??静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计??,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
? 精彩专栏推荐??????
? 【作者主页——?获取更多优质源码】
? 【web前端期末大作业——??毕设项目精品实战案例(1000套)】
文章目录?
一、网站题目??二、网站描述✍️三、网站介绍?四、网站效果?五、代码实现 ?HTML结构代码?CSS样式代码? 八、更多干货?
一、网站题目??
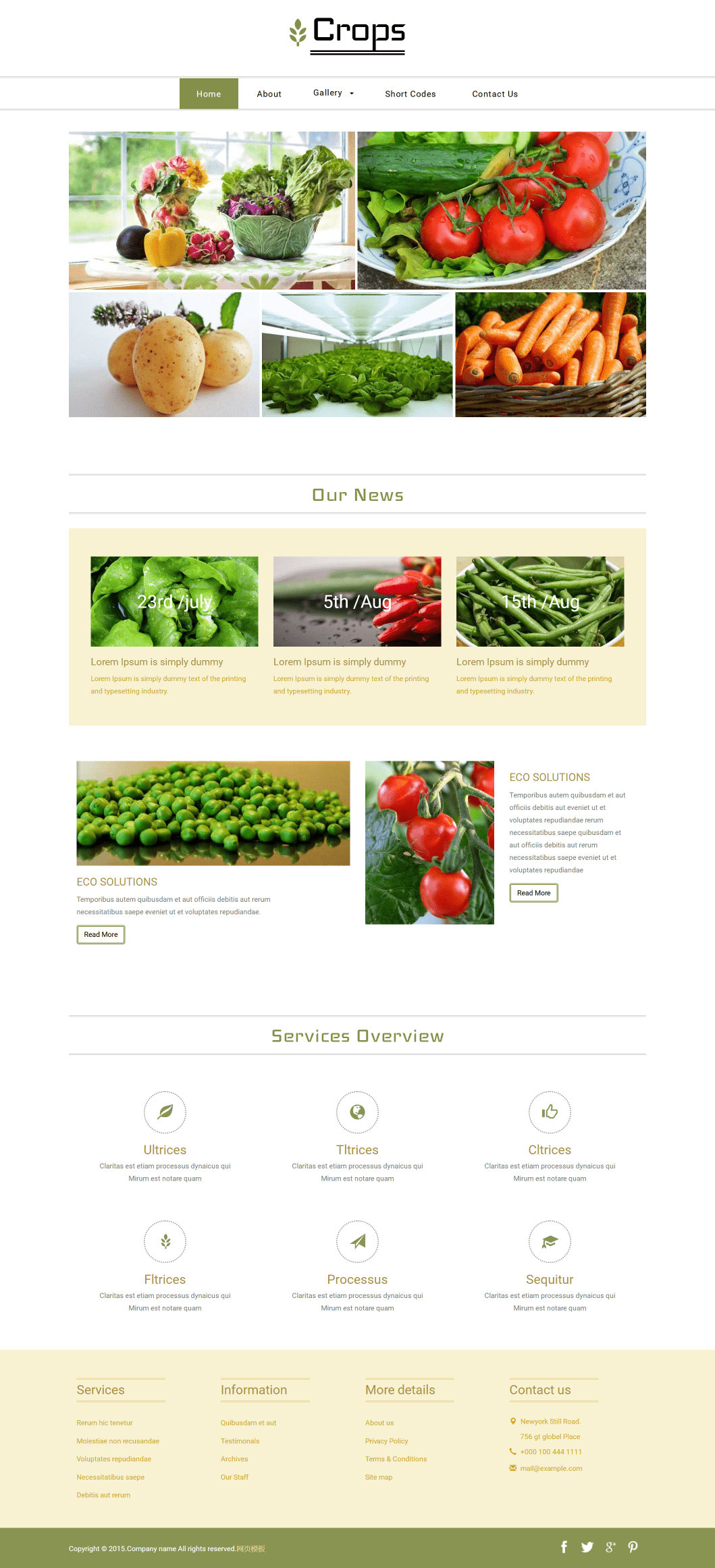
? 美食网页介绍、?甜品蛋糕、?地方美食小吃文化、?餐饮文化、等网站的设计与制作。
二、网站描述✍️
?美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
三、网站介绍?
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
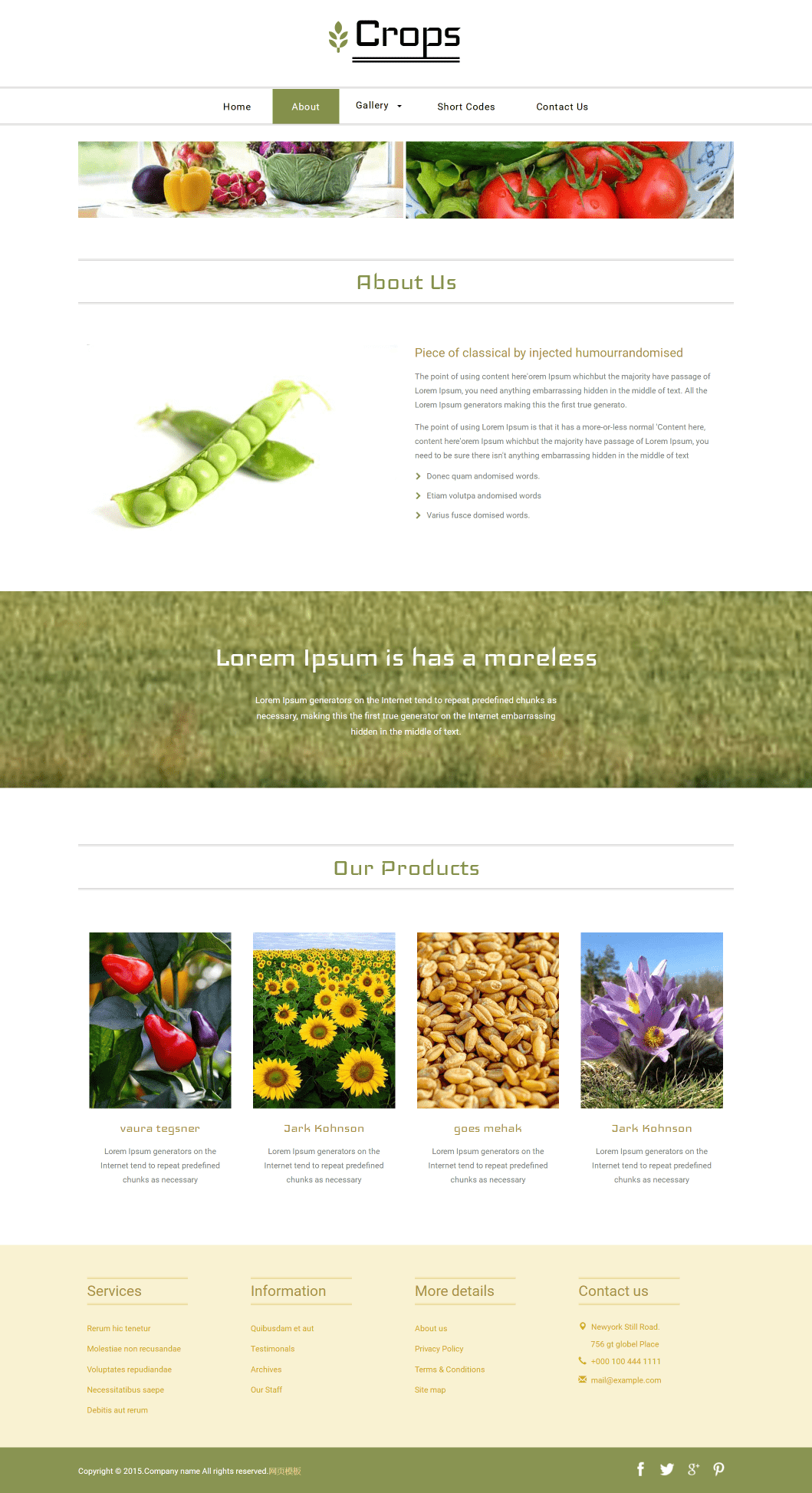
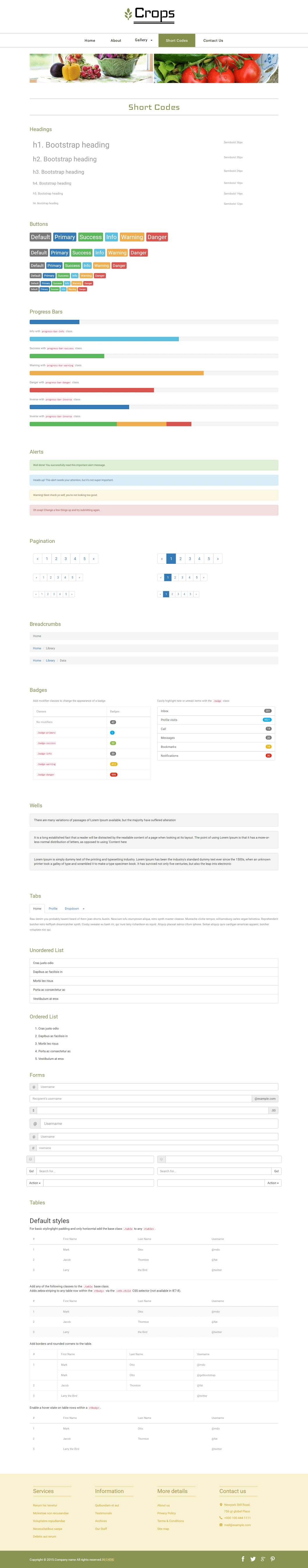
四、网站效果?





五、代码实现 ?
HTML结构代码?
<!DOCTYPE html><html><head><title>Home</title><link href="css/bootstrap.css" type="text/css" rel="stylesheet" media="all"><link href="css/style.css" type="text/css" rel="stylesheet" media="all"><!-- Custom Theme files --><meta name="viewport" content="width=device-width, initial-scale=1"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="keywords" content="Crops Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template, Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" /><script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script><!-- //Custom Theme files --><!-- js --><script src="js/jquery-1.11.1.min.js"></script> <!-- //js --><!-- start-smoth-scrolling--><script type="text/javascript" src="js/move-top.js"></script><script type="text/javascript" src="js/easing.js"></script><script type="text/javascript">jQuery(document).ready(function($) {$(".scroll").click(function(event){event.preventDefault();$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);});});</script><!--//end-smoth-scrolling--></head><body><div class="adcenter"><script src="js/ggad2_728x90.js"></script></div><!--header--><div class="logo"><div class="container"><div class="logo-info"><a href="index.html"><h1>Crops</h1><span class="glyphicon glyphicon-grain" aria-hidden="true"></span></a></div></div></div><!--//header--><!--navigation--><div class="top-nav"><nav class="navbar navbar-default"><div class="container"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">Menu</button></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="hvr-bounce-to-bottom active"><a href="index.html">Home</a></li><li class="hvr-bounce-to-bottom"><a href="about.html">About</a></li><li><a href="#" class="dropdown-toggle hvr-bounce-to-bottom" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Gallery<span class="caret"></span></a><ul class="dropdown-menu"><li><a class="hvr-bounce-to-bottom" href="gallery.html">Gallery1</a></li><li><a class="hvr-bounce-to-bottom" href="gallery.html">Gallery2</a></li><li><a class="hvr-bounce-to-bottom" href="gallery.html">Gallery3</a></li> </ul></li><li class="hvr-bounce-to-bottom"><a href="codes.html">Short Codes</a></li><li class="hvr-bounce-to-bottom"><a href="contact.html">Contact Us</a></li></ul><div class="clearfix"> </div></div></nav></div><!--//navigation--><!--baner--><div class="baner"><div class="container"><div class="baner-grids"><div class="col-md-6 baner-top"><figure class="effect-bubba"><img src="picture/img1.jpg" alt=""/><figcaption> <h4>Enimet pulvinar posuere</h4><p>In sit amet sapien eros Integer dolore magna aliqua</p></figcaption></figure></div><div class="col-md-6 baner-top"><figure class="effect-bubba"><img src="picture/img2.jpg" alt=""/><figcaption> <h4>Enimet pulvinar posuere</h4><p>In sit amet sapien eros Integer dolore magna aliqua</p></figcaption></figure></div><div class="clearfix"> </div><div class="baner-row"><div class="col-md-4 baner-bottom"><figure class="effect-bubba"><img src="picture/img3.jpg" alt=""/><figcaption> <h4>Enimet pulvinar posuere</h4><p>In sit amet sapien eros Integer dolore magna aliqua</p></figcaption></figure></div><div class="col-md-4 baner-bottom"><figure class="effect-bubba"><img src="picture/img4.jpg" alt=""/><figcaption> <h4>Enimet pulvinar posuere</h4><p>In sit amet sapien eros Integer dolore magna aliqua</p></figcaption></figure></div><div class="col-md-4 baner-bottom"><figure class="effect-bubba"><img src="picture/img5.jpg" alt=""/><figcaption> <h4>Enimet pulvinar posuere</h4><p>In sit amet sapien eros Integer dolore magna aliqua</p></figcaption></figure></div><div class="clearfix"> </div></div></div></div></div><!--//baner--> <div class="copyrights">Collect from <a href="http://www.cssmoban.com/" title="网站模板">网站模板</a></div><!-- news --><div class="news-info"><div class="container"><h3 class="title">Our News</h3></div></div><!-- container --><div class="container"><div class="news"><div class="news-grids"><div class="col-md-4 news-grid"><div class="news-grid-left news-grid-left-img"><h6>23rd /july</h6></div><div class="news-grid-left-info"><h5>Lorem Ipsum is simply dummy</h5><p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p></div></div><div class="col-md-4 news-grid"><div class="news-grid-left news-grid-middle"><h6>5th /Aug</h6></div><div class="news-grid-left-info"><h5>Lorem Ipsum is simply dummy</h5><p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p></div></div><div class="col-md-4 news-grid"><div class="news-grid-left news-grid-right"><h6>15th /Aug</h6></div><div class="news-grid-left-info"><h5>Lorem Ipsum is simply dummy</h5><p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p></div></div><div class="clearfix"> </div></div></div><!-- //container --></div><!-- //news --><!--main--><div class="main"><div class="container"><div class="main-grids"><div class="col-md-6 main-left"><img src="picture/img6.jpg" alt=""/><h4>ECO SOLUTIONS</h4><p>Temporibus autem quibusdam et aut officiis debitis autrerum necessitatibus saepe eveniet ut et voluptates repudiandae.</p><a href="#" class="more btn btn-1 btn-1b"> Read More</a></div><div class="col-md-6 main-right"><div class="col-md-6 main-text"><img src="picture/img7.jpg" alt=""/></div><div class="col-md-6 main-text"><h4>ECO SOLUTIONS</h4><p>Temporibus autem quibusdam et aut officiis debitis aut eveniet ut et voluptates repudiandae rerum necessitatibus saepe quibusdam et aut officiis debitis autrerum necessitatibus saepe eveniet ut et voluptates repudiandae </p><a href="#" class="more btn btn-1 btn-1b"> Read More</a></div><div class="clearfix"> </div></div><div class="clearfix"> </div></div></div></div><!--//main--><!--services--><div class="services" id="services"><div class="container"><h3 class="title">Services Overview</h3><div class="service-grids"><div class="col-md-4 srvc-grids-info"><div class="srvc-img"><span class="glyphicon glyphicon-leaf" aria-hidden="true"></span></div><h5>Ultrices</h5><p>Claritas est etiam processus dynaicus qui Mirum est notare quam </p></div><div class="col-md-4 srvc-grids-info"><div class="srvc-img"><span class="glyphicon glyphicon-globe" aria-hidden="true"></span></div><h5>Tltrices</h5><p>Claritas est etiam processus dynaicus qui Mirum est notare quam </p></div><div class="col-md-4 srvc-grids-info"><div class="srvc-img"><span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span></div><h5>Cltrices</h5><p>Claritas est etiam processus dynaicus qui Mirum est notare quam </p></div><div class="col-md-4 srvc-grids-info"><div class="srvc-img"><span class="glyphicon glyphicon-grain" aria-hidden="true"></span></div><h5>Fltrices</h5><p>Claritas est etiam processus dynaicus qui Mirum est notare quam </p></div><div class="col-md-4 srvc-grids-info"><div class="srvc-img"><span class="glyphicon glyphicon-send" aria-hidden="true"></span></div><h5>Processus</h5><p>Claritas est etiam processus dynaicus qui Mirum est notare quam </p></div><div class="col-md-4 srvc-grids-info"><div class="srvc-img"><span class="glyphicon glyphicon-education" aria-hidden="true"></span></div><h5>Sequitur</h5><p>Claritas est etiam processus dynaicus qui Mirum est notare quam </p></div><div class="clearfix"> </div></div></div></div><!--//services--><!-- footer --><div class="footer"><div class="container"><div class="footer-grids"><div class="col-md-3 footer-grid"><h3 class="title">Services</h3><ul><li><a href="#">Rerum hic tenetur</a></li><li><a href="#">Molestiae non recusandae</a></li><li><a href="#">Voluptates repudiandae</a></li><li><a href="#">Necessitatibus saepe</a></li><li><a href="#">Debitis aut rerum</a></li></ul></div><div class="col-md-3 footer-grid"><h3 class="title">Information</h3> <ul><li><a href="#">Quibusdam et aut</a></li><li><a href="#">Testimonals</a></li><li><a href="#">Archives</a></li><li><a href="#">Our Staff</a></li></ul></div><div class="col-md-3 footer-grid"><h3 class="title">More details</h3><ul><li><a href="about.html">About us</a></li><li><a href="#">Privacy Policy</a></li><li><a href="#">Terms & Conditions</a></li><li><a href="contact.html">Site map</a></li></ul></div><div class="col-md-3 footer-grid contact-grid"><h3 class="title">Contact us</h3><ul><li><span class="glyphicon glyphicon-map-marker" aria-hidden="true"></span>Newyork Still Road.</li><li class="adrs">756 gt globel Place</li><li><span class="glyphicon glyphicon-earphone" aria-hidden="true"></span>+000 100 444 1111</li><li><span class="glyphicon glyphicon-envelope" aria-hidden="true"></span><a href="mailto:example@mail.com">mail@example.com</a></li></ul></div><div class="clearfix"> </div></div></div></div><div class="copy"><div class="container"><div class="copy-left"><p>Copyright © 2015.Company name All rights reserved.<a target="_blank" href="http://www.cssmoban.com/">网页模板</a></p></div><div class="social-icons"><ul><li><a href="#" class="fb"></a></li><li><a href="#"></a></li><li><a href="#" class="gg"></a></li><li><a href="#" class="pn"></a></li></ul></div><div class="clearfix"> </div></div></div><!--//footer--><!--smooth-scrolling-of-move-up--><script type="text/javascript">$(document).ready(function() {/*var defaults = {containerID: 'toTop', // fading element idcontainerHoverID: 'toTopHover', // fading element hover idscrollSpeed: 1200,easingType: 'linear' };*/$().UItoTop({ easingType: 'easeOutQuart' });});</script><a href="#" id="toTop" style="display: block;"> <span id="toTopHover" style="opacity: 1;"> </span></a><!--//smooth-scrolling-of-move-up--><!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="js/bootstrap.js"></script></body></html>CSS样式代码?
h1,h2,h3,h4,h5,h6{margin:0; }p{margin:0;}ul,label{margin:0;padding:0;}body a:hover{text-decoration:none;}/*--header--*/.logo { padding: 0.8em 0 3em; text-align: center;}.logo a{display:inline-block;}.logo a h1 { font-size: 6.5em; font-family: 'Iceland-Regular'; color: #000; letter-spacing: -5px; border-bottom: 9px double #000; line-height: 0.98em;}.logo-info { position: relative;}.logo span.glyphicon.glyphicon-grain { font-size: 4em; position: absolute; top: 26%; left: 37%; color: #84904b;}/*--top-nav--*/.top-nav { border-top: 3px double #D8D7D7; border-bottom: 3px double #D8D7D7;}ul.nav.navbar-nav{ float: none; text-align: center;}nav.navbar.navbar-default { background-color: inherit; border: none; margin: 0;}.navbar-nav > li { float: none; display: inline-block;}.navbar-default .navbar-nav > li > a { color: #000; text-decoration: none; letter-spacing: 1px; font-size: 1.2em; padding: 1.2em 2em;}八、更多干货?
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.?【??????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题?欢迎一起交流学习???????