张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 组件 - 第5页
01月19日
Maven 私服 nexus服务器 -- 仓库分类与手动上传组件_I_r_o_n_M_a_n的博客
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 481次
01月08日
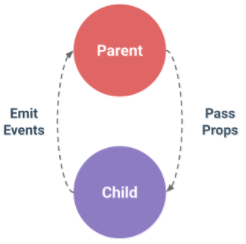
Vue3官网-可复用&组合式API(一)组件式API介绍(==官网API== ref、toRef、toRefs)、Setup(es6解构、props、context、attrs slots emit)_ChrisP3616的博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 2508次
01月05日
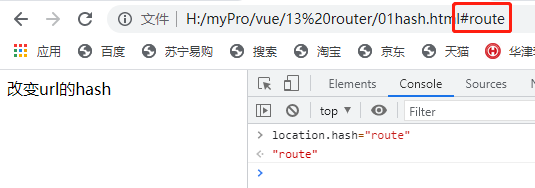
Vue-Router路由所有相关方法讲解(全),实战教学含登录拦截,万字长文,建议收藏_陈新科的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 478次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1