开源世界在不断发展,每天都有新的惊喜出现。这里有 8 个引人注目的开源项目,涵盖了前端技术的各个方面。无论您是经验丰富的开发人员还是初学者,一定有一个项目能引起您的共鸣。
1.draw-a-ui
GitHub - SawyerHood/draw-a-ui: Draw a mockup and generate html for it

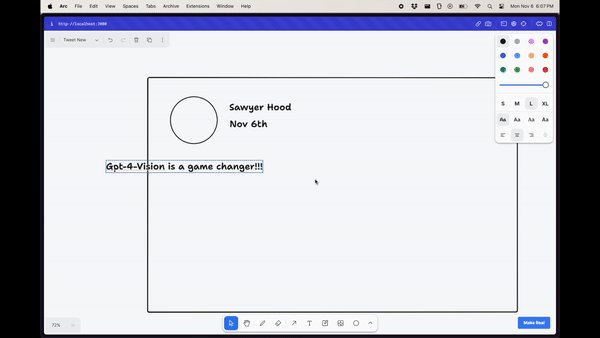
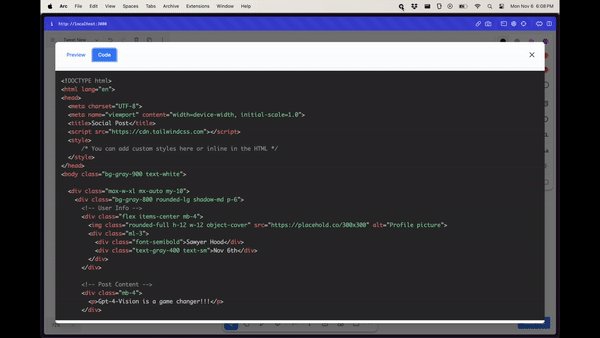
draw-a-ui 巧妙地将开源数字白板 tldraw 与 GPT-4-Vision API 结合起来。用户可以简单地在 tldraw 中绘制线框并添加注释,该应用程序将生成令人惊叹的基于 HTML 的 UI 设计。底层技术将当前画布的 SVG 图形转换为 PNG 格式,并使用 GPT-4-Vision API 创建 Tailwind 风格的 HTML 文件。这一创新流程展示了GPT等AI工具的强大能力,为用户提供更加灵活、更具创意的UI设计体验。
2.Orillusion
GitHub - Orillusion/orillusion: Orillusion is a pure Web3D rendering engine which is fully developed based on the WebGPU standard.

Orillusion是一款基于WebGPU图形API的高性能Web3D渲染引擎,提供与桌面图形API相媲美的渲染能力。它充分利用 GPU 的功能,例如灵活的 GPU 缓存操作、强大的着色器(WebGPU Shader/WGSL)以及备受推崇的计算着色器核心,最大限度地提高 GPU 在非光栅化阶段的并行处理能力,以提供卓越的渲染结果。
3.shadcn-ui
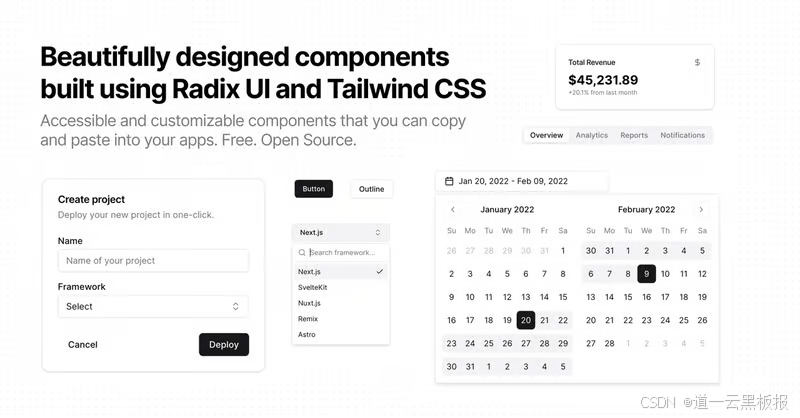
GitHub - shadcn-ui/ui: Beautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.
shadcn-ui 是一个基于 React 构建的 UI 组件库,利用 TailwindCSS 进行样式定制。它基于 Radix 并提供无头组件来解决可访问性和键盘交互问题。与 MUI 和 ChakraUI 等传统 NPM 包不同,shadcn-ui 可以通过终端命令轻松集成,允许您安装依赖项并直接修改源代码。

shadcn-ui 的主要功能包括:
主题和主题编辑器:通过图形界面轻松创建自定义主题,其中的代码片段可以复制并粘贴到您的程序中。深色模式:支持 Next.js 和 Vite 应用的深色模式,提供独特的视觉体验。CLI工具:自动配置项目,实现框架集成、配置文件生成、组件添加,提高开发效率。丰富的组件库:包含40多个基础组件,满足多样化的开发需求。4.excalidraw
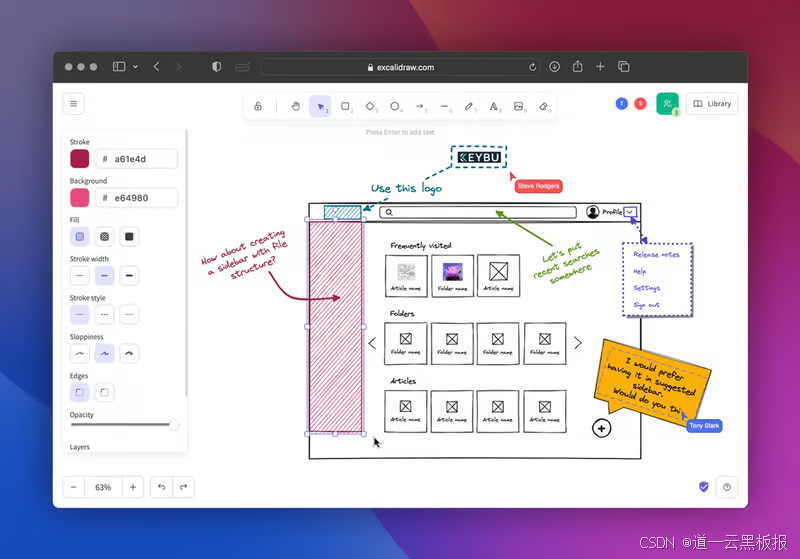
GitHub - excalidraw/excalidraw: Virtual whiteboard for sketching hand-drawn like diagrams

Excalidraw 是一款免费、开源的在线工具,以无限画布为中心,允许用户在虚拟空间中释放他们的创造力。其手绘风格确保每一笔都充满艺术气息。该应用程序支持多种语言,包括中文,以满足全球受众的需求。它提供了丰富的绘图工具,供用户根据自己的喜好和需求自由创作。此外,用户可以将自己的创作导出为 PNG 文件,以便于共享和保存。实时协作和共享链接使多个用户可以在同一画布上共同创作,增强团队协作和便利性。
5.Flutter Zerker
GitHub - flutterkit/zerker: Zerker is a lightweight and powerful flutter graphic animation library

Zerker 是一个灵活且轻量级的 Flutter Canvas 动画库。使用Zerker,您可以创建各种看似复杂的动画效果,例如动画、弹出动画、场景过渡和图标效果。您还可以使用 Zerker 构建简单的游戏。它包含精灵、滚动背景和纹理图集等元素,让您轻松创建游戏世界。
6.page-spy-web
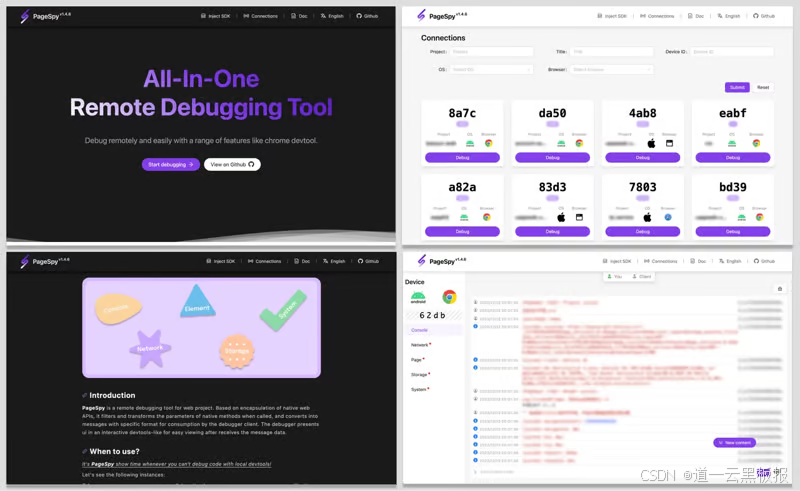
GitHub - HuolalaTech/page-spy-web: Debug remotely and easily like chrome devtools.

PageSpy是专门为远程Web项目调试而设计的工具。它封装了本机 API,以便在调用本机方法时智能过滤和转换参数,生成格式良好的消息以用于调试目的。当调试客户端收到这些消息时,它会在类似控制台的交互式界面中呈现数据,显着提高开发人员在远程Web项目调试时的效率和便利性。
7.50projects50days
GitHub - bradtraversy/50projects50days: 50+ mini web projects using HTML, CSS & JS

该合集包含 50 个精美的前端迷你项目,全部用 HTML、CSS 和 JavaScript 编写。每个项目都附有源代码和效果演示,为初学者提供宝贵的实践机会,同时为经验丰富的前端开发人员提供灵感源泉。浏览这些项目可以让新手深入体验前端技术的魅力,而清晰、简洁的源码大大降低了编码的门槛。也许这些网络效果之一甚至会让经验丰富的开发人员感到惊讶。
8.tiny-vue
GitHub - opentiny/tiny-vue: TinyVue is an enterprise-class UI component library of OpenTiny community, support both Vue.js 2 and Vue.js 3, as well as PC and mobile.
OpenTiny Vue 以其无渲染组件设计脱颖而出,允许单个代码库兼容 Vue2、Vue3 和 React,适用于 PC 和移动平台。支持功能级逻辑定制和全模板替换,具有高度的灵活性和可扩展性。我们的组件库丰富多样,拥有超过 100 个组件,包括常见的行业组件和我们独特的产品,例如 Split 面板拆分器、IpAddress 输入字段、日历和裁剪图像工具,满足各种开发需求。
道一云七巧-与你在技术领域共同成长
更多技术知识分享:https://bbs.qiqiao668.com/