写在前面,博主是个在北京打拼的码农,工作多年做过各类项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。
数据排名列表——图表开发,动态柱状图表,排名图
UI

直接搜到类似在线代码(数据列表--bar - category-work,grid直角坐标,legend,series-bar柱状图,toolbox工具栏,tooltip提示框 - makeapie echarts社区图表可视化案例),准备在此基础上向UI靠拢
全部代码:
enableChart() { let that = this; // 启用表格----重组数据格式 this.tableData = JSON.parse(JSON.stringify(this.chartData)); if (this.tableData && this.tableData.length) { // this.tableData.push(this.allNumObj); this.tableData = [...this.tableData, this.benjiObj, this.allNumObj]; } this.$nextTick(function() { const elPart = document.querySelectorAll("tr"); elPart.forEach(a => { a.children[2].style.color = "#fd5702"; }); }); this.$forceUpdate(); // if (["舆情办结率"].includes(this.typeName)) { // return; // // 舆情办结率没图表所以不刷新 // } // if (["舆情办结率", "转办时效"].includes(this.typeName)) { // this.titleStr = "均值"; // }else{ // this.titleStr = "合计"; // } // color: #fd5702; var myChart = echarts.init(document.getElementById("chartPart1")); var colorList = ["#FC0033", "#FD5702", "#FEB507", "#BBBBBB"]; var datas = this.chartData.map(a => { return { value: a.nowInfoNum, name: a.addressName }; }); let junZhi = ( this.chartData[0].nowInfoAllNum / (this.addressOption.length - 2) ).toFixed(2); if (this.loginUl.orgParentId != 0) { junZhi = ( this.chartData[0].nowInfoAllNum / (this.addressOption.length - 1) ).toFixed(2); } if (this.loginUl.orgParentId != 7) { junZhi = ( this.chartData[0].nowInfoAllNum / this.addressOption.length ).toFixed(2); } let maxArr = new Array(datas.length).fill( this.chartData[0] ? this.chartData[0].nowInfoAllNum : "暂无" ); //合计值字段; let option = { tooltip: { trigger: "axis", axisPointer: { type: "none" }, formatter: function(params, index) { return ( params[0].name + ",位列第" + (params[0].dataIndex + 1) + "," + params[0].seriesName + params[0].value + "<br>均值:" + junZhi ); } }, legend: { show: false }, grid: { top: 30, //图表距离容器下面多少距离 containLabel: true }, xAxis: { show: false, type: "value" }, yAxis: [ { type: "category", inverse: true, axisLine: { show: false }, axisTick: { show: false }, axisPointer: { label: { show: false, margin: 20 } }, // itemGap: 10, data: datas.map(item => item.name), axisLabel: { // width:2000, //网格宽度 // height:'auto', //网格高度 margin: 140, fontSize: 16, align: "left", color: "#333", // offset: 100, // 调整标签与刻度值的距离 rich: { a1: { color: "#fff", backgroundColor: colorList[0], width: 30, height: 30, align: "center", borderRadius: 2 }, a2: { color: "#fff", backgroundColor: colorList[1], width: 30, height: 30, align: "center", borderRadius: 2 }, a3: { color: "#fff", backgroundColor: colorList[2], width: 30, height: 30, align: "center", borderRadius: 2 }, b: { color: "#fff", backgroundColor: colorList[3], width: 30, height: 30, align: "center", borderRadius: 2 } }, formatter: function(params) { var index = datas.map(item => item.name).indexOf(params); index = index + 1; let disposeText = params.length > 6 ? params + "..." : params; if (index - 1 < 3) { return [ "{a" + index + "|" + index + "}" + " " + disposeText ].join("\n"); } else { return ["{b|" + index + "}" + " " + disposeText].join("\n"); } } } }, { type: "category", inverse: true, axisTick: "none", axisLine: "none", show: true, data: datas.map(item => item.value), axisLabel: { show: false, //右侧百分比 fontSize: 14, color: "#333", formatter: "{value}%" } } ], series: [ { // left: 100, // right: 0, // top:0, // bottom:0, z: 2, name: this.typeName, type: "bar", barWidth: 20, zlevel: 1, data: datas.map((item, i) => { let colorStr = ""; if (that.checkName === item.name) { colorStr = "#009b63"; } else { if (i > 3) { colorStr = colorList[3]; } else { colorStr = colorList[i]; } } let itemStyle = { color: colorStr, barBorderRadius: 30 }; //设置选中的柱子颜色 return { value: item.value, itemStyle: itemStyle }; }), label: { show: false, position: "right", color: "#333333", fontSize: 14, offset: [10, 0] } }, { name: "合计", type: "bar", barWidth: 20, barGap: "-100%", itemStyle: { normal: { color: "#EEEEEE", barBorderRadius: 30 }, emphasis: { // 高亮状态下的样式 color: "#EEEEEE" } }, data: maxArr } ] }; var worldMapContainer = document.getElementById("chartPart1"); //用于使chart自适应高度和宽度,通过外部元素高宽计算容器高宽 - 50 worldMapContainer.style.width = document.getElementsByClassName("left")[0].clientWidth + 100 + "px"; let H = 400; if (60 * this.chartData.length > 400) { H = 60 * this.chartData.length; } document.getElementsByClassName("left")[0].style.height = H + "px"; worldMapContainer.style.height = H + "px"; //设置容器高宽 myChart.setOption(option); myChart.resize(); this.$forceUpdate(); },调整echarts图的缩放大小
echarts如何改变图形的大小
echarts 放大与缩放的功能
echarts图表的大小调整的解决方案
echarts如何改变图形的大小
echarts的图表撑满整个容器 echarts图大小设置
那么怎么真真正正的解决上述几个问题呢
当我们直接拿别人二次开发过的echarts图,发现有点无从下手,搜索后也没发现有啥好属性,某处边距就是很宽看着难受
我的解决方法是
父元素相对定位,子元素绝对定位,直接调整子元素Echarts图的宽高来缩放图表,通过定位,让框与框的间距消失
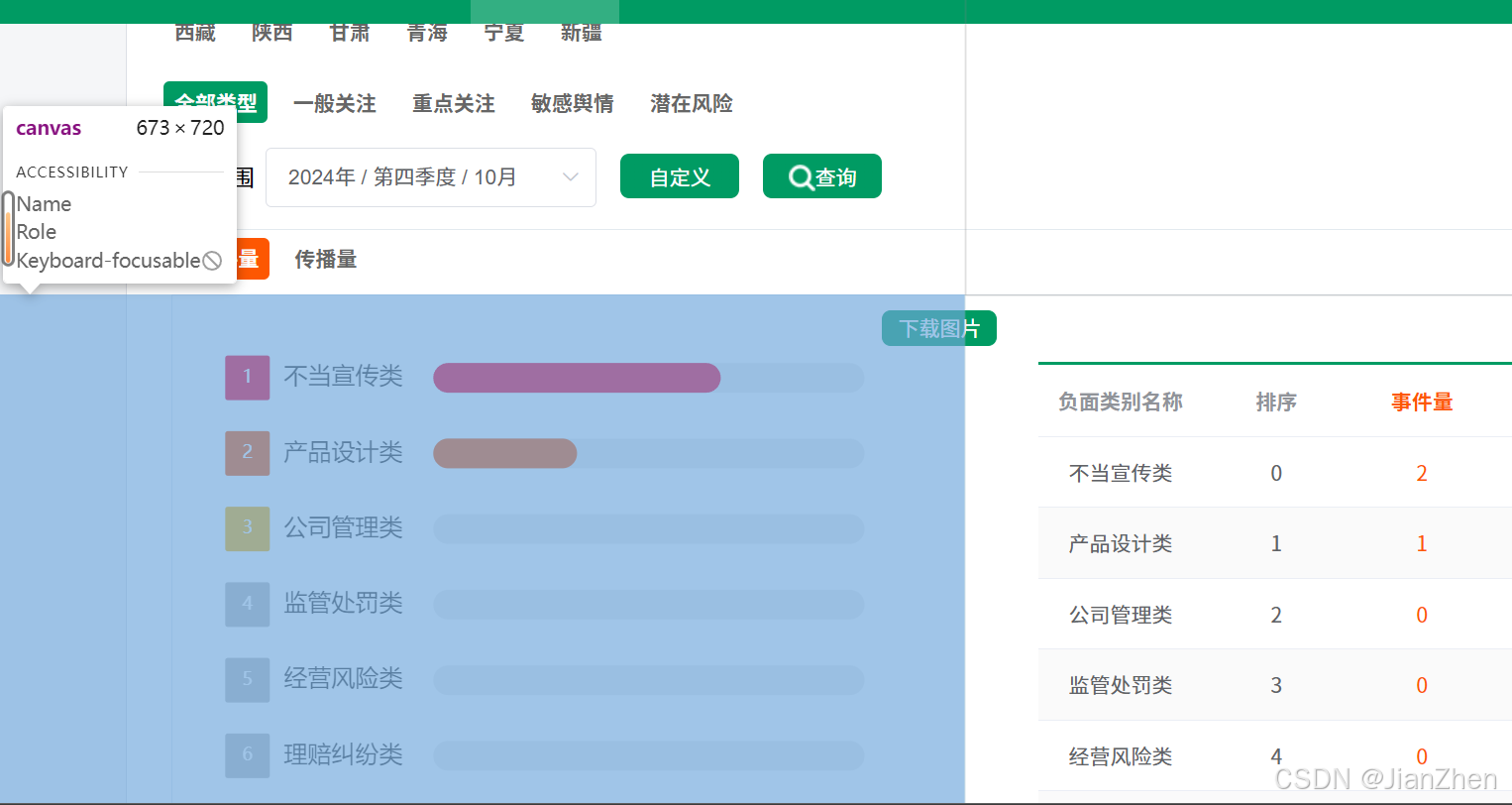
改动前:

改动后:

.left { position: relative;.chartPartEl { position: absolute !important; top: 0; left: -90px;} } <div class="left" v-show="isUnfold"> <template v-if="chartData && chartData.length && chartData[0].nowInfoAllNum" > <p><button class="green" @click="handleOk()">下载图片</button></p> <div class="chartPartEl" id="chartPart1" ref="chartPart1" style="width: 500px;height: 500px;" ></div> </template> <p v-else class="notData">暂无数据</p> </div>
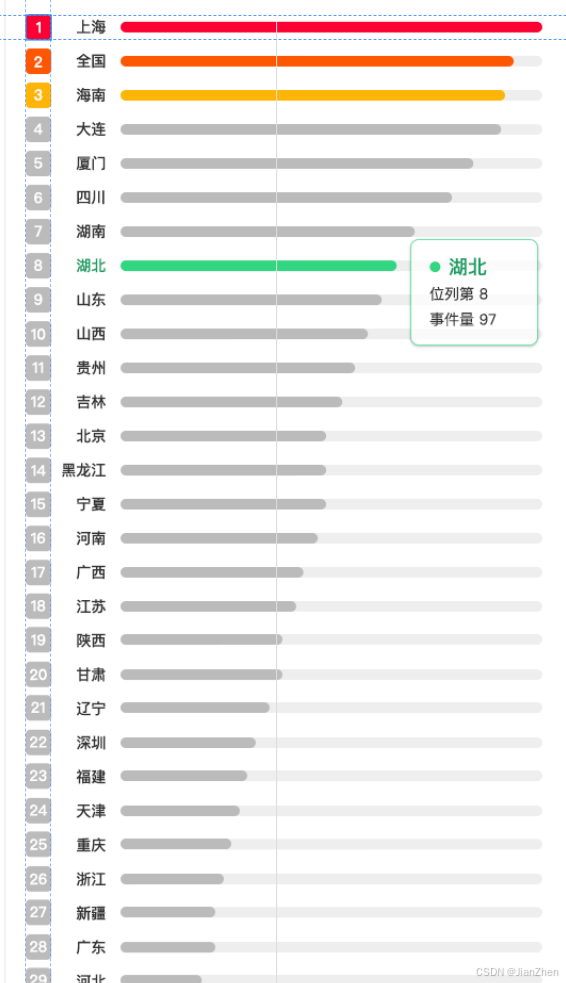
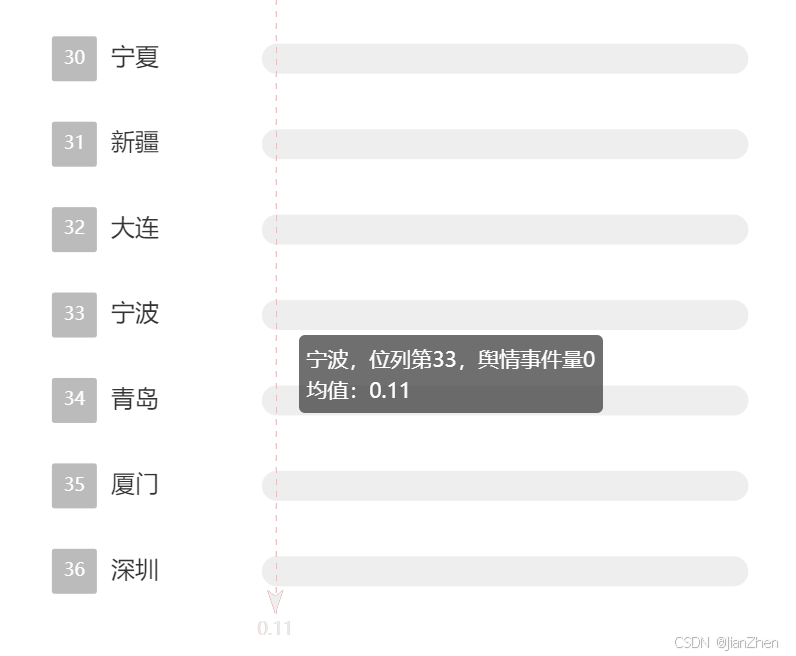
最终效果:


后期改造:
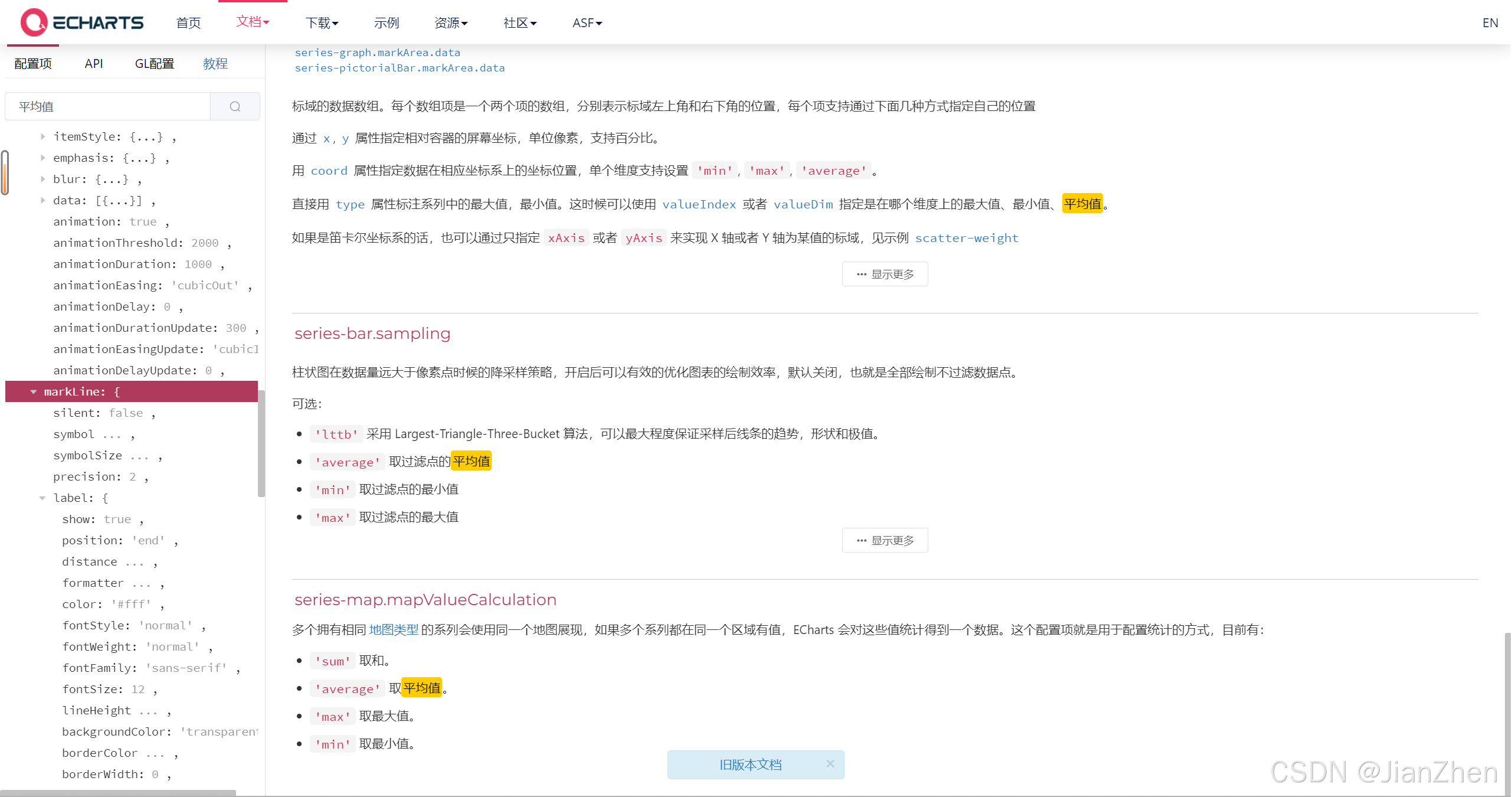
加入均值线显示平均值

// markLine: { // data: [ // { // name: "平均值", // xAxis: junZhi // } // ] // }全部代码:
enableChart() { let that = this; // 启用表格----重组数据格式 this.tableData = []; this.tableData = JSON.parse(JSON.stringify(this.chartData)) || []; if ( (this.tableData && this.tableData.length) || this.addressId == "0" || this.addressId == 666 || this.addressId == 123456 ) { if (this.benjiObj) { this.tableData = [...this.tableData, this.benjiObj]; } this.tableData = [...this.tableData, this.allNumObj]; } this.$nextTick(function() { const elPart = document.querySelectorAll("tr"); elPart.forEach(a => { a.children[2].style.color = "#fd5702"; }); }); this.$forceUpdate(); // if (["舆情办结率"].includes(this.typeName)) { // return; // // 舆情办结率没图表所以不刷新 // } // if (["舆情办结率", "转办时效"].includes(this.typeName)) { // this.titleStr = "均值"; // }else{ // this.titleStr = "合计"; // } // color: #fd5702; let myChart = ""; if (!document.getElementById("chartPart1")) { return; } myChart = echarts.init(document.getElementById("chartPart1")); var colorList = ["#FC0033", "#FD5702", "#FEB507", "#BBBBBB"]; var datas = this.chartData.map(a => { return { value: a.nowInfoNum, name: a.addressName }; }); let junZhi = ( this.chartData[0].nowInfoAllNum / (this.addressOption.length - 2) ).toFixed(2); if (this.loginUl.orgParentId != 0) { // junZhi = ( // this.chartData[0].nowInfoAllNum / // (this.addressOption.length - 1) // ).toFixed(2); junZhi = ( this.chartData[0].nowInfoAllNum / this.chartData.length ).toFixed(2); } if (this.loginUl.orgParentId != 7) { // junZhi = ( // this.chartData[0].nowInfoAllNum / this.addressOption.length // ).toFixed(2); junZhi = ( this.chartData[0].nowInfoAllNum / this.chartData.length ).toFixed(2); } //特殊情况 if (this.typeName == "舆情办结率" || this.typeName.includes("时效")) { junZhi = this.chartData[0].junZhi; } let maxArr = new Array(datas.length).fill( this.chartData[0] ? this.chartData[0].nowInfoAllNum : "暂无" ); //合计值字段; let option = { tooltip: { trigger: "axis", axisPointer: { type: "none" }, formatter: function(params, index) { return ( params[0].name + ",位列第" + (params[0].dataIndex + 1) + "," + params[0].seriesName + params[0].value + "<br>均值:" + junZhi ); } }, legend: { show: false }, grid: { top: 30, //图表距离容器下面多少距离 containLabel: true }, xAxis: { show: false, type: "value" }, yAxis: [ { type: "category", inverse: true, axisLine: { show: false }, axisTick: { show: false }, axisPointer: { label: { show: false, margin: 20 } }, // itemGap: 10, data: datas.map(item => item.name), axisLabel: { // width:2000, //网格宽度 // height:'auto', //网格高度 margin: 140, fontSize: 16, align: "left", color: "#333", // offset: 100, // 调整标签与刻度值的距离 rich: { a1: { color: "#fff", backgroundColor: colorList[0], width: 30, height: 30, align: "center", borderRadius: 2 }, a2: { color: "#fff", backgroundColor: colorList[1], width: 30, height: 30, align: "center", borderRadius: 2 }, a3: { color: "#fff", backgroundColor: colorList[2], width: 30, height: 30, align: "center", borderRadius: 2 }, b: { color: "#fff", backgroundColor: colorList[3], width: 30, height: 30, align: "center", borderRadius: 2 } }, formatter: function(params) { var index = datas.map(item => item.name).indexOf(params); index = index + 1; let disposeText = params.length > 5 ? params.slice(0, 5) + "..." : params; if (index - 1 < 3) { return [ "{a" + index + "|" + index + "}" + " " + disposeText ].join("\n"); } else { return ["{b|" + index + "}" + " " + disposeText].join("\n"); } } } }, { type: "category", inverse: true, axisTick: "none", axisLine: "none", show: true, data: datas.map(item => item.value), axisLabel: { show: false, //右侧百分比 fontSize: 14, color: "#333", formatter: "{value}%" } } ], series: [ { // left: 100, // right: 0, // top:0, // bottom:0, z: 2, name: this.typeName, type: "bar", barWidth: 20, zlevel: 1, data: datas.map((item, i) => { let colorStr = ""; if (that.checkName === item.name) { colorStr = "#009b63"; } else { if (i > 3) { colorStr = colorList[3]; } else { colorStr = colorList[i]; } } let itemStyle = { color: colorStr, barBorderRadius: 30 }; //设置选中的柱子颜色 return { value: item.value, itemStyle: itemStyle }; }), label: { show: false, position: "right", color: "#333333", fontSize: 14, offset: [10, 0] }, // markLine: { // data: [ // { // name: "平均值", // xAxis: junZhi // } // ] // } }, { name: "合计", type: "bar", barWidth: 20, barGap: "-100%", itemStyle: { normal: { color: "#EEEEEE", barBorderRadius: 30 }, emphasis: { // 高亮状态下的样式 color: "#EEEEEE" } }, data: maxArr, // markLine: { // data: [ // { // name: "平均值", // xAxis: junZhi // } // ] // } } ] }; var worldMapContainer = document.getElementById("chartPart1"); //用于使chart自适应高度和宽度,通过外部元素高宽计算容器高宽 - 50 worldMapContainer.style.width = document.getElementsByClassName("left")[0].clientWidth + 100 + "px"; let H = 400; if (60 * this.chartData.length > 400) { H = 60 * this.chartData.length; } document.getElementsByClassName("left")[0].style.height = H + "px"; worldMapContainer.style.height = H + "px"; //设置容器高宽 myChart.setOption(option); myChart.resize(); this.$forceUpdate(); },
本次开发中碰到的有意思的文章:
1.ECharts 高度宽度自适应(转载) - hao_1234_1234 - 博客园
var worldMapContainer = document.getElementById("chartPart1"); //用于使chart自适应高度和宽度,通过外部元素高宽计算容器高宽 var resizeWorldMapContainer = function() { worldMapContainer.style.width = document.getElementsByClassName("left")[0].clientWidth - 100 + "px"; worldMapContainer.style.height = document.getElementsByClassName("content")[0].clientWidth + "px"; }; //设置容器高宽 resizeWorldMapContainer(); myChart.setOption(option); myChart.resize();
2.
3.javaScript实用方法第三篇(.fill .filter .find)_js .fill-CSDN博客
4.Error in callback for watcher “options“: “TypeError:Cannot read properties of null (reading ‘level‘)_error in callback for watcher "options": "typeerro-CSDN博客
5. 解决前代码:根据父元素可视高度实现
解决前代码:根据父元素可视高度实现
//用于使chart自适应高度和宽度,通过外部元素高宽计算容器高宽 var resizeWorldMapContainer = function() { worldMapContainer.style.width = document.getElementsByClassName("left")[0].clientWidth - 100 + "px"; worldMapContainer.style.height = document.getElementsByClassName("content")[0].clientWidth + "px"; }; //设置容器高宽 resizeWorldMapContainer();解决后代码:根据数据数量多少决定
var worldMapContainer = document.getElementById("chartPart1"); //用于使chart自适应高度和宽度,通过外部元素高宽计算容器高宽 // var resizeWorldMapContainer = function() { worldMapContainer.style.width = document.getElementsByClassName("left")[0].clientWidth - 100 + "px"; let H=400; if(60*this.chartData.length>400){H=60*this.chartData.length; } worldMapContainer.style.height =H+'px'; // document.getElementsByClassName("left")[0].clientHeight + "px"; // }; //设置容器高宽 // resizeWorldMapContainer();6.
7.官网搜索,很多二次开发的不符合我们要求的图表,我们引用后进行第三次改造,就要经常去官方文档搜索关键词了