流程1:打上断点
方式一:编辑器内
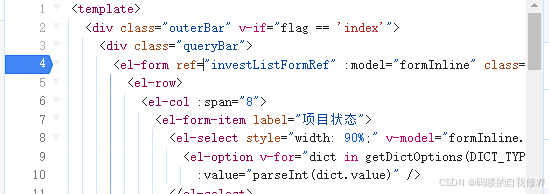
在一行代码的前面或者后面写上debugger
运行到这的时候就会停止啦
方式二:浏览器控制台内
直接在控制台的source(中文版为源代码/来源)目录下点击左边的行数即可

然后刷新一下
流程2:遇上断点

遇到断点后,程序会停止运行,此时注意,控制器里打断点的那行代码并没有被执行,
第一个按钮是一直执行到下一个断点的意思,直到运行完毕
第二个按钮是进行下一步,也就是执行下一个逻辑,又或者说,【按逻辑(比如会遇到 if 那些)去执行下一行代码】。

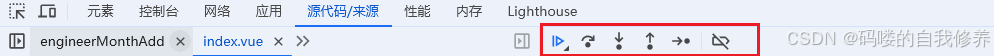
箭头:停止断点调试
眼睛:不跳入函数中去,继续执行下一行代码(F10)
向下的箭头:跳入函数中去(F11)
向上的箭头:从执行的函数中跳出
带斜杠的图标:禁用所有的断点,不做任何调试
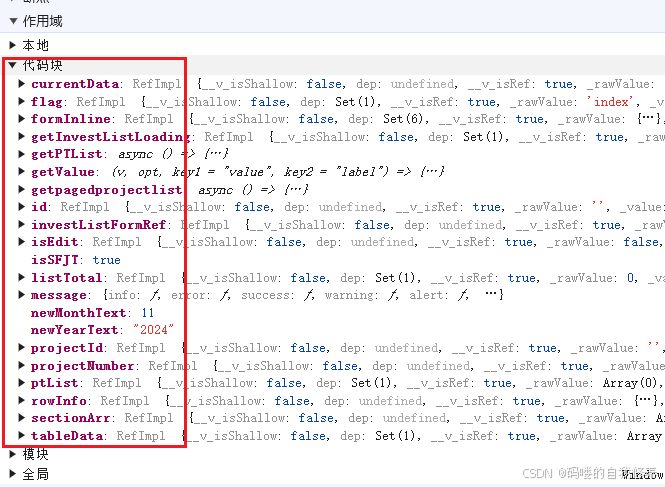
流程3:查看变量(英文版为scope)

可以查看到不同作用域下的变量的动态变化 ,如下图所示,展示了代码块范围内的所有变量:

提示
提醒一句:对有异步代码的文件进行断点时有个小提醒,可能你在断点的情况下正常运行了,但不断点的情况下就不正常了,这时候就要想到异步的时机问题,可能断点的时候异步就执行完了。
补充

代表 “下一步(Step)”:运行下一条指令,快捷键 F9。运行下一条语句。一次接一次地点击此按钮,整个脚本的所有语句会被逐个执行。

代表 “跨步(Step over)”:运行下一条指令,但 不会进入到一个函数中,快捷键 F10。
跟上一条命令“下一步(Step)”类似,但如果下一条语句是函数调用则表现不同。这里的函数指的是:不是内建的如 alert 函数等,而是我们自己写的函数。
如果我们对比一下,“下一步(Step)”命令会进入嵌套函数调用并在其第一行暂停执行,而“跨步(Step over)”对我们不可见地执行嵌套函数调用,跳过了函数内部。
执行会在该函数调用后立即暂停。
如果我们对该函数的内部执行不感兴趣,这命令会很有用。
? 个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主、华为云云享专家,分享前端后端相关技术与工作常见问题~
? 作 者:码喽的自我修养❣️
? 专 栏:前端常见问题与避坑指南
? 若有帮助,还请 关注➕点赞➕收藏 ,不行的话我再努努力???
更多专栏订阅推荐:
? JavaScript深入研究
? 前端工程搭建
? vue从基础到起飞
✈️ HTML5与CSS3
?️ JavaScript基础
⭐️ uniapp与微信小程序
? 前端工作常见问题与避坑指南
✍️ GIS地图与大数据可视化
? 常用组件库与实用工具
? java入门到实战
