前端框架必会的(ajax+node.js+webpack+git)个人学习心得作业及bug记录 Day2
你好,我是Qiuner. 为帮助别人少走弯路和记录自己编程学习过程而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner ?
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 ? (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 ?
官方笔记、资源在 https://pan.baidu.com/s/1Gd-ANtinWR7kh8TPTto10A&pwd=9987官方接口文档在 欢迎使用 - B站-AJAX和黑马头条-数据管理平台 (apifox.com)在这篇文档中,我总结了一些axios的使用方法官方视频做的很详细,所以没啥值得补充的
文章目录
前端框架必会的(ajax+node.js+webpack+git)个人学习心得作业及bug记录 Day2Bootstap弹窗使用属性的方式来控制使用JS来进行控制 图书案例axios中不同的类型的请求附带数据使用的关键字单引号 (`'`) 和双引号 (`"`) 与反引号 (``)(模板字符串)案例总结 图片上传网站更换背景图案例 个人信息设置案例提示框
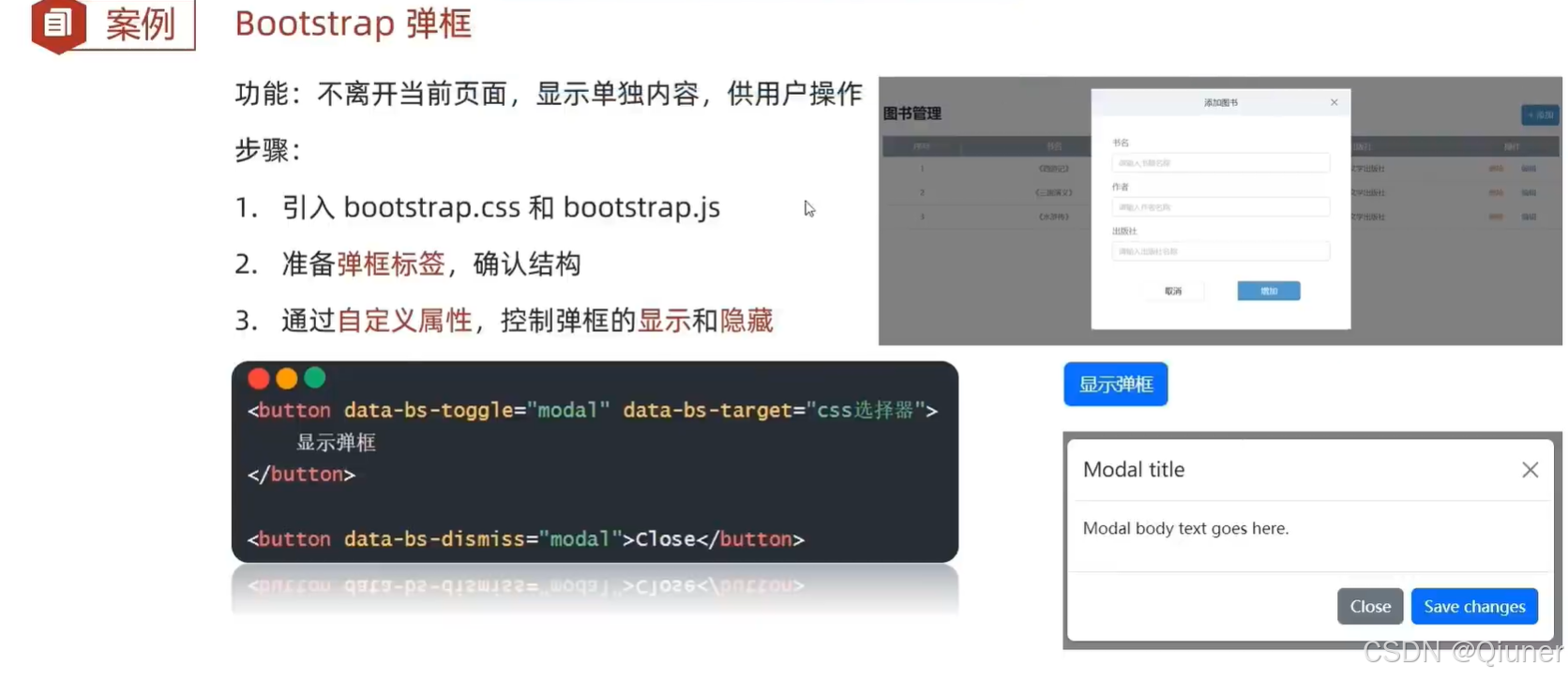
Bootstap弹窗
使用属性的方式来控制


使用JS来进行控制

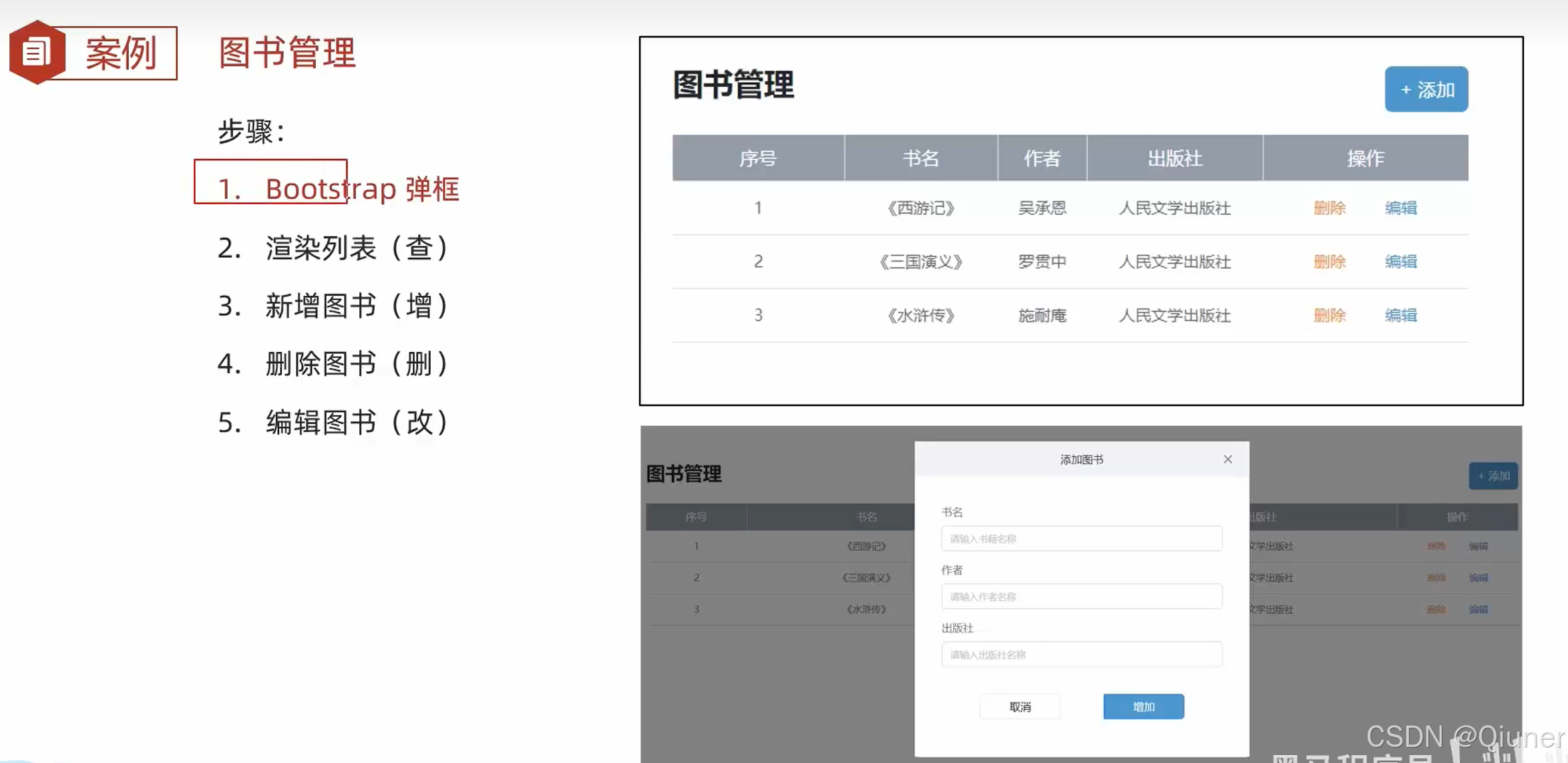
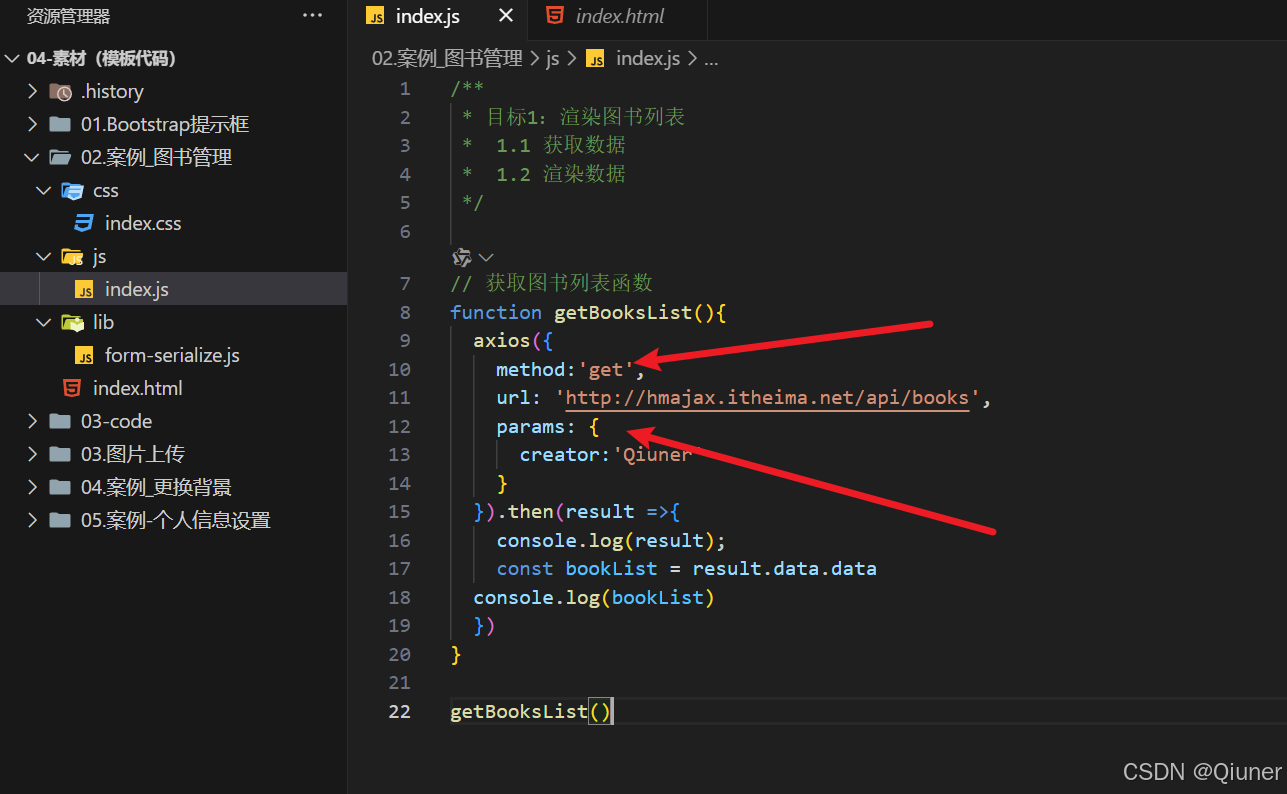
图书案例




axios中不同的类型的请求附带数据使用的关键字
| 请求类型 | 关键字 | 示例 |
|---|---|---|
| GET | params | axios({ method: 'get', url: 'example.com', params: { key: value } }) |
| POST | data | axios({ method: 'post', url: 'example.com', data: { key: value } }) |
| PUT | data | axios({ method: 'put', url: 'example.com', data: { key: value } }) |
| PATCH | data | axios({ method: 'patch', url: 'example.com', data: { key: value } }) |
| DELETE | data | axios({ method: 'delete', url: 'example.com', data: { key: value } }) |
单引号 (') 和双引号 (") 与反引号 (``)(模板字符串)

区别
| 特性 | 单引号 (') 或 双引号 (") | 反引号 (```) |
|---|---|---|
| 多行字符串 | 不支持,需要使用转义字符 \n | 支持,可以自然换行 |
| 插值 | 不支持 | 支持 ${} 语法嵌入表达式 |
| 转义字符 | 需要转义与外部引号相同的字符 | 不需要对 ${} 进行转义 |
| 保留空格和换行符 | 否 | 是 |
| 使用场景 | 普通字符串定义,单行字符串 | 多行字符串,字符串插值,保持字符串格式 |
案例总结
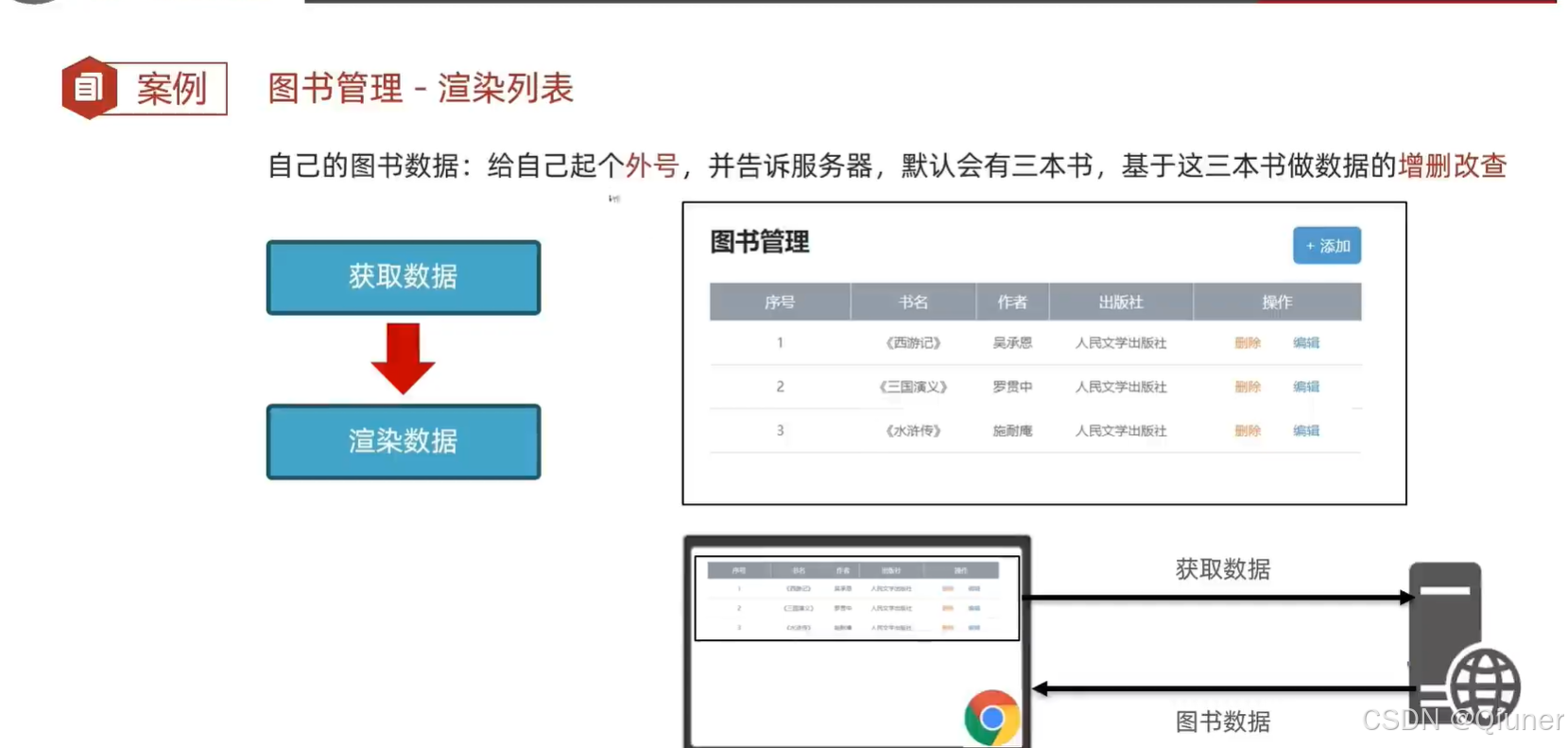
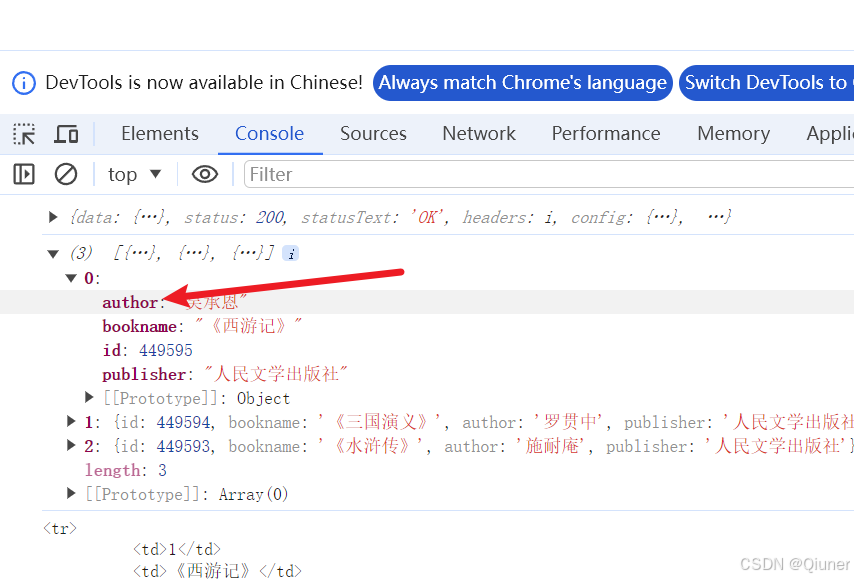
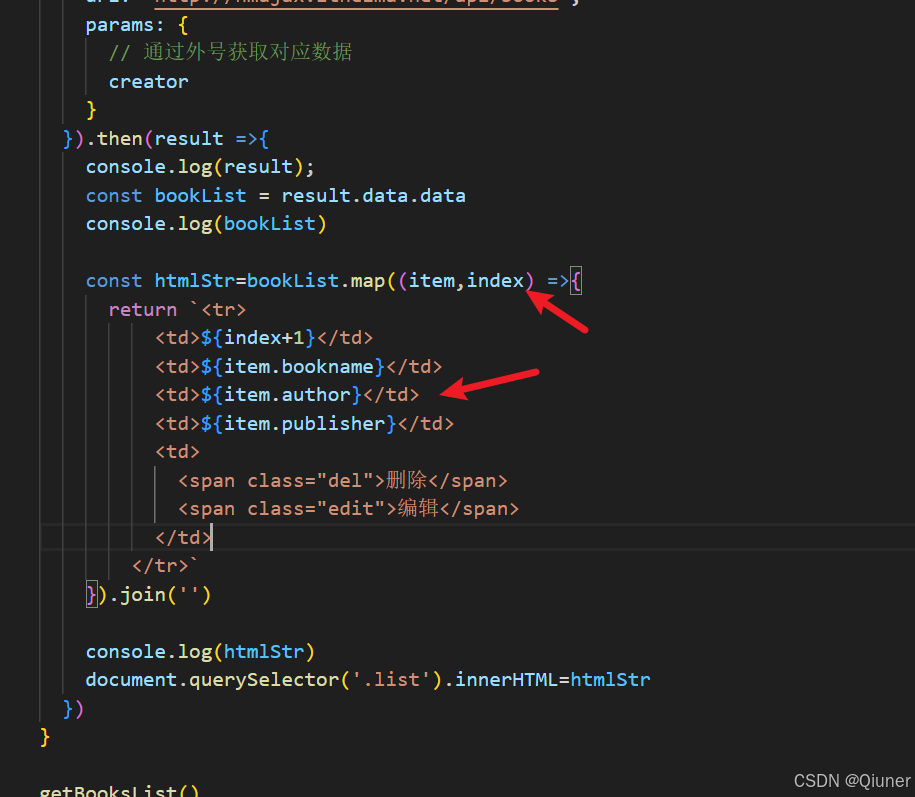
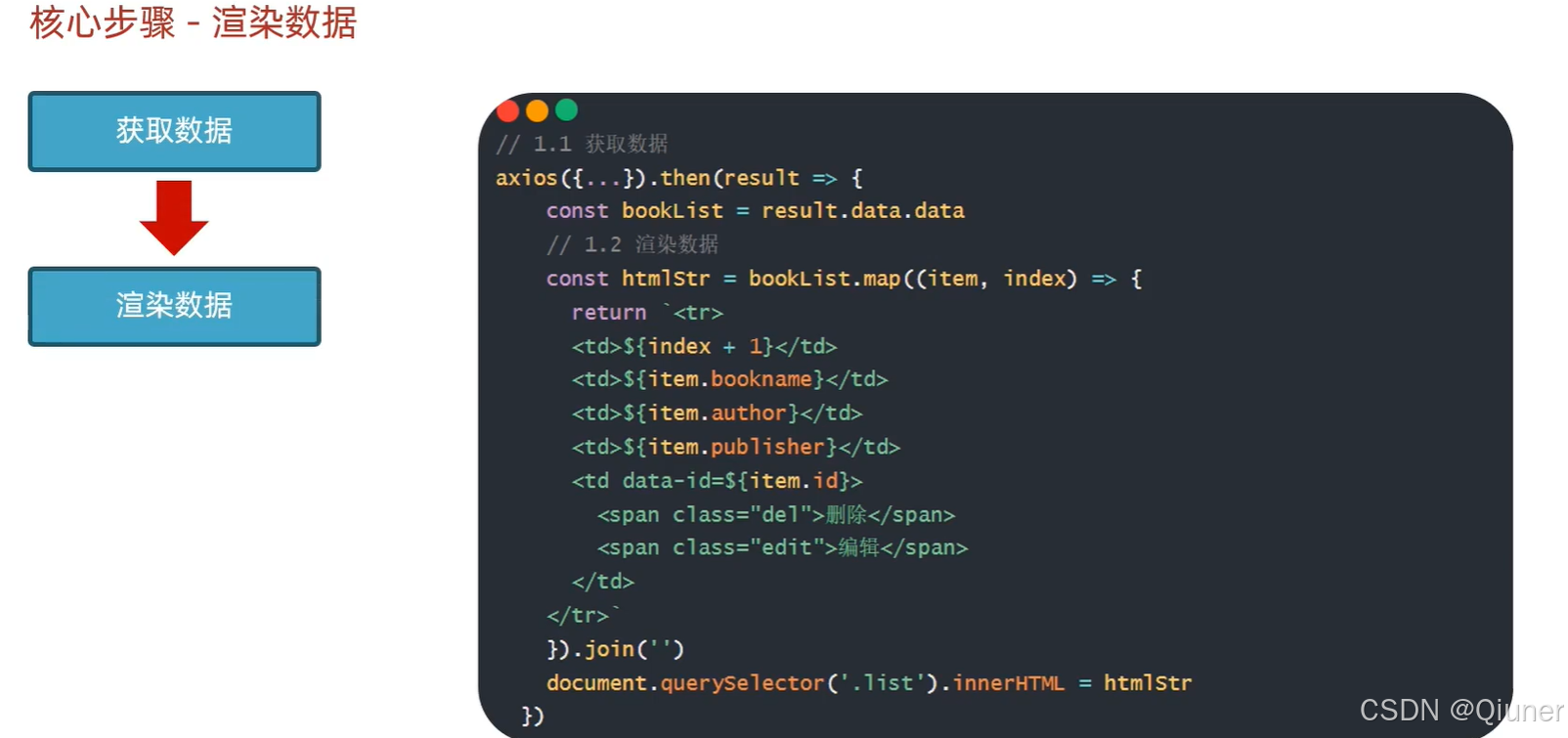
查

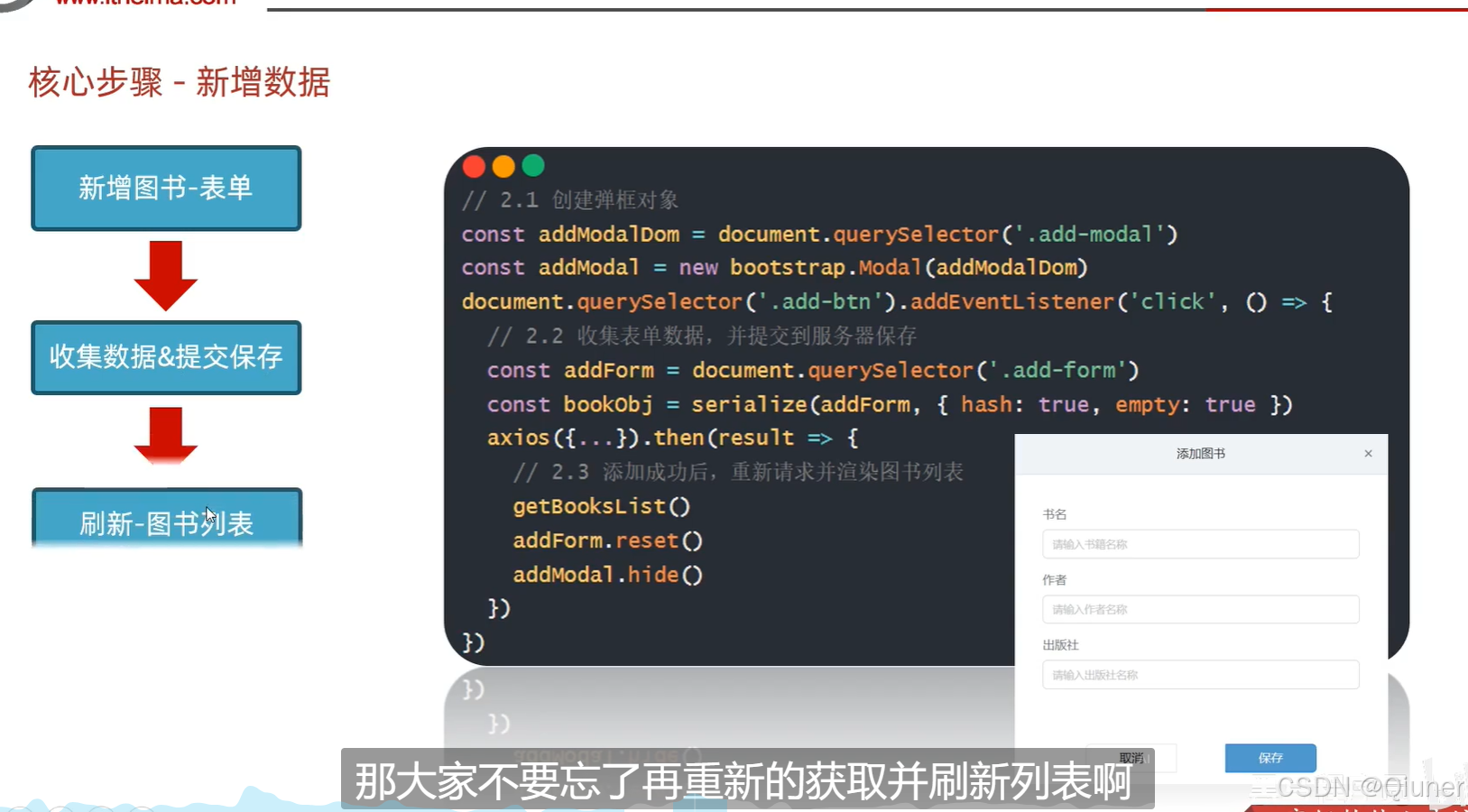
增

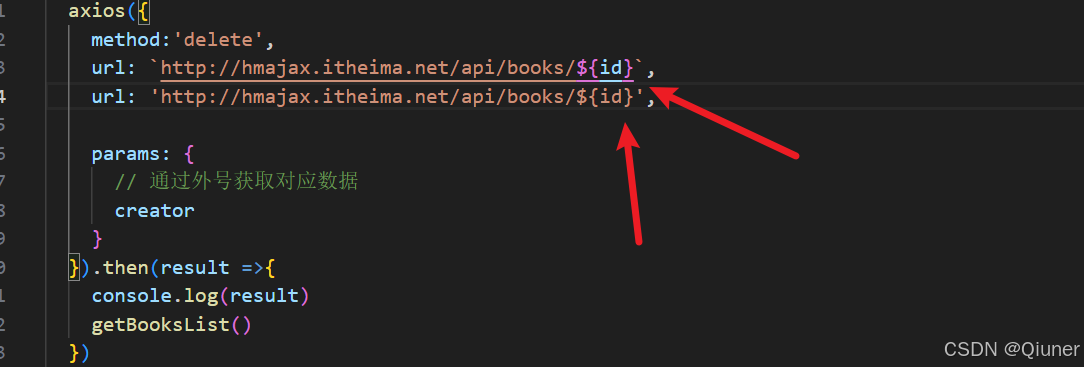
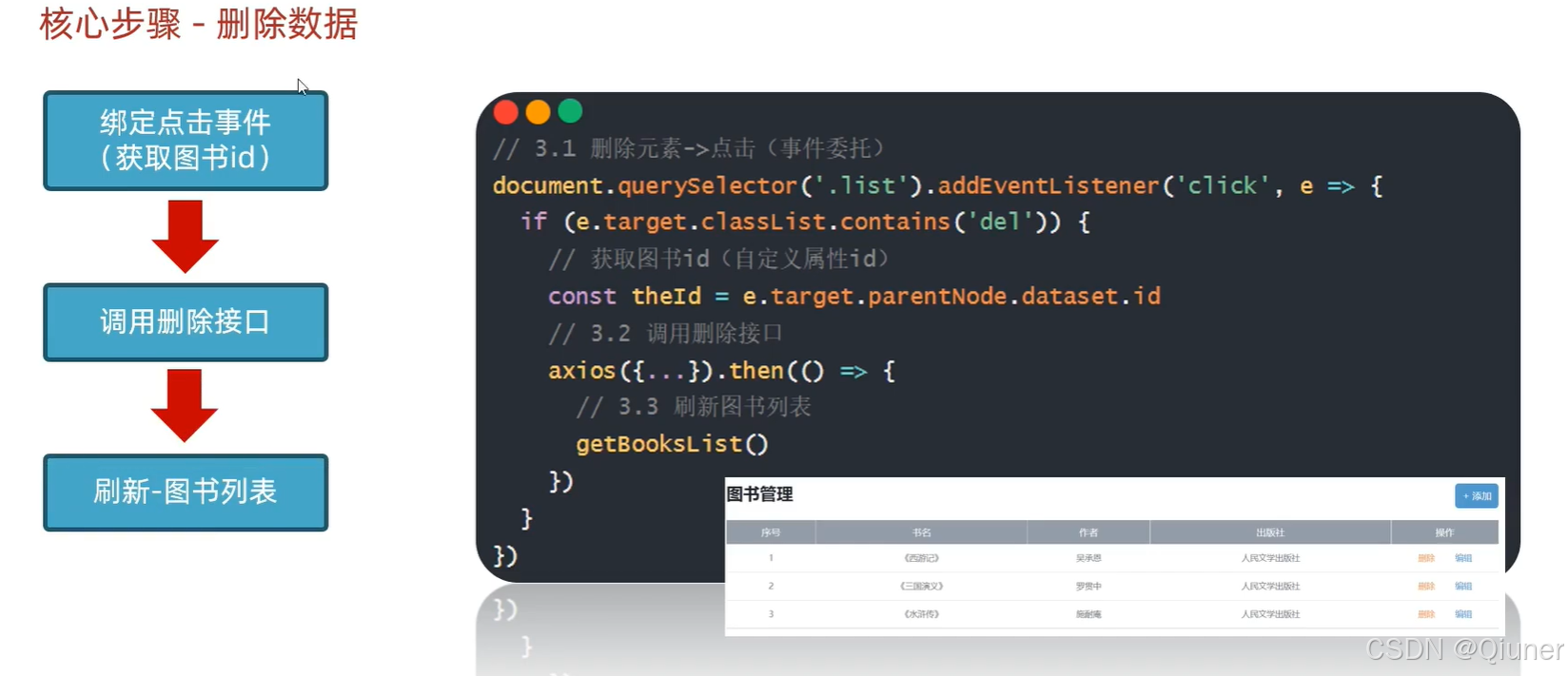
删

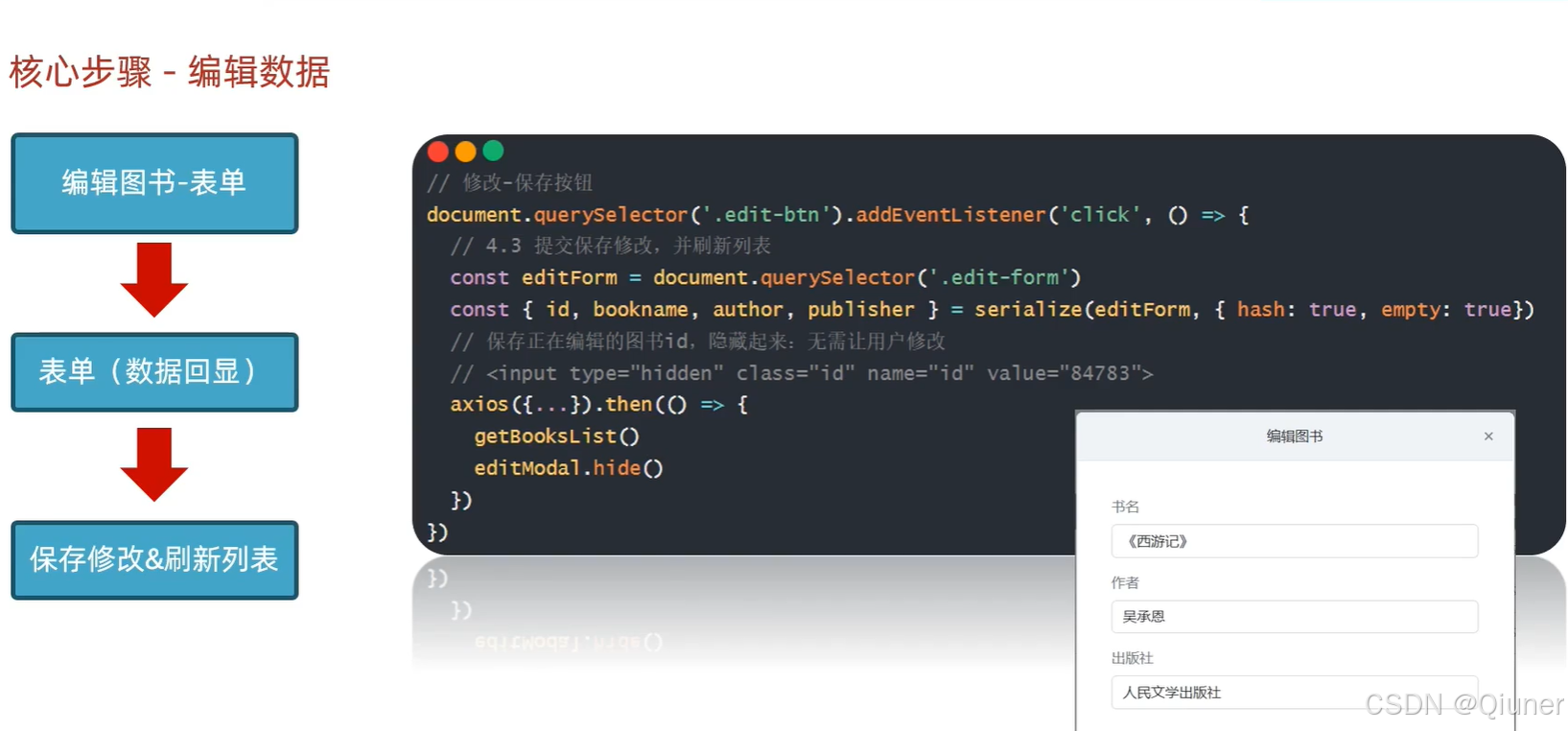
修改

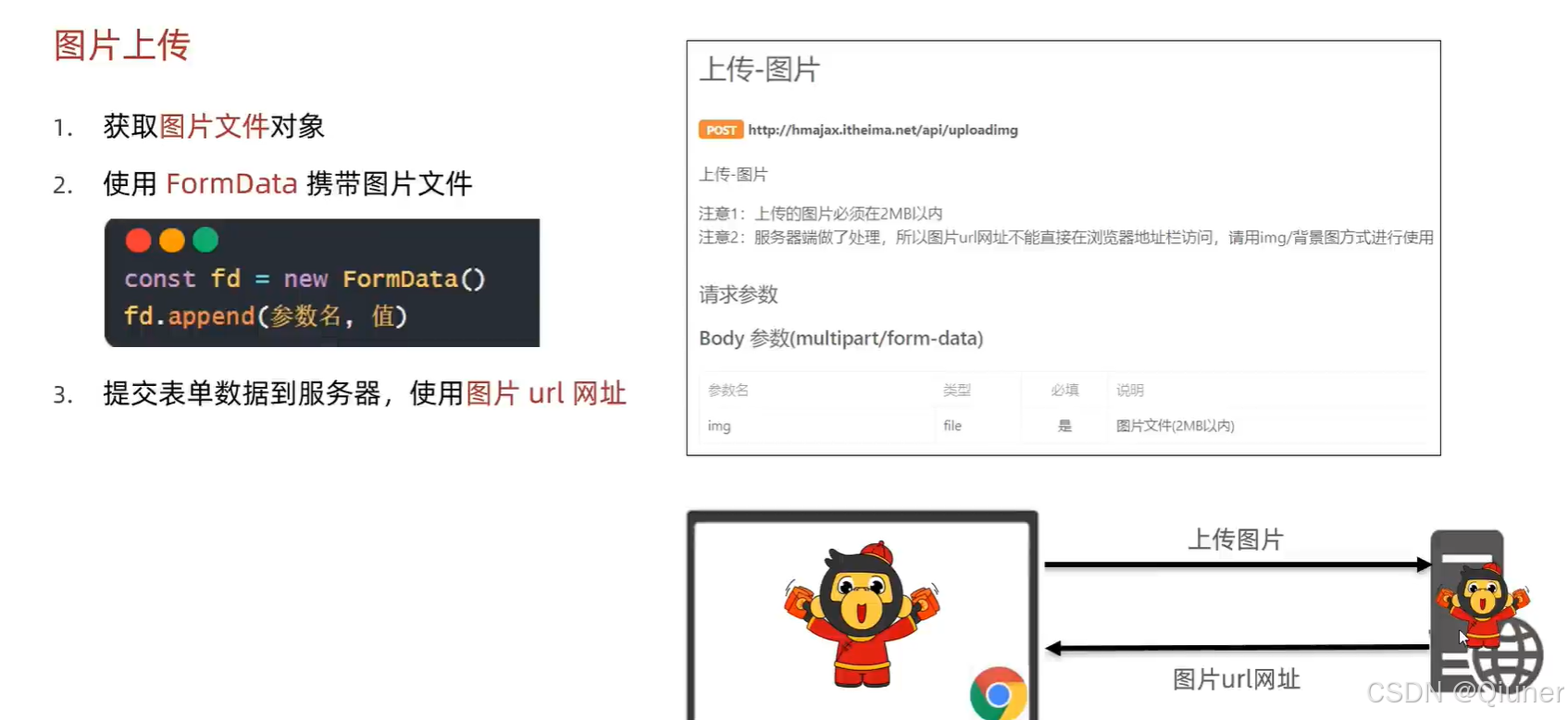
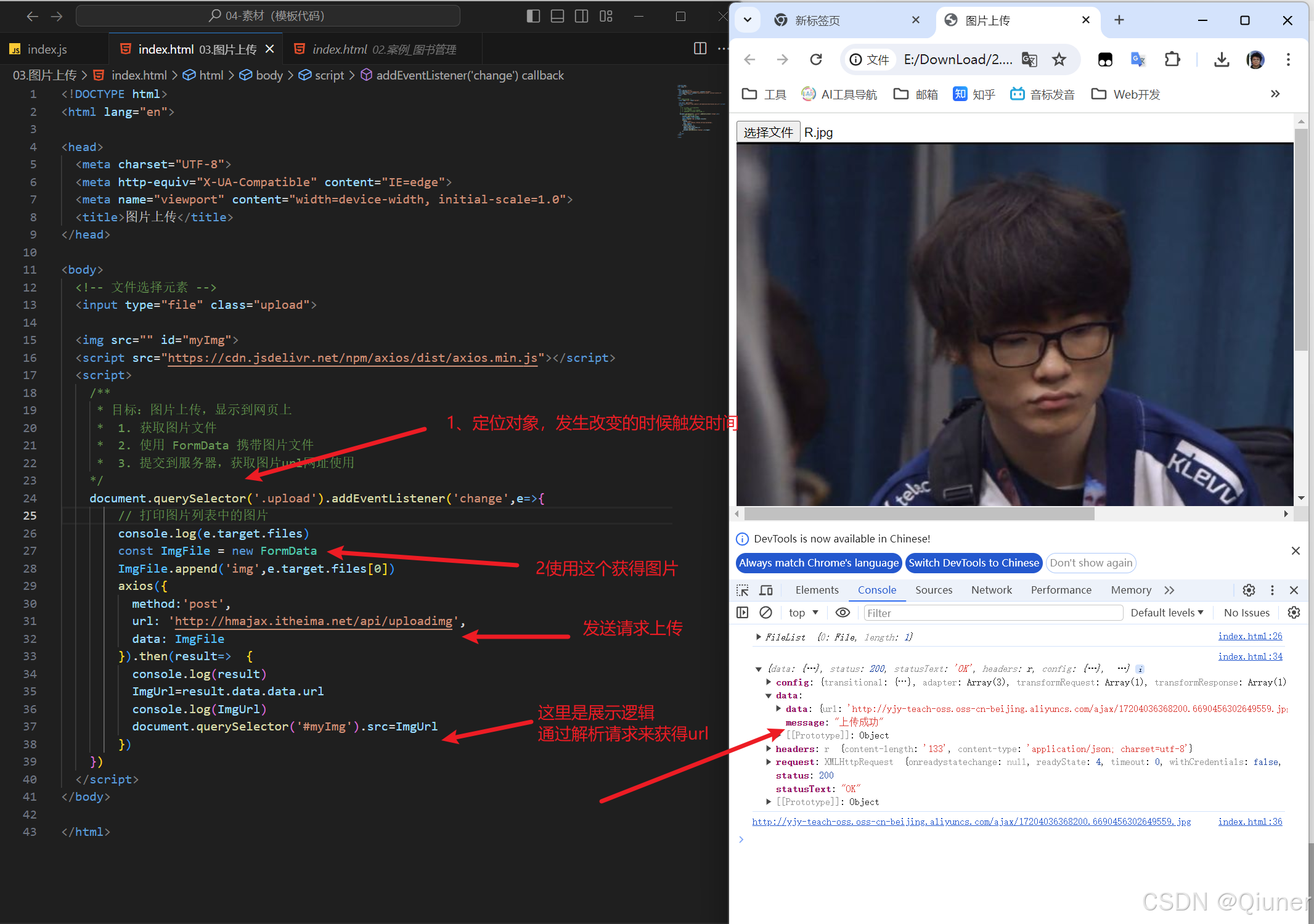
图片上传


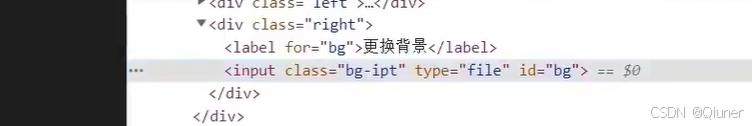
网站更换背景图案例
开始前,你要知道的

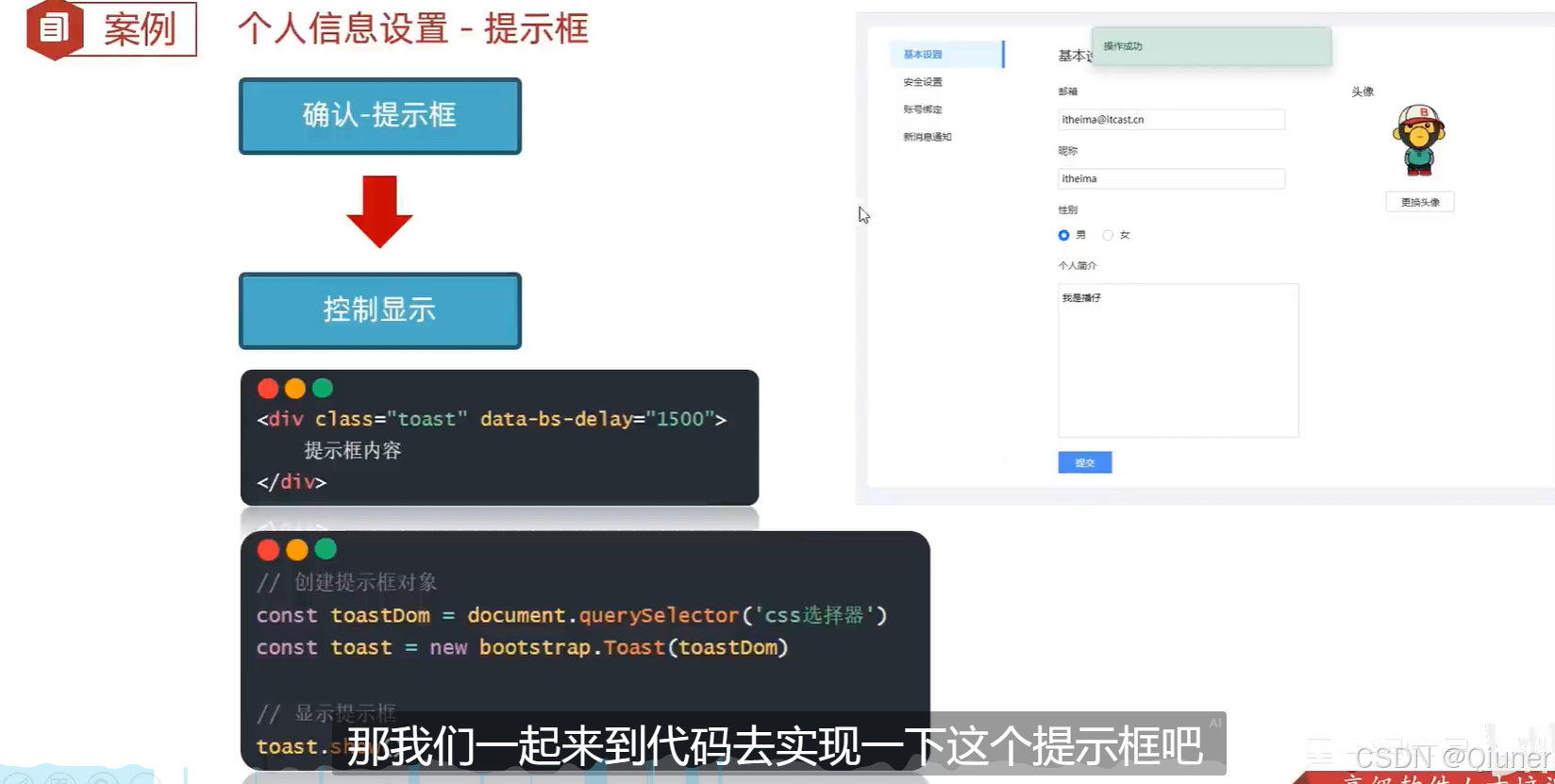
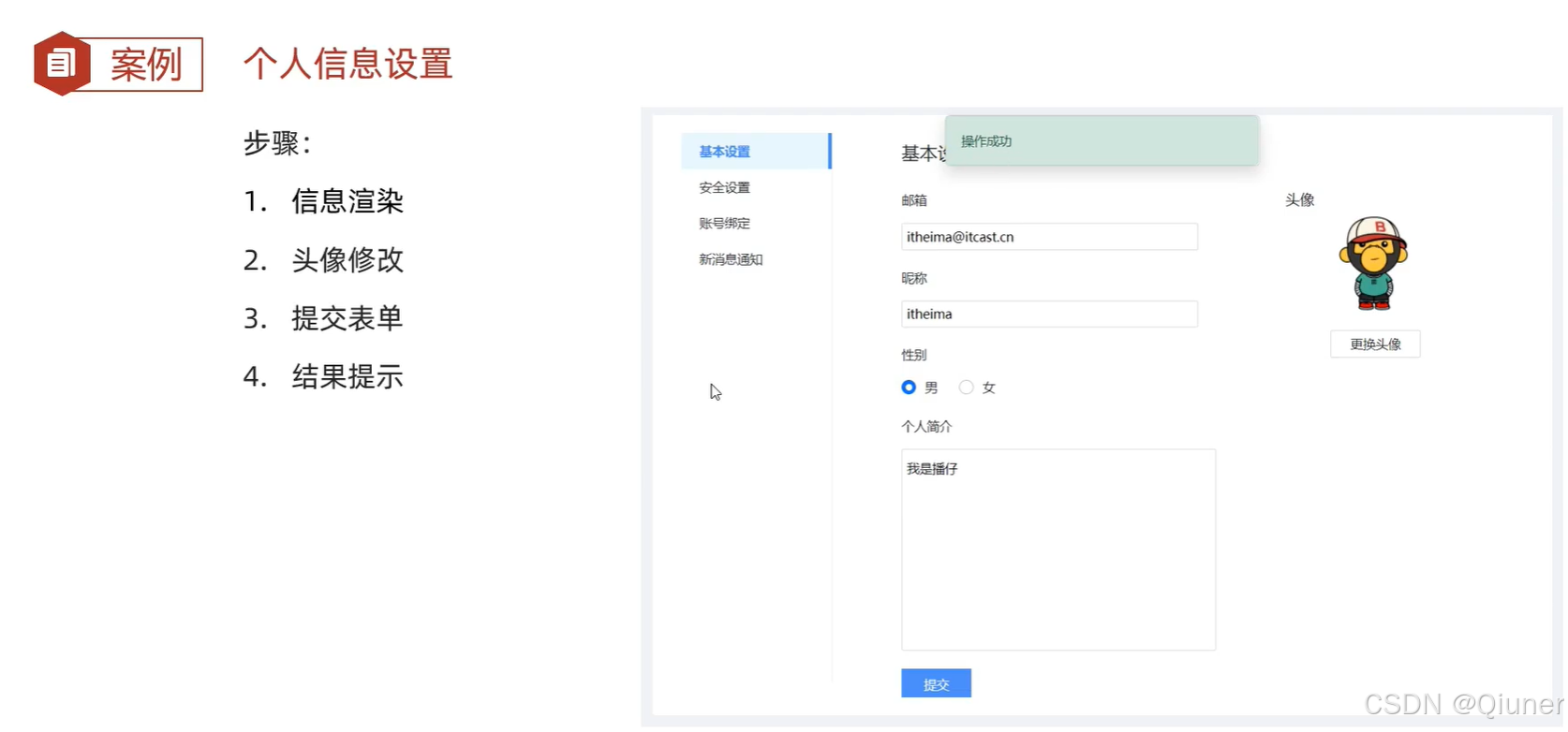
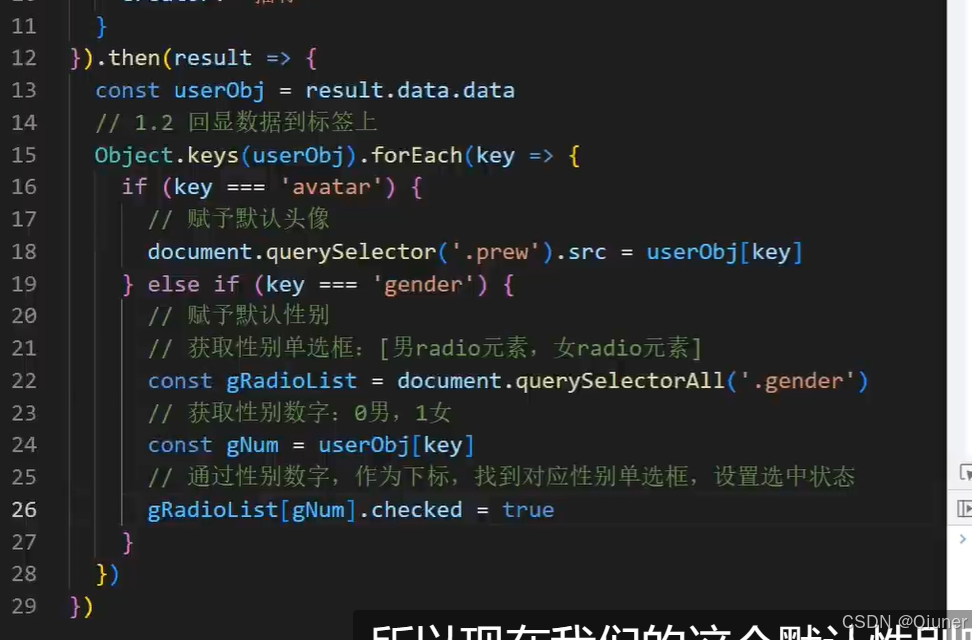
个人信息设置案例
这个案例不错,黑马程序员课程设计的确实厉害,到这里其实已经可以自己独立写出来了。我推荐你自己写,不看视频

提示框