PHP是直接请求的接口,HTML代码也是直接请求的接口。如果HTML想上线运行,还是需要做下安全的。
下边是PHP代码
<?php // 定义API接口地址和参数 $apiUrl = "https://api.taolale.com/api/Inquiry_Phone_Charges/get"; //API文档地址:https://api.taolale.com/doc/13$apiKey = "你的key"; // 替换为你的API Key $mobile = "需要查询的手机号码"; // 替换为需要查询的手机号码 $workType = "运营商类别"; // 替换为运营商类别,例如 '移动', '联通', '电信' // 构建查询字符串 $queryString = http_build_query([ 'key' => $apiKey, 'mobile' => $mobile, 'work_type' => $workType ]); // 初始化cURL会话 $ch = curl_init(); // 设置cURL选项 curl_setopt($ch, CURLOPT_URL, $apiUrl . "?" . $queryString); // URL + 查询字符串 curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 返回响应结果而不是直接输出 curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST"); // 设置请求方式为POST curl_setopt($ch, CURLOPT_HTTPHEADER, [ 'application/x-www-form-urlencoded' // 设置请求头]); // 发送请求并获取响应 $response = curl_exec($ch); // 检查是否有错误发生 if (curl_errno($ch)) { echo 'cURL Error: ' . curl_error($ch); } else { // 解码JSON响应 $responseData = json_decode($response, true); // 检查解码是否成功 if (json_last_error() === JSON_ERROR_NONE) { // 输出响应数据 echo "Code: " . $responseData['code'] . "<br>"; echo "Message: " . $responseData['msg'] . "<br>"; if ($responseData['code'] == 200) { // 200表示成功 $data = $responseData['data']; echo "查询的号码: " . $data['mobile'] . "<br>"; echo "查询的余额: " . $data['curFee'] . "<br>"; echo "账户剩余余额: " . $data['mobile_fee'] . "<br>"; echo "号码省份: " . $data['province'] . "<br>"; echo "号码地市: " . $data['city'] . "<br>"; echo "最新运营商名称: " . $data['sp'] . "<br>"; echo "原始运营商名称: " . $data['pri_sp'] . "<br>"; } else { echo "Error: " . $responseData['msg']; } } else { echo 'JSON Decode Error: ' . json_last_error_msg(); } } // 关闭cURL会话 curl_close($ch); ?>下边是html代码

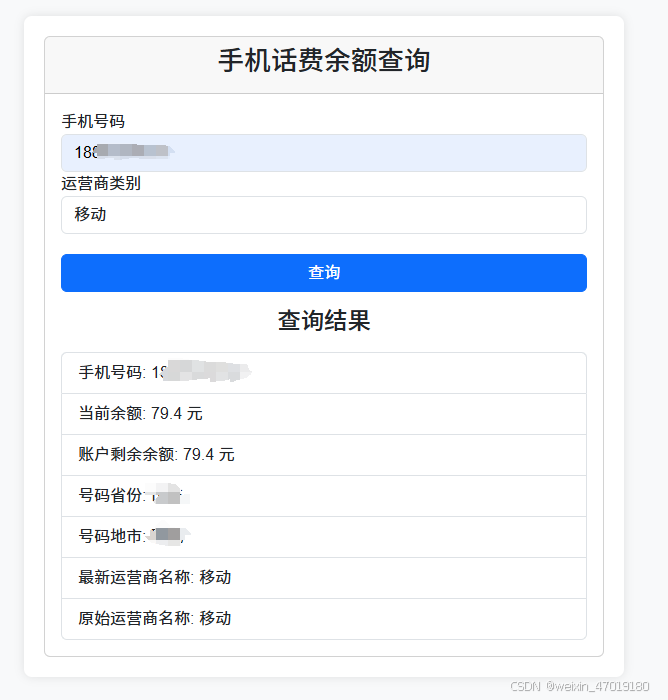
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>手机号码话费余额查询</title> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- <link href="./css/bootstrap.min.css" rel="stylesheet"> --> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <!-- <script src="./js/jquery-3.5.1.min.js"></script> --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.0/js/bootstrap.bundle.min.js"></script> <!-- <script src="./js/bootstrap.bundle.min.js"></script> --> <style> body { background-color: #f8f9fa; font-family: 'Arial', sans-serif; } .container { max-width: 600px; margin: 50px auto; padding: 20px; background-color: #ffffff; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); border-radius: 8px; } .alert { margin-top: 20px; } .result-list { margin-top: 20px; } .n { width: 100%;margin-top: 20px; } </style> </head> <body> <div class="container mt-5"> <div class="card"> <div class="card-header"> <h3 class="card-title text-center">手机号码话费余额查询</h3> </div> <div class="card-body"> <form id="queryForm"> <div class="form-group"> <label for="mobile">手机号码</label> <input type="text" class="form-control" id="mobile" name="mobile" placeholder="请输入手机号码" required> </div> <div class="form-group"> <label for="workType">运营商类别</label> <select class="form-control" id="workType" name="work_type" required> <option value=" ">自动识别</option> <option value="移动">移动</option> <option value="电信">电信</option> <option value="联通">联通</option> </select> </div> <button type="submit" class="btn btn-primary btn-block n">查询</button> </form> <div id="result" class="mt-3"> <h4 class="text-center">查询结果</h4> <div id="alertContainer" class="mt-3"></div> <ul class="list-group" id="resultList"></ul> </div> </div> </div> </div> <script> $(document).ready(function () { $('#queryForm').on('submit', function (e) { e.preventDefault(); var mobile = $('#mobile').val(); var workType = $('#workType').val(); //API文档地址:https://api.taolale.com/doc/13 var apiKey = '你的key'; // 请在此处替换为你的API key var apiUrl = `https://api.taolale.com/api/Inquiry_Phone_Charges/get?key=${apiKey}&mobile=${mobile}&work_type=${workType}`; // 弹出提示框(加载中...) var alertDiv = $('<div class="alert alert-info alert-dismissible fade show" role="alert">' + '<strong>加载中...</strong> 请稍等...' + '<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>' + '</div>'); $('#alertContainer').html(alertDiv); $.ajax({ url: apiUrl, method: 'POST', dataType: 'json', success: function (response) { // 关闭加载提示框 $('.alert').alert('close'); if (response.code === 200) { var resultList = $('#resultList'); resultList.empty(); var data = response.data; resultList.append(`<li class="list-group-item">手机号码: ${data.mobile}</li>`); resultList.append(`<li class="list-group-item">当前余额: ${data.curFee} 元</li>`); resultList.append(`<li class="list-group-item">账户剩余余额: ${data.mobile_fee} 元</li>`); resultList.append(`<li class="list-group-item">号码省份: ${data.province}</li>`); resultList.append(`<li class="list-group-item">号码地市: ${data.city}</li>`); resultList.append(`<li class="list-group-item">最新运营商名称: ${data.sp}</li>`); resultList.append(`<li class="list-group-item">原始运营商名称: ${data.pri_sp}</li>`); } else { // 如果查询失败,则弹出错误提示框 var errorDiv = $('<div class="alert alert-danger alert-dismissible fade show" role="alert">' + '<strong>查询失败!</strong>' + '<p>' + response.msg +" || "+ response.data + '</p>' + '<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>' + '</div>'); $('#alertContainer').html(errorDiv); } }, error: function(xhr, status, error) { // 如果请求失败,则弹出错误提示框 var errorDiv = $('<div class="alert alert-danger alert-dismissible fade show" role="alert">' + '<strong>请求失败!</strong>' + '<p>' + xhr.responseText || '无法连接到服务器,请稍后再试。' + '</p>' + '<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>' + '</div>'); $('#alertContainer').html(errorDiv); } }); }); }); </script> </body> </html>