在信息爆炸的时代,用户对网页的期待早已超越了静态内容的展示。实时聊天、股票报价、协同编辑等功能的实现,都离不开服务器与客户端之间持续、高效的数据交互。传统的HTTP请求-响应模型难以满足这种需求,而WebSocket的出现,为构建实时Web应用打开了新的大门。
一、WebSocket
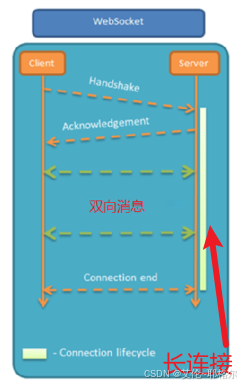
简介:WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输。
1.1 告别HTTP的束缚
传统的HTTP协议是一种单向的请求-响应模型,客户端发起请求,服务器返回响应。这种模式下,服务器无法主动向客户端推送数据,只能依赖客户端不断轮询,效率低下且实时性差。
WebSocket协议的诞生打破了这种僵局。它基于TCP协议,建立起全双工的通信通道,允许服务器和客户端随时随地互相发送消息,无需等待请求,极大地提升了实时性。
1.2 WebSocket的优势
实时双向通信: 摆脱HTTP单向请求的限制,实现真正的双向数据传输,服务器可以主动推送数据,客户端可以实时接收。
低延迟: 持久的连接减少了每次请求建立连接的开销,数据传输更加迅速,延迟更低,用户体验更佳。
高效率: WebSocket数据包头更小,相比HTTP减少了带宽消耗,提升了数据传输效率。
广泛支持: 主流浏览器和服务器技术都已支持WebSocket,为开发者提供了便利。
1.3 WebSocket的应用场景
实时聊天应用: 构建高效率、低延迟的聊天室、即时消息应用,例如微信、QQ等。
实时数据推送: 实时更新股票报价、新闻推送、系统通知等信息,例如金融交易平台、资讯网站等。
在线协作工具: 实现多人协同编辑文档、在线白板、多人游戏等功能,例如Google Docs、Figma等。
物联网应用: 实现设备实时监控、远程控制等功能,例如智能家居、工业自动化等领域。
二、WebSocket工作原理

2.1 建立连接:从HTTP到WebSocket的握手
客户端发起请求: 客户端使用HTTP协议向服务器发起WebSocket连接请求,并在请求头中包含WebSocket相关信息,例如:
GET /chat HTTP/1.1Host: example.comUpgrade: websocket // 请求升级协议Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== // 随机生成的keySec-WebSocket-Version: 13 // WebSocket版本
服务器响应确认: 服务器收到请求后,如果同意建立WebSocket连接,则返回一个HTTP响应,确认升级协议,例如:
HTTP/1.1 101 Switching Protocols Upgrade: websocketConnection: UpgradeSec-WebSocket-Accept: s3pPLMBiTxaQ9kZZ7TdQihdUh-8= // 根据key计算出的值
至此,WebSocket连接建立,客户端和服务器之间可以进行双向数据传输。
2.2 数据传输:帧结构解析
WebSocket使用帧(Frame)作为数据传输的基本单元,每个帧包含以下部分:
FIN (1 bit): 标识是否是消息的最后一片段,1 表示是最后一片段,0 表示还有后续片段。
RSV1, RSV2, RSV3 (各 1 bit): 保留位,供未来扩展使用。
Opcode (4 bits): 表示消息类型,例如:
0x01: 文本消息
0x02: 二进制消息
0x08: 关闭连接
0x09: Ping消息
0x0A: Pong消息
Mask (1 bit): 标识Payload data是否进行了掩码处理,客户端发送的消息必须进行掩码处理,服务器发送的消息则不需要。
Payload len (7 bits / 7+16 bits / 7+64 bits): 表示Payload data的长度。
Masking-key (0/32 bits): 如果Mask位为1,则包含4字节的掩码密钥,用于对Payload data进行异或运算,进行掩码处理。
Payload data: 实际传输的数据内容,可以是文本、二进制等。
2.3 连接关闭:挥手告别
当一方需要关闭WebSocket连接时,可以发送一个关闭帧,另一方收到后,应该回复一个关闭帧,然后关闭连接。
三、Spring Boot 中使用 WebSocket
Spring Boot 对 WebSocket 提供了良好的支持,使得开发者可以轻松构建实时应用。
3.1 引入依赖
在项目的 pom.xml 文件中添加 spring-boot-starter-websocket 依赖:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId></dependency>
3.2 创建WebSocket处理器
使用 @ServerEndpoint 注解创建一个WebSocket处理器,用于处理WebSocket连接:
import org.springframework.stereotype.Component;import javax.websocket.*;import javax.websocket.server.ServerEndpoint;import java.io.IOException;@Component@ServerEndpoint("/chat") // 指定WebSocket连接的路径public class ChatEndpoint { // 建立连接时触发 @OnOpen public void onOpen(Session session) { System.out.println("New connection established: " + session.getId()); } // 收到客户端消息时触发 @OnMessage public void onMessage(String message, Session session) throws IOException { System.out.println("Received message from " + session.getId() + ": " + message); // 向客户端发送消息 session.getBasicRemote().sendText("Server received: " + message); } // 连接关闭时触发 @OnClose public void onClose(Session session) { System.out.println("Connection closed: " + session.getId()); } // 发生错误时触发 @OnError public void onError(Session session, Throwable throwable) { System.out.println("Error occurred: " + throwable.getMessage()); }}
@ServerEndpoint("/chat"): 指定WebSocket连接的路径,客户端需要连接到该路径才能建立WebSocket连接。
@OnOpen: 当WebSocket连接建立成功时触发,可以进行一些初始化操作,例如记录连接信息等。
@OnMessage: 当接收到客户端发送的消息时触发,可以根据消息内容进行相应的处理,例如广播消息、保存数据等。
@OnClose: 当WebSocket连接关闭时触发,可以进行一些清理操作,例如释放资源等。
@OnError: 当WebSocket连接发生错误时触发,可以进行一些错误处理操作,例如记录日志、关闭连接等。
3.3 客户端代码示例 (JavaScript)
var websocket = new WebSocket("ws://localhost:8080/chat"); // 创建WebSocket对象,指定连接地址websocket.onopen = function(event) { console.log("WebSocket connection opened"); // 连接成功回调};websocket.onmessage = function(event) { console.log("Server message: " + event.data); // 收到消息回调};websocket.onclose = function(event) { console.log("WebSocket connection closed"); // 连接关闭回调};function sendMessage() { var message = document.getElementById("messageInput").value; websocket.send(message); // 发送消息}
四、对比
HTTP协议和WebSocket协议对比:
HTTP是短连接
WebSocket是长连接
HTTP通信是单向的,基于请求响应模式
WebSocket支持双向通信
HTTP和WebSocket底层都是TCP连接
WebSocket缺点:
服务器长期维护长连接需要一定的成本 各个浏览器支持程度不一 WebSocket 是长连接,受网络限制比较大,需要处理好重连
结论:WebSocket并不能完全取代HTTP,它只适合在特定场景下使用(实时弹幕、网页聊天等)
五、总结
WebSocket作为HTML5规范的一部分,为构建实时Web应用提供了强大的解决方案。它克服了传统HTTP请求-响应模型的局限性,实现了服务器和客户端之间的双向通信。Spring Boot对WebSocket的良好支持,使得开发者可以更加便捷地构建高性能、实时交互的Web应用。
以上就是关于WebSocket的使用详解,感谢各位看官的观看,下期见,谢谢~
相关教程:HTTP 对比 WebSocket