目录
1. HTML 基础
1.1 HTML 标签
1.2 标签的结构关系
2. HTML 常见标签
2.1 标题标签: h1 - h6
2.2 段落标签: p
2.3 换行标签: br
2.4 图片标签: img
2.5 超链接: a 标签
2.5.1 外部链接
2.5.2 内部链接
2.5.3 文件资源链接
2.5.4 空链接
2.6 表格标签
2.7 表单标签
2.7.1 input 标签
2.7.1.1 input 属性
2.7.1.2 type 属性的属性值
2.7.2 select 标签(下拉菜单)
2.7.3 textarea 标签(文本域)
2.7.4 form 标签
2.8 div 标签 / span 标签 (无语义标签)
3. 综合练习: 用户注册
1. HTML 基础
HTML(Hyper Text Markup Language), 超文本标记语言.
超文本: 比纯文本更加复杂, 更加强大. 像电脑自带的记事本就是纯文本(内容中没有图片, 没有标题, 只有大小粗细一致的字符). 而 HTML 类似于我们平时使用的 Word 文档(可以调字体, 可以插入图片, 可以有音频).标记语言: 由标签构成的语言.1.1 HTML 标签
<h1>我是⼀级标题</h1><h2>我是⼆级标题</h2><h3>我是三级标题</h3>上述代码的 <h1>, <h2>, <h3> 就是标签
标签具有以下特点:
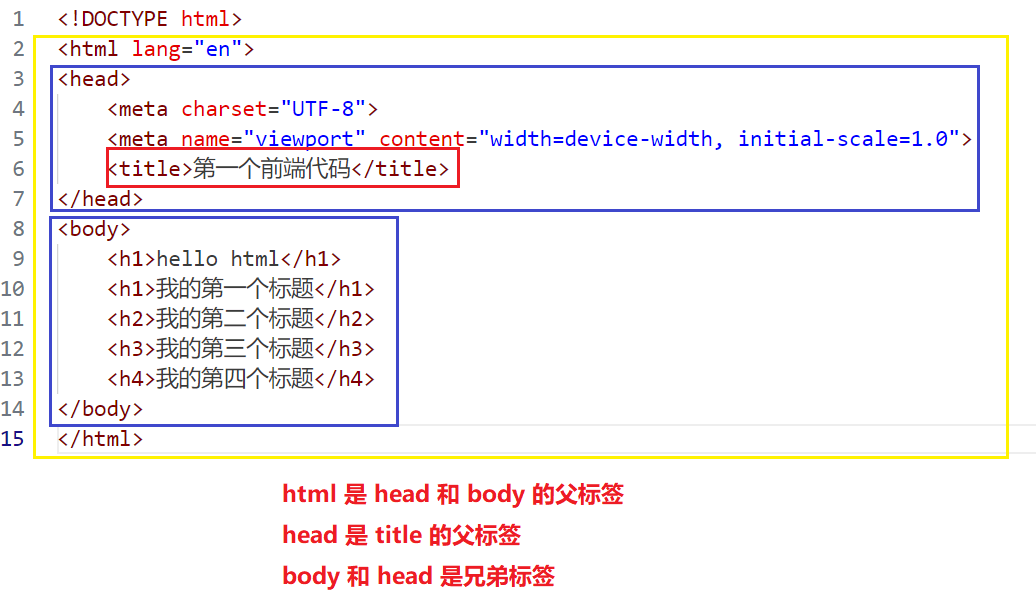
标签名 (body) 放到 <> 中大部分标签成对出现<h1> 为开始标签, </h2> 为结束标签开始标签和结束标签间, 写的是标签内容1.2 标签的结构关系

其中:
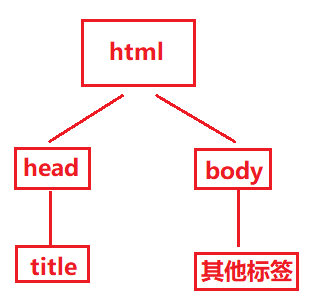
html 是 head 和 body 的父标签head 是 title 的父标签body 和 head 是兄弟标签标签之间的结构关系, 就构成了一个 DOM 树(Document Object Mode, 文档对象模型):

2. HTML 常见标签
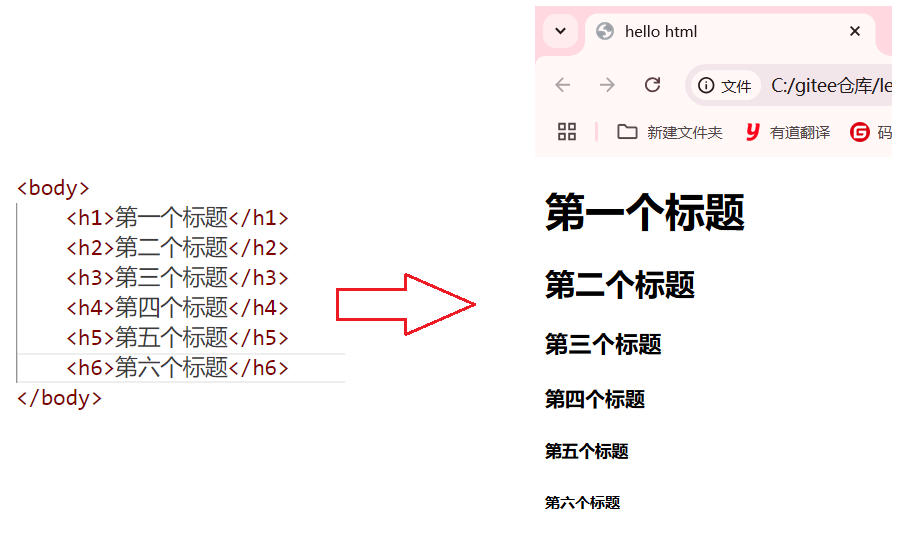
2.1 标题标签: h1 - h6
标题标签有 6 个(h1 - h6), 数字越大, 字体越小(和 Word 标题类似).

此外, HTML 具有很好的鲁棒性, 即使 HTML 写的很"粗鲁", 我们在浏览器中也会得到想要的结果.
2.2 段落标签: p
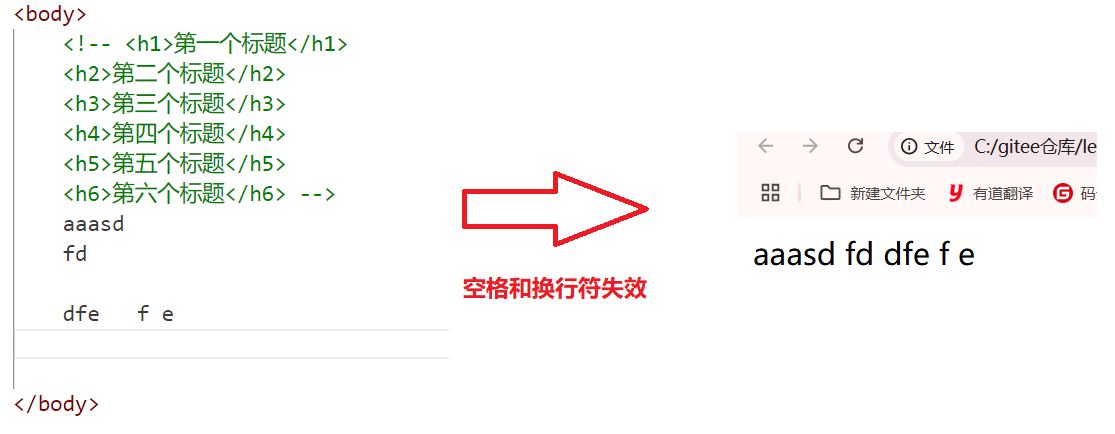
在 HTML 中, 空格, 换行符 都会失效:
html 内容首尾处的换行,空格均无效在 html 中文字之间输入的多个空格只相当于⼀个空格html 中直接输入换行不会真的换行,而是相当于⼀个空格
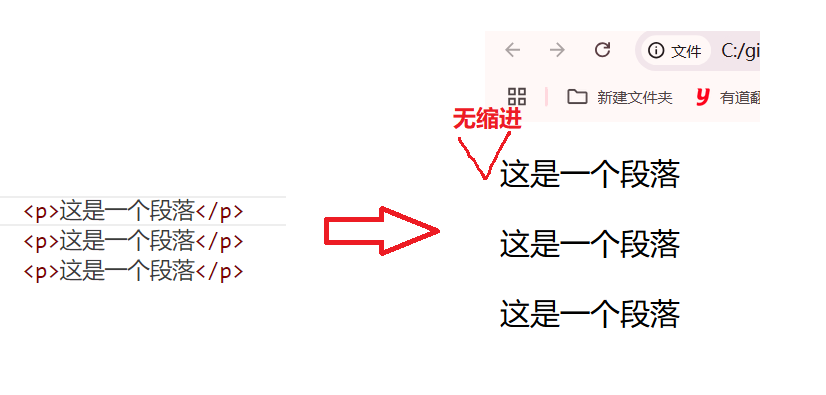
要想开辟一个段落, 需要使用 p 标签(并且开辟的段落前是没有缩进的):

2.3 换行标签: br
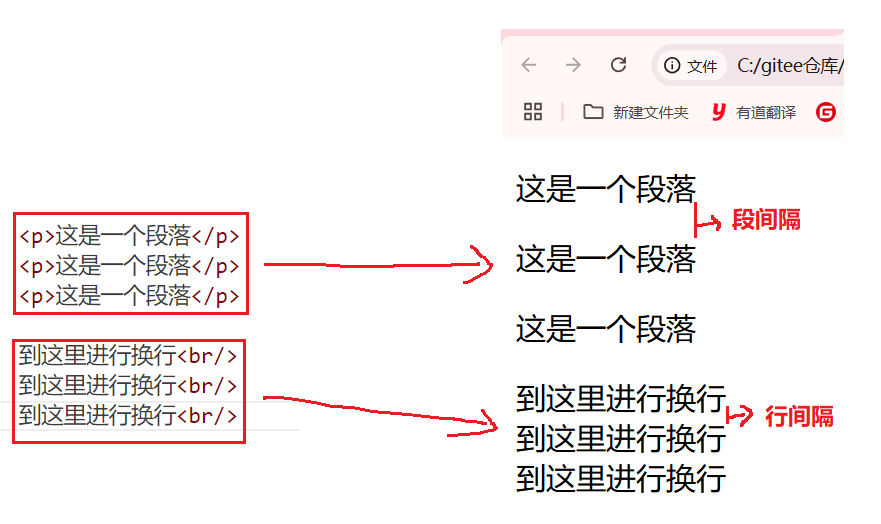
上文说到, HTML 中, 输入的换行不代表换行. 要想表示换行, 需要使用 br 标签:
 关于 br 标签:
关于 br 标签:
2.4 图片标签: img
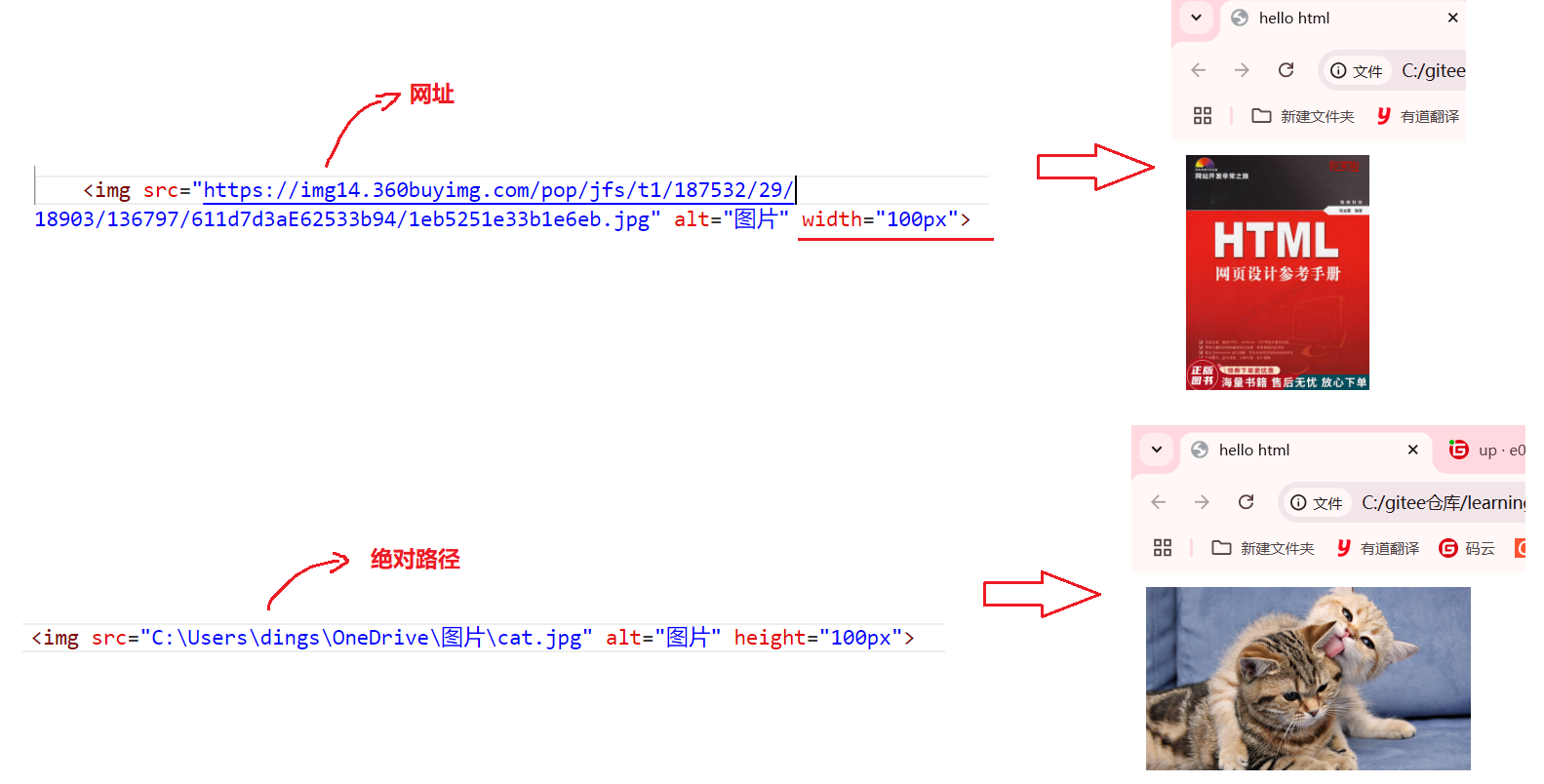
通过 img 标签, 我们可以把图片插入到网页中.
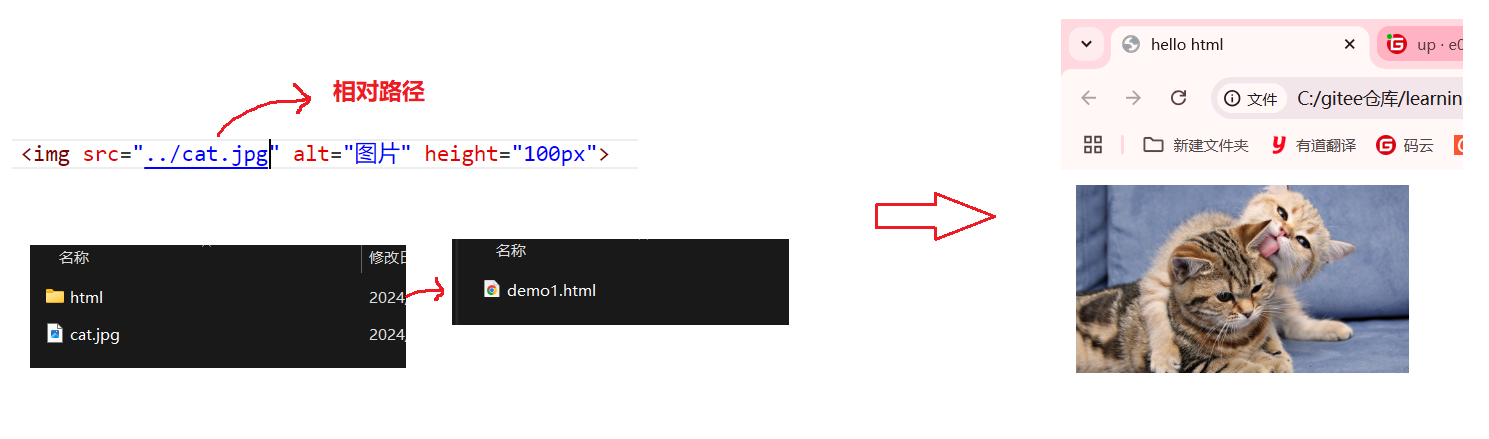
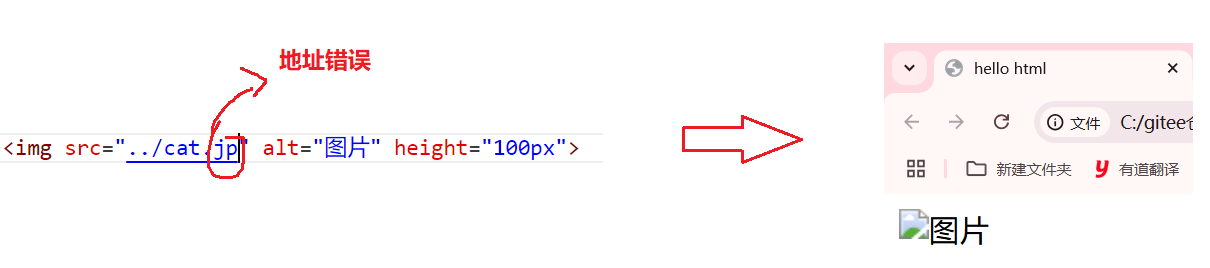
使用 img 标签时, 必须标明 src 即图片源地址源地址可以是图片的网址, 也可是图片的文件路径(绝对路径/相对路径) 若使用的是相对路径, 那么就是以当前 HTML 文件的路径为基准
若使用的是相对路径, 那么就是以当前 HTML 文件的路径为基准 当源地址(src)不存在时, 会无法加载, 展示 alt 内容
当源地址(src)不存在时, 会无法加载, 展示 alt 内容 可以使用 height/width 对图片的像素(大小)进行设置若只使用 height 或者只使用 width , 那么图片就是等比例进行缩放若同时使用 height 和 width, 那么图片会严格按照数值进行改变(图片可能会变形)
可以使用 height/width 对图片的像素(大小)进行设置若只使用 height 或者只使用 width , 那么图片就是等比例进行缩放若同时使用 height 和 width, 那么图片会严格按照数值进行改变(图片可能会变形) 2.5 超链接: a 标签
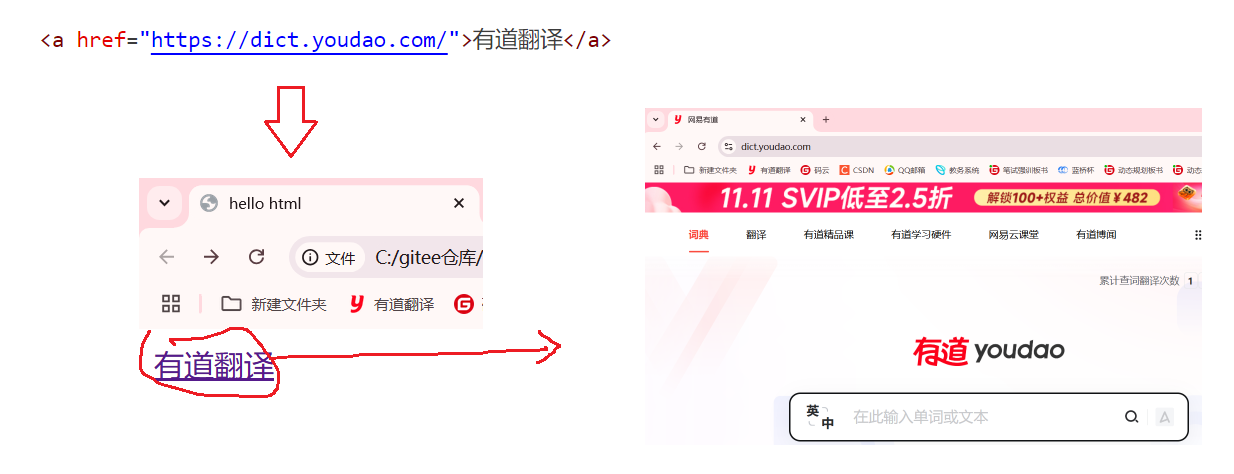
2.5.1 外部链接
使用 href 引用其他网站的网址(跳转到指定网站):

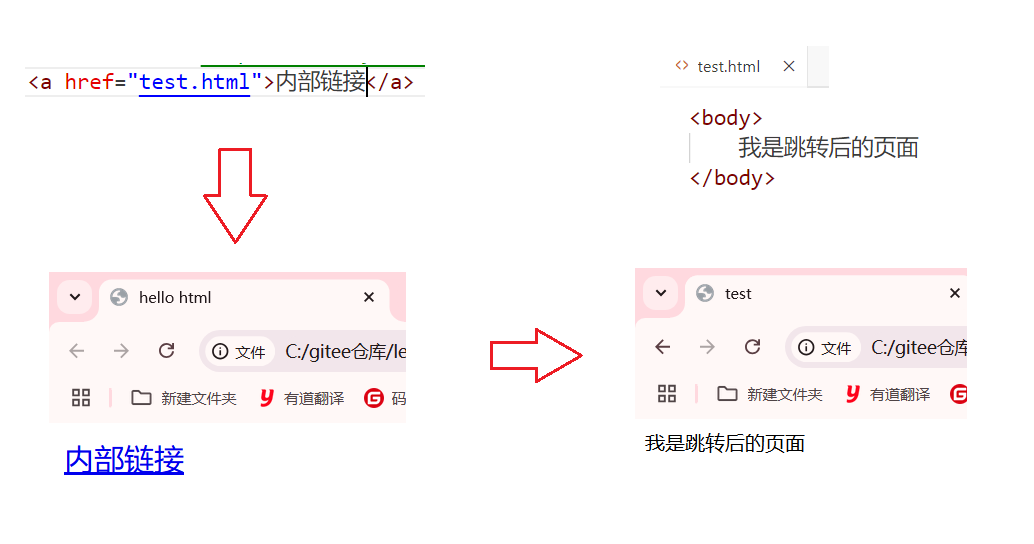
2.5.2 内部链接
使用 href 引用相对路径, 跳转内部链接

2.5.3 文件资源链接
若 href 引用的是一个文件资源, 则跳转后会下载该文件
![]()
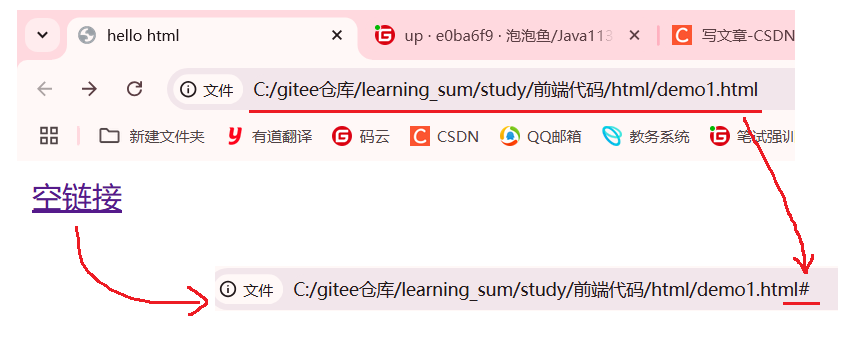
2.5.4 空链接
# 代表空链接(多用于占位)

此外, 若想开启一个新的页面来打开当前引入的链接, 需要在 a 标签中加入 target 属性, 并指定属性的值为: "_blank"

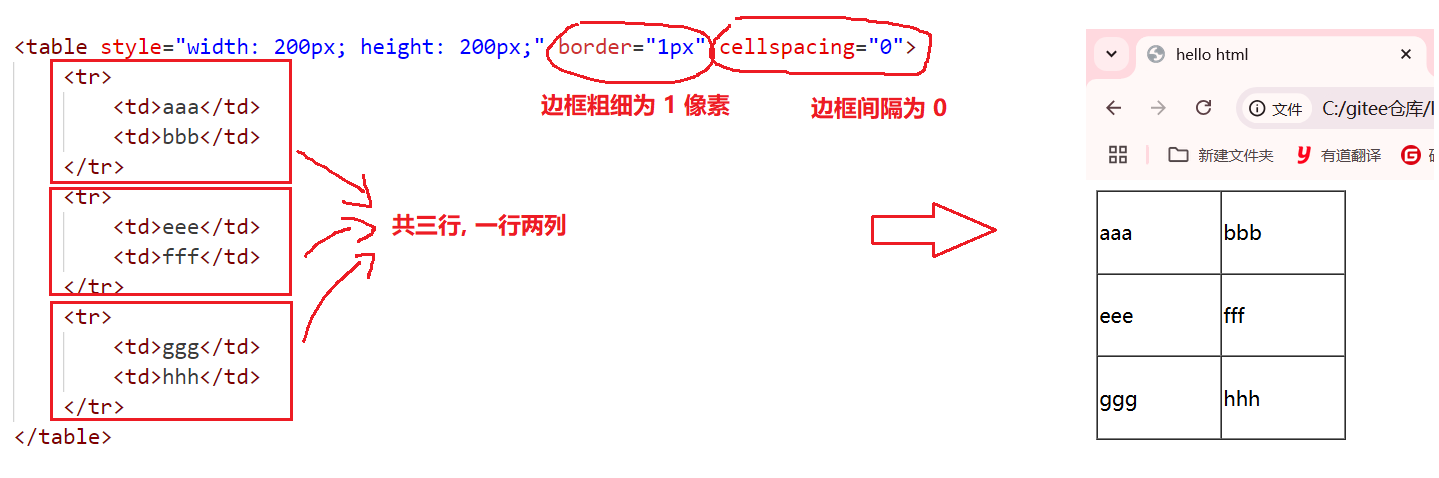
2.6 表格标签
table 标签, 表示整个表格tr 标签, 表示一行td 标签, 表示一个单元格(一列)在 table 标签中, 可以添加属性, 来设置表格的外形(高度, 宽度, 边框粗细, 边框间隔):
width: 表格宽度height: 表格高度border: 边框粗细(默认无边框. 数字越大, 边框越粗)cellspacing: 边框间隔距离
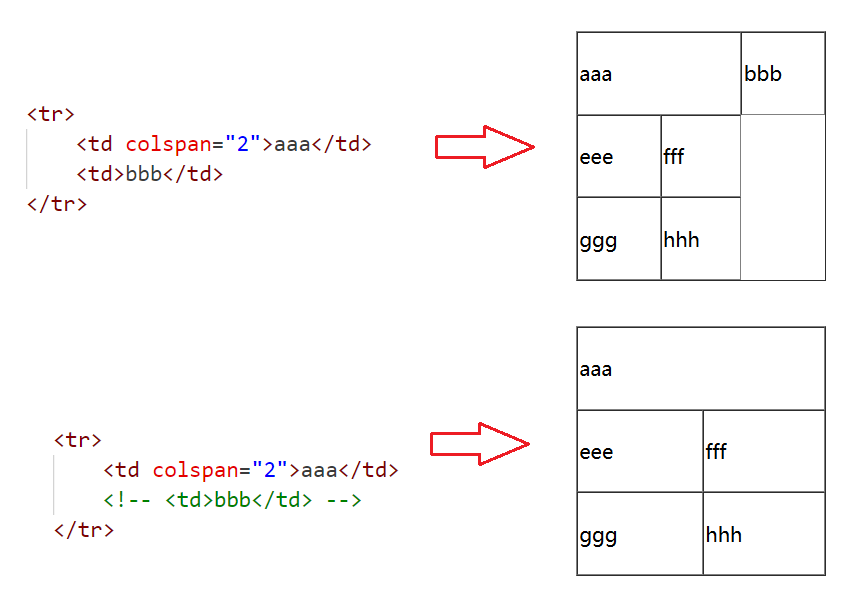
此外, 还可以再 tr 标签中加入 colspan 属性, 合并多个单元格(列):

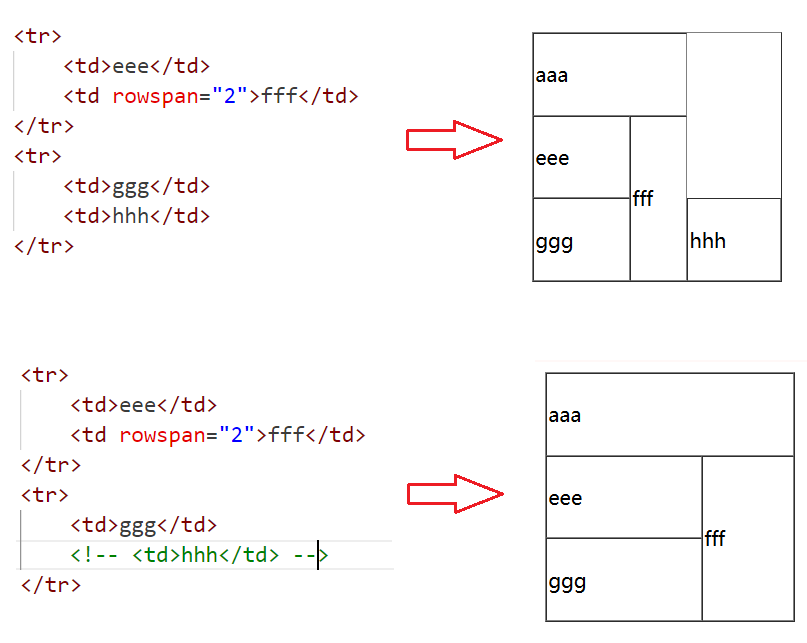
还可以在 td 标签中加入 rowspan 属性, 合并多个行:

2.7 表单标签
上文所介绍的标签, 全部都是展示给用户看的. 而 input 标签, 是能够让用户进行输入操作的.
而表单是让用户输入信息的重要途径.
表单标签分为两部分:
表单域: 包含表单元素的区域. 重点是 form 标签. 表单控件: 输入框, 提交按钮等. 重点是 input 标签.2.7.1 input 标签
2.7.1.1 input 属性
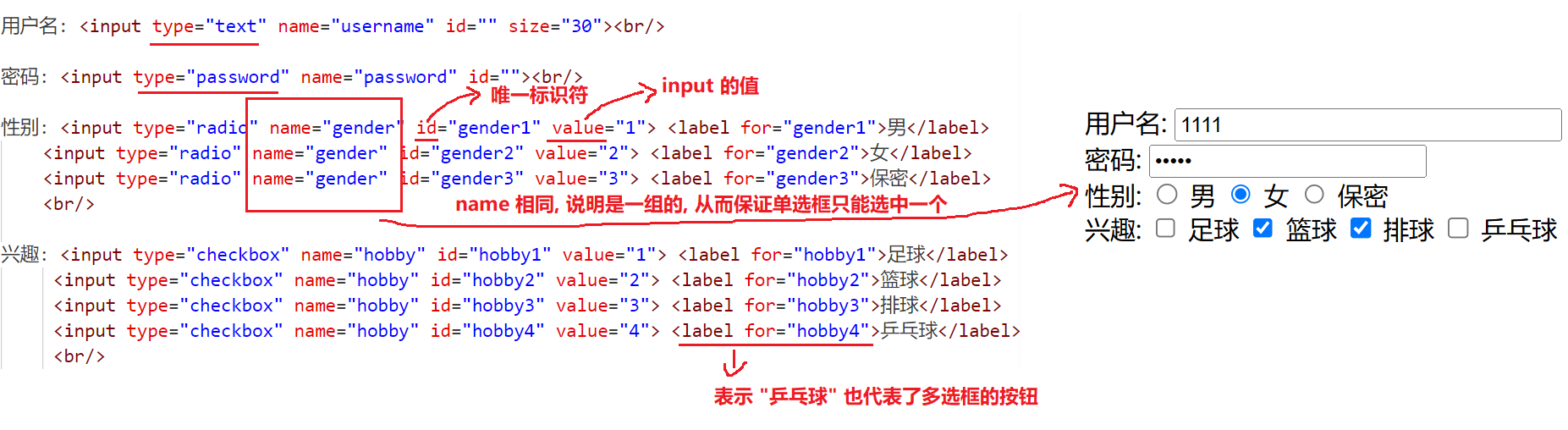
input 标签中, 有以下几种主要属性:
type(必须有), 指定控件类型name, input 标签的名字(尤其对于单选按钮来说, 非常重要, 只有相同的 name 才可以实现单选)value: input 中的默认值checked: 默认被选中2.7.1.2 type 属性的属性值
type 的值, 可指定输入控件的类型:
文本框: type="text"密码框: type="password"单选框: type="radio"复选框: type="checkbox"普通按钮: type="button" (搭配 JS 使用)提交按钮: type="submit" (搭配 form 标签使用, 向服务器发生请求)
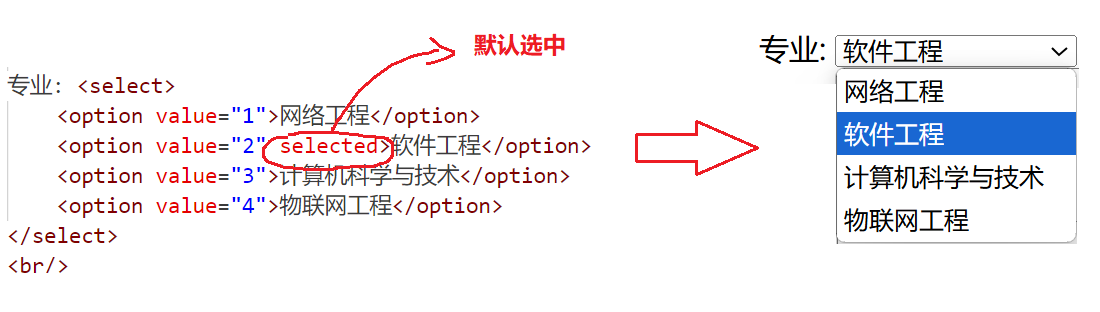
2.7.2 select 标签(下拉菜单)
selected 表示默认被选中

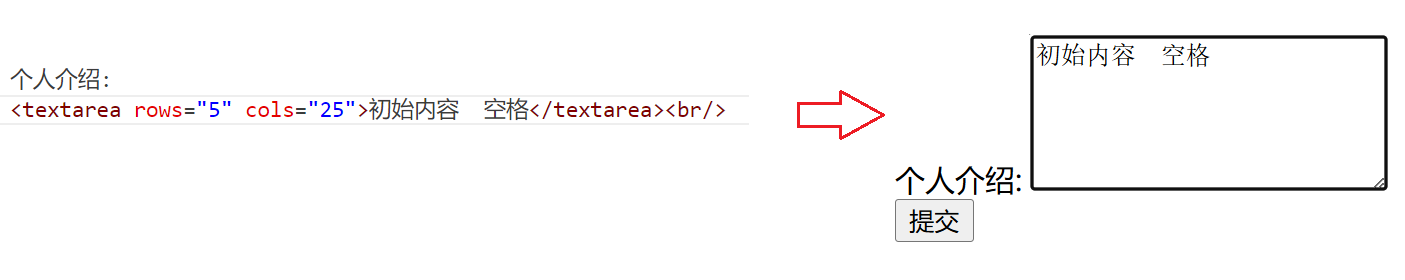
2.7.3 textarea 标签(文本域)
注意: 标签中的内容, 就是初始内容(空格也算)

2.7.4 form 标签
一个 form 标签的定义域中, 就是一个表单域(确定提交的内容哪些是同一组的).
在 action 属性中指定提交的页面:

method 的属性值有两种:
get, 从服务端得到资源post, 向服务端发送资源form 标签搭配 input 的 type 属性使用, 规定 type 的值为 submit(提交按钮), 可以将这个表单域中的内容提交到指定的页面中.

<form action="test.html" method="get"> 用户名: <input type="text" name="username" id="" size="30"><br/> 密码: <input type="password" name="password" id=""><br/> 性别: <input type="radio" name="gender" id="gender1" value="1"> <label for="gender1">男</label> <input type="radio" name="gender" id="gender2" value="2"> <label for="gender2">女</label> <input type="radio" name="gender" id="gender3" value="3"> <label for="gender3">保密</label> <br/> 兴趣: <input type="checkbox" name="hobby" id="hobby1" value="1"> <label for="hobby1">足球</label> <input type="checkbox" name="hobby" id="hobby2" value="2"> <label for="hobby2">篮球</label> <input type="checkbox" name="hobby" id="hobby3" value="3"> <label for="hobby3">排球</label> <input type="checkbox" name="hobby" id="hobby4" value="4"> <label for="hobby4">乒乓球</label> <br/> 专业: <select> <option value="1">网络工程</option> <option value="2" selected>软件工程</option> <option value="3">计算机科学与技术</option> <option value="4">物联网工程</option> </select> <br/> 个人介绍: <textarea rows="5" cols="25">初始内容 空格</textarea><br/> <!-- <button>按钮</button> --> <!-- <input type="button" value="这是一个按钮"> --> <input type="submit" value="提交"> </form>2.8 div 标签 / span 标签 (无语义标签)
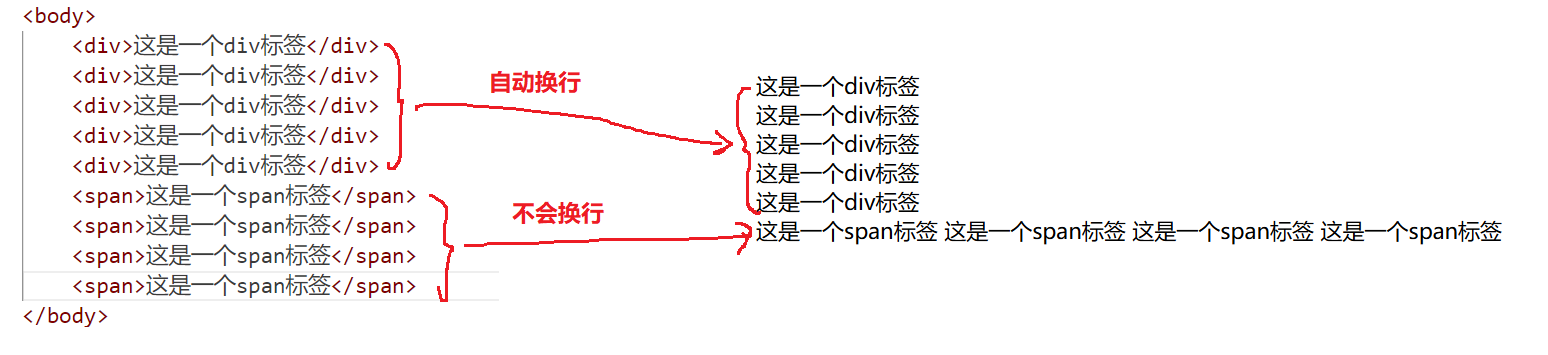
div 标签和 span 标签多用于网页布局(批量处理数据):
div 是独占一行的, 是⼀个大盒子(自动换行)span 不独占一行, 是一个小盒子(不会换行)
span 标签通常用于纯文本数据.
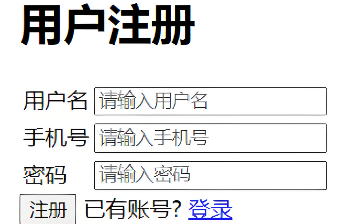
3. 综合练习: 用户注册
使用 html 构建用户注册页面:

<body> <h1>用户注册</h1> <table> <tr> <td>用户名</td> <td><input type="text" placeholder="请输入用户名" name="username" id=""></td> </tr> <tr> <td>手机号</td> <td><input type="text" placeholder="请输入手机号" name="telephone"></td> </tr> <tr> <td>密码</td> <td><input type="password" placeholder="请输入密码" name="password" id=""></td> </tr> </table> <div> <input type="button" value="注册"> <span>已有账号?</span> <a href="#">登录</a> </div> </body>END