张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 组件 - 第1页
05月31日
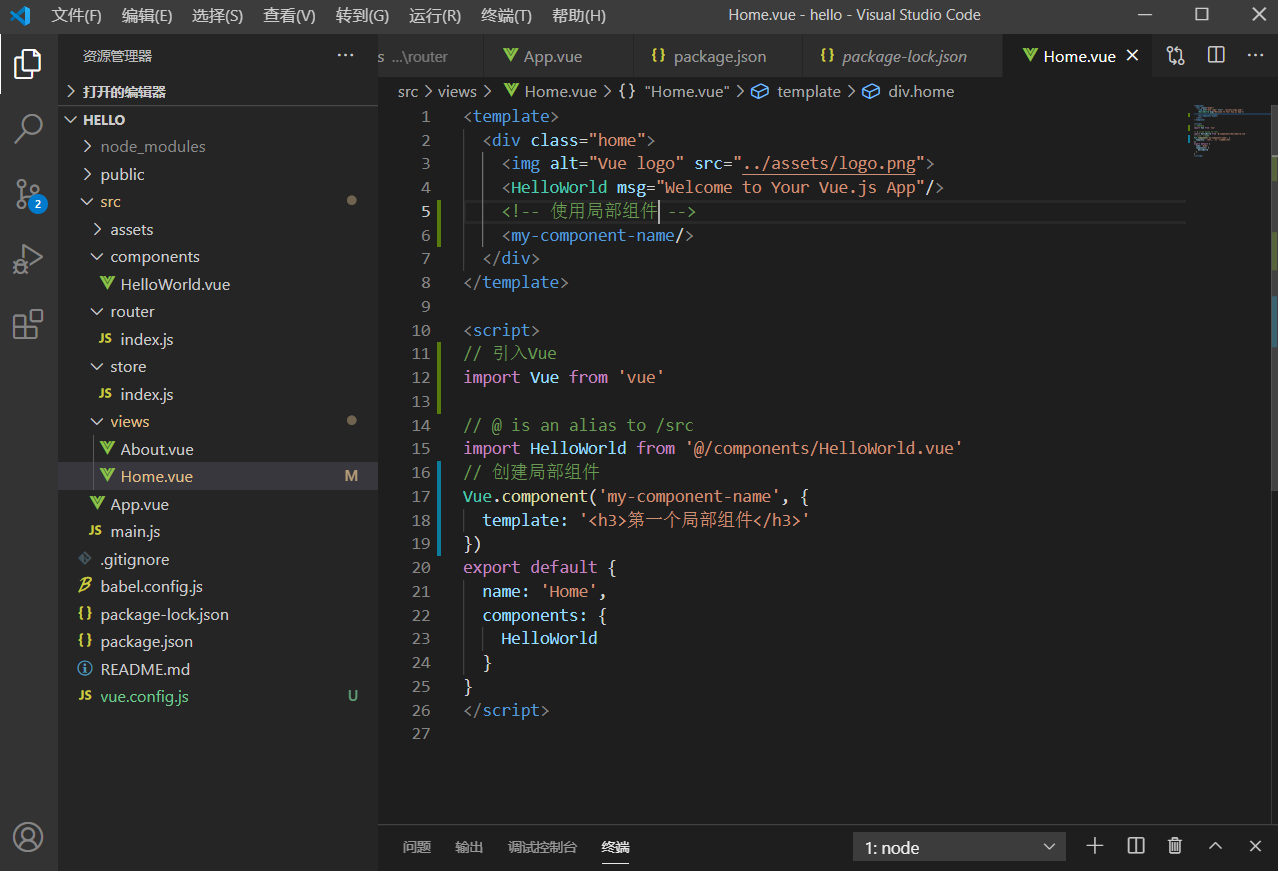
vue组件之间通信 (ref v-model 与.sync修饰符) 之三_smouns_的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 485次
05月13日
React中的render props,让组件复用(共享)变得简单,你还不赶紧掌握它?_前端不释卷leo的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 458次
05月12日
公开揭密团队成员开发鸿蒙 OpenHarmony 的完整过程(收获官方7k奖金和开发板等,2w字用心总结)_Wscats
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 540次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1