首先注意基础环境可以参考GitHub来查看OpenMetadata UI
分别注意node版本和yarn版本
"node": ">=18.19.0","yarn": "^1.22.0"
此项目需要配置java环境和antlr4来配合node包安装
java版本
这里可以参考Mac 上安装 Java 8:使用 Homebrew 的详细指南 - ByteZoneX社区 版本可以根据官网版本进行安装或者项目需要 我这里是默认安装的最新版
// 安装javabrew install openjdkopenjdk version "23.0.1"

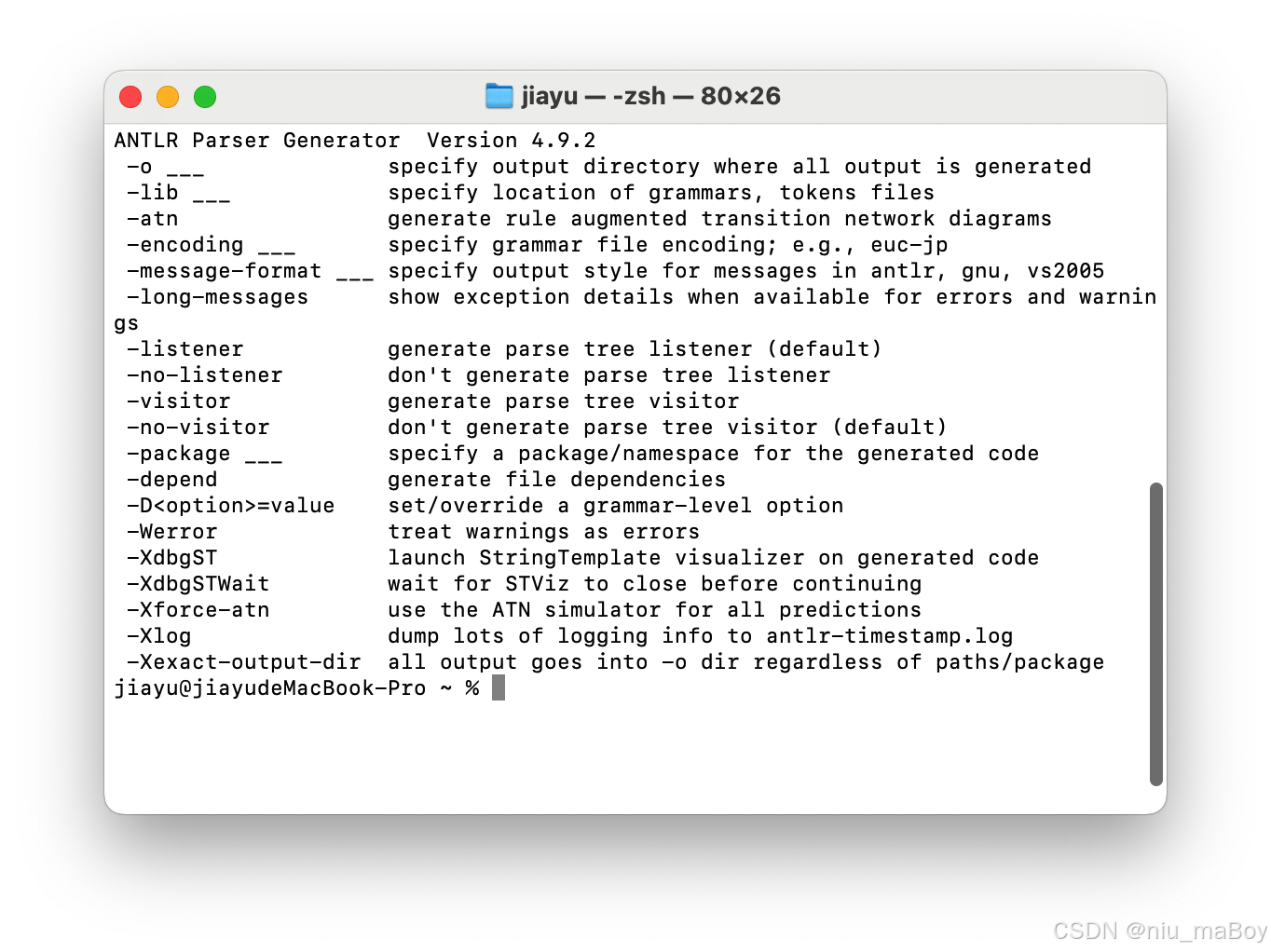
antlr4版本
需配置环境变量 可参考此文章mac antrl4环境安装&第一个程序_mac安装antlr4-CSDN博客(win系统需自己查找)
//安装 我这里只是部分代码 可看我上面放置的博客链接 查看完整教程cd /usr/local/libsudo curl -O https://www.antlr.org/download/antlr-4.9.2-complete.jar //这里可以不使用sudo 根据电脑配置而定// 查看版本antlr4// 终端输出antlr4 version "4.9.2"

还需要配置jq来解析JSON数据
##注意 这里的jq不是jQery
jq 和 jQuery 是两个完全不同的工具,它们之间没有直接的关系。以下是对这两个工具的简要说明:
jq
定义:jq 是一个命令行工具,用于处理和操作 JSON 数据。它允许用户在命令行中解析、查询、修改和格式化 JSON 数据。用途:主要用于数据处理、脚本编写和命令行操作,特别是在处理 API 响应或配置文件时非常有用。
语言:jq 是一个独立的工具,通常在 Unix/Linux 系统中使用。
jQuery
定义:jQuery 是一个快速、小巧且功能丰富的 JavaScript 库,旨在简化 HTML 文档遍历、事件处理、动画和 Ajax 交互。
用途:主要用于 Web 开发,帮助开发者更轻松地操作 DOM、处理事件和进行 Ajax 请求。它使得跨浏览器的 JavaScript 编程变得更加简单。
语言:jQuery 是用 JavaScript 编写的,通常在浏览器环境中使用。
总结不同的领域:jq 主要用于命令行和数据处理,而 jQuery 主要用于 Web 开发和前端交互。没有直接关系:尽管它们的名称相似,但它们的功能、用途和实现方式完全不同。
可参考此文章
Linux入门(十五)jq 命令解析JSON的安装、使用_windows安装jq-CSDN博客
如何快速在Mac 安装 jq 命令行 JSON 解析器_jq怎么在mac上解析域名-CSDN博客
// 安装brew install jq // 帮助jq --help// 终端输入可查看版本jq

安装node包时可以通过package.json中的配置文件启动 执行start时可自动安装node包 这里一定要先将shell脚本和antlr安装好 否则node包安装失败 start会自动执行shell脚本和antlr 下面有shell脚本讲解

"js-antlr": "PWD=$(echo $PWD) java -jar /usr/local/lib/antlr-4.9.2-complete.jar -Dlanguage=JavaScript -o src/generated/antlr \"$PWD\"/../../../../../openmetadata-spec/src/main/antlr4/org/openmetadata/schema/*.g4"
这个命令的意思是使用 Java 运行 ANTLR(一个用于生成解析器的工具),并将指定的语法文件(以 .g4 结尾的文件)编译成 JavaScript 代码。具体来说:PWD=$(echo $PWD):将当前工作目录的路径赋值给环境变量 PWD。java -jar /usr/local/lib/antlr-4.9.2-complete.jar:使用 Java 运行 ANTLR 的 JAR 文件。-Dlanguage=JavaScript:指定生成的解析器代码的语言为 JavaScript。-o src/generated/antlr:指定输出目录为 src/generated/antlr,即生成的代码将被放置在这个目录下。"$PWD"/../../../../../openmetadata-spec/src/main/antlr4/org/openmetadata/schema/*.g4:指定要编译的语法文件的路径,使用了相对路径来定位这些文件。总的来说,这个命令的作用是将指定目录下的 ANTLR 语法文件编译成 JavaScript 代码,并将生成的代码输出到指定的目录中。
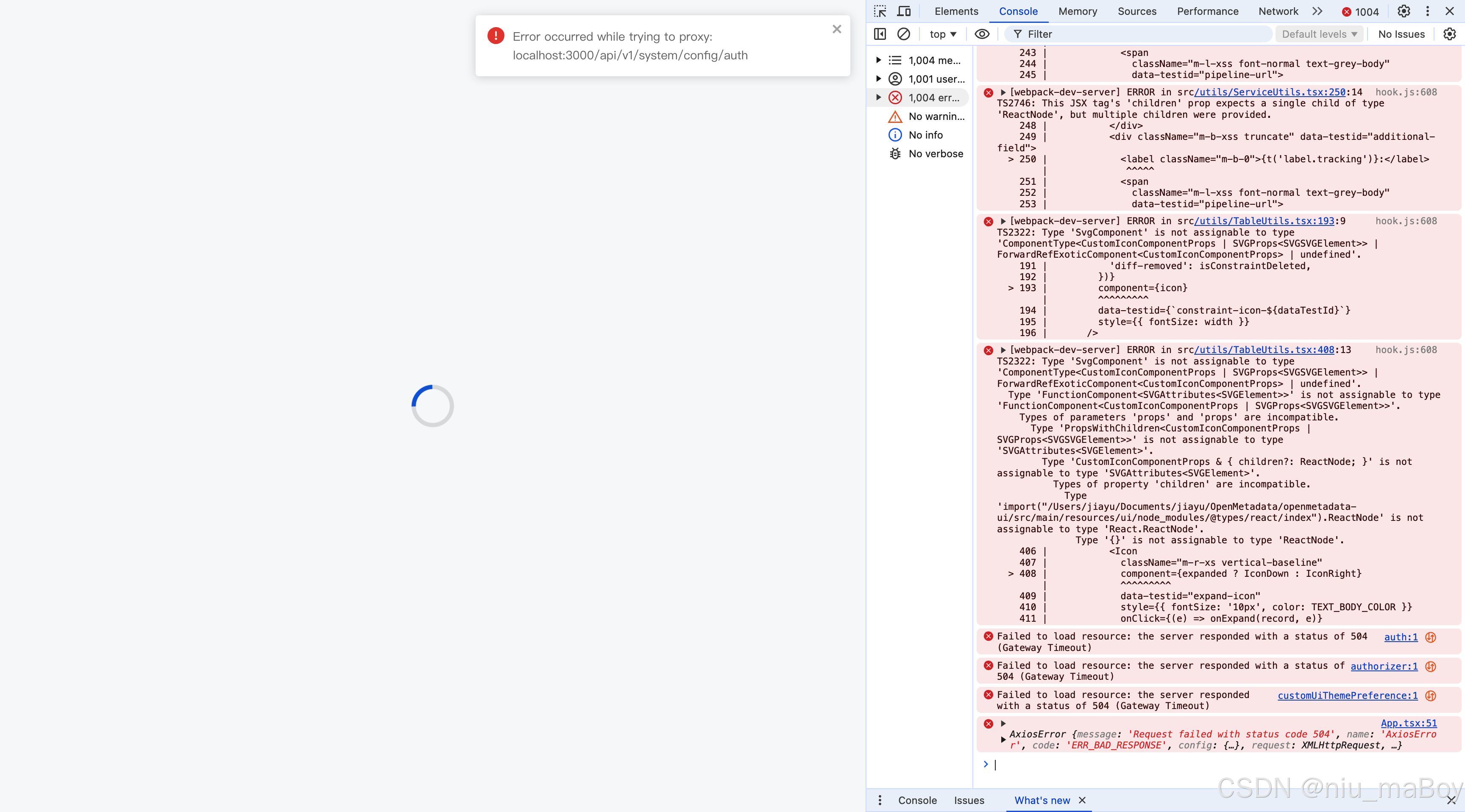
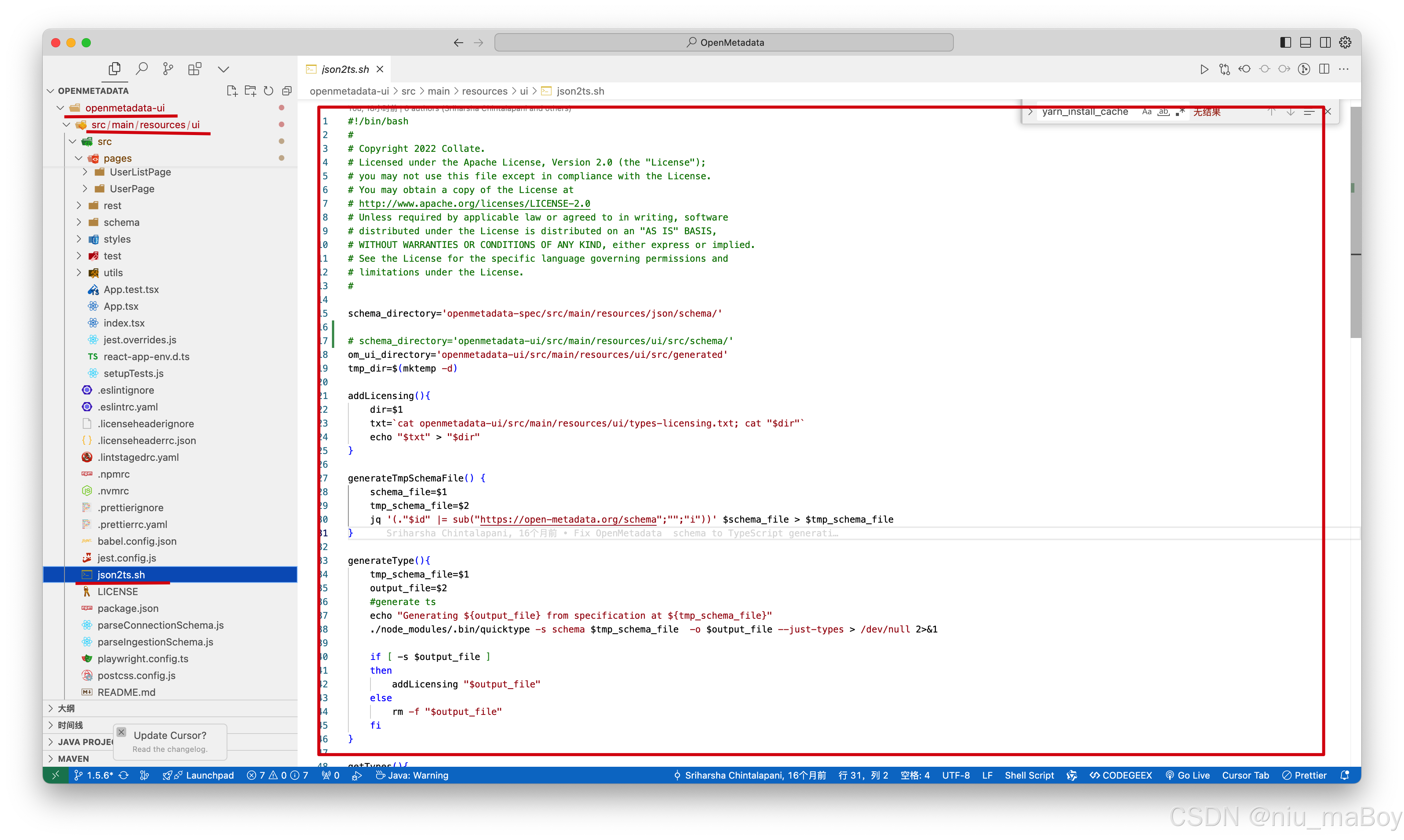
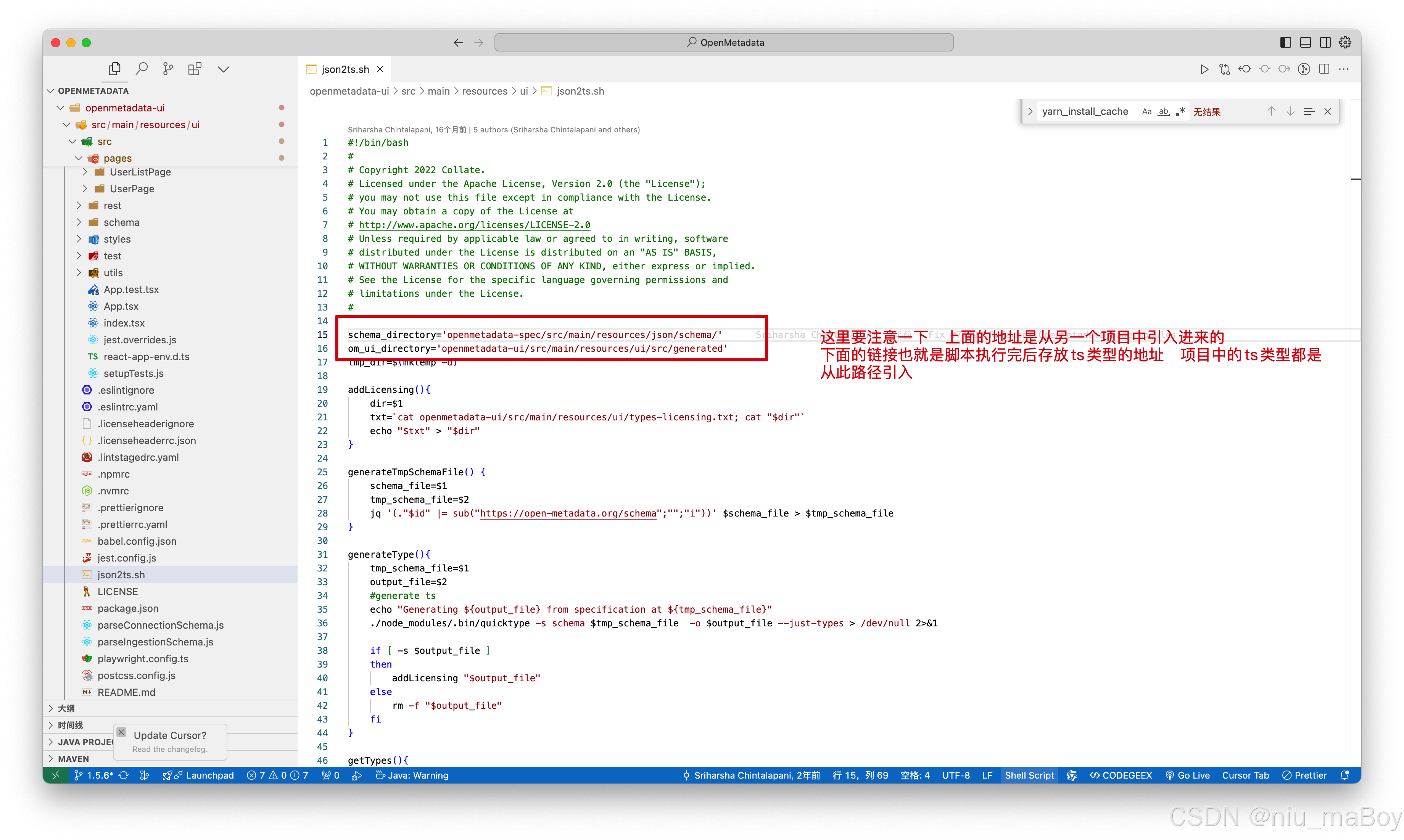
此项目中的ts类型是通过shell脚本进行配置的 执行shell脚本需将前面的依赖项都配置全 否则安装时会报错 导致文件中引入的ts类型报错
这里第二张图中的引入路径一定要配置对 或者直接从github上面把整个项目拉取下来 这样这里就不需要改动了


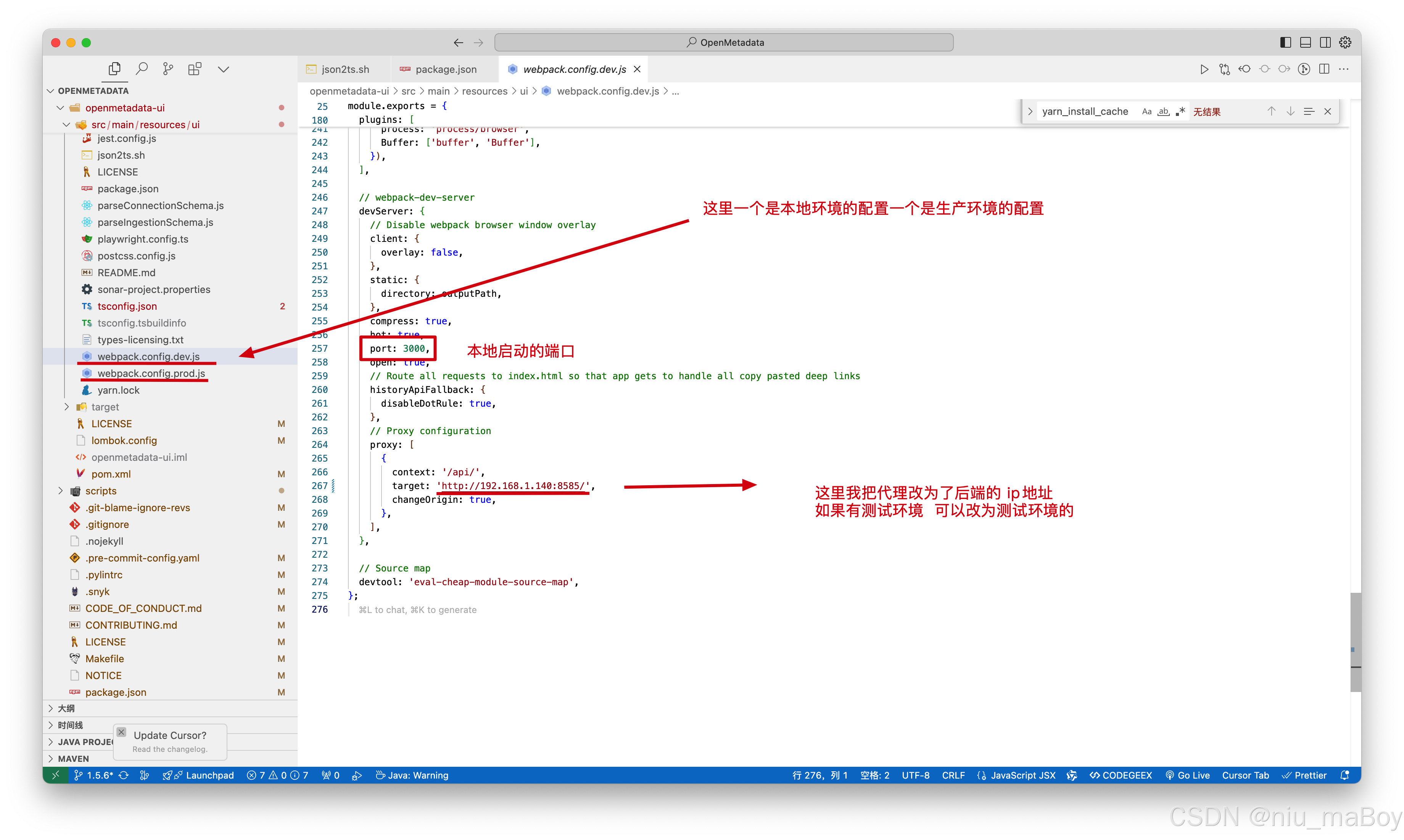
node包安装完成后 修改一下webpack文件

最后使用yarn run start 或者npm run start启动项目
后端服务一定要启动 否则还是无法打开页面 后端服务启动之后 可以看到页面了