提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言1. 前端项目结构一、index.vue1. 控件在网页、代码之间的映对1.1.1 控件1.1.2 参数1.3 二、dept.js1.代码2.未完待续 总结
前言
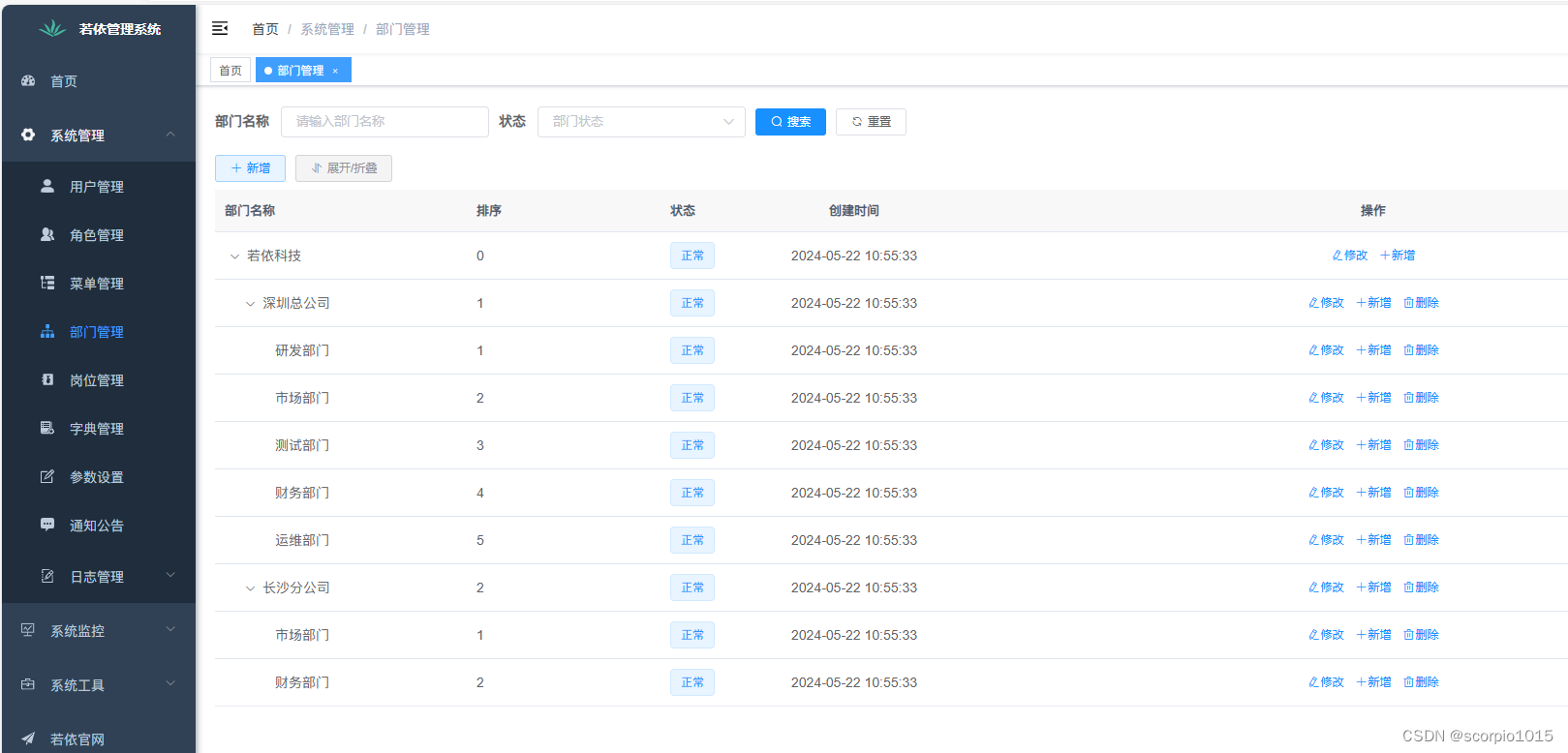
以“系统管理 - 部门管理”
认识若依前端 index.vue
认识若依前端 dept.js

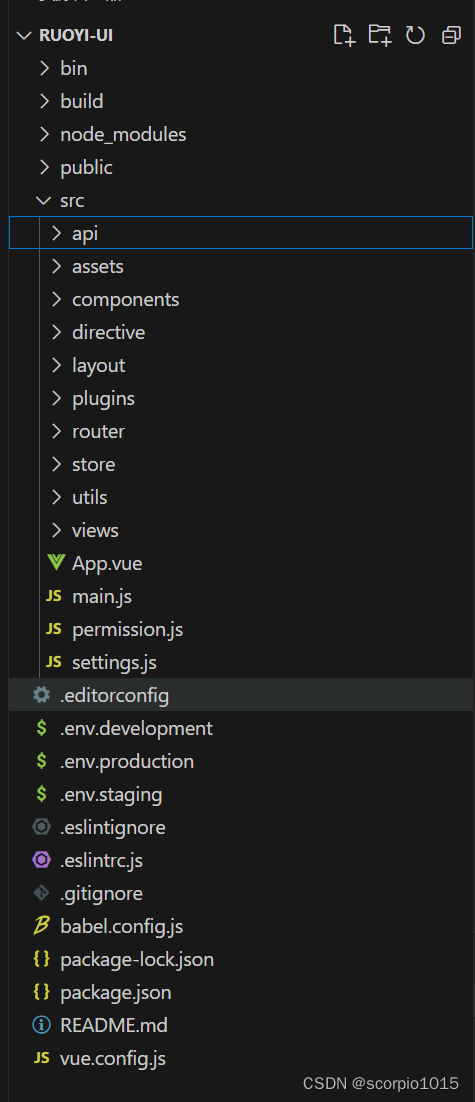
1. 前端项目结构
项目结构
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
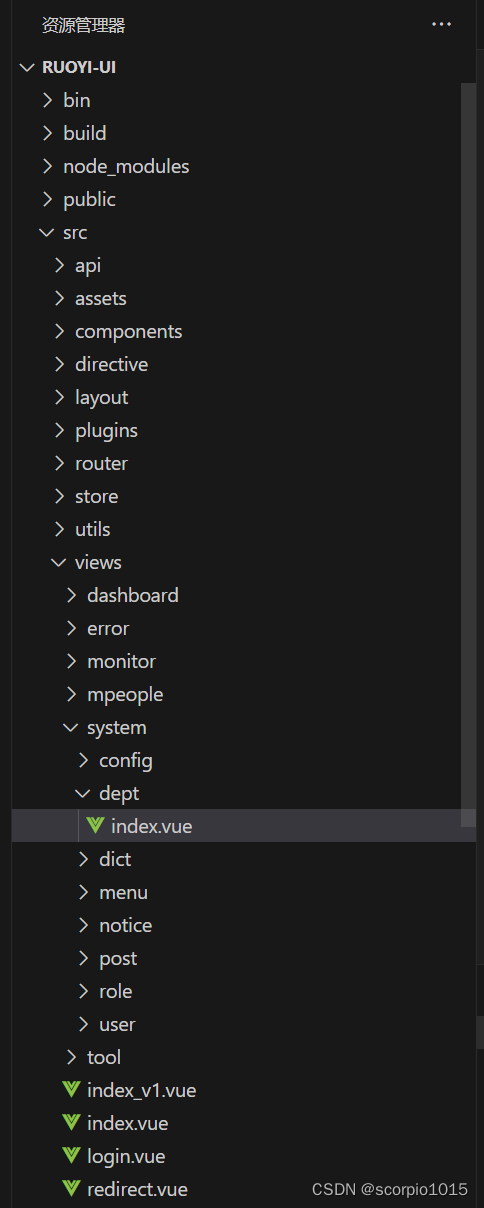
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
——————————————————————————————————————————
原文链接:https://blog.csdn.net/qq_41607217/article/details/118962345

——————————————————————————————————————————
一、index.vue
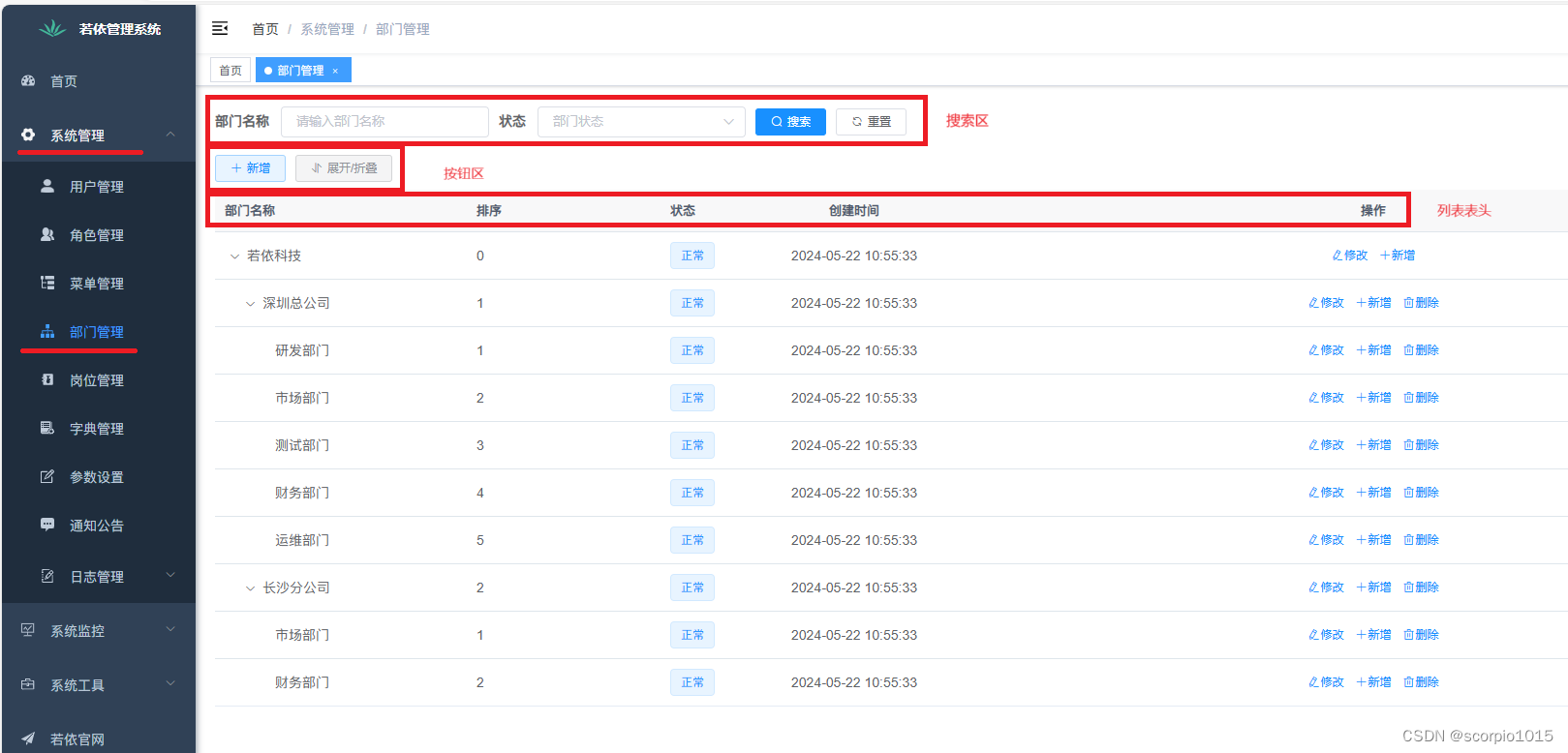
1. 控件在网页、代码之间的映对

——————————————————————————————————————————

——————————————————————————————————————————
<template> <!-- 2024.05.22 注释:系统管理 - 部门管理 --> <div class="app-container"> <!-- 2024.05.22 注释:搜索功能区 --> <!-- 在Element UI中,el-form组件是一个表单组件,用于收集用户输入的数据。 --> <!-- el-form的model属性是一个必需的属性,用于绑定表单中各个表单元素的数据,使表单能够从输入框、下拉框等表单元素中获取数据并进行提交等操作。 --> <!-- model属性的值通常是一个对象,对象的属性名与表单中各个表单元素的v-model属性相对应 --> <!-- 下面的代码创建了一个包含2输入框的表单,model对象中的属性分别与这些表单元素的v-model属性相对应 --> <!-- model属性绑定了一个名为 queryParams 的表单数据对象(其中 queryParams 数据已存于date),对象中有2个属性,分别是 deptName 、 status 。 这2个属性与表单中的2个表单元素的v-model属性相对应。 这样,当用户在表单中输入数据时,数据就会被自动绑定到model对象的属性中,从而方便表单的提交等操作。 需要注意的是,model对象的属性名需要与表单中各个表单元素的v-model属性相对应,并且属性名需要与后端接口所需的参数名相对应,以方便表单数据的提交。 同时,如果表单中有一些需要进行特殊处理的数据,例如需要进行格式化或计算的数据,可以在提交表单前先对这些数据进行处理后再赋值给model对象的属性。 --> <!-- model="queryParams" 表单数据对象.双向数据绑定,表单命名为 queryParams --> <!-- ref="queryForm" , Vue 为简化DOM获取方法提出了ref 属性和$refs 对象。一般的操作流程是:ref 绑定控件,$refs 获取控件。 --> <!-- size --> <!-- :inline="true" 可以让表单域变为行内的表单域。即让该表单不换行,直到挤满该页面,才会换行 --> <!-- v-show指令是根据条件显示DOM元素的指令,可以用来动态控制DOM元素的显示和隐藏。v-show后面跟的是判断条件,不管初始条件是什么,元素总是会被渲染。 --> <!-- 在 Form 组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker --> <!-- label 标签名 --> <!-- prop 属性必须与 el-input 中需要校验的表单属性一致,即以第一个input控件为例, el-form-item 中 prop 属性必须与 el-input 中 v-model 的属性保持一致 --> <!-- v-model="queryParams.deptName" 当前控件绑定的是表单数据对象( queryParams )中的( deptName ) --> <!-- placeholder 文本提示 --> <!-- clearable 可以清除控件选择内容 --> <!-- @keyup.enter.native="handleQuery" --> <el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch"> <el-form-item label="部门名称" prop="deptName"> <el-input v-model="queryParams.deptName" placeholder="请输入部门名称" clearable @keyup.enter.native="handleQuery" /> </el-form-item> <!-- v-for 是 vue 的循环指令,作用是遍历数组(对象)的每一个值 --> <!-- dict.type.sys_normal_disable ,字典类型( sys_normal_disable ),该字典包含“正常,停止”两种状态 --> <!-- :key ,相当于身份令牌,唯一的,防止出错,虽然没有也行,但是官网推荐还是加上为好。 key是为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性; 个人理解:key对应"字典管理"-"字典类型"(字典数据)中的字典编码. :label,字典标签,:value,字典对应的值传给 v-model 绑定的值( queryParams.status )--> <el-form-item label="状态" prop="status"> <el-select v-model="queryParams.status" placeholder="部门状态" clearable> <el-option v-for="dict in dict.type.sys_normal_disable" :key="dict.value" :label="dict.label" :value="dict.value" /> </el-select> </el-form-item> <el-form-item> <el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button> <el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button> </el-form-item> </el-form> <!-- 2024.05.22 注释:按钮功能区 --> <!-- v-hasPermi : 权限控制,下述意为支持增加,对应后端 @PreAuthorize("@ss.hasPermi('system:dept:add')") --> <!-- <el-row>标签的:gutter属性,注意默认间隔为0。 --> <el-row :gutter="10" class="mb8"> <el-col :span="1.5"> <el-button type="primary" plain icon="el-icon-plus" size="mini" @click="handleAdd" v-hasPermi="['system:dept:add']" >新增</el-button> </el-col> <el-col :span="1.5"> <el-button type="info" plain icon="el-icon-sort" size="mini" @click="toggleExpandAll" >展开/折叠</el-button> </el-col> <right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar> </el-row> <!-- 2024.05.22 注释:表格表头 --> <!-- 使用 v-loading 在接口未请求到数据之前,显示加载中,直到请求到数据后消失。 --> <!-- row-key为父级数据的标识id --> <!-- default-expand-all这个属性只在列表第一次加载时生效 无法动态绑定 --> <!-- 分别通过default-expanded-keys和default-checked-keys设置默认展开和默认选中的节点 --> <!-- :default-expand-all="iscloseall" --> <!-- :default-expand-all="isExpandAll" --> <!-- :header-cell-style 表头样式设置 ,也可以结合回调方法进行设置--> <!-- :cell-style 单元格样式设置 ,也可以结合回调方法进行设置--> <!-- parseTime : 使用parseTime 格式化时间 --> <!-- 在 vue 中父组件通过 slot 传入子组件时,父组件中的 slot 里的内容只能访问父组件作用域里的数据(父级模板里的所有内容都是在父级作用域中编译的; 子模板里的所有内容都是在子作用域中编译的),但是此时如果我们又想访问子组件中的数据怎么办呢?这就要用到 slot-scope 这个家伙了。 element-ui 中的 table 组件,在渲染表格行时我们经常需要用到 slot-scope 来获取当前行的数据, --> <!-- 通过 {} 去解构数据 --> <!-- "创建时间"处使用slot就是为了格式化时间再输出显示,span就是显示 --> <el-table v-if="refreshTable" v-loading="loading" :data="deptList" row-key="deptId" :default-expand-all="isExpandAll" :header-cell-style="{color:'#fff',background:'#333'}" :cell-style="{color:'#000',background:'#FFF'}" :tree-props="{children: 'children', hasChildren: 'hasChildren'}" > <el-table-column prop="deptName" label="部门名称" width="260"></el-table-column> <el-table-column prop="orderNum" label="排序" width="200"></el-table-column> <el-table-column prop="status" label="状态" width="100"> <template slot-scope="scope"> <dict-tag :options="dict.type.sys_normal_disable" :value="scope.row.status"/> </template> </el-table-column> <el-table-column label="创建时间" align="center" prop="createTime" width="200"> <template slot-scope="scope"> <span>{{ parseTime(scope.row.createTime) }}</span> </template> </el-table-column> <el-table-column label="操作" align="center" class-name="small-padding fixed-width"> <template slot-scope="scope"> <el-button size="mini" type="text" icon="el-icon-edit" @click="handleUpdate(scope.row)" v-hasPermi="['system:dept:edit']" >修改</el-button> <el-button size="mini" type="text" icon="el-icon-plus" @click="handleAdd(scope.row)" v-hasPermi="['system:dept:add']" >新增</el-button> <el-button v-if="scope.row.parentId != 0" size="mini" type="text" icon="el-icon-delete" @click="handleDelete(scope.row)" v-hasPermi="['system:dept:remove']" >删除</el-button> </template> </el-table-column> </el-table> <!-- 添加或修改部门对话框 --> <!-- :visible指的是属性绑定,表示弹框的显示隐藏,当:visible的值为ture的时候,弹框显示,当为false的时候,弹框隐藏 后面的.sync是什么意思呢,指的就是同步动态双向的来表示visible的值, 当我们关闭窗口的时候,这个弹框隐藏了,visible的值发生了变化,但是关闭窗口这个动作,我们没法用确定的动作去判断这个值,所以用到了vue中的双向绑定的原则, 在vue中统一加上了.sync来表示同步的修改了visible的值。 --> <!-- 在 Vue 项目中使用 Element UI 框架,el-dialog 组件中的 :append-to-body="true" 属性仍然表示将对话框插入到文档的 <body> 元素中。 --> <!-- ref="form":绑定的表单对象为form --> <!-- :model="form":绑定的数据对象为form --> <!-- :rules="rules":表单验证 --> <!-- element的布局方式与bootstrap原理是一样的,将网页划分成若干行,然后每行等分为若干列,基于这样的方式进行布局,形象的成为栅栏布局。 区别是element可将每行划分为24个分栏,而bootstrap是划分为12个分栏,从使用角度,还是24个分栏更加精细。 --> <!-- 首先每行使用<el-row>标签标识,然后每行内的列使用<el-col>标识,至于每列整行的宽度比例,则使用:span属性进行设置。 --> <el-dialog :title="title" :visible.sync="open" width="600px" append-to-body> <el-form ref="form" :model="form" :rules="rules" label-width="80px"> <el-row> <el-col :span="24" v-if="form.parentId !== 0"> <el-form-item label="上级部门" prop="parentId"> <treeselect v-model="form.parentId" :options="deptOptions" :normalizer="normalizer" placeholder="选择上级部门" /> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="12"> <el-form-item label="部门名称" prop="deptName"> <el-input v-model="form.deptName" placeholder="请输入部门名称" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="显示排序" prop="orderNum"> <el-input-number v-model="form.orderNum" controls-position="right" :min="0" /> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="12"> <el-form-item label="负责人" prop="leader"> <el-input v-model="form.leader" placeholder="请输入负责人" maxlength="20" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="联系电话" prop="phone"> <el-input v-model="form.phone" placeholder="请输入联系电话" maxlength="11" /> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="12"> <el-form-item label="邮箱" prop="email"> <el-input v-model="form.email" placeholder="请输入邮箱" maxlength="50" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="部门状态"> <el-radio-group v-model="form.status"> <el-radio v-for="dict in dict.type.sys_normal_disable" :key="dict.value" :label="dict.value" >{{dict.label}}</el-radio> </el-radio-group> </el-form-item> </el-col> </el-row> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="submitForm">确 定</el-button> <el-button @click="cancel">取 消</el-button> </div> </el-dialog> </div></template><script>import { listDept, getDept, delDept, addDept, updateDept, listDeptExcludeChild } from "@/api/system/dept";// 2024.05.31 注释:引入注册// @riophae/vue-treeselect 是一个基于 Vue.js 的树形选择器组件,可以用于选择树形结构的数据import Treeselect from "@riophae/vue-treeselect";import "@riophae/vue-treeselect/dist/vue-treeselect.css";// 2024.05.31 注释// export主要用于对外输出本模块变量的接口,一个文件就可以被理解为一个模块。export就是导出。// import就是在一个模块中加载另一个含有export接口的模块, import就是导入。// export default和export都能导出一个模块里面的常量,函数,文件,模块等,在其它文件或模块中通过import来导入常量,函数,文件或模块。// 在一个文件或模块中,export,import可以有多个,export default却只能有一个。// 通过export方式导出,在导入的时候需要加{}大括号,export default 就不需要{}.export default { name: "Dept", // 字典:sys_normal_disable,包括:“正常,停用”两种状态 dicts: ['sys_normal_disable'], // 组件:下拉树 components: { Treeselect }, // data 必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例。 // 如果 data 仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象! // 通过提供 data 函数,每次创建一个新实例后,我们能够调用 data函数,从而返回初始数据的一个全新副本数据对象。 // 简言之,组件复用下,不会造成数据同时指向一处,造出牵一发而动全身的问题。 // 不使用return包裹的数据会在项目的全局可见,会造成变量污染; // 使用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。 data() { return { // 遮罩层,遮罩层(Mask)是放置在特定区域上面的一个半透明层,用于阻止用户与该区域的交互,并突出显示上层的内容。遮罩层可以覆盖整个页面,或者只覆盖指定的区域。 loading: true, // 显示搜索条件 showSearch: true, // 表格树数据 deptList: [], // 部门树选项 deptOptions: [], // 弹出层标题 title: "", // 是否显示弹出层 open: false, // 是否展开,默认全部展开 isExpandAll: true, // 重新渲染表格状态 refreshTable: true, // 查询参数 queryParams: { deptName: undefined, status: undefined }, // 表单参数 form: {}, // 表单校验 rules: { parentId: [ { required: true, message: "上级部门不能为空", trigger: "blur" } ], deptName: [ { required: true, message: "部门名称不能为空", trigger: "blur" } ], orderNum: [ { required: true, message: "显示排序不能为空", trigger: "blur" } ], email: [ { type: "email", message: "请输入正确的邮箱地址", trigger: ["blur", "change"] } ], phone: [ { pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/, message: "请输入正确的手机号码", trigger: "blur" } ] } }; }, created() { this.getList(); }, methods: { /** 查询部门列表 */ getList() { this.loading = true; listDept(this.queryParams).then(response => { this.deptList = this.handleTree(response.data, "deptId"); this.loading = false; }); }, /** 转换部门数据结构 */ normalizer(node) { if (node.children && !node.children.length) { delete node.children; } return { id: node.deptId, label: node.deptName, children: node.children }; }, // 取消按钮 cancel() { this.open = false; this.reset(); }, // 表单重置 reset() { this.form = { deptId: undefined, parentId: undefined, deptName: undefined, orderNum: undefined, leader: undefined, phone: undefined, email: undefined, status: "0" }; this.resetForm("form"); }, /** 搜索按钮操作 */ handleQuery() { this.getList(); }, /** 重置按钮操作 */ resetQuery() { this.resetForm("queryForm"); this.handleQuery(); }, /** 新增按钮操作 */ handleAdd(row) { this.reset(); if (row != undefined) { this.form.parentId = row.deptId; } this.open = true; this.title = "添加部门"; listDept().then(response => { this.deptOptions = this.handleTree(response.data, "deptId"); }); }, /** 展开/折叠操作 */ toggleExpandAll() { this.refreshTable = false; this.isExpandAll = !this.isExpandAll; this.$nextTick(() => { this.refreshTable = true; }); }, /** 修改按钮操作 */ handleUpdate(row) { this.reset(); getDept(row.deptId).then(response => { this.form = response.data; this.open = true; this.title = "修改部门"; listDeptExcludeChild(row.deptId).then(response => { this.deptOptions = this.handleTree(response.data, "deptId"); if (this.deptOptions.length == 0) { const noResultsOptions = { deptId: this.form.parentId, deptName: this.form.parentName, children: [] }; this.deptOptions.push(noResultsOptions); } }); }); }, /** 提交按钮 */ submitForm: function() { this.$refs["form"].validate(valid => { if (valid) { if (this.form.deptId != undefined) { updateDept(this.form).then(response => { this.$modal.msgSuccess("修改成功"); this.open = false; this.getList(); }); } else { addDept(this.form).then(response => { this.$modal.msgSuccess("新增成功"); this.open = false; this.getList(); }); } } }); }, /** 删除按钮操作 */ handleDelete(row) { // 2024.05.31 this.$modal.confirm() 就是一个信息提示框 this.$modal.confirm('是否确认删除名称为"' + row.deptName + '"的数据项?').then(function() { return delDept(row.deptId); }).then(() => { this.getList(); this.$modal.msgSuccess("删除成功"); }).catch(() => {}); }, }};</script>1.1.1 控件
el-input:编辑框
el-select:下拉框
el-button:按钮
1.1.2 参数
<el-form-item label="部门名称" prop="deptName"> <el-input v-model="queryParams.deptName" placeholder="请输入部门名称" clearable @keyup.enter.native="handleQuery" /> </el-form-item>// 传入的参数
v-model=“queryParams.deptName”
// 提示文本
placeholder
// 可以将选择的内容进行清除
clearable
// 相关联的函数名
@keyup.enter.native=“handleQuery”
// 按钮
type=“primary” //按钮是蓝色
type=“warning” //按钮是橙色
type=“danger” //按钮是红色
type=“view” //按钮是透明白色
type=“success” //按钮是绿色

1.3
二、dept.js
1.代码
代码如下(示例):
import request from '@/utils/request'// 查询部门列表export function listDept(query) { return request({ url: '/system/dept/list', method: 'get', params: query })}// 查询部门列表(排除节点)export function listDeptExcludeChild(deptId) { return request({ url: '/system/dept/list/exclude/' + deptId, method: 'get' })}// 查询部门详细export function getDept(deptId) { return request({ url: '/system/dept/' + deptId, method: 'get' })}// 新增部门export function addDept(data) { return request({ url: '/system/dept', method: 'post', data: data })}// 修改部门export function updateDept(data) { return request({ url: '/system/dept', method: 'put', data: data })}// 删除部门export function delDept(deptId) { return request({ url: '/system/dept/' + deptId, method: 'delete' })}