目录
前言
一、相关信息介绍
1、停水信息的来源
2、停水包含的相关信息
二、功能简介
1、基础小区的整理
2、停水计划的管理
三、WebGIS空间可视化
1、使用到的组件
2、停水计划的展示
3、影响小区的展示
4、实际效果
四、总结
前言
城市停水,一个看似简单的问题,却可能引发一系列连锁反应,给市民的生活带来诸多不便。从家庭用水的中断到商业活动的停滞,再到公共设施的关闭,停水的影响范围广泛而深远。然而,信息的不对称和不透明往往加剧了停水带来的困扰。居民可能在停水发生后才得知情况,缺乏足够的时间做出应对措施,而城市管理者也难以准确评估停水的影响范围和程度。在这样的背景下,GIS(地理信息系统)技术的引入,为解决信息差问题提供了新的希望。
首先,城市停水的困扰主要体现在以下几个方面:
生活不便:停水直接影响居民的日常用水,包括烹饪、清洁和个人卫生等基本需求。
经济影响:商业活动和工业生产依赖稳定的水资源,停水导致经济损失,甚至影响供应链。
健康风险:长期或频繁的停水可能导致水质下降,增加疾病传播的风险。
社会秩序:停水可能引发公众的不满和恐慌,影响社会稳定。
信息不对称:居民和企业往往在停水发生后才得知消息,缺乏准备时间,而管理者也难以及时准确地传达信息。
GIS技术的应用,为解决上述问题提供了新的途径:
实时监控与预警:GIS可以集成传感器数据,实时监控城市供水管网的状态,一旦发现异常,可以立即向相关部门和居民发出预警。
影响范围评估:通过GIS的空间分析功能,可以预测停水事件的影响范围,帮助管理者评估影响程度,制定应对措施。
资源优化分配:GIS可以帮助管理者了解水资源的分布和需求,优化水资源的分配,减少停水对特定区域的影响。
信息透明化:GIS可以将停水信息和影响评估结果直观地展示给公众,提高信息的透明度,减少恐慌和不满。
应急响应:GIS可以辅助制定应急供水计划,如确定临时供水点的位置,指导居民获取紧急用水。
长期规划:GIS可以辅助城市规划者分析供水系统的脆弱性,制定长期改进计划,提高系统的抗风险能力。
通过GIS技术,我们不仅能够减少城市停水带来的即时困扰,还能够提高城市供水系统的韧性和可持续性。GIS的应用,使得信息传递更加迅速和准确,帮助居民和管理者更好地应对停水事件。此外,GIS还能够促进公众参与,提高公众对水资源管理的认识和参与度,共同构建更加和谐的城市水环境。

总之,GIS技术为解决城市停水带来的信息差问题提供了强有力的工具。通过GIS,我们可以看到,尽管城市停水是一个复杂且具有挑战性的问题,但通过科技的力量,我们有希望将其带来的困扰降到最低,同时也为城市的可持续发展提供了新的思路和方法。
本文即在此背景下产生,文章重点讲解如何将城市计划性停水信息和GIS空间知识进行融合。首先讲解城市计划性停水主要包含哪些知识,然后如何介绍管理一些基础知识,包括居民区的范围等。最后将以一个实例的方式介绍如何基于Leaflet来进行WebGIS的可视化展示。如果您也对本文涉及的领域感兴趣,不妨来这里看看。
一、相关信息介绍
水是日常生活的基础资源,它是我们日常的物质生活中的重要组成部门。生活做饭需要水,洗衣服要用水,做饭需要用水,洗脸等需要水。试想一下,如果我们生活的小区停水后,是不是发生了许多的不便,我们需要去取水点统一打水。针对有时候的爆管或者是常规的维护,可能也会对用水安全产生一定的影响。虽然一些市政平台上会发出一些广告措施,但很多人还是由于信息的不对称,没有及时的掌握相关信息。这里我们首先来看一下一般的停水信息包含什么。
1、停水信息的来源
为了避免停水给老百姓带来的生活困扰,可以让可能停水的区域进行提前存储水,将对生活的影响降到最低。通常生活所在地的水司,比如自来水公司等供水企业都会提前发布信息。这类信息通常称之为“计划性停水”。比如线路改造、官网冲洗等等。这里可以来看看,一般本地的供水企业如何来进行消息的发布。这里以长沙市为例,我们可以收到有计划性停水的信息来源可有以下几个地方。
红网:是的,大家没有没有,大家可以在红网来看到转发的当地水司的停水信息。在某度或者某条的新闻媒体中查询到。

这其中就包括了停水的相关重要信息,比如相关的小区、停水的起止时间(一般精确到小时)、重点影响的范围等等。
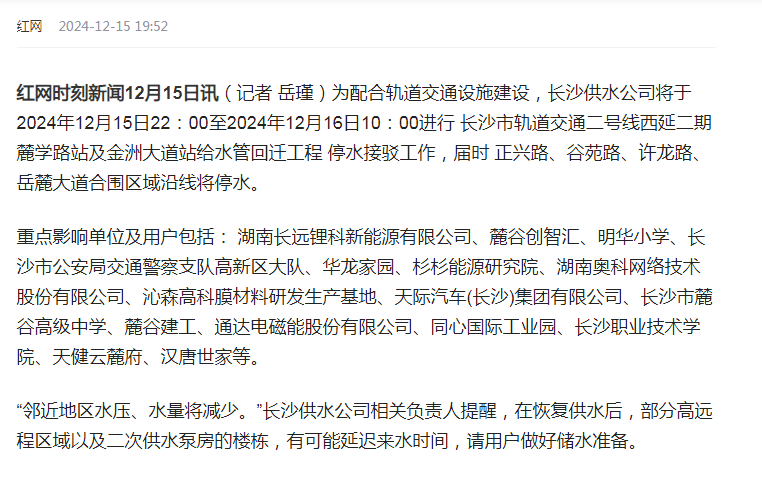
水司官网:通常在供水的水司官网都可以看到公布的信息,因此大家可以在其网站上找到权威的信息。如下图所示:

这里的计划性停水以“星城”长沙为例,在水司的官方网站上有明确的停水信息,这里摘录如下:
为配合市政管网配套设施建设,我司将于2024年12月15日22:00至12月16日8:00进行山月路给水工程停水接驳工作,届时福元路(东二环-万家丽路)北侧将停水(重点影响单位及用户:富兴旺角、美丽新世界、学府华庭、保利和光尘樾、悦湖山等);邻近地区水压将减小。在恢复供水后,部分高远程区域以及二次供水泵房的楼栋,有可能延迟来水时间,请用户做好储水准备。提前通水,将不另行通知。供水客服热线96533为您提供全天候贴心服务!2、停水包含的相关信息
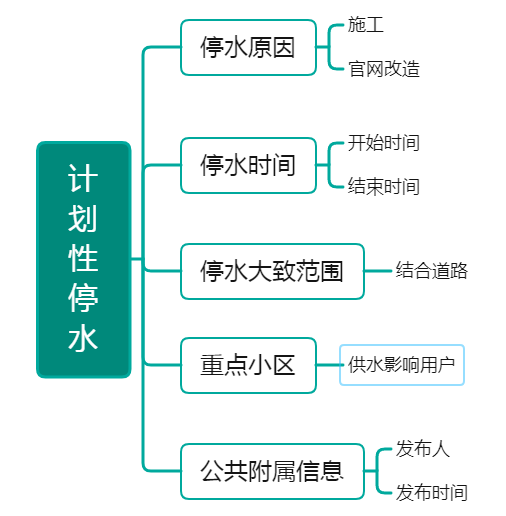
在介绍了相关的停水信息源之后,下面我们来分析一下在上面的计划性停水中都包含着于我们老百姓息息相关的信息。这里结合思维导图来进行详细的说明。

可以在前面分享的停水信息中很直观的看到,供水企业发布的停水信息中包含的主要信息如上图的思维导图所示。包含的主要信息有: 停水原因、停水时间、停水大致范围、重点小区、公共附属信息。停水时间是一个很重要的时间维度的信息,而重点小区则是空间维度的信息。其它的信息都属于附加的信息。而作为一名空间技术的应用者,我们不难发现,这个空间维度信息其实可以用AOI或者POI的方式进行解决。因此如何基于AOI或者POI来解决上述的信息提示的困难问题,如何帮助我们的企业用户快速的进行信息的发布,而用水的使用者则可以快速的知道停水信息,从而更加合理的规划用水时间和是否需要储存水的评估。
二、功能简介
为了实现上述的供水企业停水范围的可视化,首先我们汇总管理两个重要的数据,第一个我们的停水信息,主要包括停水原因及停水的计划起止时间。第二个数据是涉及的小区信息,对于小区信息可以是AOI数据,也可以是POI数据,根据需求是否需要满足精准查询,如果是AOI可以最好。当然,这些AOI数据需要进行动态管理,比如城市更新后,新建了小区,我们需要及时在系统中进行登记小区信息。这里对涉及的相关数据进行统一管理。
1、基础小区的整理
对于供水企业,如果能拿到用水城市的的小区的范围数据就比较好,如果实在获取不到,也可以从互联网上下载POI数据,当前在高德或者百度地图也是有对应的AOI数据获取,为了简单,大家可以从官方获取相关的数据。

大家可以将这些数据进行保存到空间数据库中,当然这是一件比较费时的工作,在刚开始的时候,由于缺乏基础数据从而导致数据效果不是很好。当我们把这些小区的AOI数据采集到空间数据库后,就形成整个城市的小区数据基础。而且这个库需要在后续定期更新也是一项重点的工作,只有跟城市的发展同步,才能在运用数据时得心应手,不会出现数据不准确的情况。在实际的工作过程当中,主要有以下三种情况需要考虑。第一种就是随着城市的发展,新建了一些小区,这种处理比较简单,只需要将数据及时采集入库即可。第二种是城市发展过程中,小区的名字变更或者小区范围的变更,这种数据也需要关注,此时需要把小区的名称或者空间范围进行及时更新才行。空间数据的更新可以重新导入数据或者将小区删掉后重新加入。第三种就是由于拆迁等情况,原来的小区在后续的供水中会进行删除,针对这种情况,为了保留原来的信息完整,我们可以设置一个使用的标记状态,这样就可以既能关联到原来的历史信息,又能不影响未来的业务开展。
2、停水计划的管理
之前的内容中讲过,针对水司而言,我们可以在做停水计划的时候,就把相关联的小区信息进行关联,而如果是第三方信息,我们可以基于自然语言来进行信息的提取,然后将匹配的小区与空间库中的空间数据进行匹配,进而可以满足我们的影响小区的查询。通常停水都是一定时间段的,也不能是长时间的,因此我们的停水时间一定是较短的时间。有了这两方面的数据管理之后,我们就可以进行WebGIS应用的设计与实现了。
三、WebGIS空间可视化
这里假设已经有了停水计划的信息梳理,也包含了停水影响范围内的小区信息。这里以Leaflet为例,重点讲述如何把停水计划和小区AOI信息在地图上展示出来。展望未来,我们可以基于用户的位置来自动判断当前是否有停水计划,同时也可以查询距离当前位置最近的停水小区。持续的停水时间等等,通过公众号、小程序、手机短信等电子通信手段来进行通知,通过一些可控的信息来减少信息差,提高用水用户的满意度。本节重点介绍如何在Leaflet中展示这些信息。
1、使用到的组件
在正式介绍系统功能之前,我们来介绍一下这个功能需要用到的前端组件。
| 序号 | 组件名称 | 作用 |
| 1 | leaflet | 地图渲染组件 |
| 2 | leaflet-sidebar | 侧边栏展示组件 |
| 3 | jquery.js | DOM操作组件 |
2、停水计划的展示
首先需要对停水计划的主要信息进行信息,这里我们采用居右展示的侧边栏来展示,实际项目中需要替换成实际的内容,这里以静态内容为示例。
<div class="center-flex">城市停水及影响范围可视化</div><div id="sidebar" class="sidebar collapsed"> <!-- Nav tabs --> <div class="sidebar-tabs"> <ul role="tablist"> <li><a href="#home" role="tab" id="xz_info"><i class="fa fa-bars"></i></a></li> </ul> </div> <!-- Tab panes --> <div class="sidebar-content"> <div class="sidebar-pane" id="home"> <h1 class="sidebar-header"> 停水计划列表 <span class="sidebar-close"><i class="fa fa-caret-right"></i></span> </h1><p style="font-size:16px;color:#ff5200;">一、计划停水信息 </p> <p style="font-size:16px;color:#ff5200;">停水原因:【幸福区】大型施工停水 </p><p style="font-size:16px;color:#ff5200;">开始时间:2024年12月15日22:00 </button></p><p style="font-size:16px;color:#ff5200;">结束时间:2024年12月16日08:00 </p><hr/><p style="font-size:16px;color:#002bff;">二、重点影响单位及用户 : </p><p id = "lineDetails" style="padding-left: 5px;"></p> </div> </div></div>3、影响小区的展示
受影响小区我们采用边界展示以及DivIcon的方式进行展示,边界擦用Polygon的形式展示。关键的代码如下所示:
function loadRange(){showLayerGroup.clearLayers();var line1 = new Array();$("#lineDetails").html("");var detailsInfo = "";for(var i = 0;i < effectData.length;i++){var tempData = convertStr2DataArrayTrans(effectData[i].geo_shape);var name = effectData[i].name;L.marker([tempData[0][0], tempData[0][1]], {icon: L.divIcon({iconSize: null,className: '',popupAnchor:[5,5],shadowAnchor:[5,5],html: "<div class='marsBlackPanel' animation-spaceInDown style='background:"+effectData[i].color+"'>"+"<div class='marsBlackPanel-text' style=''>【"+ name + "】/"+effectData[i].title+"</div>"+"<div class='marsBlackPanel-text' style=''>电话:"+effectData[i].tel+"</div>"+"</div>" })}).addTo(showLayerGroup);detailsInfo += "<span style='font-size:16px;color:#002bff;'>"+ (i + 1) + "、【"+name + "】/"+ effectData[i].title + "<br/></span>";$("#lineDetails").html(detailsInfo);L.polygon([tempData],style).addTo(showLayerGroup).bindPopup(name);}mymap.addLayer(showLayerGroup);mymap.setView(showLayerGroup.getBounds().getCenter(),16);// 设置地图的中心位置}4、实际效果
下面来看一下实际的展示效果:

在上图中,首先在侧边栏中展示了停水的主要信息,以及重点影响单位及用户信息。这里的信息还只是文字的。 主体的地图界面中,我们展示了具体的4个受影响的小区信息。

将受影响小区边界信息在地图上展示之后,可以发现其外围基本是按照道路来展示合围信息的。地图的底图是采用天地图来进行展示的,数据与地图贴合良好。基本满足我们的项目需要。
四、总结
以上就是本文的主要内容,文章重点讲解如何将城市计划性停水信息和GIS空间知识进行融合。首先讲解城市计划性停水主要包含哪些知识,然后如何介绍管理一些基础知识,包括居民区的范围等。最后将以一个实例的方式介绍如何基于Leaflet来进行WebGIS的可视化展示。行文仓促,难免有许多不足之处,如有不足在此恳请各位专家和朋友在评论区留言指正,不胜感激。