从零开始配置前端环境以及安装必备的软件及其插件
前言一、 安装编辑器(吃饭的工具)二、 安装浏览器1、谷歌(前端必备开发浏览器工具)2、谷歌浏览器插件3、火狐浏览器 三、 安装 Node.js1、node安装包2、nvm安装node(1)安装稳定版本(首选)(2)安装nvm 【最新版本】(3)安装node 3、nrm 四、 安装 git 版本控制工具:五、 安装包管理工具(npm、yarn、pnpm)六、 安装必备的VS Code 插件1、必备插件2、Vue.js 插件3、React 插件4、自用setting配置文件 七、工作中可能会用到的辅助应用1、markdown(笔记工具)2、XMind(思维导图)3、snipaste(贴图截图工具)【用的最多】4、uTools(相见恨晚!!!)【用的第二多】5、notepad++(好用!!!)6、SourceTree(简单明了!)7、pxcook(像素大厨) 八、hosts文件一步步教你修改Windows本地hosts文件,轻松修改域名指向! 总结
前言
前端开发是一个快速发展的领域,作为一名前端开发人员,需要掌握各种技术和工具。刚入职,在开始前端开发之前,首先需要配置好前端开发环境,包括安装必备的软件和插件。本文将介绍如何从零开始配置前端环境以及安装必备的软件及其插件,以及一些平时工作可以帮助到我们的工具,之后遇到好用的会一直更新的。
一、 安装编辑器(吃饭的工具)
编辑器是前端开发人员最常用的工具之一,它可以提高开发效率和代码质量。常见的编辑器有 Visual Studio Code、Sublime Text、Atom 等。在本文中,我们以 Visual Studio Code 为例,因为它是目前最受欢迎的前端开发工具之一,拥有强大的功能和丰富的插件库。
二、 安装浏览器
选择一款现代化的浏览器用于调试和测试你的网页应用程序。常用的选择包括Google Chrome、Mozilla Firefox和Microsoft Edge等。在本文中,我们以 Google Chrome 为例。
1、谷歌(前端必备开发浏览器工具)
官网
2、谷歌浏览器插件
建议 爬墙出去安装
Chrome 浏览器 是前端开发中最常用的浏览器之一,可以安装一些常用的开发者工具插件
Vue.js devtools:vue 开发调试工具React Developer Tools:react 开发调试工具Redux DevTools:redux 开发调试工具JSON-handle:快捷预览 json 接口工具Octotree - GitHub code tree:目录形式预览github仓库工具 以下是在Google Chrome上安装的步骤:
在浏览器中搜索 “Google Chrome”,进入官方网站(https://www.google.com/chrome/)点击下载按钮,根据你的操作系统选择对应的安装包。下载完成后,双击安装包并按照指引完成安装,安装过程中,可以根据需要选择安装路径和其他选项。安装完成后,打开 Chrome 浏览器,可以看到一个简洁的浏览器界面。在开发过程中,我们可以使用 Chrome DevTools 来调试代码和分析性能。
3、火狐浏览器
也是个开发者喜爱的浏览器 官网
三、 安装 Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,可以在服务器端运行 JavaScript 代码。前端开发中常用的构建工具和包管理器,如 npm 和 webpack,都需要依赖 Node.js。
两种安装方式:
注意:如果需要下载nvm,那就先别下载node
1、node安装包
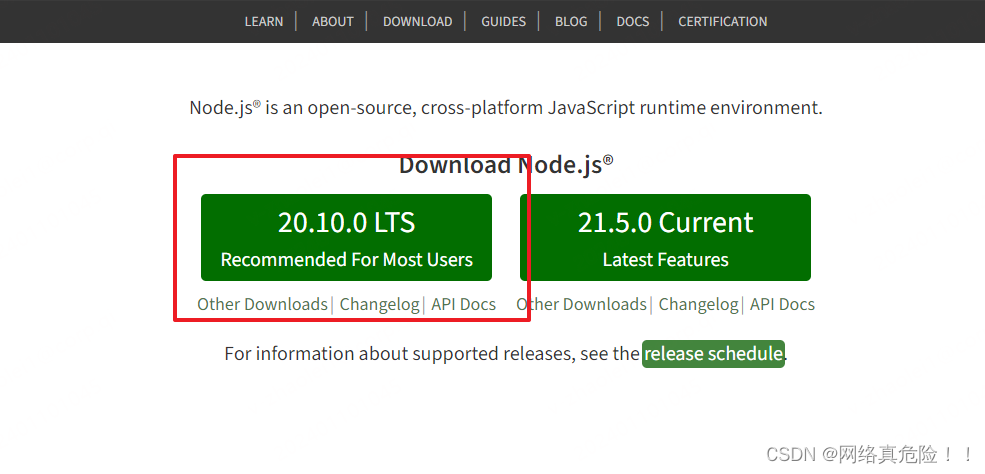
在 Node.js 官网(https://nodejs.org/en/)下载对应版本的安装包,进行安装。建议选择 LTS(长期支持)版本,因为它更加稳定和可靠。

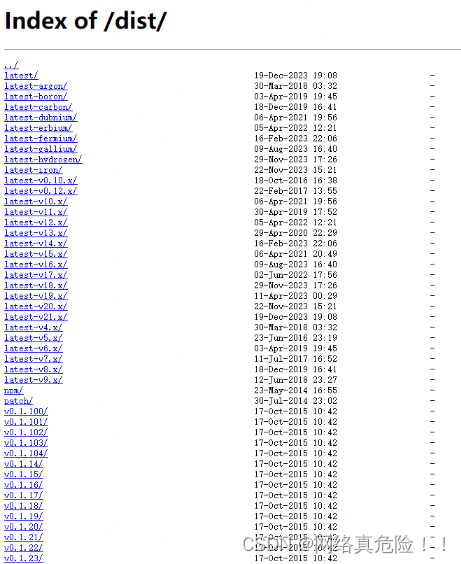
如果要指定版本下载 链接,查找你要的版本,点击进去 找后缀名为 msi的文件,下载即可

安装过程中,可以根据需要选择安装路径和其他选项。安装完成后,可以在命令行输入 node -v 和 npm -v 命令,查看 Node.js 和 npm 的版本号,确认安装成功。
2、nvm安装node
如果 想要在一台电脑上安装多个版本的nodejs,建议使用 nvm
(1)安装稳定版本(首选)
版本介绍:
nvm 1.1.11-setup.exe:安装版,推荐使用。
nvm 1.1.11-setup.zip:压缩包,内含 nvm 1.1.11-setup.exe。
nvm 1.1.11-noinstall.zip:绿色免安装版,但使用时需进行配置。
使用 nvm 1.1.11-setup.exe 进行安装,安装目录为:D:\nvm(可参考),安装完成之后将会自动添加环境变量。
(2)安装nvm 【最新版本】
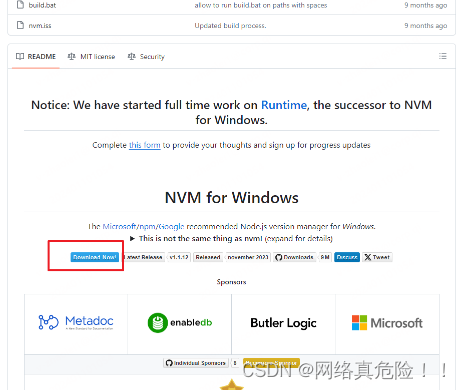
在 nvm-windows 仓库的 Readme 文件中,单击“立即下载”:
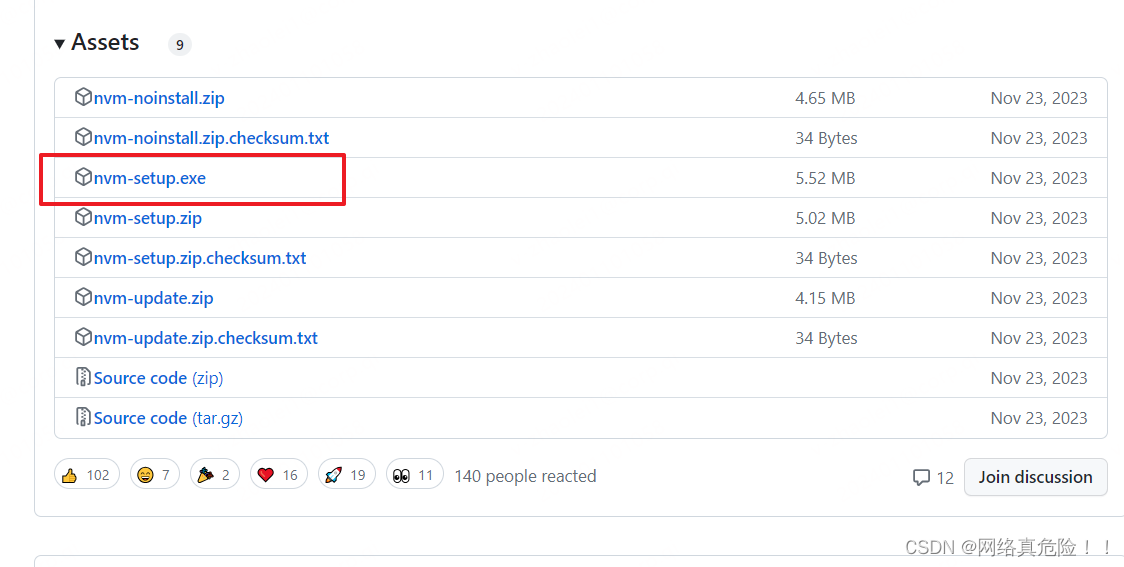
.exe 文件在最新版本(截至撰写本文时为 1.1.12)中,你会发现不同的资源。单击
nvm-setup.exe 资源,它是该工具的安装文件:
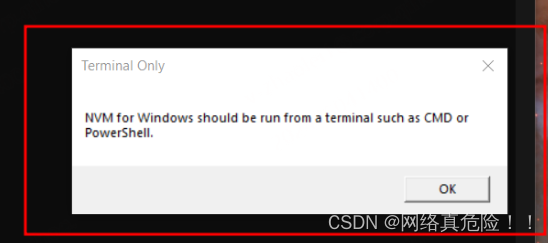
安装完之后可能会出现一些问题:
[Issue]: nvm-update.exe: NVM for Windows should be run from a terminal such as CMD or PowerShell
解决方案:
目前我在网上查到的解决方案基本都是降级处理,

打开你下载的文件,然后完成安装向导。完成后,你可以通过运行以下命令确认 NVM 已安装:
nvm -v如果 NVM 安装正确,此命令将显示已安装的 NVM 版本。
(3)安装node
安装对应版本的node:nvm install node@14.17.2切换到对应版本的node:nvm use 14.17.2查看本地已经安装的node:nvm list 3、nrm
方便切换各个不同地址的镜像源
全局安装:npm i nrm -g测试速度:nrm test切换镜像源:nrm use taobao 四、 安装 git 版本控制工具:
版本控制工具能够帮助你管理和跟踪代码的变更。常用的版本控制工具是 Git。以下是在Git上安装的步骤:
在浏览器中搜索 “Git”,进入官方网站 https://git-scm.com/。
点击下载按钮,根据你的操作系统选择对应的安装包。

下载完成后,双击安装包并按照指引完成安装。
打开命令行工具,运行 git --version 查看 Git 的版本号,确保安装成功并显示相应的版本号。
在使用 Git 之前,还需要进行一些基本的配置,如设置用户名和邮箱地址。可以使用以下命令进行配置:
git config --global user.name "Your Name"git config --global user.email "youremail@example.com"五、 安装包管理工具(npm、yarn、pnpm)
前端开发中经常使用包管理工具来安装和管理开源库和框架。常用的选择包括npm和Yarn。安装 Node.js 后,npm 已经自动安装了,可以打开命令行工具运行npm -v确保安装成功并显示相应的版本号。
npm 安装项目依赖的包和模块,如 React、Vue.js、jQuery 等。在命令行中进入项目目录,然后输入 npm install 包名 命令,安装对应的包。在实际开发中,我们可能需要使用其他的包管理工具,如 Yarn。可以在命令行中输入 npm install -g yarn 命令,安装 Yarn。安装完成后,可以使用 yarn install 命令安装项目依赖的包和模块。 六、 安装必备的VS Code 插件
VS Code 是一款功能强大的编辑器,支持各种语言和框架的开发。在 VS Code 中,可以安装各种插件,扩展其功能。下面介绍一些常用的 VS Code 插件:
1、必备插件
Chinese (Simplified) Language Pack for Visual Studio Code:汉化包ESLint:代码检查工具,可以帮助开发者 检查语法错误和规范代码风格,并提供修复建议。它支持多种 JavaScript 规范,如 Airbnb、Google、Standard 等。在 VS Code 中使用 ESLint 插件 可以实现实时代码检查和错误提示,提高代码质量。Prettier:代码格式化工具,用于自动格式化代码,可以统一代码风格。Bracket Pair Colorizer:括号匹配插件,用于给括号添加颜色,方便查看代码结构。Auto Rename Tag:HTML 标签重命名插件,用于自动重命名 HTML 标签,避免手动修改。Live Server:本地服务器插件,用于启动本地服务器并实时预览网页。GitLens:Git 代码库插件,用于显示 Git 代码库的详细信息、代码中的Git历史和注释,方便版本控制。Path Intellisense:文件路径自动补全插件,可以帮助开发者快速输入文件路径,提高开发效率Material Icon Theme:文件图标主题插件,用于添加文件图标,帮助开发者更清晰地查看文件类型。它可以为不同类型的文件添加不同的图标,如文件夹、文件、图片、音频、视频等。Debugger for Chrome: 用于在Visual Studio Code中调试JavaScript代码。小程序开发助手:微信小程序代码提示工具 以上是一些常用的 VS Code 插件,可以根据具体项目需求安装其他的插件。在 VS Code 中,可以通过 按下 Ctrl+Shift+X 快捷键打开插件面板,搜索需要安装的插件,然后点击安装即可。
2、Vue.js 插件
Vetur:是一个 Vue.js 开发插件,可以帮助开发者更好地编写 Vue 组件。它提供了 语法高亮、自动补全、错误检查、代码格式化 等功能,使开发者可以更快速地编写 Vue 代码。
Vue 3 Snippets:是一个 Vue.js 3 代码片段插件,可以帮助开发者更快速地编写 Vue 3 代码。它提供了 Vue 3 组件、指令、生命周期 等常用代码片段,使开发者可以更快速地编写 Vue 3 代码。
Vue Peek:是一个 Vue.js 开发插件,可以帮助开发者 更快速地查看 Vue 组件的定义。它可以在模板中快速跳转到组件定义,使开发者可以更快速地了解组件的结构和属性。
3、React 插件
ES7 React/Redux/GraphQL/React-Native snippets:是一个 React 开发插件,可以帮助开发者更快速地编写 React 代码。它提供了 React 组件、生命周期、状态管理 等 常用代码片段,使开发者可以更快速地编写 React 代码。
Reactjs code snippets:是一个 React 开发插件,可以帮助开发者更快速地编写 React 代码。它提供了 React 组件、生命周期、**状态管理**等常用代码片段,使开发者可以更快速地编写 React 代码。
React-Native/React/Redux snippets for es6/es7:是一个 React Native 开发插件,可以帮助开发者更快速地编写 React Native 代码。它提供了 React Native 组件、生命周期、**状态管理**等常用代码片段,使开发者可以更快速地编写 React Native 代码。
4、自用setting配置文件
个人vsCode配置文件<setting.js>
七、工作中可能会用到的辅助应用
1、markdown(笔记工具)
可以随时同步到网络上的笔记工具,支持markdown 链接

2、XMind(思维导图)
程序员随手笔记 工具 链接

3、snipaste(贴图截图工具)【用的最多】
必备的随手贴图工具,谁用谁知道!!! 链接

4、uTools(相见恨晚!!!)【用的第二多】
uTools 是一个 极简、插件化、跨平台的现代化桌面软件。通过自由选配丰富的插件,打造你得心应手的工具集合,官网地址

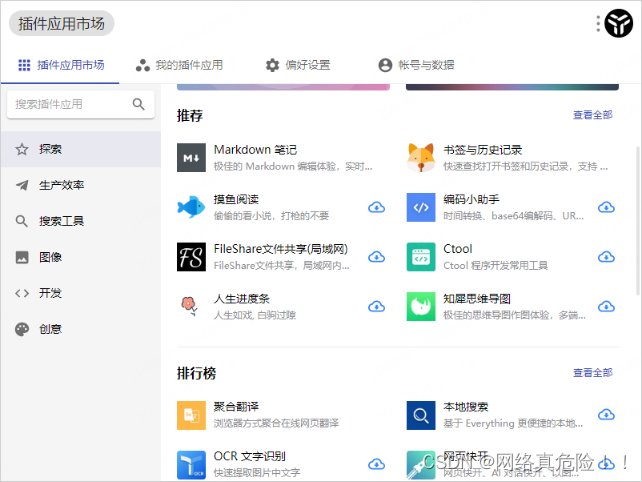
先看下他的 插件应用市场 页面:

这个是打开软件页面的截图,可以看到这里已经有不少插件了,当然,这仅仅是一小部分,你可以在“插件中心”最下面找到“查看全部插件”按钮中查看全部插件。
主打几个大字:“一切皆插件”!!! 就是这么豪横
下面我就简单介绍一下一些让我觉得亮眼的功能:
资源搜索:这个功能简直逆天,要是你想要找点百度网盘的资源的话,你可以在这个插件里面选择一个网盘节点,然后在搜索框里面输入你想要搜索的资源的名称,点击搜索就可以了。里面收录的节点有:东京图书馆、BT电影天堂、大圣盘、罗马盘、小白盘、52网盘、小可搜搜等等,虽然不算很多,但是搜索音乐或者电影或者软件之类的还是可以的。今日热榜:新媒体人应该会蛮喜欢这个功能的,只要你安装了这个插件之后在搜索框里面输入相关的关键词,搜索框下面就会弹出一些链接,只要你点击一下就会跳转浏览器,进入链接所对应的网页。平常写作没有灵感可以上这里面搜搜热点。todo:相信很多人都用过一些打卡提醒软件,比如番茄todo、滴答清单等等,这个插件的功能也差不多,你可以创建一些事项,在做完之后打上勾即可,非常方便而且实用。取色:这个插件和设计师相关,这并不是里面唯一一个颜色相关插件,里面还有颜色、颜色对比等插件。取色这个插件使用方法很简单,只要你呼出了utools搜索框之后在里面输入取色找到这个插件之后就能对网页的内容或者图片进行取色,取完色之后色号会自动保存到剪切板上。
一时间也难以把里面所有插件的功能都介绍完,所以暂时先说到这里吧,更多功能还等你们自己去发现。
下面说一下具体使用方法:
打开软件之后在插件中心找到你想要安装的插件,点击下载符号即可,当你需要使用时按住“Alt”+空白键可呼出搜索框,或者你也可以在托盘中找到utools图标,点击图标也能呼出搜索框。
然后在搜索框中输入你想要的插件的中文或英文缩写,找到之后再用鼠标点击一下(左键)即可进入插件。
总得来说,这个软件是一个不错的工具,能够帮你变得更高效,软件支持win、mac、linux三个系统,这就覆盖了所有电脑系统,功能就更不用说了,强烈推荐大家使用。
5、notepad++(好用!!!)
Notepad ++ 是一个免费的源代码编辑器,可替换记事本。
主要功能
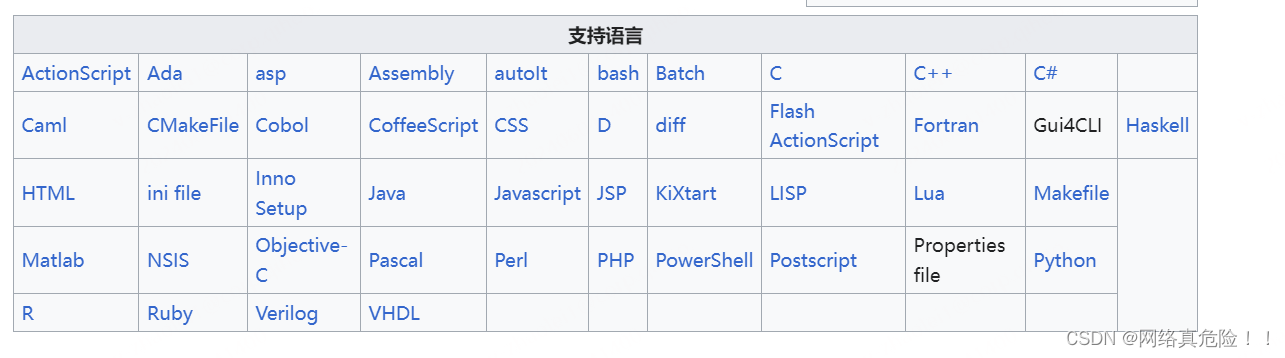
编辑:所见即所得、侦测文件状态、支持以规律表达式搜索和取代文字、多窗口同步编辑、字词自动完成功能、多文件多项目搜索取代文字显示:程序语言高亮、书签定位、括号高亮及缩进提示高级功能:宏、编码转换、行操作、剪贴板记录、自定义备份位置、插件、编辑快捷键、命令行操作语法醒目提示(可于图形用者界面调整)及语法折叠功能,支持的程序语言如下:
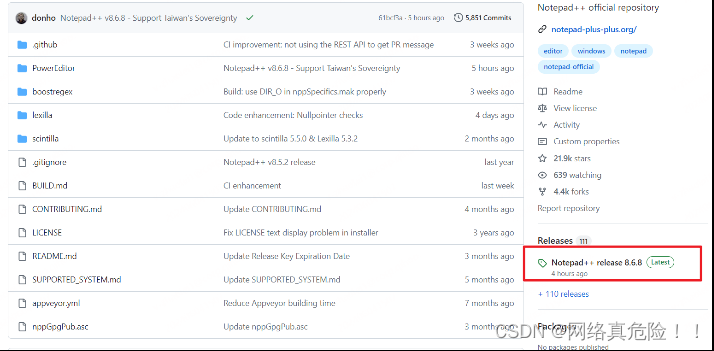
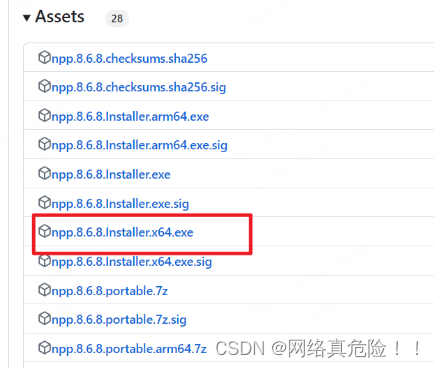
下载:
可以通过 GitHub直接下载


最后双击
.exe文件直接安装就可以。 6、SourceTree(简单明了!)
SourceTree 是一个 Git 客户端管理工具,适用于 Windows 和 Mac 系统。
7、pxcook(像素大厨)
本地 量图工具,切图仔专用 ,是个很不错的工具,有兴趣的可以看下,官网
PxCook功能
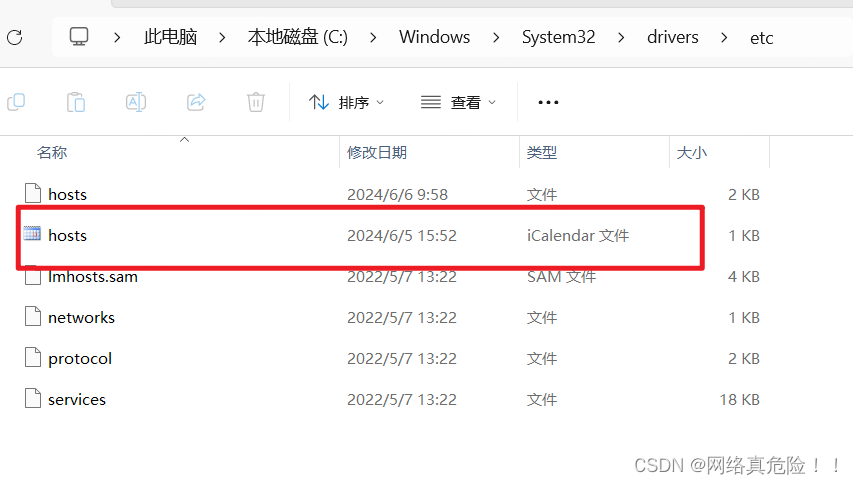
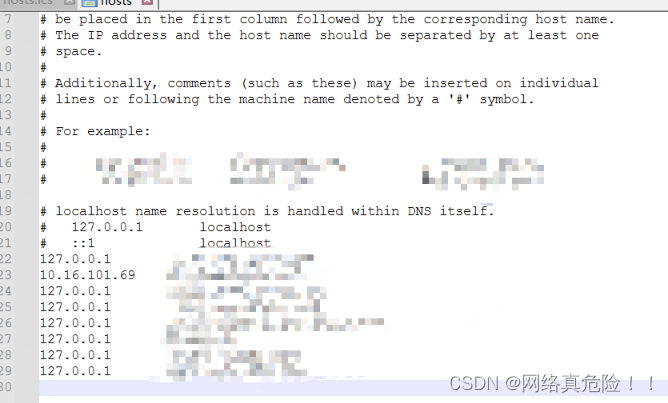
代码生成:包括CSS, XML, Objective-C, Swift, ReactNative…自动标注:在开发模式下,可直接查看设计稿中元素的内容,间距,尺寸和样式等。同时会根据当前所选择的元素,在右侧属性栏中生成对应的样式代码。智能标注:支持智能标注出设计稿中,需要特殊注意的地方,以便加快工程师的开发效率。单位换算:支持 iOS, Android 和 H5 平台的不同单位类型和分辨率换算。切图协作:支持 iOS, Android 和 H5 三种平台的 切图协作 。导入到PxCook中的切图种类和命名,会根据当前的设备类型,自动进行换算。主流设计工具跨平台支持:支持 Photoshop,Sketch 和 Adobe XD 等设计工具,支持 macOS 和 Windows 两个操作系统。项目制管理设计稿:支持项目制管理您的设计稿中的每一个画板,同时支持对画板进行分组。协作项目的支持:支持云端协作项目,可以自由邀请项目的参与者到该项目中。本地项目的支持: 支持本地项目,所有项目数据可以以 pxcp 文件格式保存到本地,隐私保护更加有效。 八、hosts文件
一步步教你修改Windows本地hosts文件,轻松修改域名指向!
如果是更换设备,还需要迁移hosts文件 C:\Windows\System32\drivers\etc


总结
从零开始配置前端环境需要安装一些必备的软件和插件,包括 Node.js、编辑器、Git、Chrome 浏览器、包管理工具 和 VS Code 插件 等。本文介绍了如何安装这些工具和插件,并介绍了一些常用的 VS Code 插件。在实际开发中,还可以根据具体项目需求安装其他的工具和插件,提高开发效率和代码质量。