摘要:最近有个业务需要使用到electron这个技术进行搭建web的桌面应用,本人在试坑的路上已经不知道掉了多少坑了,我先开始使用两个框架一起搭的,刚开始使用vite创建了一个vue3的项目然后再安装electron进行综合构建electron-vue项目,但是官方提供了一个electron-vite的脚手架用于搭建,而且是使用vite搭建的,不用之前的两次启动,一键启动,而且热更新,下面是两种搭建方式的区别
方式一:electron+vue
使用vite安装vue项目:
1.执行命令:
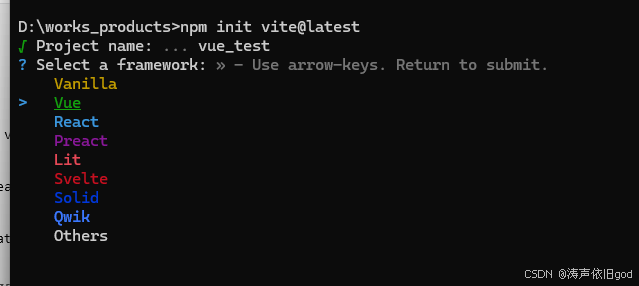
使用 NPM:npm init vite@latest使用 Yarn: yarn create vite使用 PNPM:pnpm create vite2.输入项目的名字并开始选择依赖选择vue

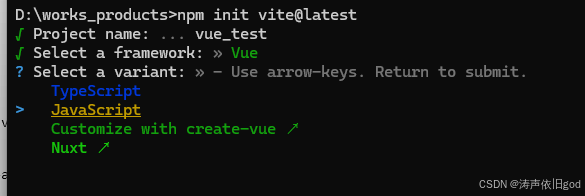
3.ts和js的选择

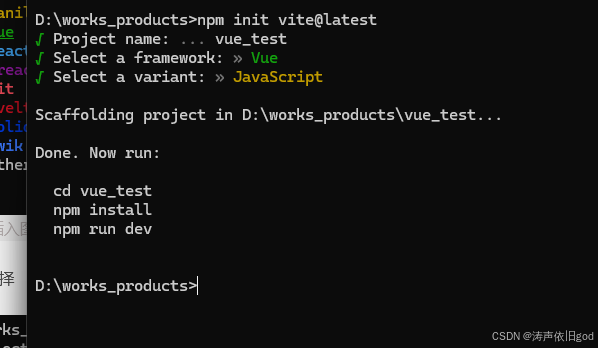
4.进入目录安装依赖

5.运行命令:npm run dev

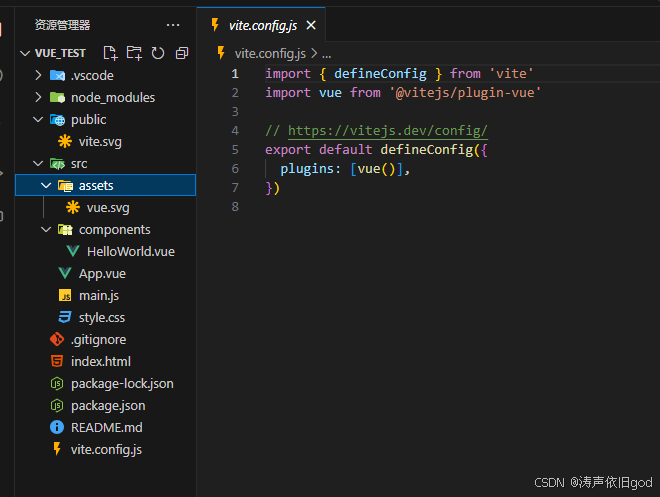
6.项目目录:

7.目录解释:
public/ 目录:用于存放一些公共资源,如 HTML 文件、图像、字体等,这些资源会被直接复制到构建出的目标目录中。
src/目录:存放项目的源代码,包括 JavaScript、CSS、Vue 组件、图像和字体等资源。在开发过程中,这些文件会被 Vite 实时编译和处理,并在浏览器中进行实时预览和调试。以下是src内部划分建议: assets/ 目录:用于存放一些项目中用到的静态资源,如图片、字体、样式文件等。components/ 目录:用于存放组件相关的文件。组件是代码复用的一种方式,用于抽象出一个可复用的 UI 部件,方便在不同的场景中进行重复使用。mock /目录 用于存在mock模拟存储的一些接口的位置directive /目录 用于写一些自定义的指令的存放的目录,包括节流和防抖或者权限的校验等。layouts/ 目录:用于存放布局组件的文件。布局组件通常负责整个应用程序的整体布局,如头部、底部、导航菜单等。pages/views 目录:用于存放页面级别的组件文件,通常是路由对应的组件文件。在这个目录下,可以创建对应的文件夹,用于存储不同的页面组件。plugins/ 目录:用于存放 Vite 插件相关的文件,可以按需加载不同的插件来实现不同的功能,如自动化测试、代码压缩等。router/ 目录:用于存放 Vue.js 的路由配置文件,负责管理视图和 URL 之间的映射关系,方便实现页面之间的跳转和数据传递。store/ 目录:用于存放 Vuex | Pinia状态管理相关的文件,负责管理应用程序中的数据和状态,方便统一管理和共享数据,提高开发效率。styles/ 目录:用户存在全局的样式的配置,例如全局的sass等或者重置全局的reset.scss文件等目录utils/ 目录:用于存放一些通用的工具函数,如日期处理函数、字符串操作函数,axios的封装的函数模块,数组转对等 vite.config.js 文件:Vite 的配置文件,可以通过该文件配置项目的参数、插件、打包优化等。该文件可以使用 CommonJS 或 ES6 模块的语法进行配置。package.json 文件:标准的 Node.js 项目配置文件,包含了项目的基本信息和依赖关系。其中可以通过 scripts 字段定义几个命令,如 dev、build、serve 等,用于启动开发、构建和启动本地服务器等操作。Vite 项目的入口为 src/main.js 文件,这是 Vue.js 应用程序的启动文件,也是整个前端应用程序的入口文件。在该文件中,通常会引入 Vue.js 及其相关插件和组件,同时会创建 Vue 实例,挂载到 HTML 页面上指定的 DOM 元素中。安装electron进行项目的搭建
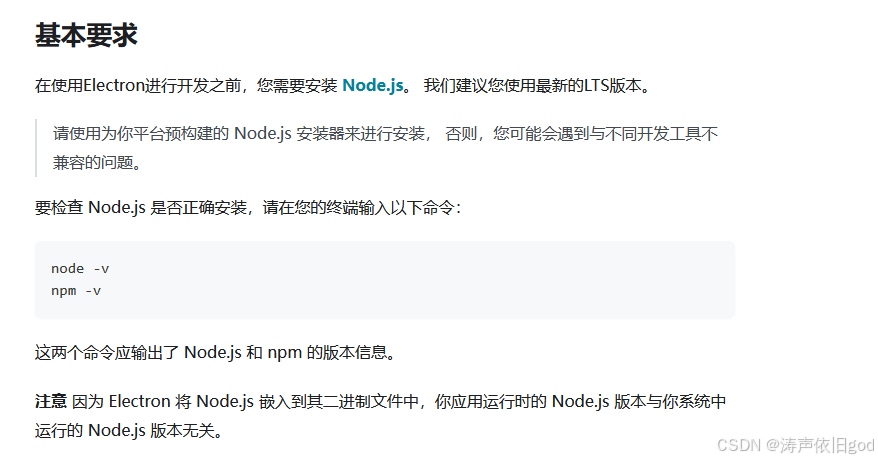
1.注意:node和npm的版本的问题

2.执行命令
cd my-electron-app 进入创建项目的目录执行: npm init || yarn init然后安装npm install electron --save-dev || yarn add electron --dev安装出现问题见我的博客的electron安装失败的解决办法3.配置electron的相关的文件
3.1 main.js
在跟src平级的目录新建一个electron的文件夹,并新建main.js的文件,这个文件名是在你之前的npm init 执行中命名的主文件的名字
代码配置如下:
const { app, BrowserWindow, Menu, globalShortcut,ipcMain } = require('electron')const path=require("path")//配置菜单栏,有点问题// const template = [// {// label: "文件", // 菜单名// submenu: [ // 二级菜单// {// label: '新建',// accelerator: 'ctrl+n', // 快捷键// click:()=>{ // console.log("新建")// }// },// { type: 'separator' }, // 分割线// {// label: '打开',// accelerator: 'ctrl+o', // 快捷键// click:()=>{ // console.log("打开")// }// },// {// label: '保存',// accelerator: 'ctrl+s', // 快捷键// click:()=>{ // console.log("打开")// }// }// ],// },// {// label:"编辑",// submenu:[ // {// label:'复制', // role:'copy', // 快捷键与系统冲突时可以使用role属性指定// click:()=>{ // console.log("copy")// }// },// {// label:'粘贴',// role:'paste',// click:()=>{// console.log("paste")// }// },// {// label:'保存',// accelerator: 'ctrl+s', // 快捷键// click:()=>{ // console.log("保存")// }// }// ],// }// ]// const menuBuilder = Menu.buildFromTemplate(template)// Menu.setApplicationMenu(menuBuilder)const createWindow = () => { const win = new BrowserWindow({ width: 1200, height: 1000, minWidth: 1200, minHeight: 1000, center: true, webPreferences: { webviewTag: true, preload:path.resolve(__dirname,'./preload.js'), //预加载使用绝对路径 nodeIntegration: true, // 设置开启nodejs环境 enableRemoteModule: true,// enableRemoteModule保证renderer.js可以可以正常require('electron').remote,此选项默认关闭 contextIsolation: true, //隔离开主进程和渲染进程 } }) win.loadURL("http://localhost:3000") //配置打开控制台命令 globalShortcut.register('CommandOrControl+Shift+i', function () { win.webContents.openDevTools() })}Menu.setApplicationMenu(null); //去掉菜单栏app.whenReady().then(() => { createWindow() app.on('activate', () => { if (BrowserWindow.getAllWindows().length === 0) createWindow() })})app.on('window-all-closed', () => { if (process.platform !== 'darwin') app.quit()})4.package.json配置
由于 Electron 的主进程是一个 Node.js 运行时,您可以使用 electron 命令执行任意的 Node.js 代码 (甚至可以将其作为 REPL 使用)。 要执行这个脚本,需要在 package.json 的 scripts 字段中添加一个 start 命令,内容为 electron . 。 这个命令会告诉 Electron 在当前目录下寻找主脚本,并以开发模式运行它。
{ "name": "my-electron-app", "version": "1.0.0", "description": "Hello World!", "main": "main.js", "scripts": { "start": "electron .", "test": "echo \"Error: no test specified\" && exit 1" }, "author": "Jane Doe", "license": "MIT", "devDependencies": { "electron": "23.1.3" }}5.运行命令:npm:npm run startyarn:yarn run start6.这种搭建的方式需要打开两个终端,一个终端需要执行npm run dev 跑vue的项目 一个终端需要npm
start 跑electron项目
到此就结束了
方式二:electron-vite搭建方式:
使用脚手架搭建项目:
1.执行命令:
//官方脚手架//可以自主的配置一下文件方式一: npm create @quick-start/electron@latest其他的配置除了ts的自主选择为yes或no,其他的配置我们都选择yes然后进入目录进行安装依赖//搭建的项目方式--快速的搭建electron+vue+ts的命令//create-electron-vite脚手架方式二: npm create electron-vite@latest my-app方式三: npm create electron-app@latest my-app //my-app 项目名称其他的包管理工具: 自主选择yarn : yarn create @quick-start/electronpnpm : pnpm create @quick-start/electron2.选择框架:
PS D:\work_projects> npm create electron-vite@latest electron-note? Project template: » - Use arrow-keys. Return to submit.> Vue React Vanilla3.选择vue的模版:
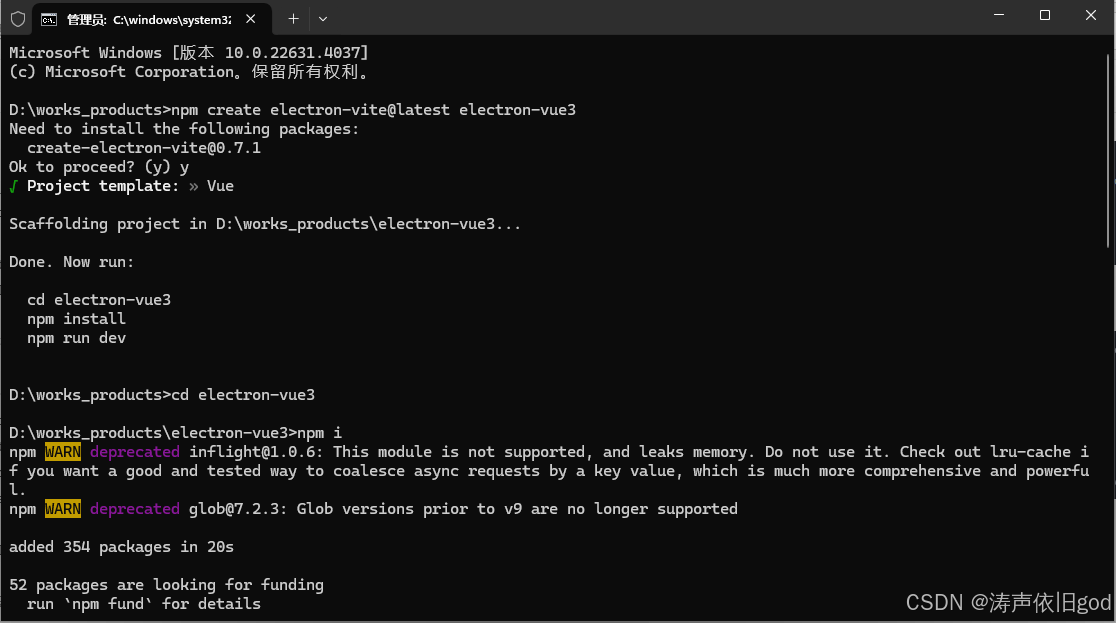
D:\works_products>npm create electron-vite@latest electron-vue3Need to install the following packages: create-electron-vite@0.7.1Ok to proceed? (y) y√ Project template: » VueScaffolding project in D:\works_products\electron-vue3...4.进入目录安装依赖
结果如下图:项目搭建完成。
 如果安装electron的依赖出现问题请看我的安装electron的解决办法的博客见解,这也是我遇到的第一个大坑。
如果安装electron的依赖出现问题请看我的安装electron的解决办法的博客见解,这也是我遇到的第一个大坑。
5.运行项目:
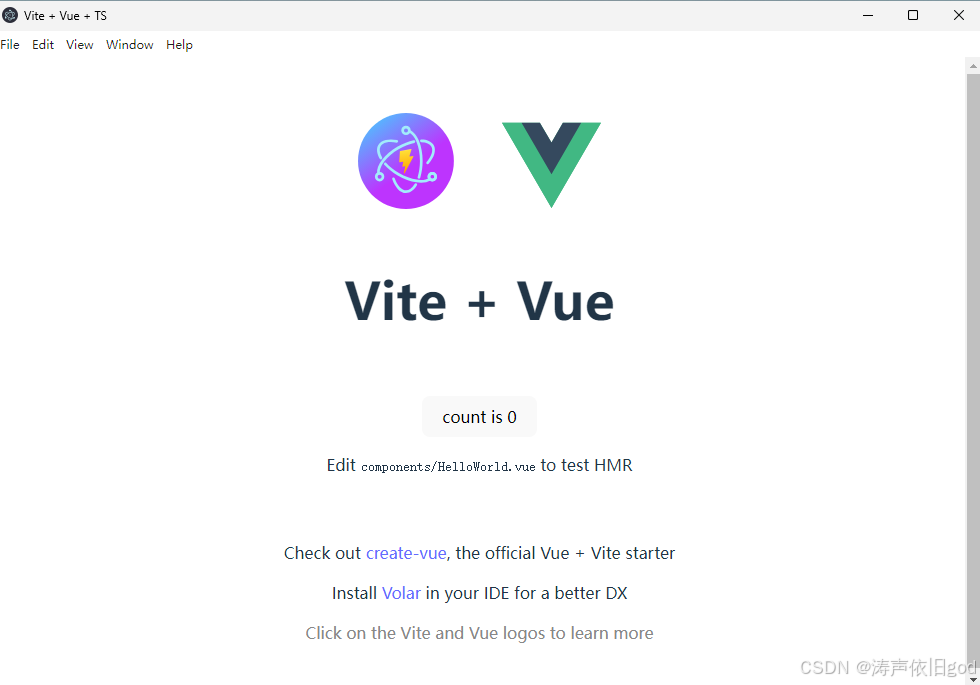
执行命令:npm run devts的项目启动的样子
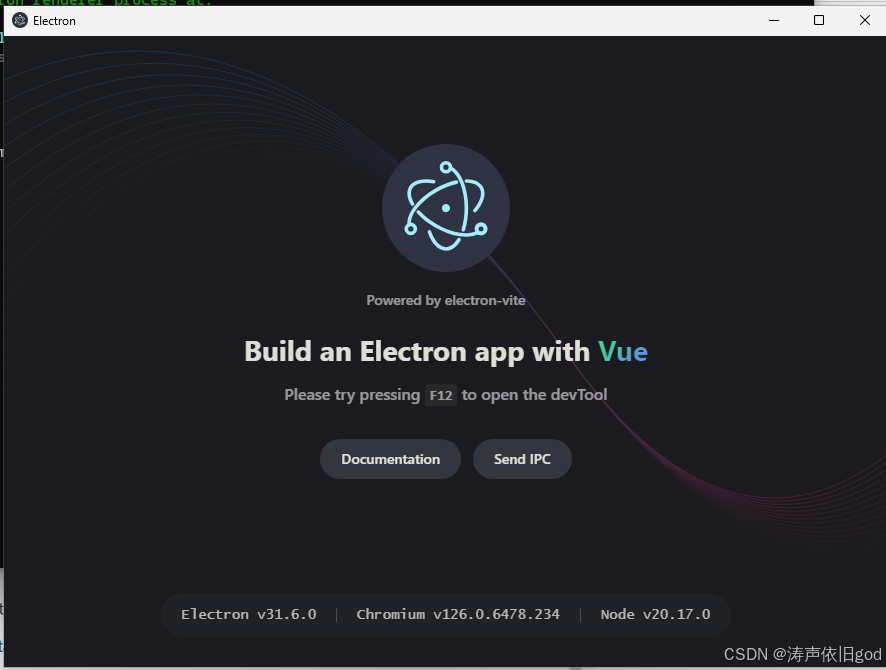
 js项目启动的样子:
js项目启动的样子:

到这里项目就创建成功了