文章目录
- Vue
- Vue概念
- 同类产品
- 官网
- 特点
- 渐进式框架
- 入门案例.html
- 改造入门案例.html
- MVVM框架
- 基础语法
- 运算符 operator
- 方法 methods
- Vue解析数据
- 三种data值的写法
- 高级用法:v-命令
- 指令集
- 双向绑定 v-model
- 闪现 v-cloak
- 判断 v-if
- 循环 v-for
- 事件 v-on
- 绑定 v-bind
- 小结
- 构建Vue项目 lifecycle+npm+webpack
- Vue的生命周期 lifecycle
- npm 概念
- webpack 概念
- vue-cli脚手架
- 安装并验证node.js
- npm
- 参数说明
- 脚手架安装
- 创建Vue项目 npm
- 工作空间
- 生成vue项目
- 启动项目 & 停止项目
- 测试访问
- HBuilderX管理Vue项目
- 打开Vue项目
- 项目结构
- 目录结构
- 重要文件说明
- 调用关系图
- 自定义组件
- 创建组件Item.vue
- 修改App.vue,注册自定义组件
- 测试
- 常见错误
- Permission denied
- Unexpected end of JSON input while parsing near
- unable to verify the first certificate
- vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate
- 扩展:高级用法:ajax
- 介绍
- price.json
- axios.html
- 常见错误
- 观察者设计模式
- 扩展:HBuilderX自定义模板
- 自定义html模板
- vue模板.txt
- 创建新文件调用模板
Vue
Vue概念
同类产品
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。近年来发展非常迅速,标准也在不断完善已经达到ES6时代。
ECMAScript 6.0(简称 ES6)是JavaScript语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标是让JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言,洗白其一直被"鄙视"的脚本语言的前身。

随着js的强大,三大巨头横空推出,形成鼎足之势。前端新三大框架:Angular/React/Vue,三种是目前主流js框架。国外企业多用React,国内企业多用Vue。
Vue是我们国人开发的,作者:尤雨溪,是一个基于JavaScript的渐进式前端框架,更符合中国人习惯,在中国很多大型一线企业中广泛应用。
Vue3.0使用TypeScript编写,TypeScript是JavaScript的超集,微软研发,语法更加细致严谨,改js脚本语言为向一线强语言java、c靠拢,可以构建大型项目,基于ES6标准。
官网
https://cn.vuejs.org/ #官网
https://cdn.jsdelivr.net/npm/vue/dist/vue.js #下载最新版本
特点
- 一个轻量级的mvvm框架,双向绑定,数据动态更新,gzip后大小只有20k+
- 是一个渐进式框架,其核心思想是数据驱动、组件化的前端开发
- 原生html页面是通过js 操作的是dom,而vue.js操作的是数据。
- 和传统前端开发开发的关注点完全不同,传统方式关注的是都像的document结构的api,而vue关注的是数据。
- 优点显而易见,从而屏蔽了使用复杂晦涩难记的dom结构api。
渐进式框架
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is very easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
Vue是一个用于构建用户界面的渐进式 SPA ( Single-Page Applications )**单一页面框架。与其它庞大而单一框架不同的是,Vue从一开始就被设计为按需搭建。
- 可以只使用核心vue.js
- 可以只使用核心vue.js + components组件
- 可以只使用核心vue.js + components组件 + router路由
- 可以只使用核心vue.js + components组件 + router路由 + vuex状态管理
- 构建大型vue项目:npm(包依赖) + webpack(打包、压缩、合并等)

入门案例.html
开发步骤:导入vue.js文件、准备数据渲染区、创建Vue对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue</title>
<!-- 1. 引入vue.js -->
<script src="vue.js"></script>
</head>
<body>
<!-- 2. 准备一个div,数据渲染区 ,{{ 插值表达式 }}-->
<div id="app">{{msg}}</div>
{{msg}} <!-- 不是挂在点,Vue不解析-->
<!-- 3. 创建Vue对象 -->
<script>
var a = {
msg:"hello vue~"
}
var com = {
el:"#app" , /* 通过css选择器定位元素,挂载点*/
data:a /* 数据驱动,把数据加载到指定位置*/
}
var v = new Vue(com);
</script>
</body>
</html>
改造入门案例.html
上面的案例是传统写法,并不是Vue的真面目,下面就看看真正的vue怎么写?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue</title>
<!-- 1. 引入vue.js -->
<script src="vue.js"></script>
</head>
<body>
<!-- 2. 准备数据渲染区 ,{{ 插值表达式 }}-->
<div id="app">{{msg}}</div>
<script>
<!-- 3. 创建Vue对象 -->
new Vue({
el : "#app" ,
data : {
msg : "hello vueeee~~~"
}
});
</script>
</body>
</html>
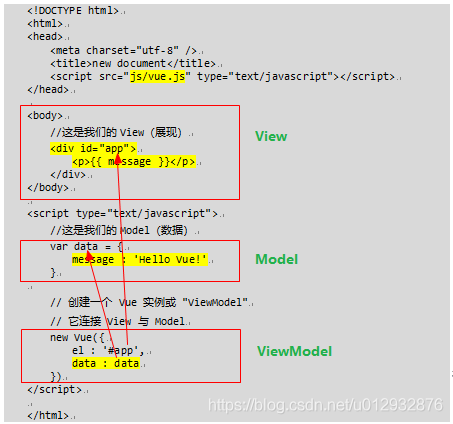
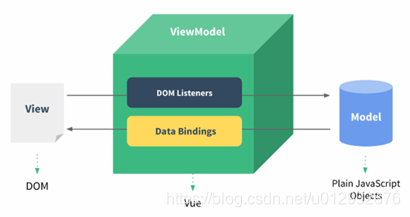
MVVM框架

上面看似结构非常简单,其实却深藏奥秘。和传统框架不同,Vue采用了最新的MVVM框架,它最大的特点就是:传统js机制操作的是页面,如我们之前写的html+css+js案例,大家会发现页面和页面里的数据混杂在一起。
而MVVM框架体系引入后端早已深入人心的分层思想,是后端MVC框架的延伸,实现把数据和页面分离。我们可以在页面布局好后,只对数据进行操作,当数据改变,页面上的内容会自动随之改变,而无需开发者开发专门的代码去改变,如之前ajax技术实现的局部刷新。
简而言之,MVVM框架实现了页面和数据的分离,代码结构更加清晰,责任更加明确,同时实现自动化,数据变化,页面随之变化,无需写代码,非常棒的一个改进。这是javascript、jquery、bootstrap等无法做到的,也是前端为何开始推崇Vue这些框架的根本原因,也标示着jquery的终结。

基础语法
运算符 operator
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的运算符</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p> 加法:{{2+3}} </p>
<p> 减法:{{2-3}} </p>
<p> 乘法:{{2*3}} </p>
<p> 除法:{{3/2}} </p>
<p> 取余:{{10%2}} </p>
<p> 自增:{{age++}} </p>
<p> 自减:{{age--}} </p>
<p> 三元表达式: {{age>10?'yes':'no'}}</p>
<p> 字符串操作: </p>
<p> {{str}} {{str.length}} {{str.concat(1000)}} {{str.substr(3)}} </p>
</div>
<script>
new Vue({
el:"#app",
data:{
str:"hellovue~",
age:12
}
});
</script>
</body>
</html>
方法 methods
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue数据的写法</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- vue的事件,使用v-on调用指定函数 -->
按钮1:<button onclick="alert(100)">点我</button>
按钮2:<button v-on:click="show()">点我</button>
<h2> vue调用无参函数:{{ show() }} </h2>
<h3> vue调用含参函数:{{ sysout(100) }} </h3>
</div>
<script>
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["唱","跳","rap"],
url:"https://act.codeboy.com/"
},
methods: { /* 必须在methods里,创建Vue函数 */
show:function(){
console.log('hello vue');
},
sysout: function(color){
console.log(color);
}
}
});
</script>
</body>
</html>
注意:
- 方法必须写在methods代码段中
- 方法体中访问数据代码段中声 明的变量,前面加this
- 方法和属性声明方式的差异在于 function(){}
- 方法和属性调用的差异是 {{msg}} {{sayHello()}},名称后加小括号
Vue解析数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello vue</title>
<!-- 导入js -->
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h1>
vue解析变量:{{str}} {{str.length}}
{{str.replace('l','666')}} {{str.concat(123)}}
{{num}} {{num+10}} {{num/3}} {{num%4}}
{{num>5?1:0}} {{num--}}
</h1>
<h2>vue解析对象:{{p.name}} {{p.age}} </h2>
<h2>vue解析数组:{{arrays[1].name}} {{arrays[0].age}} </h2>
<h2>vue调用函数的语法:{{sout()}} </h2>
<button v-on:click="add(1,2)">点我</button>
<button @click="add(1,2)">点我</button>
</div>
<script>
var vm = new Vue({
el:"#app", //数据挂载点
data:{
str:"hello vue",
num:10,
p:{//vue定义对象
name:"lisi",
age:20
},
arrays:[//vue定义数组
{
name:"zhangsan",
age:20
},
{
name:"wangwu",
age:30
}
]
},
methods:{//vue定义方法
sout:function(){
console.log(100);
},
add:function(a,b){ //含参方法
console.log(a+b);
}
}
})
</script>
</body>
</html>
三种data值的写法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue里data的三种写法</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">{{msg}}</div>
<script>
new Vue({
el : "#app" ,
// 数据的三种写法:标准写法
// 第一种形式
// data : {
// msg : "hello vueeee~~~"
// }
// 第二种形式:定义函数,返回对象
// data:function(){
// return {
// msg:"hi~vue"
// }
// },
// 第三种形式:定义函数,es6的简写法
data(){
return {
msg:"vue hi~"
}
}
});
</script>
</body>
</html>
高级用法:v-命令
指令集
指令是带有 v- 前缀的特殊属性,以表示它们是 Vue 提供的特殊特性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
常见的Vue指令:v-if v-for v-on v-bind v-model v-cloak等
双向绑定 v-model
通过指令v-model,实现双向绑定,修改一方同时修改相同的另一方,达到数据同时更新。MVVM是将"数据模型双向绑定"的思想作为核心,在View和Model之间没有联系,通过ViewModel进行交互,而且Model和ViewModel之间的交互是双向的,因此View视图的数据的变化会同时修改Model数据源,而Model数据源数据的变化也会立即反应到View视图上。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<h1>{{address}}</h1>
<div id="app">
<h2>{{address}}</h2>
<h3>{{address}}</h3>
<h4>{{address}}</h4>
<h5>{{address}}</h5>
<h6>{{address}}</h6>
<input type="text" v-model="address"/>
</div>
</body>
<script>
let vm = new Vue({
el: "#app",
data: {
address: "北京天安门"
}
});
</script>
</html>
闪现 v-cloak
F12打开Chrome的调试窗口,选中NetWork,在选择Slow3G,观察问题。
遇到插值表达式加载时闪烁对用户不好的现象,那怎么解决呢?
- 在标签中增加指令:v-cloak
- 增加style标签,[v-cloak]属性选择器,设置先不展示display:none;
实现在页面未渲染完成时先隐藏标签,渲染完成后在展示,这样就解决了闪烁问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
…
</div>
</body>
</html>
判断 v-if
v-if指令将根据表达式 seen 的值( true 或 false )来决定是否插入 p 元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue数据的写法</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- 用来判断,类似于java的if else if else,判断成立就显示不成立就不显示 -->
<p v-if="person.age>=18">成年人</p>
<p v-if="person.age<18">未成年人</p>
<p v-if="person.salary>=2000">金领</p>
<p v-else-if="person.salary>=1000">白领</p>
<p v-else>屌丝</p>
<!-- 和v-if一样也可以判断,只是条件不满足也会在页面加载,不显示而已 -->
<p v-show="person.age>=20">成年人</p>
</div>
<script>
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["唱","跳","rap"],
url:"http://act.codeboy.com/"
}
});
</script>
</body>
</html>
Tip: 什么时候用 v-if ,什么时候用v-show?
v-show靠页面的样式进行控制,未显示但内容已在页面上,而v-if内容是不在的
v-if判断是否加载,可以减轻服务器的压力,但在需要时加载有更高的切换开销;v-show调整DOM元素的CSS的dispaly属性,可以使客户端操作更加流畅,但有更高的初始渲染开销。如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
循环 v-for
v-for 指令可以绑定数组的数据来渲染一个项目列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue数据的写法</title>
<script src="vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["唱","跳","rap"],
url:"https://act.codeboy.com/"
}
});
}
</script>
</head>
<body>
<div id="app">
<p>地址:{{address}}</p>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>爱好:{{hobby}} , 个数:{{hobby.length}}</p>
<p>数组的第一个元素:{{hobby[0]}} </p>
<p>数组的第最后一个元素:{{hobby[2]}} </p>
<!-- 数组的遍历:类似于java里的foreach循环,o表示每次获取到的数据 -->
<p v-for="o in hobby">{{o}}</p>
<!-- o是数据,i是下标 -->
<p v-for="o,i in hobby">下标是:{{i}}---数据是:{{o}}</p>
<p v-for="(o,i) in hobby">下标是:{{i}}---数据是:{{o}}</p>
</div>
</body>
</html>
事件 v-on
@click为v-on:click的缩写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button onclick="show()">javascript 点我</button>
<button v-on:click="show()">v-on:click 点我</button>
<button @click="show()">简写的事件,点我</button>
</div>
</body>
<script>
function show(){
alert("old show");
}
new Vue({
el: "#app",
data:{
msg : "hello vue"
},
methods:{
show : function(){
console.log(this.msg)
}
}
})
</script>
</html>
绑定 v-bind
当属性的值是变量而不是字符串时,通过v-bind进行标识,vue会自动处理
- 全称: v-bind:href
- 简称: :href 冒号开头就说明后面跟的是变量
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<a href="http://act.codeboy.com">java培优</a>
<a v-bind:href="url" target="_blank">{{urlname}}</a>
<a :href="url" target="_blank">{{urlname}}</a>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data:{
name: "tony",
url: "http://act.codeboy.com",
urlname: "达内java培优"
}
})
</script>
</html>
小结
可以看到Vue这类为何称为框架,名副其实,当之无愧。写javaScript时,我们要先去学习其复杂的api(document.getElementById()),写jQuery时,又学一套复杂的api(一堆的选择器),特别它的写法虽然简洁,却晦涩难懂,需要死记大量英文单词,初学者极易写错,门槛很高,就现在很多企业的程序员依然被绊倒,说不明白,讲不清楚,使用中bug满天飞,一堆糊涂虫。
而Vue框架结构搭建好,就剩下修改数据和展示数据,而其结构非常简单,一看就会,如调用信息{{message}},就是这么豪横,还等什么,快速拥抱它吧。
构建Vue项目 lifecycle+npm+webpack
Vue的生命周期 lifecycle
使用vue做项目时,我们需要了解vue对象的生命周期和生命周期函数(Vue 实例从创建到销毁的过程),这样才能知道哪些事情应该在哪个函数里做。
如页面创建时,页面加载时,页面更新时,页面销毁时?
在这过程中,我们在每个特定阶段会触发一些方法(这些方法具备一些功能),我们给这些方法起了名字叫做生命周期钩子函数/组件钩子。
生命周期函数:
- vue实例在某一个时间点会自动执行这些函数;
- 生命周期钩子函数不允许写成箭头函数;
可以分为3个阶段,一共8个钩子:初始化阶段(创建前/后, 载入前/后),运行中(更新前/后),销毁(销毁前/销毁后)
细分每个过程:
| 序号 | 默认值 | 取值范围 |
|---|---|---|
| 1 | new Vue | 创建vue实例 |
| 2 | init events & lifecycle | 开始初始化 |
| 3 | beforeCreate | 组件刚被创建,组件属于计算之前,如data属性等 |
| 4 | init injections & reactivity | 通过依赖注入导入依赖项 |
| 5 | created | 组件实例创建完成,属性已绑定,此时DOM还未生成 |
| 6 | el 属性 | 检查vue配置,即new Vue()里面的el项是否存在,有就继续检查template项。没有则等到手动绑定调用v.$mount() |
| 7 | template | 检查配置中的template项,如果没有,则被绑定区域的el对象的outHTML(即整个#app DOM ,包括<div id="app">和</div>标签)都作为被填充对象替换掉填充区域 |
| 8 | beforeMount | 模板编译、挂载之前 |
| 9 | create v$el and replace el | 编译、并替换了被绑定元素 |
| 10 | mounted | 编译、挂载 |
| 11 | befor update | 组件更新之前 |
| 12 | updated | 组件更新之后 |
| 13 | destroy | 当v.$destroy()被调用,开始拆卸组件和监听器,生命周期终结 |

npm 概念
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
npm 为你和你的团队打开了连接整个 JavaScript 世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
官网:
https://docs.npmjs.com/about-npm 英文官网
https://www.npmjs.cn/ 中文官网
webpack 概念
Webpack是前端自动化构建工具,它基于nodejs实现,可以帮助我们实现资源的合并、打包、压缩、混淆的诸多功能。可以快速构建一个Vue项目,包括各类文件(assets资源、scripts脚本、images图片、styles样式)。
官网:
https://webpack.js.org/
vue-cli脚手架
安装并验证node.js
安装nodejs,下一步下一步就可以,可以安装最新的15版本,win7的话可以安装8版本.使用以下dos命令提示符下执行:
node -v # v8.11.3,至少8以上,最新的是v15.11.0
npm
Nodejs中包含了npm,无需单独安装。
npm config get registry # 查看当前配置的镜像,结果是默认的国外网址https://registry.npmjs.org/
npm config set registry https://registry.npm.taobao.org #设置成淘宝镜像
npm config get registry #再获取查看,结果是修改后的https://registry.npm.taobao.org/
参数说明
注意单词的大小写
-i 安装指令,全拼: install
-S 生产环境,全拼: --save
-D 开发环境,全拼: --save—dev
-O 可选依赖,全拼: --save—optional
-E 精确安装指定模块版本,全称:--save—exact
-g 全局安装,全拼: --global
脚手架安装
vue-cli 脚手架工具安装与配置(需要几分钟)
npm install vue-cli -g #安装vue-cli脚手架---可能比较慢,要等
npm uninstall vue-cli -g #卸载vue-cli脚手架
vue –V #查看版本
where vue #vue安装在哪里
创建Vue项目 npm
工作空间
进入工作空间目录:D:\java\ws\portal
生成vue项目
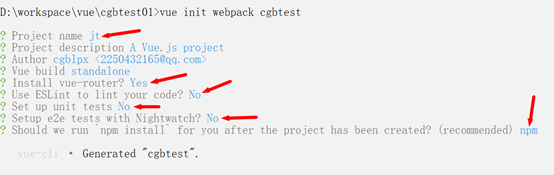
基于vue.js的官方webpack模板:(乱码无需理会)
vue init webpack jt #此处项目名不能使用大写---可能比较慢,要等

Project Name 项目名称,默认,回车
Project description 默认,回车
Author chenzs 作者
vue build 默认,回车
install vue-router? 是否安装router,输入:y 安装
Use ESLint to lint your code? 规则引擎,过于严苛,输入:n
Setup unit tests? 单元测试,输入:n
Setup e2e tests with Nightwatch(Y/n)? 测试框架Nightwatch,输入:n
Should we run 'npm install' for
you after the project has been created? 默认npm,回车


注:
- jt为自定义项目的名称
- 产生项目webpack模板,目录100+m,可见内容多复杂,庞大
- 会自动生成node_modules临时目录,可以删除,每次编译、运行会自动产生
启动项目 & 停止项目
cd jt #进入目录
npm run dev #自动启动服务,ctrl+c 停止
测试访问
Your application is running here: http://localhost:8081 #访问
注意:端口号可能不同,默认为8080,如果发现端口占用npm很聪明,它会自动改变端口号,具体以其提示的端口信息为准。

HBuilderX管理Vue项目
1.
打开Vue项目
HBuilderX是最新前端开发利器之一,全面支持Vue的开发,具有丰富的提示,使用它打开:D:\java\ws\portal\jt目录(可自行定义自己的目录)


项目结构

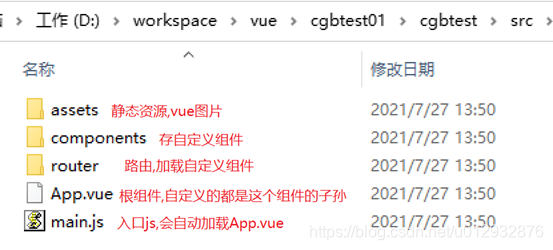
目录结构
这个目录结构非常重要,大家要熟记。就如你要生孩子去妇幼保健院,你要游泳去游泳馆。规定好每个目录的作用,方式和位置就约定统一了。有了这套规则,文件就不会乱放,这样找资源时就知道到哪里找,写代码文件时就按功能放到指定的目录中。这种方式已经非常常见,如Maven构建项目目录有强制的约定,如Spring框架中约定大于配置。
- src 目录是一个很大的目录,包罗万象
- components 把项目中所需要的组件都放在此目录下,默认会创建一个HelloWorld.vue,我们可以自己添加,如添加Header.vue
- router 访问的路径,Vue提倡的是SPA(Single Page WebApplication)单页面设计,这是以前旧页面中如果包含其他资源,必然涉及到路径问题。Html没有很好的解决这个问题,而router它是一种解决路径的新发明,很好的解决了多模块页面刷新问题。简而言之就是给组件指明一个路径,我们怎么去访问它。不同组件是依靠配置的路径router来访问的。Router非常强大,老系统是url改变是在服务端进行刷新,而router支持在客户端刷新,就是url变化,页面内容变化,但不请求服务器端,以前的程序是做不到的。此处不好理解,后期专门章节论述,不必心急,先记录下这个特点
- view 就是用户要访问的页面都存放在这个目录下,如Index.vue
- static中保存一些静态的资源,如jquery、css、图片等

常见操作:1,在components里写自定义组件2,在App.vue里注册自定义组件 3,在main.js里引入第三方js
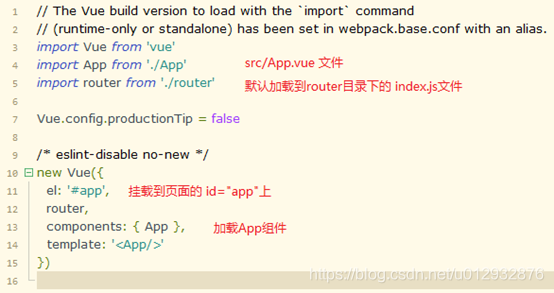
重要文件说明
Vue项目这么多文件,它们什么关系?写代码该从哪里下手呢?
index.html 首页,Vue是SPA单页面开发,页面入口,定义div#app
src/main.js 公共的组件就直接配置到这个文件中,私有的就配置到view中

src/App.vue 根组件
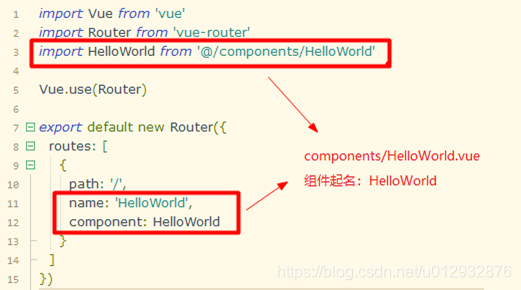
src/router/index.js 引入子组件HellWorld.vue

调用关系图

简单来说项目加载的过程是:
index.html->main.js->App.vue->index.js->HelloWorld.vue
可以看到Vue项目是自有一套规则,一套机制的,非常系统化的。有固定的文件,有自定义的文件,各自放在指定的目录下,指定的文件中,指定的地方,最终来实现用户的需求。那在开发之前,你就必须了解这套机制,写代码的时候就规则清晰,如有神助,知道该如果写代码,知道为什么这么写,代码文件该放在哪,它们是谁调用谁,互相怎么调用的了。
为什么要花这么大篇幅讲这几个文件呢?
很多同学写代码时,听老师讲没问题,可自己做就乱了方寸,脑袋空白甚至都是浆糊,不知道代码该写在哪里?不知道出错了该如何下手,这是为何呢?老师都教了啊?就是自己没有去把所学的知识系统的、有效的组织起来,内容还只是一个一个点,无法把这些点很好的连接起来形成线,先在形成面,面在形成体。点线面体真正组织起来,才会逐渐清晰代码的整体过程。
那如何做到呢?
思考,但复杂的事务不是马上脑袋就能跟上的,得晕好久呢。那怎么办,真正的绝招,多敲多练,反复练习中慢慢总结出其真正的规律。就像我们打游戏,游戏高手,不是天生,是反复练习,反复失败,失败就是成功之母,这句话是真的。
自定义组件
创建组件Item.vue
<template>
<!-- 获取值 -->
<h1>{{msg}}</h1>
<!-- <h1>{{msg}}</h1> 报错,只能有一个根标签 -->
</template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统'
}
}
}
</script>
<style>
</style>
修改App.vue,注册自定义组件
<template>
<div id="app">
<!-- 3.写标签 (注意大小写),组件最后就是一个标签-->
<Item></Item>
</div>
</template>
<script>
// 先导入(必须写./)+引用+写标签
import Item from './components/Item.vue' //1.导入自定义组件
export default {
name: 'App',
components:{ //2.引用自定义组件
Item
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
测试


常见错误
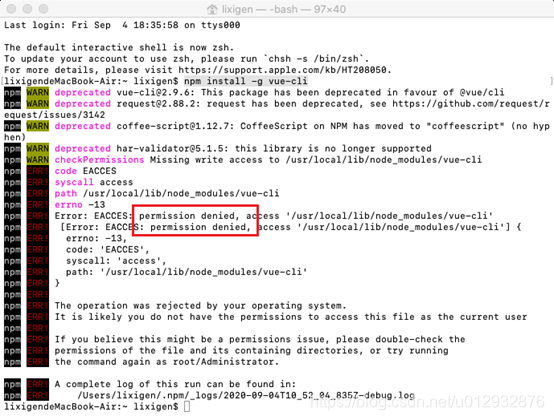
Permission denied
权限不足,windows以管理员身份运行,mac命令前加sudo

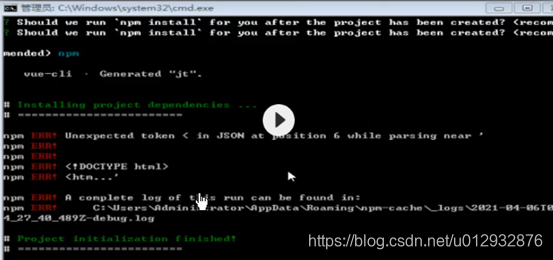
Unexpected end of JSON input while parsing near

清除缓存,重新安装
npm cache clean --force
npm install
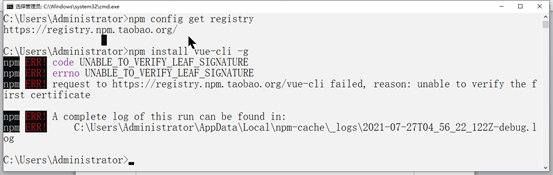
unable to verify the first certificate

解决方法: 取消ssl验证:npm config set strict-ssl false,再次安装
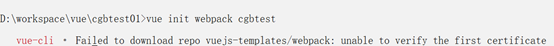
vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate

打开(如果不是默认的文件夹, 是自定义的文件夹路径的话就是在自定义文件夹的目录下)
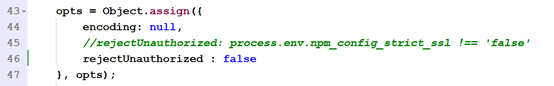
C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\node_modules\download\index.js
将下面这行注释:rejectUnauthorized: process.env.npm_config_strict_ssl !== 'false'
然后改为: rejectUnauthorized : false
重新运行: vue init webpack project-name 就可以了

扩展:高级用法:ajax
介绍
Vue中封装了ajax并增强了它,在异步并发处理优于原生ajax。称为:axios(ajax input output system)
price.json
创建data目录,创建price.json文件,内容如下:
{"p":2499}
axios.html
引入js支持:从课前资料找axios.min.js文件,复制到js目录下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
<script src="../js/axios.min.js"></script>
</head>
<body>
<div id="app">
商品价格:{{info}}
</div>
</body>
<script>
new Vue({
el: "#app",
data(){ //data的ES6函数写法
return {
info : null
}
},
mounted(){
axios.get('../data/price.json')
.then(
//箭头函数,res为返回值,res.data 返回的json数据对象
res => (
this.info = res.data.price
)
)
.catch(function (e){
console.log(e)
})
}
})
</script>
</html>
Tip :axios请求头的 Content-Type 默认是 application/json,而postman默认的是 application/x-www-form-urlencoded。
ajax/postman一般采用@RequestParam接收参数:
@ResponseBody
public Result testpost(@RequestParam String username) {}
axiso采用@RequestBody的json方式接收参数
@ResponseBody
public Result testget(@RequestBody Map map) {}
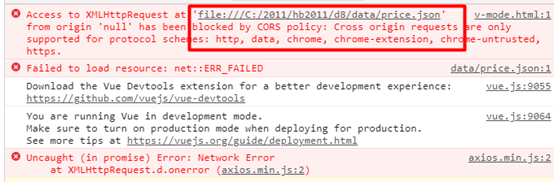
常见错误
注意:浏览时必须用服务模式浏览,否则报跨域错误

观察者设计模式
设计模式是最精髓的东西,是软件思想的体现,是软件的灵魂。如三大框架SSM只所以傲视群雄,它的傲娇,它的底气就来自对经典设计模式的全面应用。所以如果只会应用不懂其义,那你只是个码农;如何能领会设计模式的奥义,你就有了高级程序员的潜力;如果你能自己仿写,你就有了架构师的入门证。
Vue这类为何称之为框架,就是其不是简单的编程,而是应用了经典的设计模式,那它应用了什么什么模式呢?它应用了"观察者设计模式"。
那什么是观察者设计模式呢?
观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个目标对象,当这个目标对象的状态发生变化时,会通知所有观察者对象,使它们能够自动更新。

- 页面data中的address就是数据,get为获取当前数据,set为设置数据新值
- 观察者watcher就为那多个插值表达式和input文本框,在页面加载时这些关系进行绑定
- 当我们让数据变化时,如input文本框修改内容,其就调用数据的set的方法,把数据进行更新,其更新就被vue框架通知notify众多的观察者。如众多的插值表达式就会触发trigger,进行再次渲染re-render,修改虚拟dom树。最终vue框架局部宣传页面
- 同样,当我们利用谷歌浏览器改变数据v.address赋值时,就调用数据的setter方法进行数据更新,数据更新后,通知众多的观察者,观察者更新如上面的流程
可以看出Vue设计非常巧妙,我们页面展现的数据,必然会涉及到数据的读写,于是Vue实现了一整套机制,这套机制监控数据的获取(get),数据的更新(set),这样当数据变化,Vue就能知道。它知道有什么用呢?它就能控制当数据变化时就能重新进行页面的渲染,从而用户看到页面展现新的内容。
扩展:HBuilderX自定义模板
自定义html模板


注意:模板是根据选择的文件类型独立的,我们现在是创建的html模板,只有创建html时,才能选择这个模板。

vue模板.txt
创建vue模板.txt,文件名自定义。这样就无需每次敲这些重复的代码,高效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{msg}}
</div>
</body>
<script>
new Vue({
el: "#app",
data:{
msg : "hello vue"
}
})
</script>
</html>
创建新文件调用模板
