前言:我们在学习完了HTML和CSS之后,就会想着使用这两个东西去做一些小案例,不过又没有什么好的案例让我们去练手,本篇文章就提供里一个案例——520表白信封

✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
在开始讲解这个案例之前,先让我们了解一下本案例所需的前置知识:
HTML 布局:创建合适的 HTML 结构,使用标签如 <input>、<label>、<div>、<img> 和 <h1> 等。CSS 布局与样式:设置卡片的外观、尺寸和基本样式,使用 Flexbox 居中布局。CSS 动画与变换:学习如何使用 transform 创建旋转和位移效果,如何使用 transition 来平滑过渡。HTML 与 CSS 交互:利用复选框和标签来控制动画效果,结合 :checked 伪类来触发动画。背景和图片处理:使用 background-image 和 background-size 来处理卡片上的图像,给卡片正面和背面添加背景。细节调整:学习如何通过阴影和字体样式提升视觉效果,让卡片看起来更生动。
——为了方便好奇的读者,我们在文章的最后,给出了实现这个案例的全部代码,读者可以直接复制后在自己的编译器上执行一下!!!(以下为所需的图片)
文件(读者如果想要进行练习可以先右键下载!!!)


那么现在正式开始我们的讲解:
目录
1.HTML骨架的搭建
2.CSS加工
(1)基础布局与背景样式
解释:
(2)隐藏复选框
解释:
(4)卡片正面样式
解释:
(5)卡片正面装饰
解释:
(6)卡片内部样式
解释:
(7)卡片交互样式
解释:
(8)卡片翻转动画
解释:
1.HTML骨架的搭建
在实现一个案例的最开始,我们要对其骨架(即HTML)进行构建,以下我们几乎对每一个代码都进行了解释,希望读者可以根据注释进行理解一下(骨架的搭建比较简单):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 导入 Google 字体 --> <link href="https://fonts.googleapis.com/css?family=Lato:300|Sacramento" rel="stylesheet"> <!-- 导入 Lato 和 Sacramento 字体 --> <link rel="stylesheet" href="./520.css"> <!-- 引入外部 CSS 文件 520.css --> <title>秋刀鱼不做梦</title> </head><body> <div class="card"> <!-- 创建一个包含卡片的 div 元素 --> <input id="open" type="checkbox"> <!-- 创建一个复选框用于控制卡片的展开与折叠 --> <label class="open" for="open"></label> <!-- 设置标签,点击标签时会控制复选框状态 --> <div class="card-front"> <!-- 卡片的正面 --> <img src="./love.png" alt="" class="love"> <!-- 显示一张图片,图片路径为 love.png --> <div class="note">Open it! ??? </div> <!-- 在卡片正面显示一条提示信息 --> </div> <div class="card-inside"> <!-- 卡片的内部 --> <div class="text-one"> <!-- 包含文本内容的 div --> <h1>?520?</h1> <!-- 显示标题 "?520?" --> <h2> <!-- 显示副标题 --> Your eyes are really beautiful, there are rain, sun and moon, mountains, rivers, clouds, flowers and birds, but my eyes are better, because I have you in my eyes. </h2> </div> </div> </div></body></html>根据上述的代码执行之后,我们就可以得到以下的结果:

嗯~~~看起来并不是很好看,没关系,我们现在就对其进行“化妆打扮”。
2.CSS加工
(1)基础布局与背景样式
/* 设置整个页面的样式 */body { height: 100vh; /* 设置页面的高度为视口高度 */ display: flex; /* 使用 Flexbox 布局 */ justify-content: center; /* 水平居中对齐 */ align-items: center; /* 垂直居中对齐 */ background-color: #f2acac; /* 设置页面背景色为浅粉色 */}解释:
body:这部分代码定义了页面的整体布局。 height: 100vh;:设置页面的高度为视口高度(即屏幕的可视区域),确保页面能够自适应屏幕大小。display: flex;:使用 Flexbox 布局,方便实现元素的对齐。justify-content: center; 和 align-items: center;:这两个属性实现了内容的水平和垂直居中,将页面的元素(比如卡片)居中显示。background-color: #f2acac;:设置页面的背景颜色为浅粉色,作为页面的整体色调。
(2)隐藏复选框
input#open { display: none; /* 隐藏复选框元素,不显示在页面上 */}解释:
input#open:这是一个隐藏的复选框(type="checkbox")。 display: none;:通过 display: none; 隐藏复选框,使其不显示在页面上,但依然可以通过 JavaScript 或 CSS 控制它的状态(例如选中或未选中)。
(3)卡片容器样式
.card { position: relative; /* 使卡片容器具有定位属性 */ width: 300px; /* 设置卡片的宽度 */ height: 300px; /* 设置卡片的高度 */ transform-style: preserve-3d; /* 允许卡片元素使用 3D 转换 */ transform: perspective(2500px); /* 设置视距,使得3D效果更加明显 */ transition: .3s; /* 设置卡片翻转时的过渡效果 */}解释:
.card:这是卡片容器的样式,包含卡片正面和内侧内容。
position: relative;:让卡片容器可以相对于自己定位。width: 300px; height: 300px;:设置卡片容器的固定尺寸。transform-style: preserve-3d;:允许子元素在 3D 空间中进行变换,使得卡片内部的子元素(如正面和背面)可以按照 3D 效果进行旋转。transform: perspective(2500px);:为 3D 变换设置视距,使得卡片的旋转效果更加生动。transition: .3s;:设置卡片的过渡时间,使得卡片翻转时的动画效果更加平滑,持续时间为 0.3 秒。
(4)卡片正面样式
.card-front { position: relative; /* 设置相对定位 */ background-color: #fff0f3; /* 设置正面背景色为浅粉色 */ width: 300px; /* 宽度与卡片相同 */ height: 300px; /* 高度与卡片相同 */ transform-origin: left; /* 设置旋转的原点为卡片的左侧 */ box-shadow: 30px 0 50px rgba(0, 0, 0, 0.3); /* 给正面添加阴影效果 */ transition: .3s; /* 添加过渡效果,使翻转更平滑 */}解释:
.card-front:这是卡片的正面部分,包含卡片的正面背景和阴影效果。 position: relative;:使正面相对于卡片容器进行定位。background-color: #fff0f3;:设置正面的背景色为浅粉色。width: 300px; height: 300px;:设置正面宽度和高度与卡片容器一致。transform-origin: left;:设置旋转的原点在卡片的左侧,当进行 3D 旋转时,卡片会从左侧开始旋转。box-shadow: 30px 0 50px rgba(0, 0, 0, 0.3);:为正面添加阴影效果,使得卡片看起来更立体。transition: .3s;:为正面的翻转效果添加过渡,使得翻转动画更平滑。
(5)卡片正面装饰
.card-front:before { content: ""; /* 添加空内容 */ position: absolute; /* 设置绝对定位 */ width: 280px; /* 设置装饰元素的宽度 */ height: 280px; /* 设置装饰元素的高度 */ background-color: #f38e8e; /* 设置装饰的背景颜色 */ top: 10px; /* 设置装饰相对正面的顶部位置 */ left: 10px; /* 设置装饰相对正面的左侧位置 */}解释:
.card-front:before:使用伪元素 :before 在卡片正面上创建一个额外的装饰层。 content: "";:伪元素 before 必须有 content 属性,即使为空字符串。position: absolute;:使该装饰元素相对于卡片正面进行定位。width: 280px; height: 280px;:设置装饰元素的大小。background-color: #f38e8e;:设置装饰元素的背景颜色。top: 10px; left: 10px;:定位该装饰元素,使其位于卡片正面的 10px 内边距。
(6)卡片内部样式
.card-inside { position: absolute; /* 设置绝对定位 */ background-color: #fff0f3; /* 背景色 */ width: 300px; /* 宽度与卡片相同 */ height: 300px; /* 高度与卡片相同 */ z-index: -1; /* 让内侧元素处于背后 */ left: 0; /* 设置左侧位置 */ top: 0; /* 设置顶部位置 */ background-color: #f5f5f5; /* 设置内侧背景色 */}解释:
.card-inside:这是卡片的内部部分,当卡片翻转时会显示内部内容。 position: absolute;:使得卡片内部内容绝对定位,确保其位于卡片容器内部。z-index: -1;:将卡片内部的内容放在卡片的背面,使其不会遮挡正面或其他内容。background-color: #f5f5f5;:设置卡片内侧的背景颜色。
(7)卡片交互样式
.open { position: absolute; /* 设置绝对定位 */ width: 300px; /* 宽度与卡片相同 */ height: 300px; /* 高度与卡片相同 */ left: 0; /* 设置左侧位置 */ top: 0; /* 设置顶部位置 */ background-color: transparent; /* 使透明层透明 */ z-index: 6; /* 设置透明层的 z-index,使其处于最上层 */ cursor: pointer; /* 鼠标悬停时显示为可点击状态 */}解释:
.open:这是用于触发卡片翻转的透明层。通过点击这个区域,卡片会翻转展示背面。 position: absolute;:确保 .open 元素定位在卡片上层。background-color: transparent;:该区域是透明的,仅用于捕捉用户的点击事件。z-index: 6;:设置 z-index 确保 .open 元素位于卡片的最上层,能够响应点击事件。cursor: pointer;:设置鼠标悬停时显示为指针图标,表示该元素是可点击的。
(8)卡片翻转动画
#open:checked~.card-front { transform: rotateY(-145deg); /* 当复选框被选中时,卡片正面旋转 */}#open:checked~.card-front:before { z-index: 5; /* 设置装饰层的层级 */ background-color: #fff0f3; /* 修改背景颜色 */ width: 330px; /* 设置装饰元素的宽度 */ height: 300px; /* 设置装饰元素的高度 */ top: 0; /* 设置装饰元素的顶部位置 */ left: 0; /* 设置装饰元素的左侧位置 */ background-image: url(./love.gif); /* 设置背景图片 */ background-size: cover; /* 设置背景图片填充 */ transform: rotateY(155deg) translateX(16px); /* 旋转并位移装饰元素 */}解释:
#open:checked~.card-front:当复选框被选中时,卡片正面会进行旋转。 transform: rotateY(-145deg);:使卡片正面沿 Y 轴旋转 -145 度,表现为卡片翻转。#open:checked~.card-front:before:当复选框被选中时,卡片正面装饰也会发生变化。 background-image: url(./love.gif);:设置装饰元素的背景为动图,增强动态效果。transform: rotateY(155deg) translateX(16px);:旋转并位移装饰元素,创建卡片翻转的视觉效果。
——至此,我们就完成了对上述HTML骨架的"打扮"了,这里我们在整体的总结一下上述的流程:
页面布局:
使用flex 布局将页面的内容垂直和水平居中,设置背景颜色为浅粉色 (#f2acac)。 卡片的结构和基本样式:
创建了一个.card 容器,其中包含卡片的正面 (.card-front) 和内部内容 (.card-inside)。通过 transform 和 perspective 使卡片具备 3D 旋转效果,同时设置过渡时间为 0.3s,以便实现平滑的卡片翻转效果。 卡片翻转与动画:
通过隐藏的复选框 (input#open) 控制卡片的翻转。当复选框选中时,使用 rotateY(-145deg) 使卡片的正面旋转,暴露出卡片的内部。.card-front:before 元素用于装饰正面,翻转时会显示一个背景图(如 love.gif)和一些其他的视觉效果。 提示文本与图片:
在卡片正面展示一个提示文本.note,并添加阴影效果。图片被居中放置,位于卡片的顶部。 卡片内部内容:
卡片内部展示了一段文本,使用Sacramento 字体,并进行了样式设计,使文本居中且具有柔和的粉色调。 交互与控制:
通过复选框的选中状态 (#open:checked) 来控制卡片的翻转效果。点击复选框后,卡片将翻转并展示背面的内容。
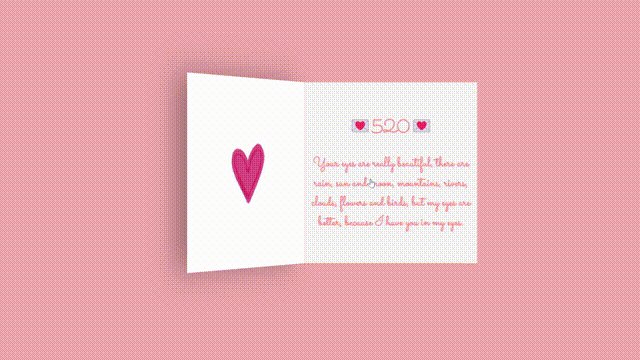
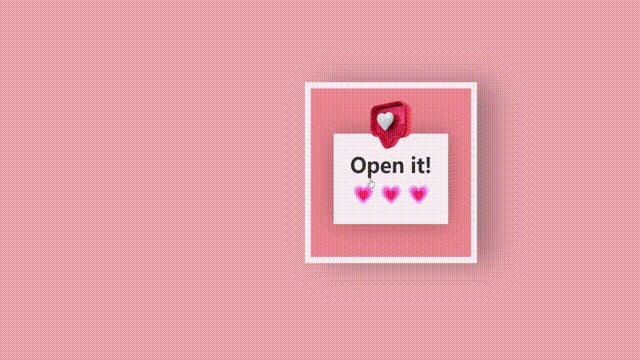
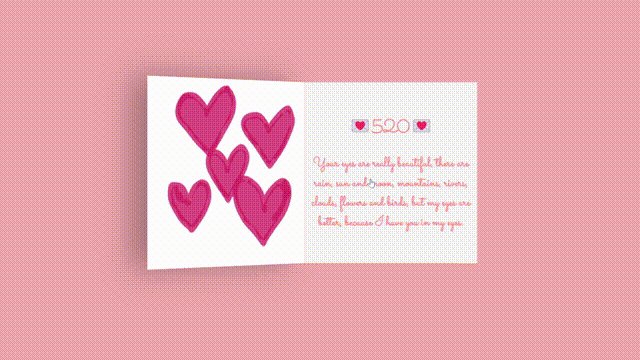
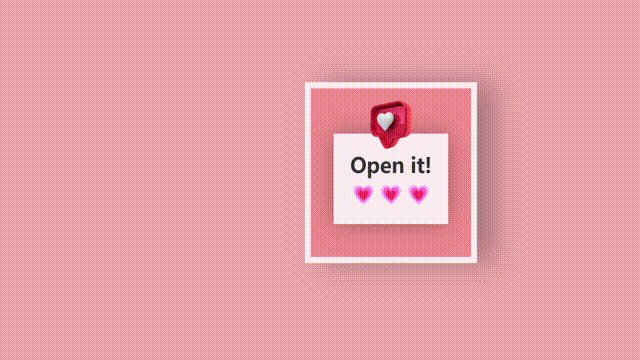
现在在让我们执行一下程序,就可以得到以下结果了:

在文章的结尾,我们给出所有的代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 导入 Google 字体 --> <link href="https://fonts.googleapis.com/css?family=Lato:300|Sacramento" rel="stylesheet"> <!-- 导入 Lato 和 Sacramento 字体 --> <style> /* 设置整个页面的样式 */ body { height: 100vh; /* 设置页面的高度为视口高度 */ display: flex; /* 使用 Flexbox 布局 */ justify-content: center; /* 水平居中对齐 */ align-items: center; /* 垂直居中对齐 */ background-color: #f2acac; /* 设置页面背景色为浅粉色 */ } /* 隐藏复选框 */ input#open { display: none; /* 隐藏复选框元素,不显示在页面上 */ } /* 设置卡片容器的基本样式 */ .card { position: relative; /* 让卡片具有定位属性 */ width: 300px; /* 设置卡片的宽度 */ height: 300px; /* 设置卡片的高度 */ transform-style: preserve-3d; /* 允许 3D 变换 */ transform: perspective(2500px); /* 设置视距,使得3D效果更加明显 */ transition: .3s; /* 设置卡片翻转时的过渡效果 */ } /* 卡片的正面样式 */ .card-front { position: relative; /* 设置相对定位 */ background-color: #fff0f3; /* 设置正面背景色为浅粉色 */ width: 300px; /* 宽度与卡片相同 */ height: 300px; /* 高度与卡片相同 */ transform-origin: left; /* 设置旋转的原点为卡片的左侧 */ box-shadow: 30px 0 50px rgba(0, 0, 0, 0.3); /* 给正面添加阴影效果 */ transition: .3s; /* 添加过渡效果,使翻转更平滑 */ } /* 在卡片正面添加装饰 */ .card-front:before { content: ""; /* 添加空内容 */ position: absolute; /* 设置绝对定位 */ width: 280px; /* 设置装饰元素的宽度 */ height: 280px; /* 设置装饰元素的高度 */ background-color: #f38e8e; /* 设置装饰的背景颜色 */ top: 10px; /* 设置装饰相对正面的顶部位置 */ left: 10px; /* 设置装饰相对正面的左侧位置 */ } /* 卡片的内侧样式 */ .card-inside { position: absolute; /* 设置绝对定位 */ background-color: #fff0f3; /* 背景色 */ width: 300px; /* 宽度与卡片相同 */ height: 300px; /* 高度与卡片相同 */ z-index: -1; /* 让内侧元素处于背后 */ left: 0; /* 设置左侧位置 */ top: 0; /* 设置顶部位置 */ background-color: #f5f5f5; /* 设置内侧背景色 */ } /* 设置用于点击翻转卡片的透明层 */ .open { position: absolute; /* 设置绝对定位 */ width: 300px; /* 宽度与卡片相同 */ height: 300px; /* 高度与卡片相同 */ left: 0; /* 设置左侧位置 */ top: 0; /* 设置顶部位置 */ background-color: transparent; /* 使透明层透明 */ z-index: 6; /* 设置透明层的 z-index,使其处于最上层 */ cursor: pointer; /* 鼠标悬停时显示为可点击状态 */ } /* 当复选框被选中时,卡片正面进行翻转 */ #open:checked~.card-front { transform: rotateY(-145deg); /* 通过旋转卡片正面实现翻转效果 */ } /* 当复选框被选中时,卡片正面装饰的样式变化 */ #open:checked~.card-front:before { z-index: 5; /* 设置装饰层的 z-index 使其高于卡片正面 */ background-color: #fff0f3; /* 背景色 */ width: 330px; /* 调整宽度 */ height: 300px; /* 高度不变 */ top: 0; /* 调整顶部位置 */ left: 0; /* 调整左侧位置 */ background-image: url(./love.gif); /* 使用 GIF 动画作为背景 */ background-size: cover; /* 使背景图像覆盖整个区域 */ transform: rotateY(155deg) translateX(16px); /* 3D 旋转和位移效果 */ } /* 卡片正面的提示文本样式 */ .note { position: relative; /* 设置相对定位 */ width: 200px; /* 设置宽度 */ height: 150px; /* 设置高度 */ background-color: #fff0f3; /* 设置背景色 */ top: 85px; /* 设置顶部位置 */ left: 50px; /* 设置左侧位置 */ color: #333; /* 设置文本颜色 */ font: 900 35px ''; /* 设置字体样式 */ display: flex; /* 使用 flex 布局 */ align-items: center; /* 垂直居中对齐文本 */ text-align: center; /* 水平居中对齐文本 */ filter: drop-shadow(0 0 20px rgba(0, 0, 0, 0.3)); /* 添加阴影效果 */ } /* 图片的样式 */ img { position: absolute; /* 设置绝对定位 */ width: 90px; /* 设置图片宽度 */ left: 50%; /* 图片水平居中 */ transform: translateX(-50%); /* 精确水平居中 */ z-index: 2; /* 设置图片的 z-index */ top: 25px; /* 设置图片距离顶部的距离 */ } /* 卡片内部文本样式 */ .text-one { position: absolute; /* 设置绝对定位 */ color: #333; /* 设置文本颜色 */ font-size: 15px; /* 设置字体大小 */ top: 30px; /* 设置顶部位置 */ width: 300px; /* 设置宽度与卡片相同 */ text-align: center; /* 设置文本居中 */ color: #ff9999; /* 设置字体颜色 */ font-family: 'Sacramento'; /* 设置字体为 Sacramento */ } /* 卡片内部文本的额外样式 */ .text-one:after { content: ""; /* 添加空内容 */ top: 80px; /* 设置位置 */ } </style> <title>秋刀鱼不做梦</title></head><body> <div class="card"> <!-- 创建一个包含卡片的 div 元素 --> <input id="open" type="checkbox"> <!-- 创建一个复选框用于控制卡片的展开与折叠 --> <label class="open" for="open"></label> <!-- 设置标签,点击标签时会控制复选框状态 --> <div class="card-front"> <!-- 卡片的正面 --> <img src="./love.png" alt="" class="love"> <!-- 显示一张图片,图片路径为 love.png --> <div class="note">Open it! ??? </div> <!-- 在卡片正面显示一条提示信息 --> </div> <div class="card-inside"> <!-- 卡片的内部 --> <div class="text-one"> <!-- 包含文本内容的 div --> <h1>?520?</h1> <!-- 显示标题 "?520?" --> <h2> <!-- 显示副标题 --> Your eyes are really beautiful, there are rain, sun and moon, mountains, rivers, clouds, flowers and birds, but my eyes are better, because I have you in my eyes. </h2> </div> </div> </div></body></html>
以上就是本篇文章全部内容~~