目录
展示用户信息的标签
1.文本标签 span
2.标题标签 h1~h6
3.竖着布局的标签 div
4.段落标签 p
5.超链接标签 a
5.1跳转至网上的资源
5.2锚点
6.列表标签
6.1有序列表 ol
6.2无序列表 ul
7.图片标签 img
7.1相对路径
7.1.1兄弟关系
7.1.2叔侄关系
7.1.3表兄弟关系
7.2绝对路径
8.表格标签
8.1形成一个表格
8.2表格的大小以及边框
8.3表格的优化
8.4单元格合并
8.4.1行合并 rowspan
8.4.2列合并 colspan
9.框架标签 \ 窗口标签 iframe
收集用户信息的标签
1.input + type
1.1.单行文本框 text
1.2.密码框 password
1.3.单选框 radio
1.4.复选框 checkbox
1.5.文件选择器 file
1.6.颜色拾取器 color
1.7.日期选择器 date
1.8.日期时间选择器 datetime-local
1.9.周选择器 week
1.10.滑块 range
1.11.数字输入框 number
2.下拉框 select
3.多行文本域 textarea
4.按钮
4.1普通按钮 button
4.2重置按钮 reset
4.3提交按钮 submit
音频和视频
1.音频 audio
2.视频 video
展示用户信息的标签
1.文本标签 span
<span>hello</span>可以添加 style 样式
<span style="color : green">hello</span>2.标题标签 h1~h6
<h1>h1标题</h1>逐级减小, h4标题和文本一样大 .
3.竖着布局的标签 div
<div>竖着布局的标签</div>4.段落标签 p
<p>段落标签</p>段落标签是竖着布局的, 不同点是两个段落之间有较大的空隙
5.超链接标签 a
5.1跳转至网上的资源
<a href="https://www.baidu.com/">超链接至百度</a>href 里面写想要跳转的网址,这里以百度为例
在这里我们没有写 target 属性, 所以 target 会取默认值 _self 导致在本窗口打开新的网站. 为了在新窗口打开,我们把 target 取值为 _blank, 如下
<a href="https://www.baidu.com/" target="_blank">超链接至百度</a>5.2锚点
为了实现同一页面上不同位置的跳转, 我们使用 name 属性标记需要到达的地方
<a name="aaa"></a>然后使用超链接传送到目标位置
<a href="#aaa">跳转到aaa</a>当多个超链接叠放在一起时, 它们会在同一行显示

为了让不同超链接竖着布局, 我们添加
<a href="#aaa">跳转到aaa</a><br><a href="#bbb">跳转到bbb</a><br><a href="#ccc">跳转到ccc</a>
为了让超链接固定在网页的某个位置,我们可以添加 style 属性, 如下
<a href="#aaa" style="position: fixed; right: 100px; bottom: 50px;">跳转到aaa</a>当多个超链接叠放在一起时, 我们可以把它们放在一个块级元素中
<span style="position: fixed; right: 100px; bottom: 50px;"> <a href="#aaa">跳转到aaa</a><br> <a href="#bbb">跳转到bbb</a><br> <a href="#ccc">跳转到ccc</a> </span>6.列表标签
6.1有序列表 ol
<ol> <li>这是有序标签</li> <li>这是有序标签</li> <li>这是有序标签</li> </ol>ol 即 Ordered Labels

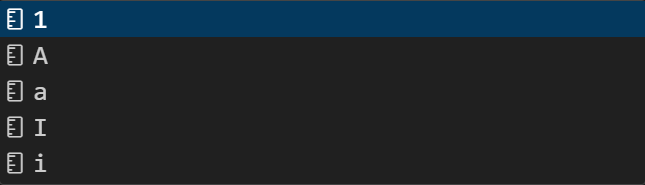
为了把标签前面的序号修改为大小写字母或其他符号, 我们可以使用 type 关键字, 例如
<ol type="a"></ol>除此之外,我们还可以使用 start 标签控制编号从几开始, 例如
<ol type="a" start="2"> <li>这是有序标签</li> <li>这是有序标签</li> <li>这是有序标签</li> </ol>

6.2无序列表 ul
<ul> <li>这是无序标签</li> <li>这是无序标签</li> <li>这是无序标签</li> </ul>
7.图片标签 img
在 src 属性里写资源路径, 路径分为相对路径和绝对路径. 图片加载失败时, 显示 alt 属性里面的内容.
7.1相对路径
在相对路径中, 图片与图片有三种位置关系, 分别是兄弟关系 叔侄关系 表兄弟关系
7.1.1兄弟关系
当 html 文件和 jpg 文件在同一个包中, 它们之间是兄弟关系, 形如
html
index.html
pic.jpg
<img src="pic.jpg" alt="一张图片">为了控制图片的大小,我们使用 style 属性定义宽和高, 形如
<img src="pic.jpg" alt="一张图片" style="width: 400px; height: 300px">7.1.2叔侄关系
当 html 文件与 jpg 的父级在同一个包中, 它们之间是叔侄关系, 形如
index.html
img
pic.jpg
<img src="img/pic2.jpg" alt="一张图片" style="width: 400px; height: 300px">7.1.3表兄弟关系
当 html 文件的父级与 jpg 的父级在同一个包中, 它们之间是表兄弟关系, 形如
html
index.html
img
pic.jpg
首先使用 ../ 返回上级, 然后按照叔侄关系处理
<img src="../img/pic3.jpg" alt="一张图片" style="width: 400px; height: 300px">7.2绝对路径
联网复制图片网址, 赋值给 src 即可
8.表格标签
8.1形成一个表格
table 是放表格的容器, tr 是表格的行, td 是表格的单元格, 没有列的概念, 如下
<table> <tr> <td>id</td> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> </table>此为一行四列
![]()
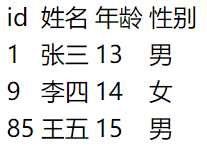
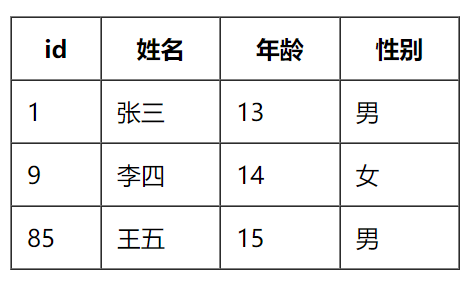
<table> <tr> <td>id</td> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tr> <td>1</td> <td>张三</td> <td>13</td> <td>男</td> </tr> <tr> <td>9</td> <td>李四</td> <td>14</td> <td>女</td> </tr> <tr> <td>85</td> <td>王五</td> <td>15</td> <td>男</td> </tr> </table>此为四行四列

8.2表格的大小以及边框
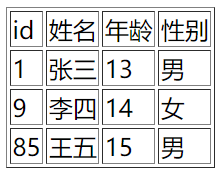
为了让表格有边框, 我们添加 border 属性
<table border="1"></table>
我们使用 width, height 控制表格的宽和高
<table border="1" width="300px" height="150px"></table>
8.3表格的优化
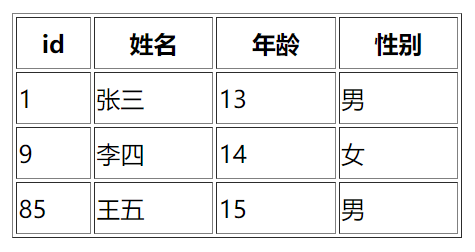
相较于 <td> 标签, <th> 标签有加粗和居中的效果
<table> <tr> <th></th> </tr> </table>
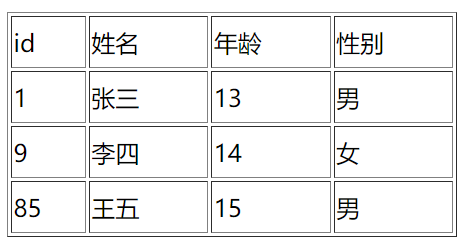
为了不让内容紧贴边框, 我们使用 cellpadding 属性控制单元格填充度
<table cellpadding="10px"></table>
为了改变单元格间的间距, 我们使用 cellspacing 属性, 通常将其置为 0 以取消间距
<table cellspacing="0"></table>
被 <thead> 标签包围的行在顶端显示, 被 <tfoot> 标签包围的行在底端显示, <tbody> 在中间显示
8.4单元格合并
8.4.1行合并 rowspan
rowspan 将不同行合并
<td rowspan="3"></td>
8.4.2列合并 colspan
colspan 将不同列合并
<td colspan="2"></td>9.框架标签 \ 窗口标签 iframe
<iframe src=""></iframe>在 src 中放入目标网址, 以牛客为例
<iframe src="https://www.nowcoder.com/"></iframe>
此时的窗口是有边框的, 为了取消边框, 我们把 frameborder 属性设置为 0
<iframe src="https://www.nowcoder.com/" frameborder="0"></iframe>为了修改窗口大小, 我们调整宽高属性
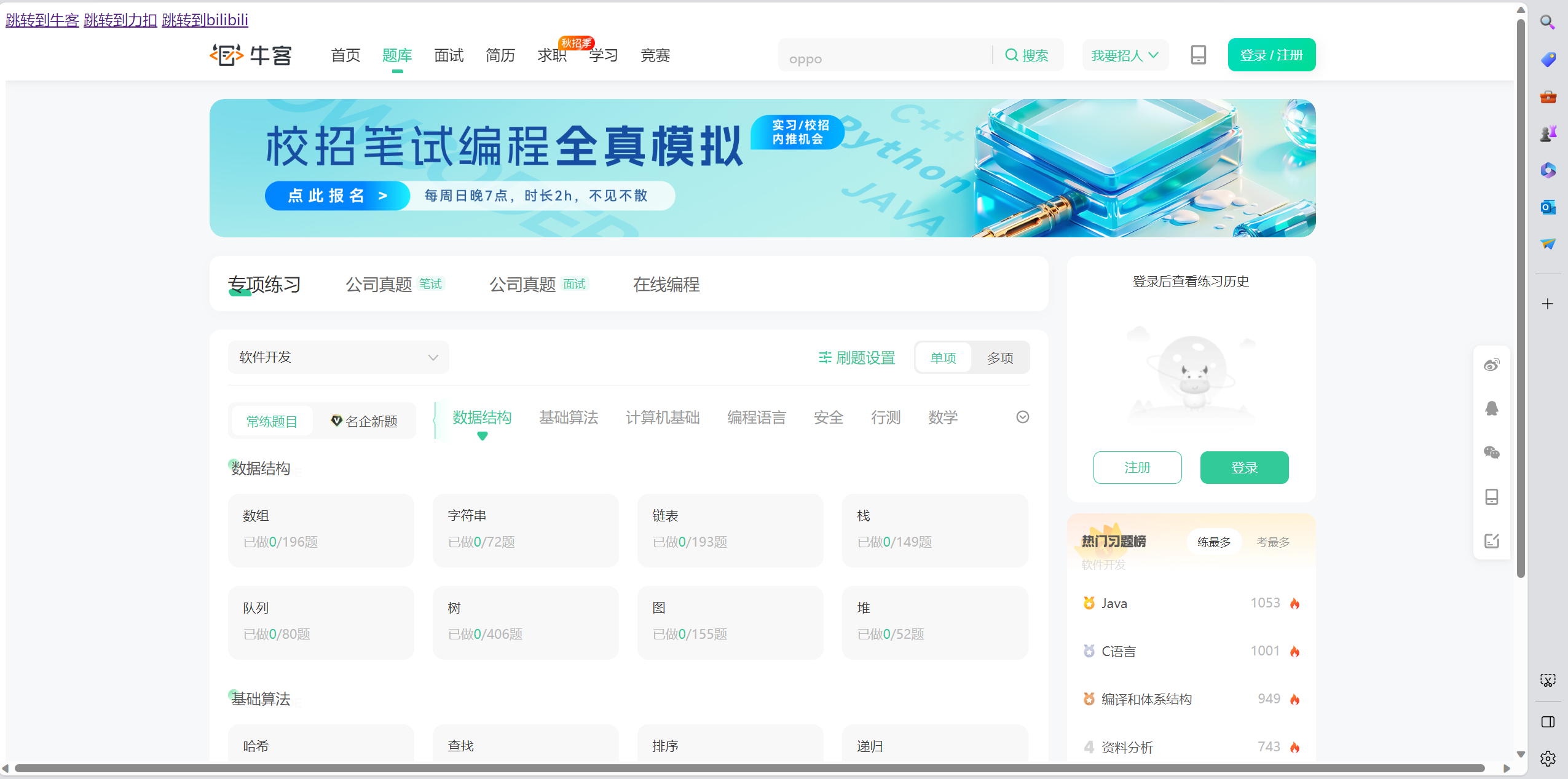
<iframe src="https://www.nowcoder.com/" frameborder="0" width="1650px" height="800px"></iframe>我们可以使用 name 属性标识窗口, 配合超链接的target 属性达到在此窗口跳转不同链接的效果
<a href="https://www.nowcoder.com/" target="abc">跳转到牛客</a> <a href="https://leetcode.cn/" target="abc">跳转到力扣</a> <a href="https://www.bilibili.com/v/douga/" target="abc">跳转到bilibili</a> <iframe src="https://www.nowcoder.com/" name="abc" frameborder="0" width="1650px" height="800px"></iframe>
收集用户信息的标签
1.input + type
使用 input 标签收集用户信息时, 根据 type 属性的值进行区分
1.1.单行文本框 text
<input type="text"> 单行文本框
1.2.密码框 password
<input type="password"> 密码框
1.3.单选框 radio
使用 name 属性进行匹配, name 值相同为一组
<input type="radio" name="sex"> 男 <input type="radio" name="sex"> 女 单选框
1.4.复选框 checkbox
<input type="checkbox"> 足球 <input type="checkbox"> 篮球 <input type="checkbox"> 排球 复选框
1.5.文件选择器 file
<input type="file">
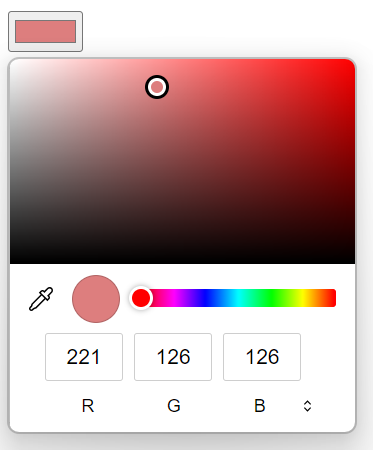
1.6.颜色拾取器 color
<input type="color">
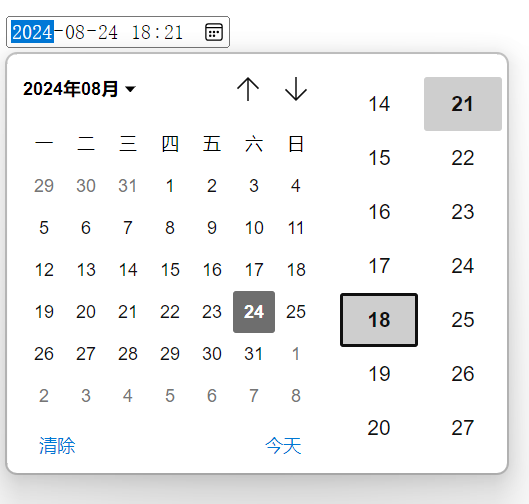
1.7.日期选择器 date
<input type="date">
1.8.日期时间选择器 datetime-local
<input type="datetime-local">

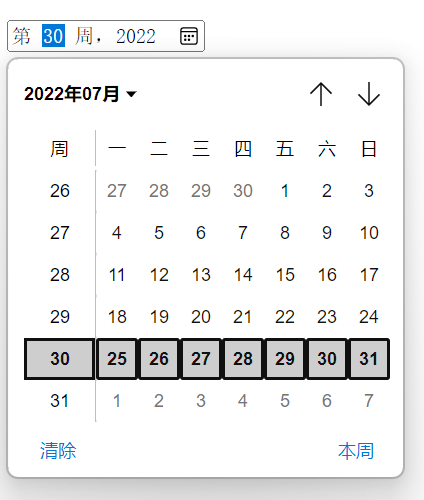
1.9.周选择器 week
<input type="week">

1.10.滑块 range
<input type="range">
滑块的属性: min 最小值, max 最大值, value 滑块的默认值
<input type="range" min="0" max="100" value="80">![]()
1.11.数字输入框 number
数字输入框中只能输入数字
<input type="number">
数字输入框的属性: min 最小值, max 最大值, value 输入框的默认值, step 步长
<input type="number" min="0" max="100" value="80" step="5">2.下拉框 select
<select> <option>语文</option> <option>数学</option> <option>英语</option> <option>体育</option> </select>
3.多行文本域 textarea
<textarea cols="30" rows="10"></textarea>
4.按钮
4.1普通按钮 button
<input type="button" value="普通按钮1">
4.2重置按钮 reset
<input type="reset" value="重置按钮2">重置按钮会将同一个 form 表单内的输入内容重置

4.3提交按钮 submit
<input type="submit" value="提交按钮3">提交按钮会将同一个 form 表单内的输入内容提交, 提交后会刷新
![]()
<form> <textarea cols="30" rows="10"></textarea> <br><br> <input type="button" value="普通按钮1"><br><br> <input type="reset" value="重置按钮2"><br><br> <input type="submit" value="提交按钮3"> </form>音频和视频
1.音频 audio
<audio src="" controls></audio>在 src 中写资源路径, 加入 controls 属性后手动控制音频播放

将 controls 属性改为 autoplay 属性, 进入网页自动播放
<audio src="" autoplay></audio>2.视频 video
<video src="" controls width="500px" height="100px"></video>