张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 组件 - 第8页
10月28日
❤️Vue混入(mixin)项目实战: ElementUI Form表单扩展自定义校验规则类型 (包含源码解读、详细代码)❤️_你下节啥课的博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 726次
10月11日
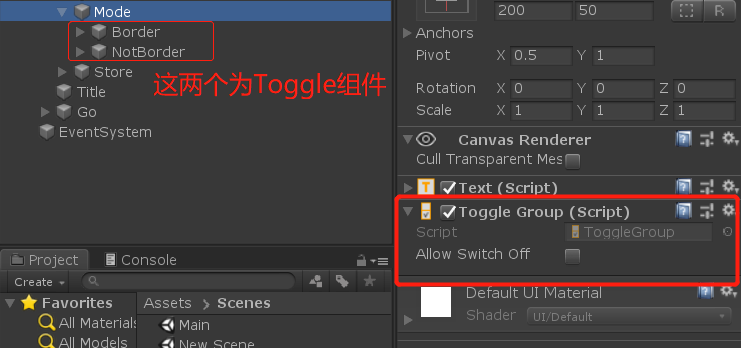
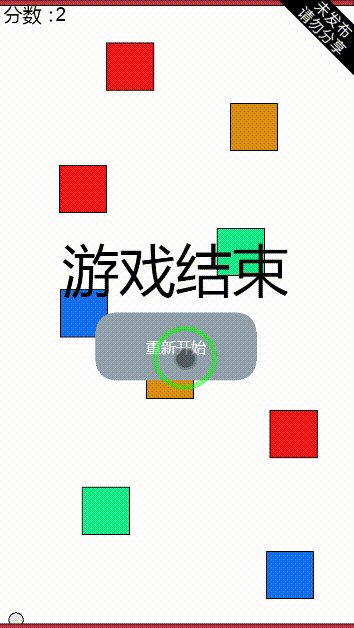
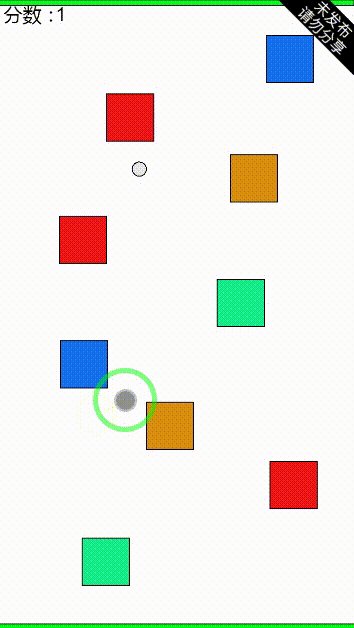
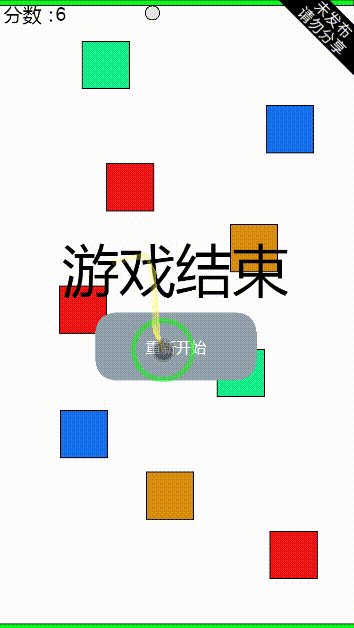
【Unity3D 灵巧小知识点】☀️ | Unity 中如何让 Toggle组件 实现多选一的效果_努力前行,总会成为自己心中的那道光
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 584次
09月07日
组件化下如何优雅进行本地调试,即aar依赖与module依赖动态切换_Android架构交流群:519844232
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 604次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1