前文
常见的mock方式
将模拟数据直接写在代码里利用 JavaScript 拦截请求利用 Charles、 Fiddler 等代理工具拦截请求把模拟的数据写代码里,那是不是每次修改返回数据就要重新部署服务,那有没有不用部署也能改返回参数的东西呢?有,就是Easy-Mock
Easy-Mock简介
Easy Mock 是一个可视化,并且能快速生成 模拟数据 的持久化服务。 忘掉下面这些实用但麻烦的 Mock 方式吧。在你用了 Easy Mock 之后,你肯定会爱不释手的(官方简介,确实爱不释手)常见的mock方式
废话不多说,上教程
前端页面展示



接下来将从前端和后端分别展示在自己电脑上搭建Easy-Mock平台
前端内容
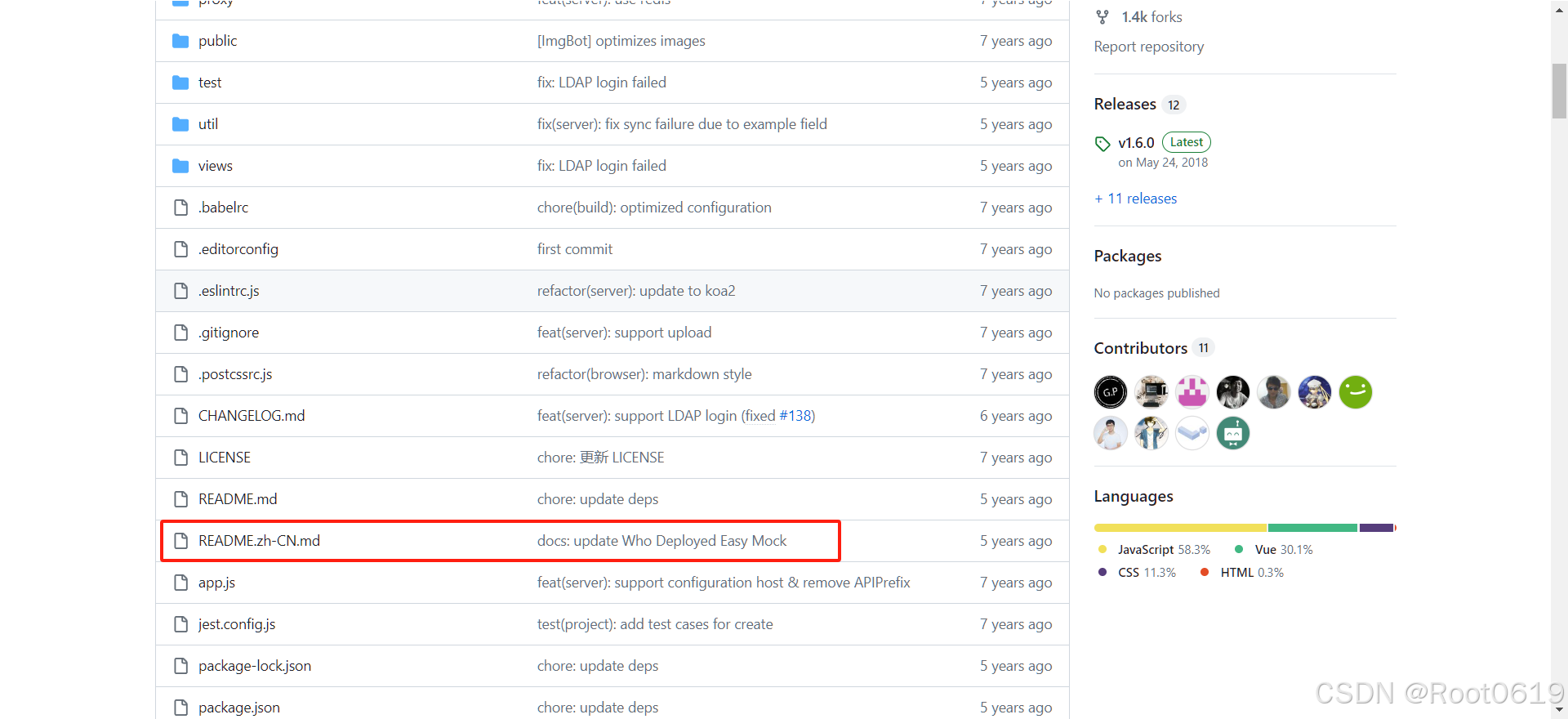
首先打开Easy-Mock源码,https://github.com/easy-mock/easy-mock.git
咱们可以在里面去看一些细节内容,后面会很轻松

找到这个文件打开,里面写的是关于Easy-Mock使用时的一些注意事项。
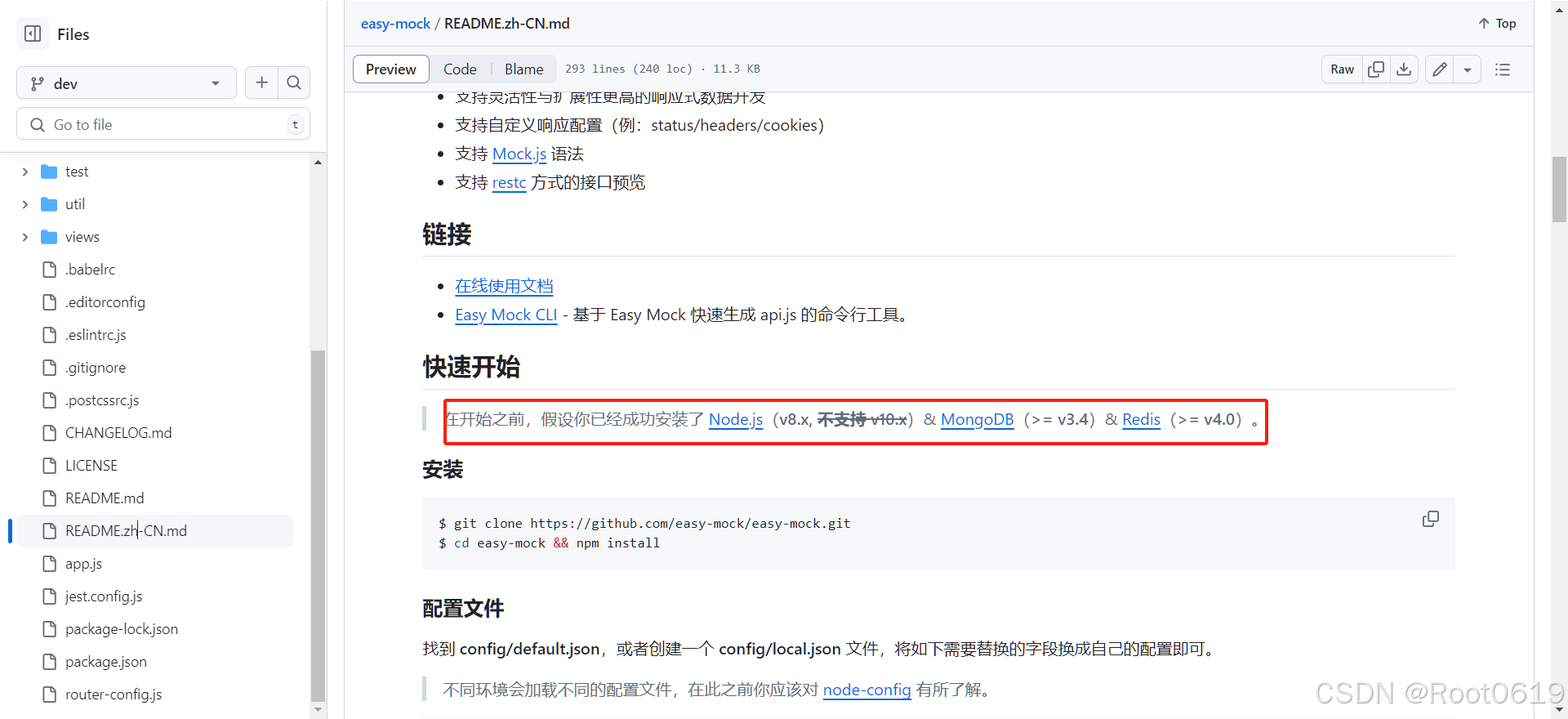
打开之后需要关注有用的就是一个点

就这一行是最关键的,因为前端最让人头疼的就是版本冲突的问题,这个地方已经告诉我们支持的版本号。
Node.js版本支持v.8x,可以更高但不支持10版本,以及另外使用到MongoDB使用大于v3.4版本和Redis大于v4.0版本。
这里介绍下我的版本
mongodb版本 v5.0.28
官网:www.mongodb.com

redis版本 v3.0.504

如果电脑上没用可以去找教程安装,需要注意的是在安装MongoDB是要安装可视化工具,后面使用更方便
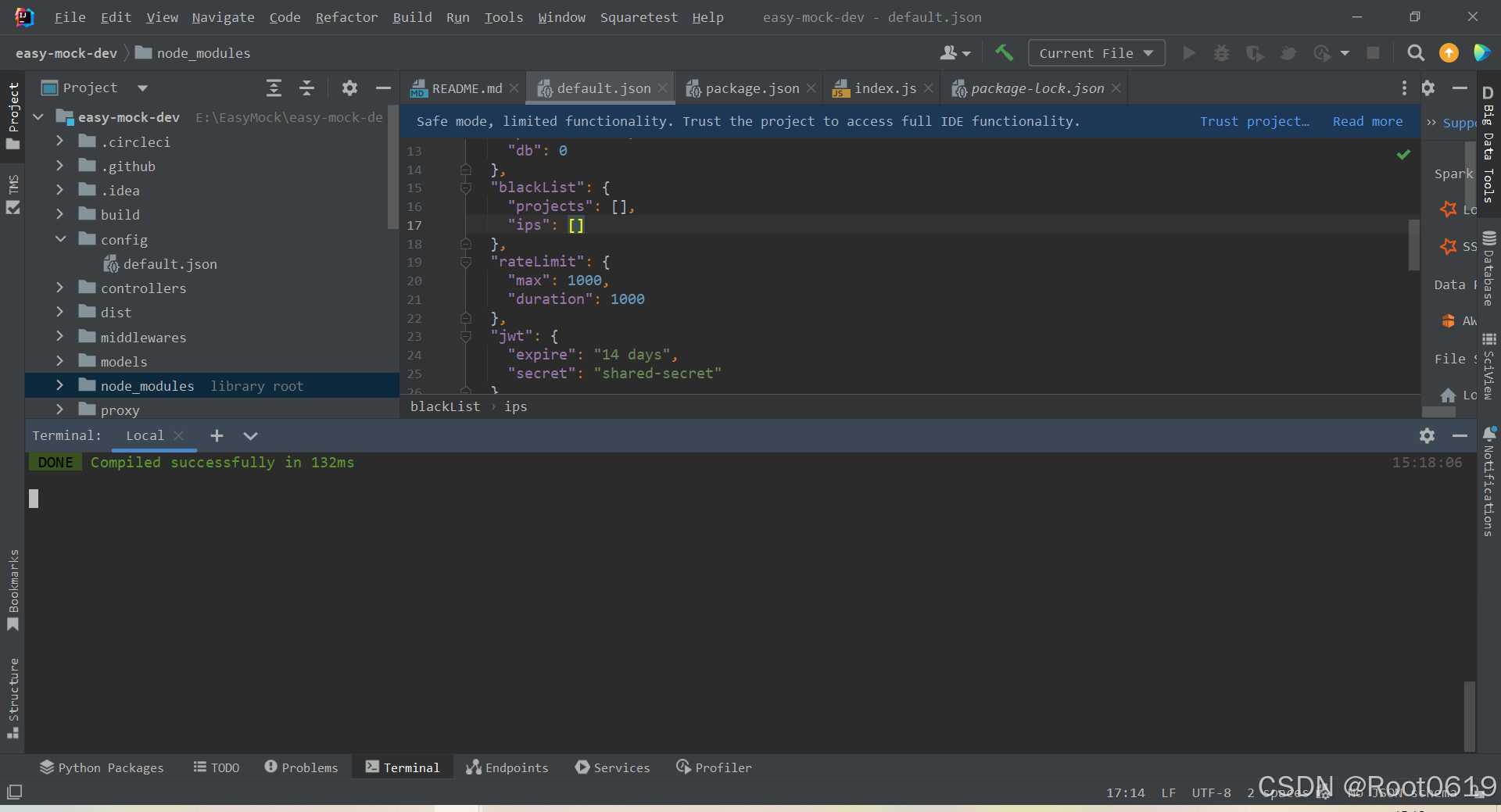
准备工作做完了,接下来看下前端代码里需要注意的内容,可能也是一些会影响到成功的因素

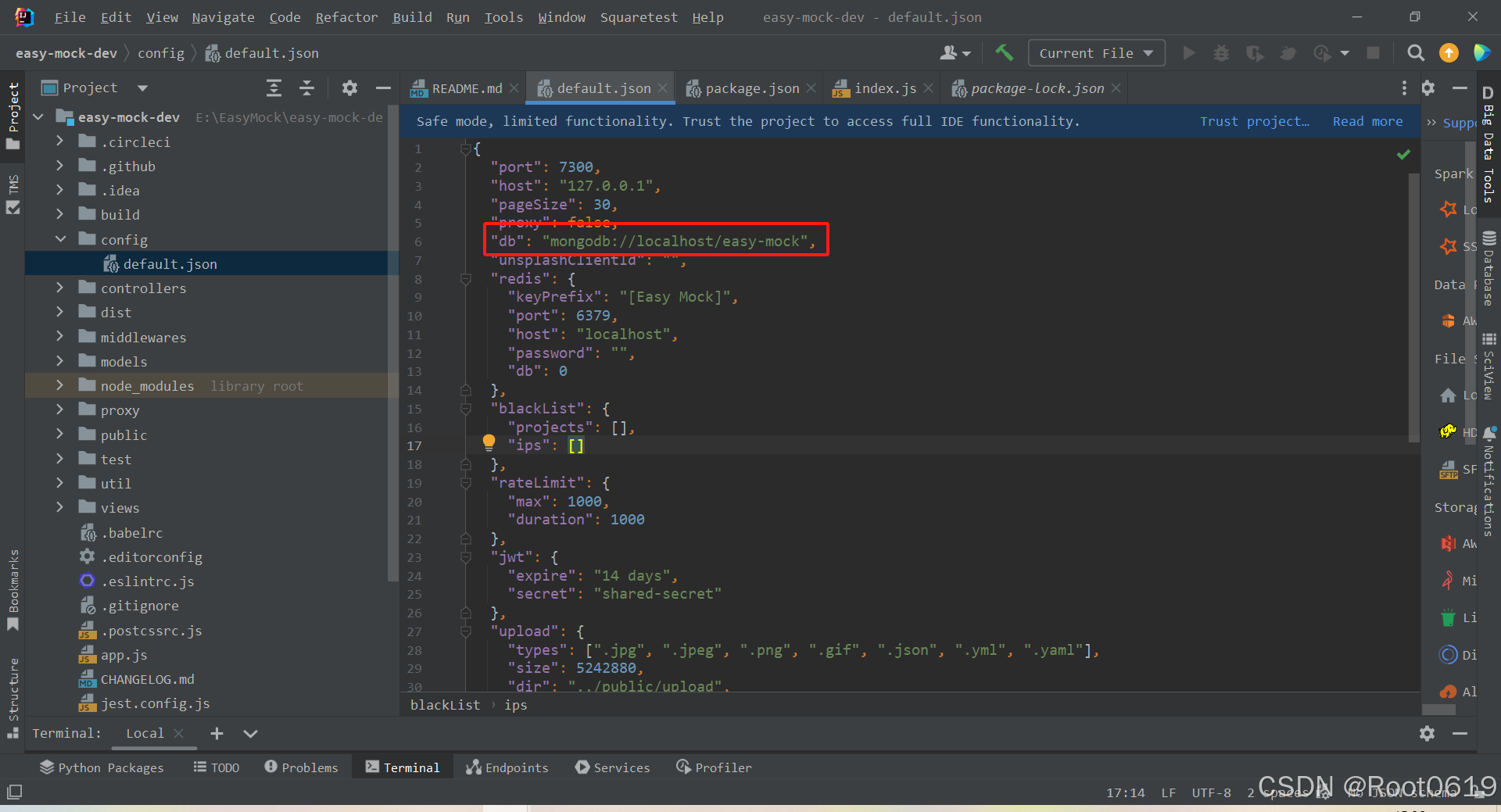
这个是mongodb链接地址,这个地方需要注意的是它连接的/easy-mock数据库,需要使用到可视化工具进行创建easy-mock数据库

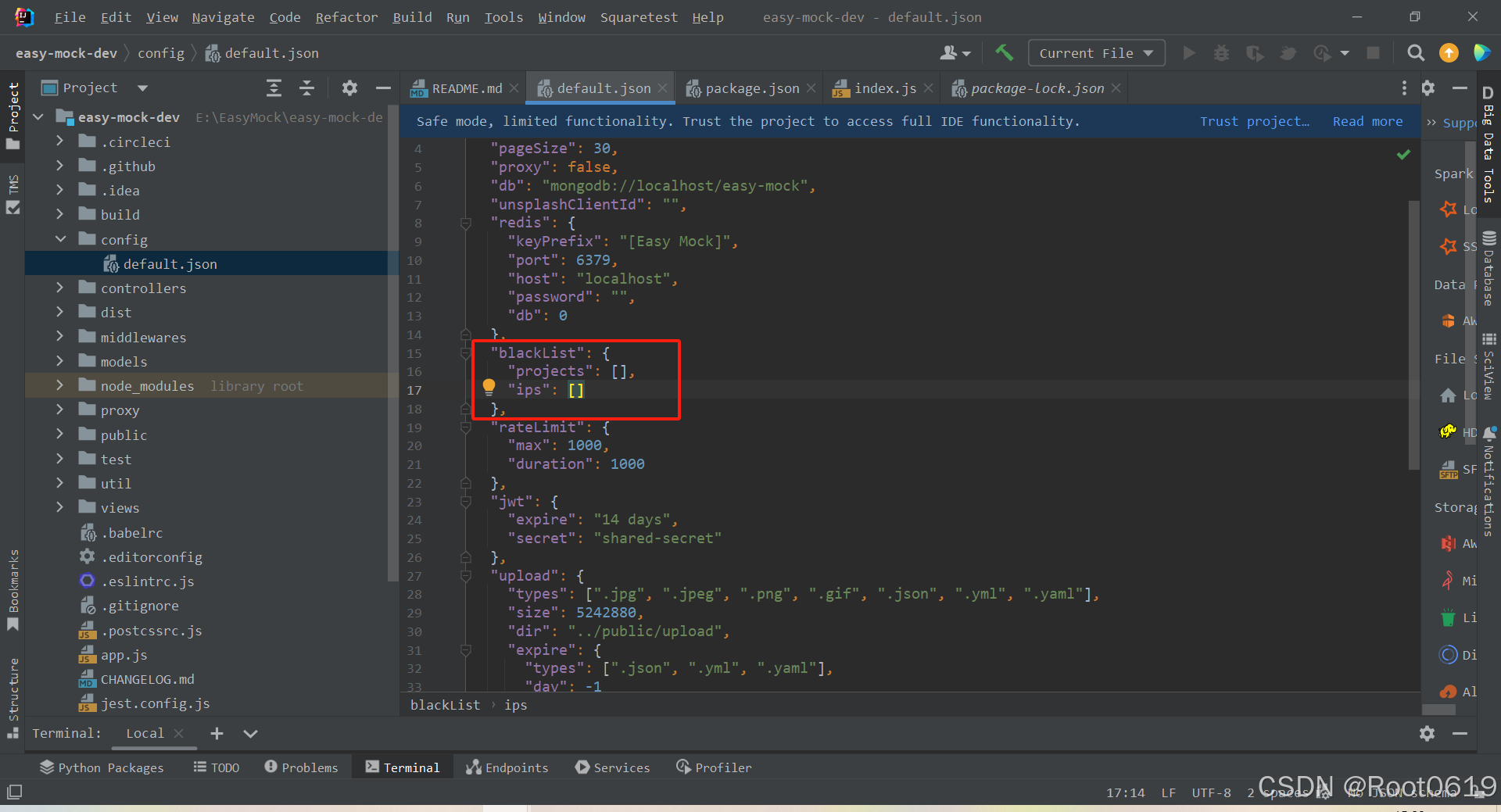
这个配置是配置的禁止访问的ip地址和项目id,刚拉下的代码他这个地方配置的是127.0.0.1,把他去掉,如果没去掉,打开页面可能会显示频繁操作
在启动代码时,里面会有node_modules,他里面的内容可能不适用你的电脑,先把删掉,Node.js版本支持v.8x,重新npm install去下载node_modles
到这里前端准备工作内容完成了,准备启动项目

代码启动成功!

创建账号,这个时候要确定mongodb安装没问题,输入账号密码进行创建,有就登录,没有就创建
至此!前端内容完成,感兴趣的话可以看下源码
接下来是后端代码,如何能能与Easy-Mock进行关联
后端代码
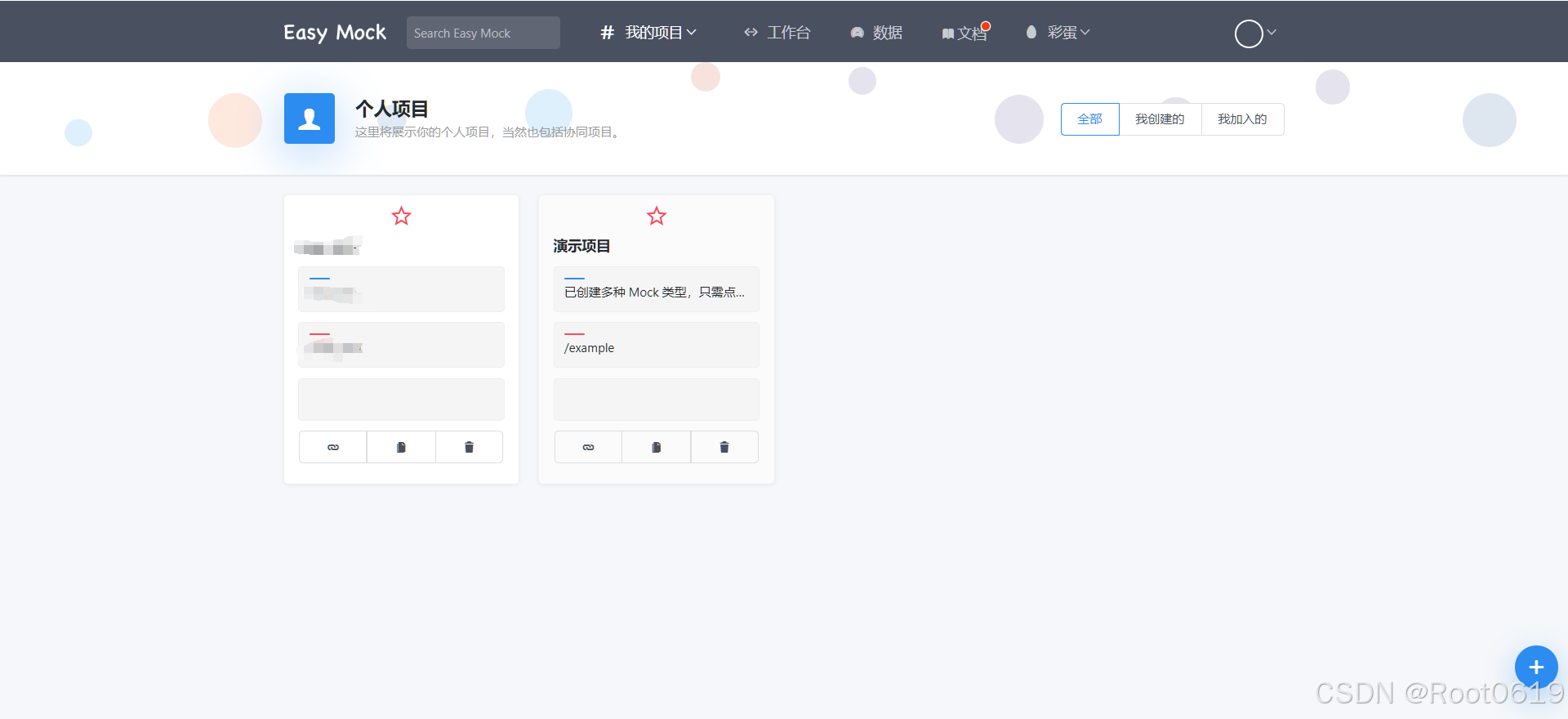
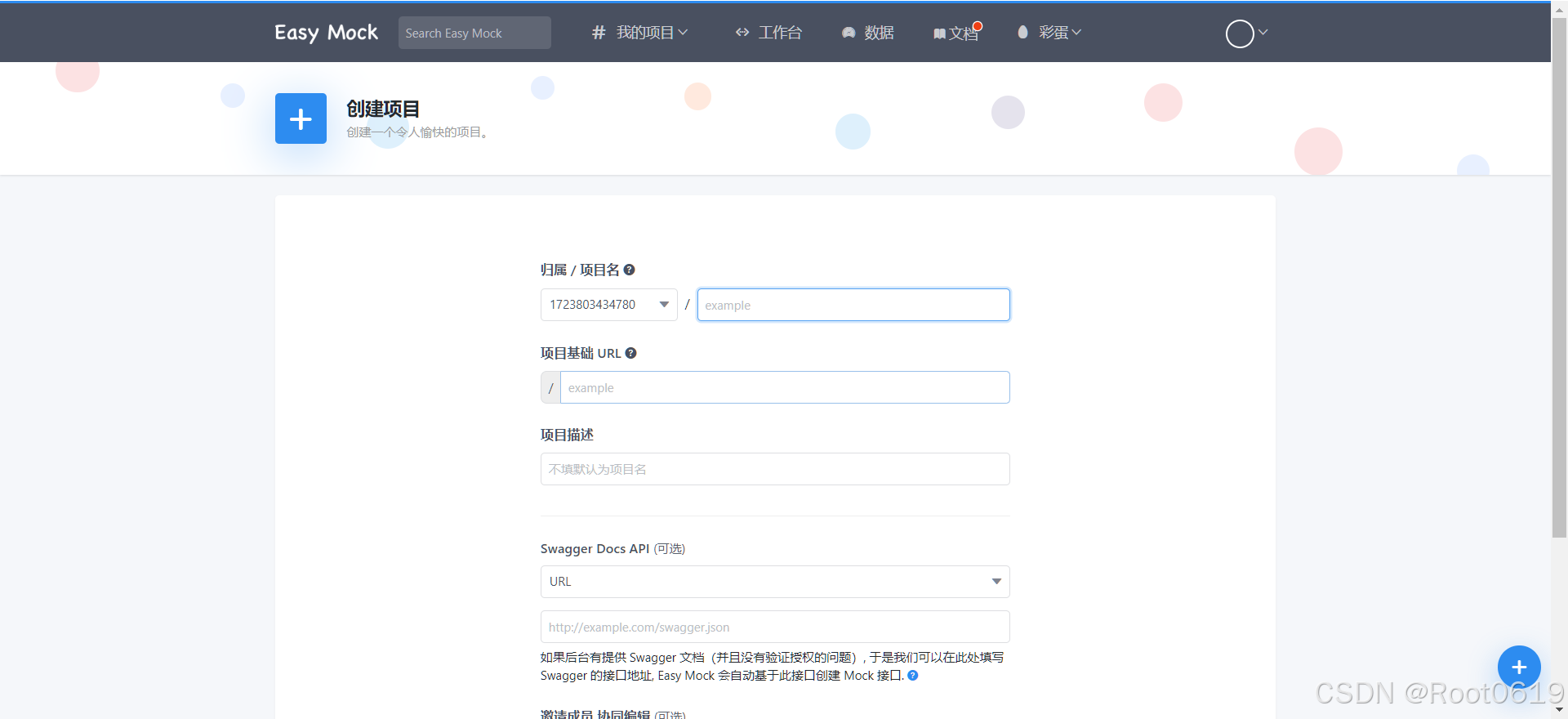
首先在Easy_Mock平台创建主自己的项目

填写url,这个url无所谓,想怎么写怎么写
同时可以使用Swagger的url生成接口
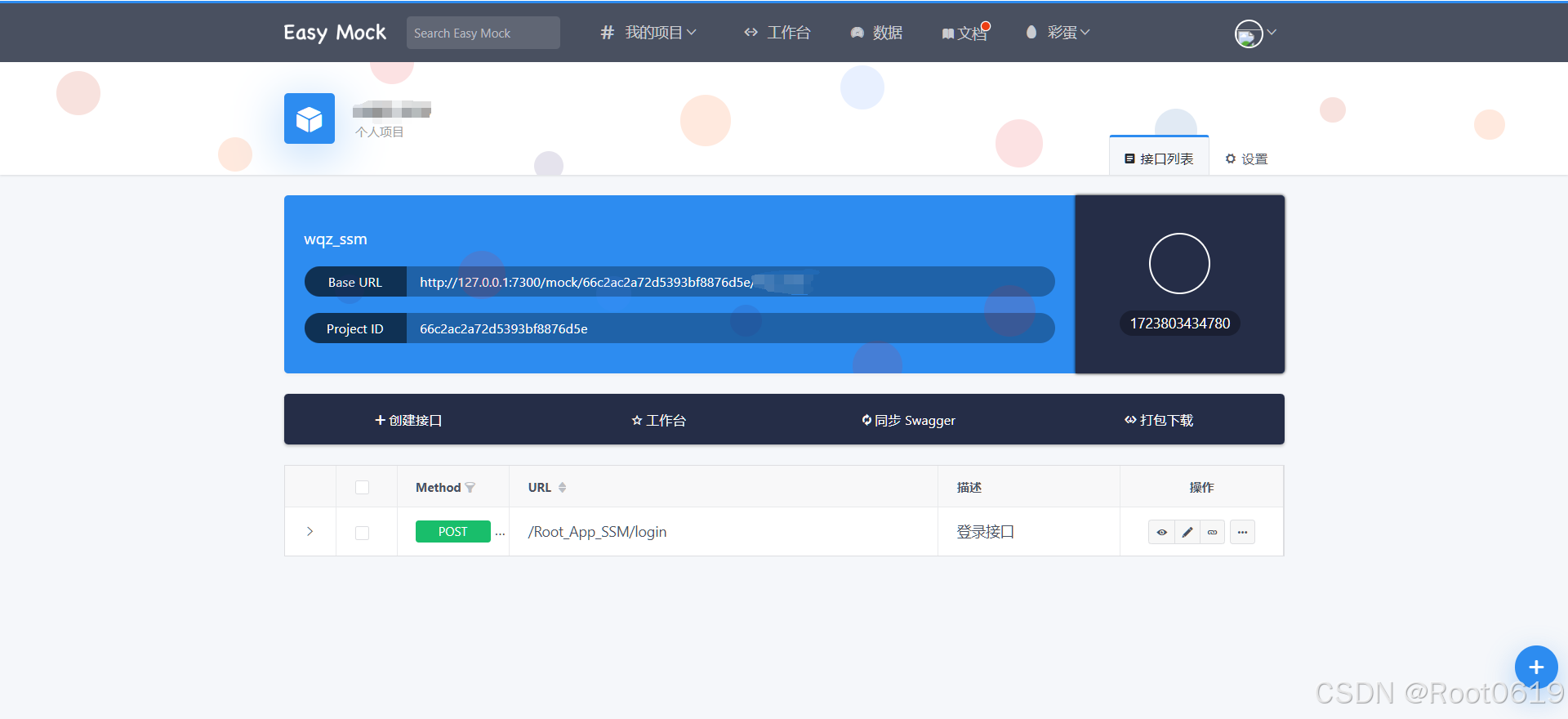
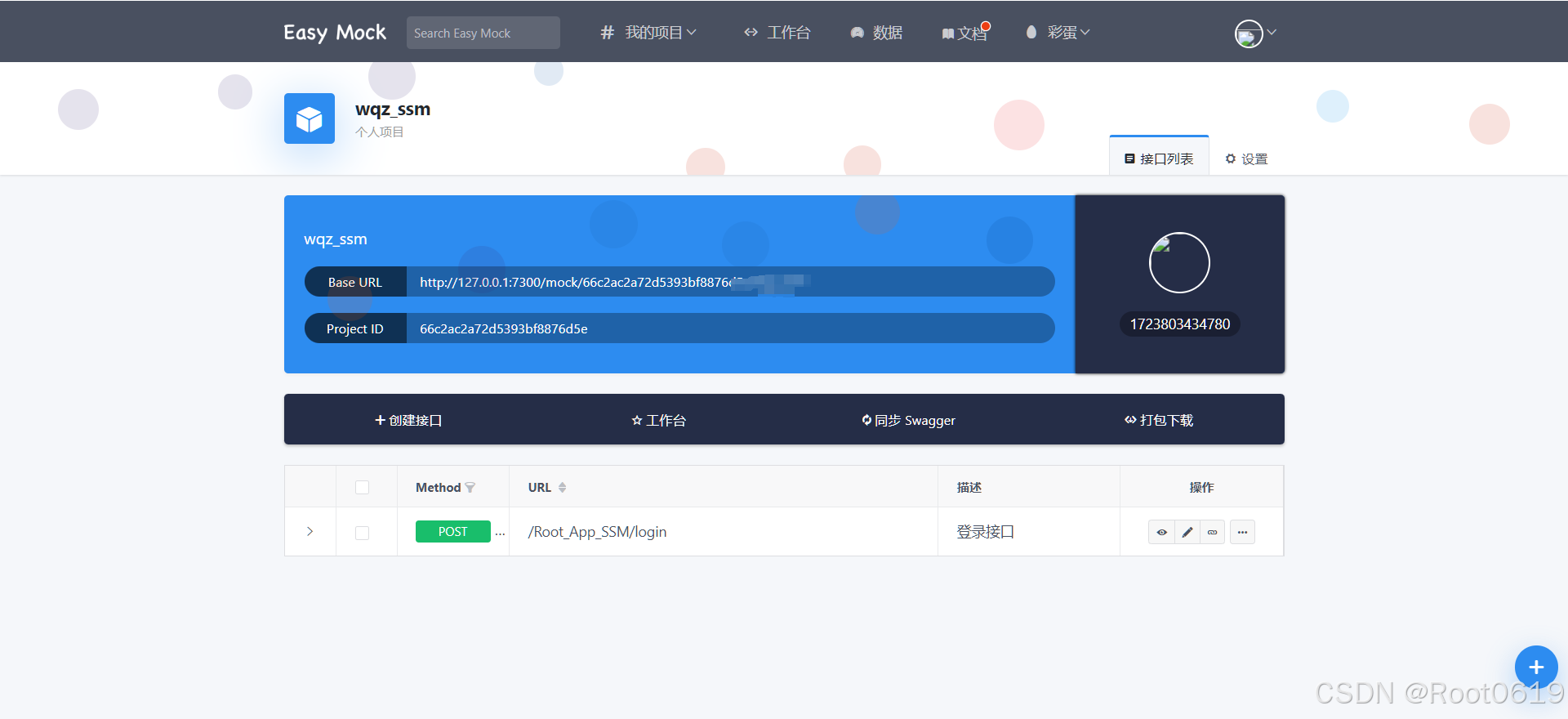
创建完成之后进入刚才创建的项目,在创建一个需要mock的接口地址

这个Base URL我们等会回用到。

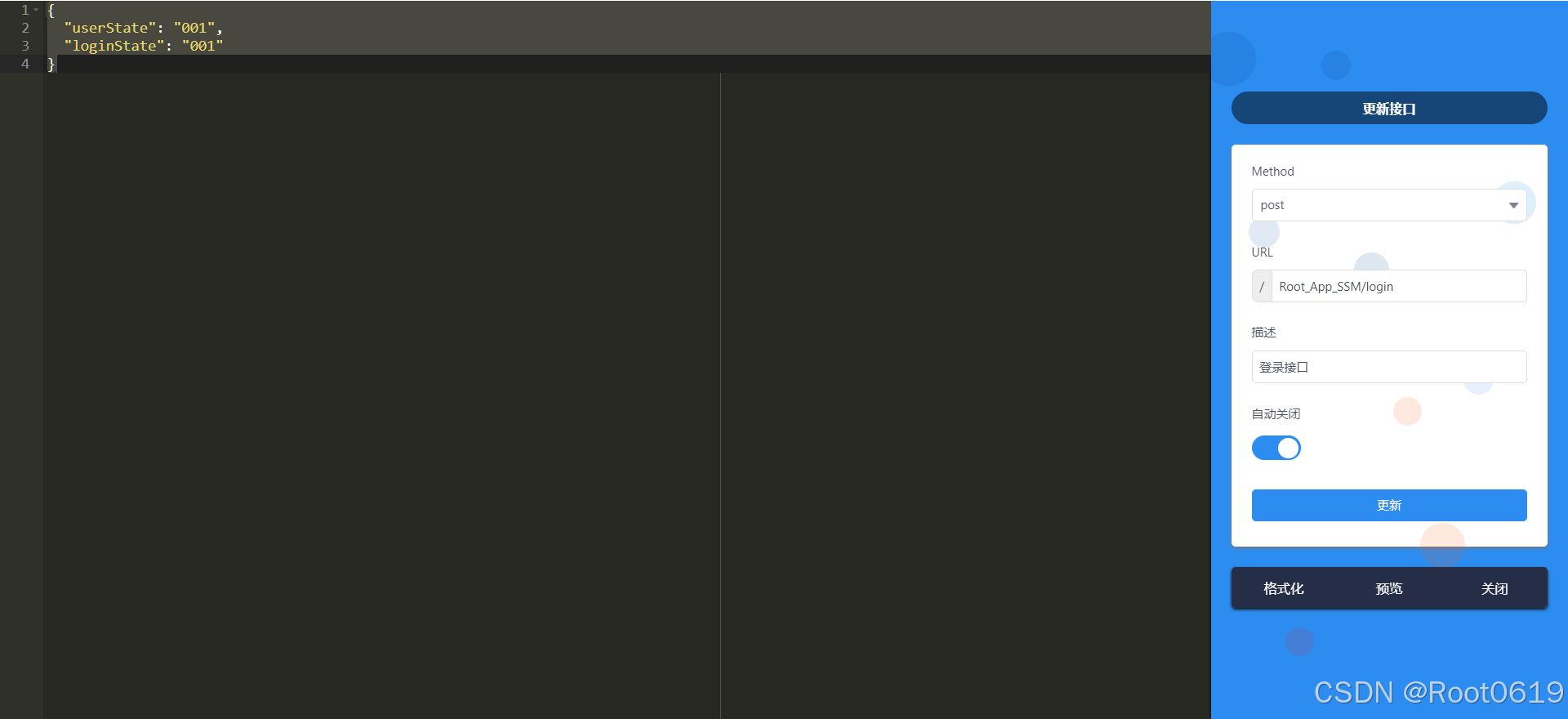
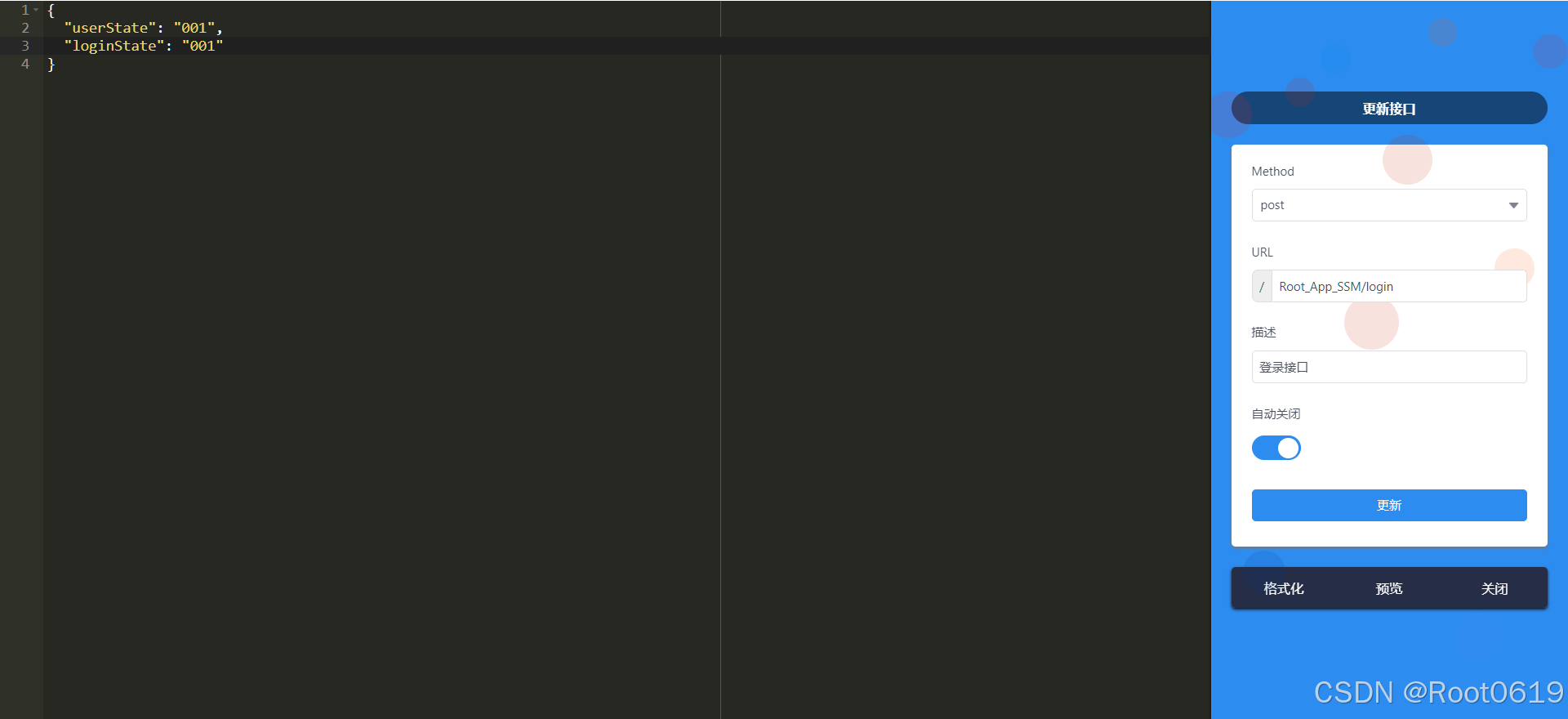
填写请求方式以及接口路径,左边是期望的返回数据
接下来后端操作
首先在我们的yml中配置Easy-Mock的配置

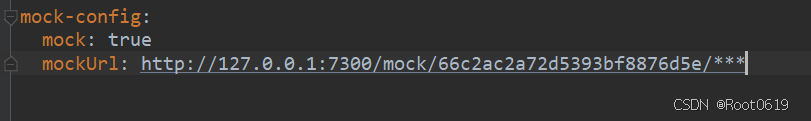
mock-config: mock: true mockUrl: http://127.0.0.1:7300/mock/66c2ac2a72d5393bf8876d5e/***这个mockUrl就是点进项目里Base URL复制拿过来就行
我这个地方写了一个简单的登录接口
if(mock){ try { CloseableHttpClient httpClient = HttpClients.createDefault(); String jsonString = JSONObject.toJSONString(userDTO); String resultContent = sendPost(httpClient, mockUrl + "/Root_App_SSM/login", jsonString); Map<String, Object> resultMap = JSONObject.parseObject(resultContent); log.info("mock成功:{}",resultMap); UserRspDTO rspDTO = JSONObject.parseObject(resultContent, UserRspDTO.class); return rspDTO; }catch (Exception e){ log.info("进入mock异常",e); } }判断是否需要mock
接下来贴如全部代码
private String sendPost(CloseableHttpClient httpClient, String url, String body) throws Exception{ HttpPost httpPost = new HttpPost(url); httpPost.setHeader("Accept", "*/*");//"text/html, image/gif, image/jpeg, *; q=.2, */*; q=.2" HttpEntity entity = new StringEntity(body, "UTF-8"); //设置请求头 httpPost.setHeader("Content-Type", "application/json;charset=UTF-8"); httpPost.setEntity(entity); httpPost.setConfig(getRequestConfig()); CloseableHttpResponse response = httpClient.execute(httpPost); String content = entityToString(response); //关闭CloseableHttpResponse对象,释放资源 close(response); return content; } public static RequestConfig getRequestConfig() { return RequestConfig.custom().setConnectionRequestTimeout(30000).setSocketTimeout(30000) .setConnectTimeout(30000).build(); } public static String entityToString(HttpResponse response) { if (response == null) { return ""; } String entity = null; try { entity = EntityUtils.toString(response.getEntity(), HTTP_CHARSET_UTF8); EntityUtils.consume(response.getEntity()); } catch (IOException e) { e.printStackTrace(); } return entity; } public static void close(CloseableHttpResponse response) { if (response != null) { try { response.close(); } catch (IOException e) { e.printStackTrace(); } } }进行验证
第一次请求:返回参数期望是
{
"userState": "001",
"loginState": "001"
}

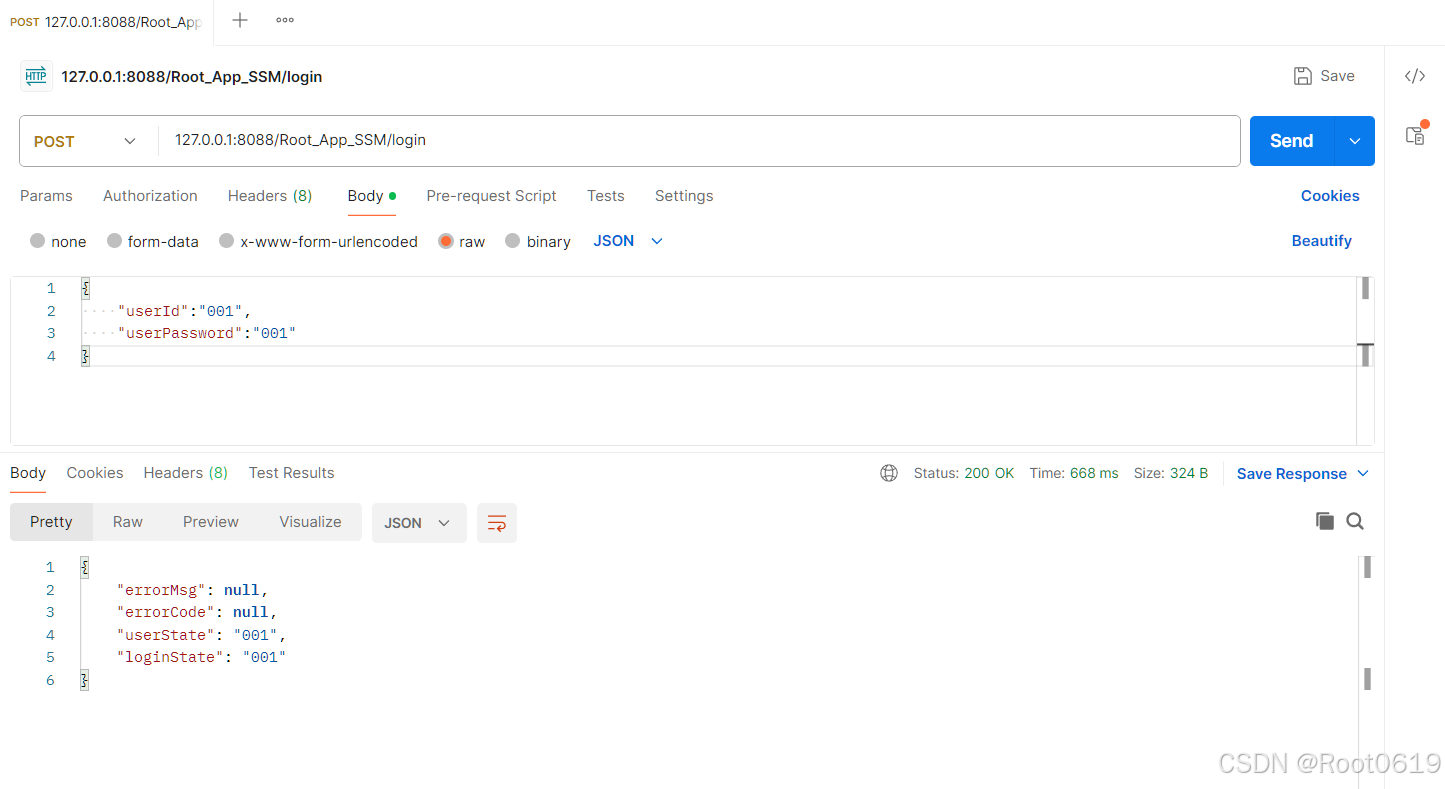
使用postMan进行验证

验证成功!
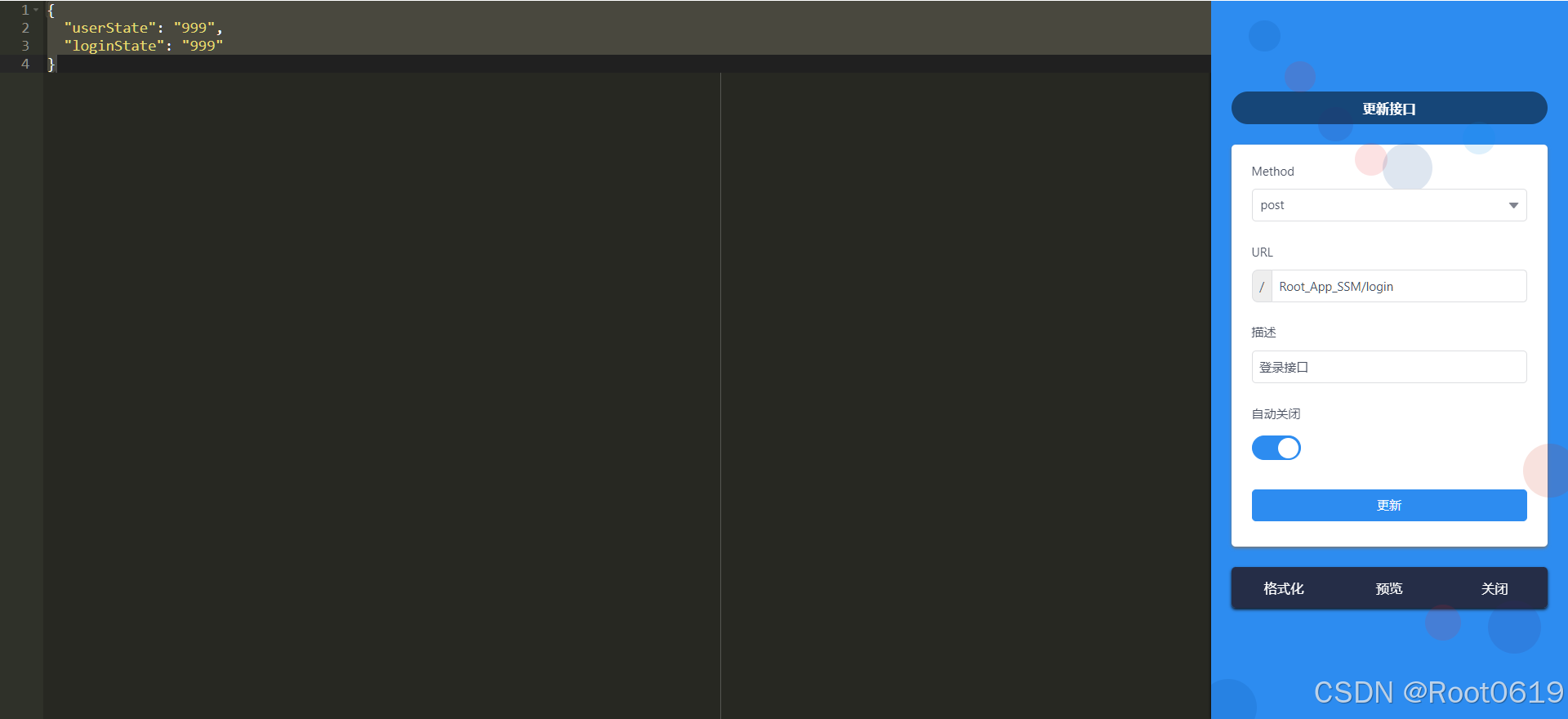
第二次验证,期望返回参数
{
"userState": "999",
"loginState": "999"
}

点击更新
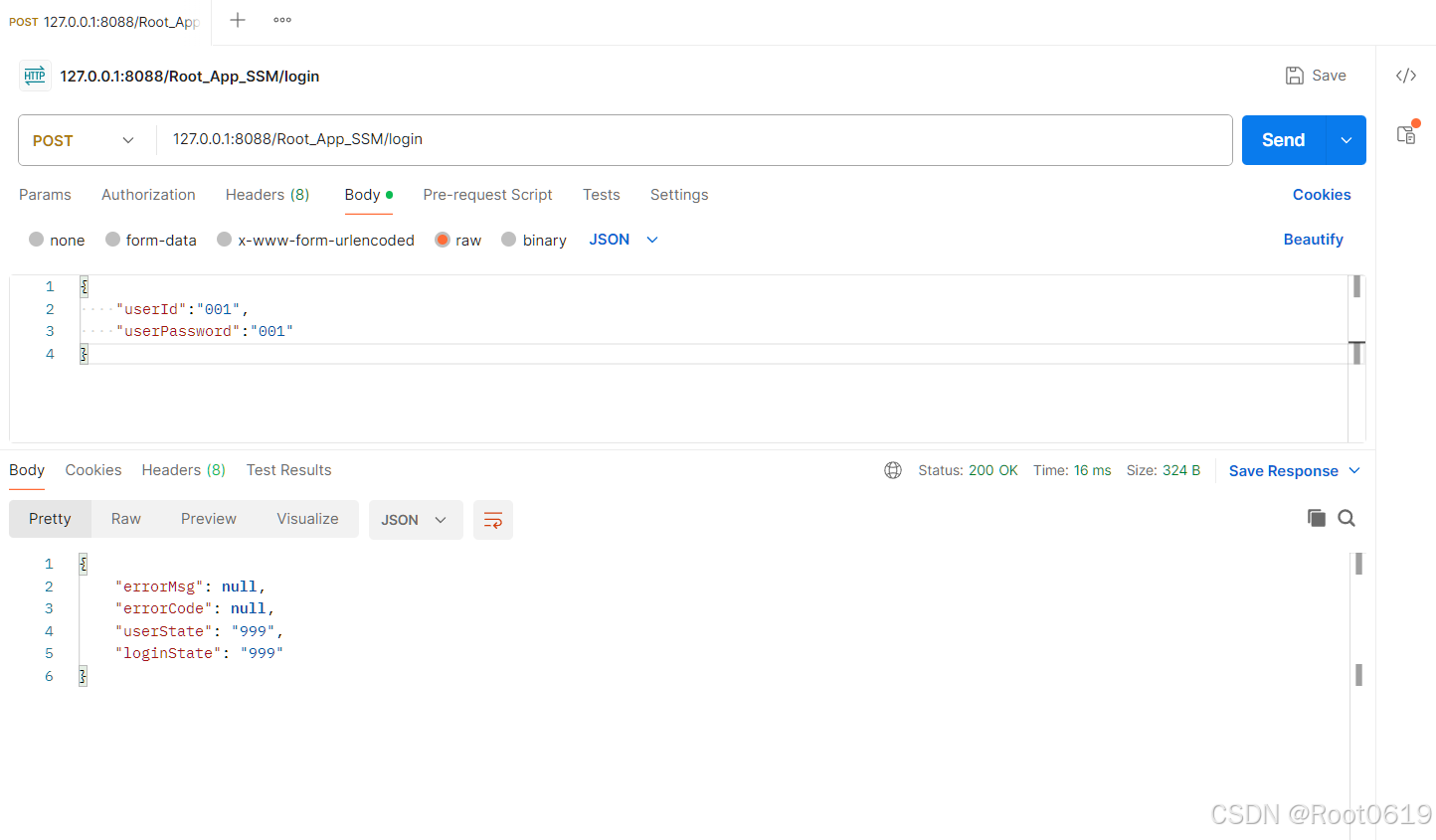
在使用postMan进行验证

验证成功!
到此内容已经全部结束了!赶快去试试吧!