认浏览器
--remote-allow-origins=*命令的作用是关闭浏览器的跨域限制