一、准备工作
1.确保安装了开发软件 VS Code(此处可查阅安装 VS Code教程),确保相关插件安装成功
2.安装Node.js 和创建Vue项目(此处可查阅安装创建教程)
3.成功在VS Code运行一个Vue项目(此处可查阅运行教程)
注意:以上均在 Win10环境下进行,浏览器为:Microsoft Edge,Vue:2.x
二、Element UI 介绍
Element UI 是一个基于 Vue 2.0 的桌面端组件库,主要用于构建快速、简洁的用户界面。它提供一套丰富的组件和工具,能够帮助开发者快速构建高质量的 Vue 应用。Element UI 由饿了么前端团队开发,并开放源代码。
官网:组件 | Element
特点:
用法简单:Element UI 提供的组件具有统一的风格和用法,使得开发者能够快速上手并构建页面。配置灵活:多数组件都有多重配置选项,允许定制化以满足不同场景的需求。国际化支持:支持多语言,方便构建国际化应用。响应式:虽然是为桌面端优化的,但是许多组件在响应式布局上表现良好。良好的文档和社区支持:Element UI 有着详尽的文档和活跃的社区,可以方便地解答开发中的问题。组件分类:
基础组件:如布局(Layout)、容器(Container)、颜色(Color)、字体(Typography)、图标(Icon)等。表单组件:输入框(Input)、选择器(Select)、开关(Switch)、滑块(Slider)、时间选择器(Time Picker)、日期选择器(Date Picker)、上传(Upload)等。数据展示组件:表格(Table)、标签(Tag)、进度条(Progress)、树形控件(Tree)、分页(Pagination)等。导航组件:菜单(NavMenu)、面包屑(Breadcrumb)、页签(Tabs)、下拉菜单(Dropdown)等。反馈组件:对话框(Dialog)、消息提示(Message)、消息弹窗(MessageBox)、通知(Notification)等。其他组件:如工具提示(Tooltip)、Popover、弹出框(Popover)、轮播(Carousel)、Collapse 折叠面板等。注意事项:
Vue 版本兼容性:Element UI 主要与 Vue 2.x 版本兼容,如果你在使用 Vue 3.x,可能需要考虑其他 UI 框架,或者使用 Element Plus,它是 Element UI 的官方 Vue 3 兼容版本。主题定制:Element UI 支持 SCSS 变量覆盖和在线主题生成器,可以方便地进行主题定制。维护性:由于 Element UI 是一个由社区维护的开源项目,在使用中可能会出现一些问题或 bug,在生产环境中使用时,务必要测试所有的用例,并关注官方的更新和通知。三、快速入门使用
3-1 安装Element UI组件
1.确保当前项目已经停止,在此页面按下CTRL + C,然后输入y,回车后项目就停止了

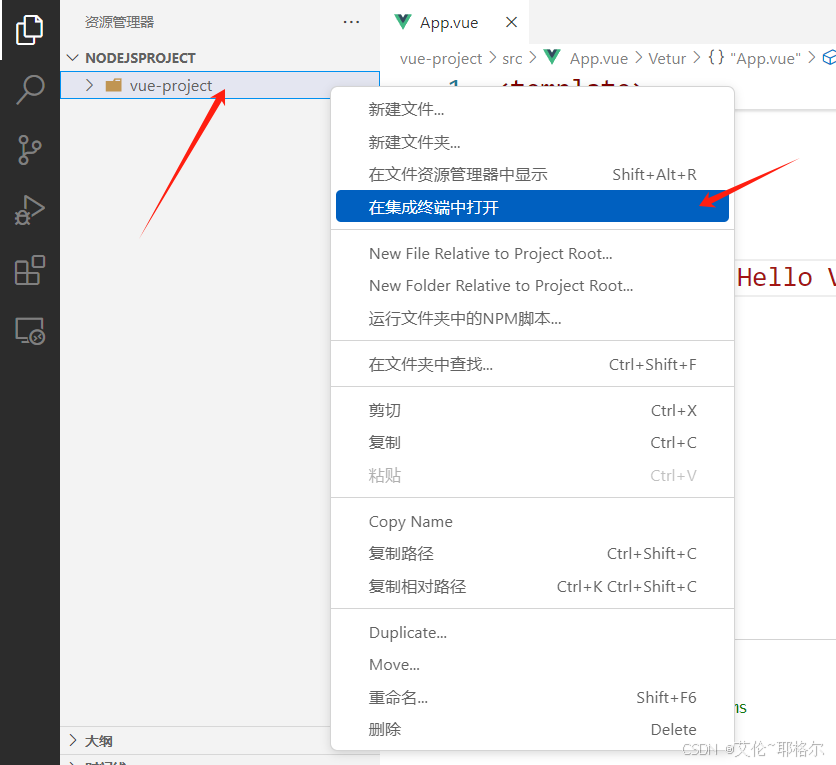
2.使用npm在当前项目安装Element UI组件,右键当前项目,点击在集成终端中打开

3.会跳出这个窗口,在里面输入:npm install element-ui@2.15.3 回车

4.弹出以下则安装成功
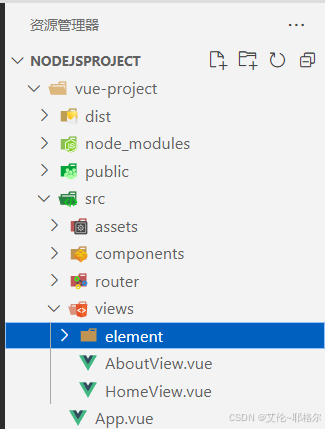
 5. 查看项目结构,Element UI组件都被安装在node_modules下,至此Element UI安装成功
5. 查看项目结构,Element UI组件都被安装在node_modules下,至此Element UI安装成功

3-2 引入Element UI组件库
1.打开main.js,添加下面红色内容内容至红色方框
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

2.新建目录element,存放element的组件,点击src目录下的views,然后点击新建目录

3.名称为element


4.然后再在element目录下创建ElementView.vue文件,采用的是驼峰命名法


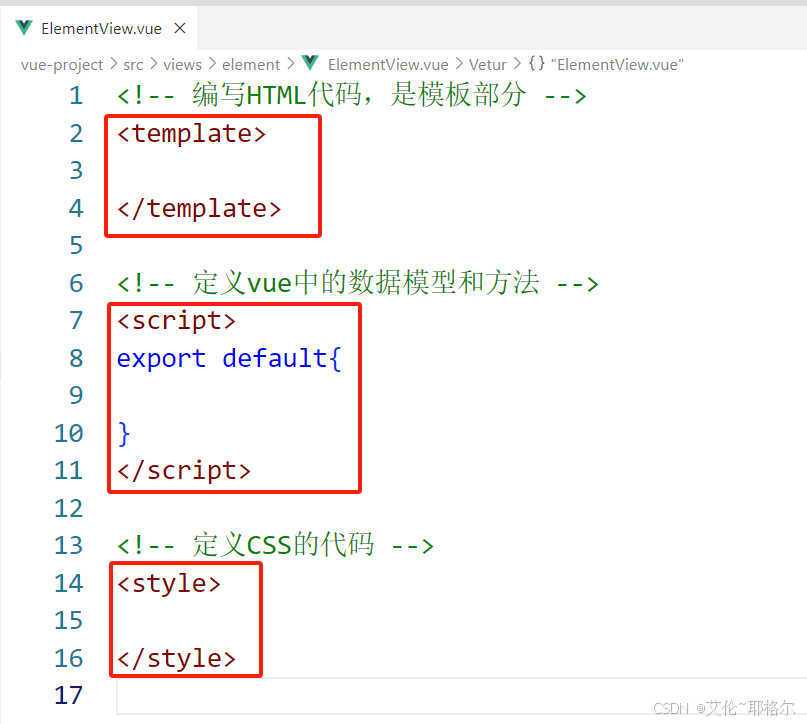
5.vue组件文件由以下三部分组成,所以我们在这里先搭好框架

3-3 访问官网,复制组件代码进行调整
官网:组件 | Element
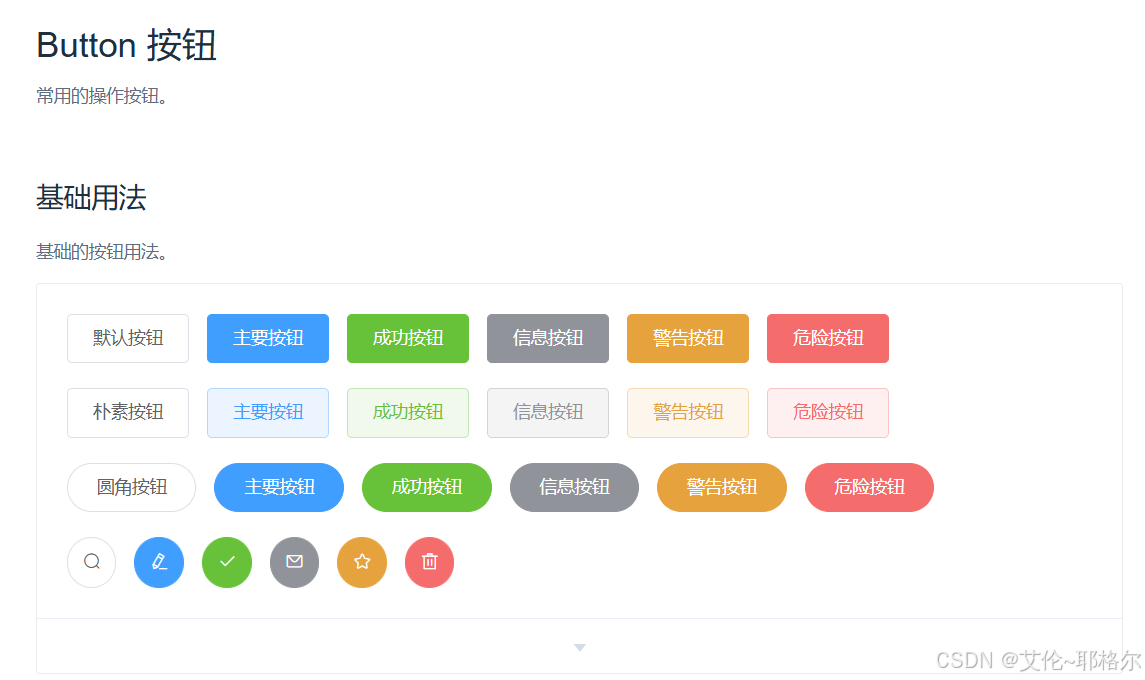
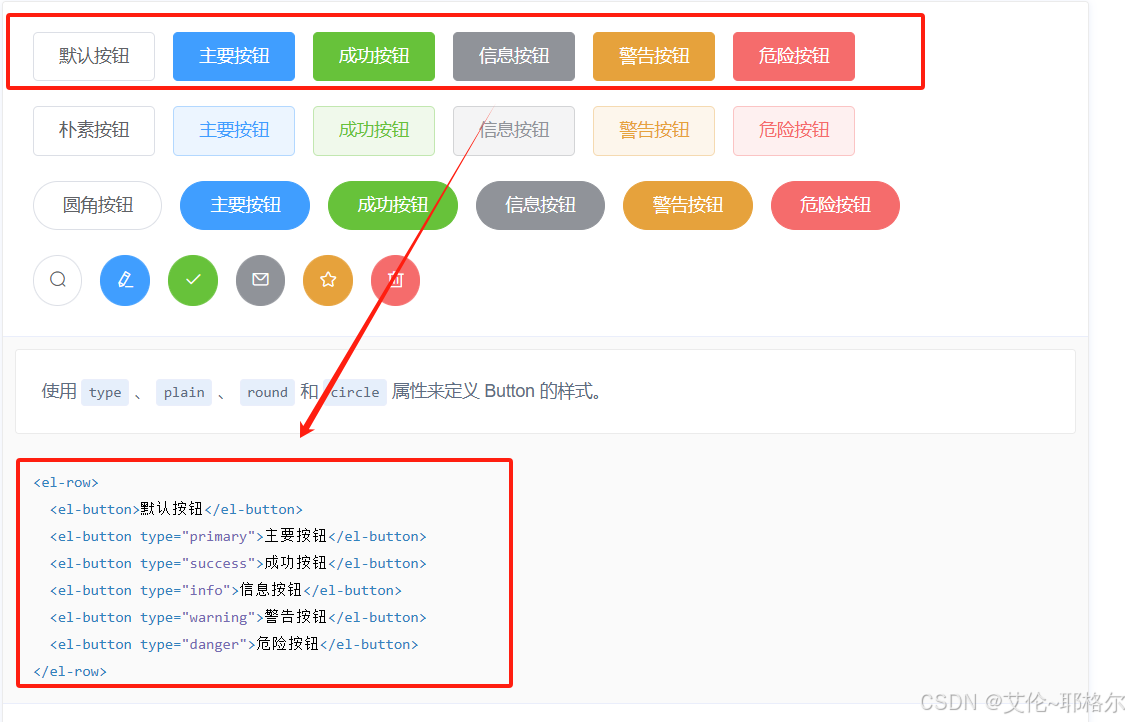
1.这里以按钮为示例,进入官网后,可以看到各种各样的按钮

2.看到合适的按钮之后,可以直接复制其代码,这里以默认按钮示例

3.复制到ElementView.vue文件中,放到一个div里面

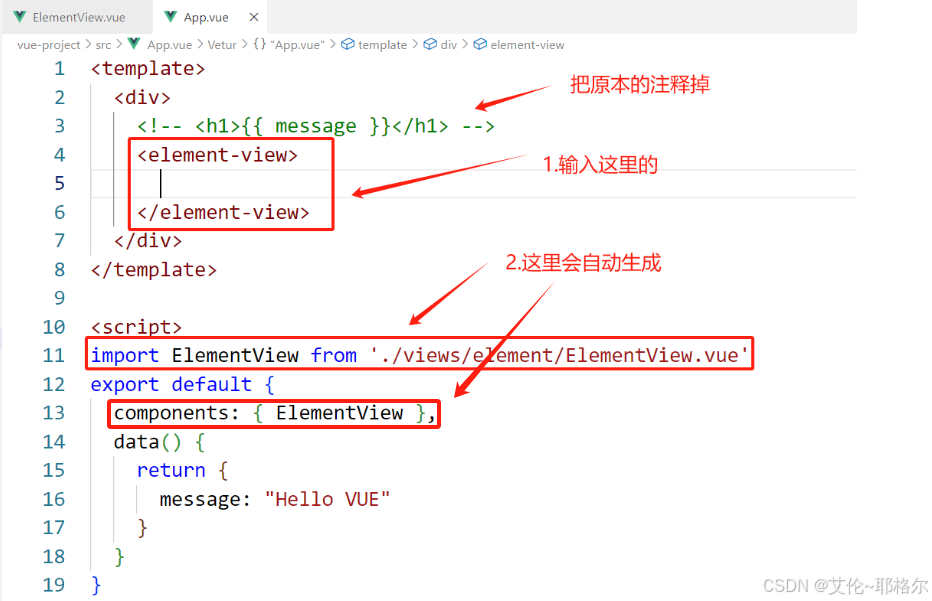
4.然后再APP.vue文件中添加红方框内的内容,没有自动生成第二步的,记得安装Vetur扩展

5.运行,查看结果,显示按钮成功

结语:以上就是Element UI 组件的快速入门使用,希望对各位看官有所帮助,感谢各位看官的观看,谢谢~