方法一:缩放(scale)
1.app.vue组件代码(用于app组件缩放会作用于整项目,也可以单独用于大屏页面)
<template> <ElConfigProvider :locale="locale"> <div class="inner" :style="{ 'width': `${styleTransform.width}px`, 'height': `${styleTransform.height}px`, 'transform': styleTransform.transform }"> <router-view></router-view> </div> </ElConfigProvider></template><script setup>import {reactive, onMounted, onBeforeUnmount} from 'vue';import {ElConfigProvider} from 'element-plus';import zhCn from 'element-plus/dist/locale/zh-cn.mjs';import {useRouter} from 'vue-router';// 定义 Element Plus 的语言环境const locale = zhCn;const router = useRouter();// 使用 reactive 创建响应式对象,保存视口的宽度、高度和变换样式const styleTransform = reactive({ width: 1920, // 视口的初始宽度 height: 953, // 视口的初始高度 transform: 'scaleY(1) scaleX(1) translate(-50%, -50%)', // 初始变换样式});// 生命周期钩子,在组件挂载时设置初始缩放,并设置窗口调整大小时的处理函数onMounted(() => { setScale(); // 组件挂载时设置缩放 window.addEventListener('resize', setScale); // 监听窗口调整大小事件});// 在组件销毁时移除窗口调整大小事件监听器onBeforeUnmount(() => { window.removeEventListener('resize', setScale); // 移除窗口调整大小事件监听器});// 根据窗口大小计算缩放比例const getScale = () => { const w = window.innerWidth / styleTransform.width; // 计算宽度缩放比例 const h = window.innerHeight / styleTransform.height; // 计算高度缩放比例 return {x: w, y: h};};// 根据计算的缩放比例更新变换样式const setScale = () => { const scale = getScale(); // 获取当前缩放比例 styleTransform.transform = `scaleY(${scale.y}) scaleX(${scale.x}) translate(-50%, -50%)`;};</script><style scoped>.inner { transform-origin: 0 0; /* 设置缩放的原点为元素的左上角 */ position: fixed; /* 固定定位,使元素相对于视口的位置不变 */ left: 50%; /* 将元素水平居中 */ top: 50%; /* 将元素垂直居中 */ transition: 0.3s; /* 为缩放样式的变化添加平滑过渡效果 */}</style>2.缺点:使用此方法后页面不能有地图(cesium)等js库,形状会受缩放影响,从而影响地图的交互效果
方法二:vh,vw,百分比%,利用高度或者宽度比例算出px值
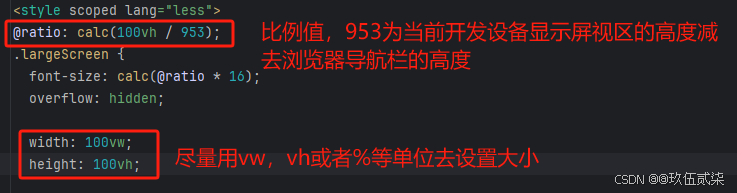
1.思路:在页面中尽量使用vh,vw,%,等单位去设置容器宽高大小,遇到需要用px值去设置大小的就需要用(100vh/开发设备显示屏的高度)或者(100vw/开发设备显示屏的宽度)算出一个比例再用calc计算属性去算出一个动态的px值
2.具体实现(当前例子用高度比例来算)
1)算出比例值(scss的话把@符号改成$符号)

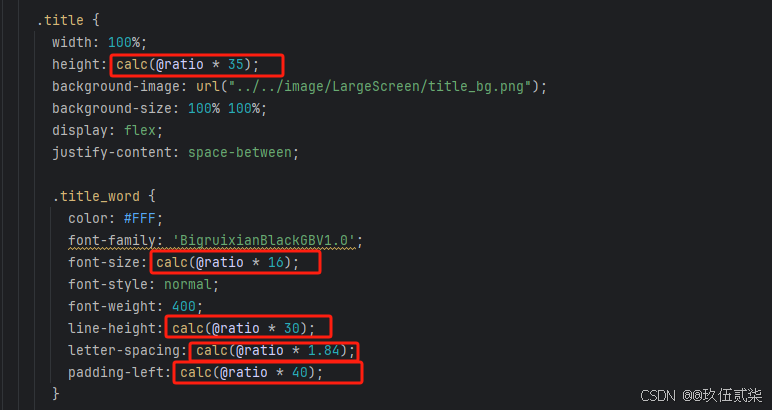
2.在需要用到px值的时候用计算出来的动态px值

3.缺点:此方法只用高度来计算比例,当浏览器的窗口只变化宽度时,就会出自适应无效或者不充分的现象(只用宽度来计算时也有这样的问题,但实际场景中一般不会出现只变化高度或者宽度,所以影响较小)