随着 2024 年的进展,Chrome 扩展程序已成为 Web 开发人员工具包中不可或缺的一部分,在浏览器中提供强大的功能。在这篇文章中,我们将探讨今年在 Web 开发社区掀起波澜的 9 大 Chrome 扩展程序。
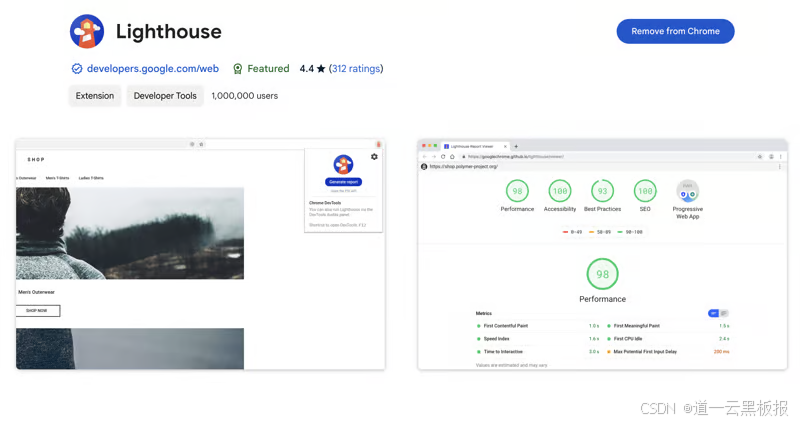
1.Lighthouse
https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk

Lighthouse仍然是寻求优化网站的开发人员的首选工具。此扩展程序可审核网页的性能、可访问性、SEO 等,为提高网站的整体质量提供有价值的优化建议。
2.JSONView
https://chromewebstore.google.com/detail/jsonview/gmegofmjomhknnokphhckolhcffdaihd

使用 JSON 数据是许多开发人员的常见任务。 JSONView将 JSON 文档格式化为可读的树结构,从而更轻松地浏览复杂的数据结构并快速发现错误。
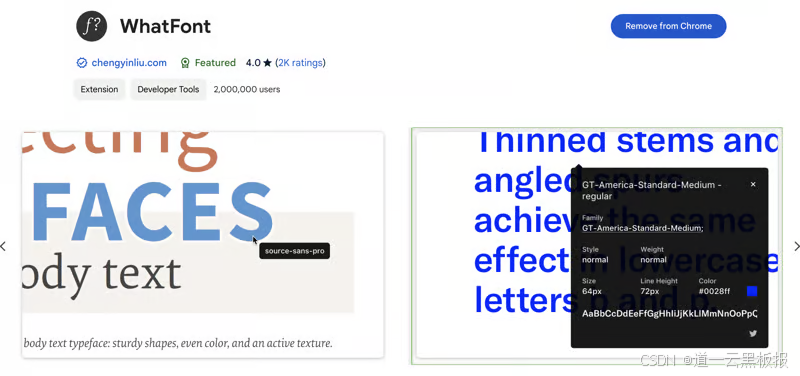
3.WhatFont
https://chromewebstore.google.com/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm

版式在网页设计中起着至关重要的作用。 WhatFont简化了识别任何网页上使用的字体的过程。只需将鼠标悬停在文本上,您就会立即看到字体详细信息 - 对于设计师和开发人员来说,这确实节省了时间。
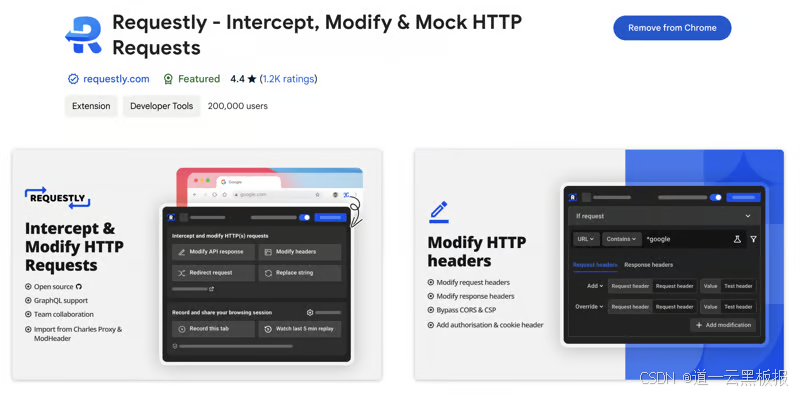
4.Requestly
https://chromewebstore.google.com/detail/requestly-intercept-modif/mdnleldcmiljblolnjhpnblkcekpdkpa

Requestly是 Web 开发人员和测试人员的强大工具。它允许您:
实时拦截并修改HTTP请求/响应Mock API responses 模拟 API 响应重定向 URL 并修改标头记录会话以捕获网络日志和本地存储,以便为您的团队成员提供更好的上下文使用团队工作区功能与团队成员协作它的多功能性显著减少了测试和调试时间,使其成为现代 Web 开发的重要工具5.OctoTree
https://chromewebstore.google.com/detail/octotree-github-code-tree/bkhaagjahfmjljalopjnoealnfndnagc

对于经常使用 GitHub 的开发人员来说, OctoTree是一个游戏规则改变者。它将代码树视图添加到 GitHub 存储库,使浏览文件和目录变得更加容易。在处理大型项目时,这可以显著加快您的工作流程。
6.ColorZilla
https://chromewebstore.google.com/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp

ColorZilla不仅仅是一个颜色选择器。这个先进的工具允许您从浏览器中的任何点获取颜色读数,快速调整该颜色,并将其粘贴到另一个程序中。它是前端开发人员和设计师的必备工具。
7.Fake Filler
https://chromewebstore.google.com/detail/fake-filler/bnjjngeaknajbdcgpfkgnonkmififhfo

测试表单是一项常见但通常很乏味的任务。 Fake Filler通过使用真实的虚假数据填充表单来自动化此过程。这不仅节省时间,还有助于识别表单验证和提交的潜在问题。
8.VisBug
https://chromewebstore.google.com/detail/visbug/cdockenadnadldjbbgcallicgledbeoc

VisBug将设计工具的功能直接带入您的浏览器。它允许您直观地编辑网页、调整布局并实时尝试排版。这对于快速设计迭代或向客户展示潜在的变化非常有用。
9.CSSPeeper
https://chromewebstore.google.com/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk

CSSPeeper是一个 CSS 查看器,可以轻松地从任何网页检查和提取 CSS 属性。您无需在开发人员工具中挖掘代码,而是可以快速查看和复制所需的样式。
结语
这些 Chrome 扩展涵盖了广泛的功能,可以显著提高 Web 开发人员的工作效率。从像 Requestly 这样强大的调试工具到像 ColorZilla 和 VisBug 这样的设计辅助工具,这里有适合 Web 开发各个方面的东西。
Happy developing!
道一云七巧-与你在技术领域共同成长
更多技术知识分享:https://bbs.qiqiao668.com/