十一、攀登不止小游戏制作
制作微信小游戏大致流程与微信小程序、Web类似,不同的在于是组件的使用。我们此节需要完成的小游戏需求为:
- 小球触碰矩形块会跳跃或攀爬
- 小球触碰顶部或底部游戏结束
- 点击屏幕将会使小球朝着该方向移动
- 小球进行跳跃时分数会增加
- 矩形块在游戏运行过程中自动下沉
- 游戏结束停止游戏出现按钮可以重新开始游戏
教程目录
一、iVX简介
二、基础
三、界面介绍
四、WebApp 基础可视组件
五、Web App 基础可视组件属性
六、WebApp 二手信息站点页面制作
七、功能性组件与事件逻辑
八、后台与数据库
九、二手信息站点后台完成
十、小程序实战
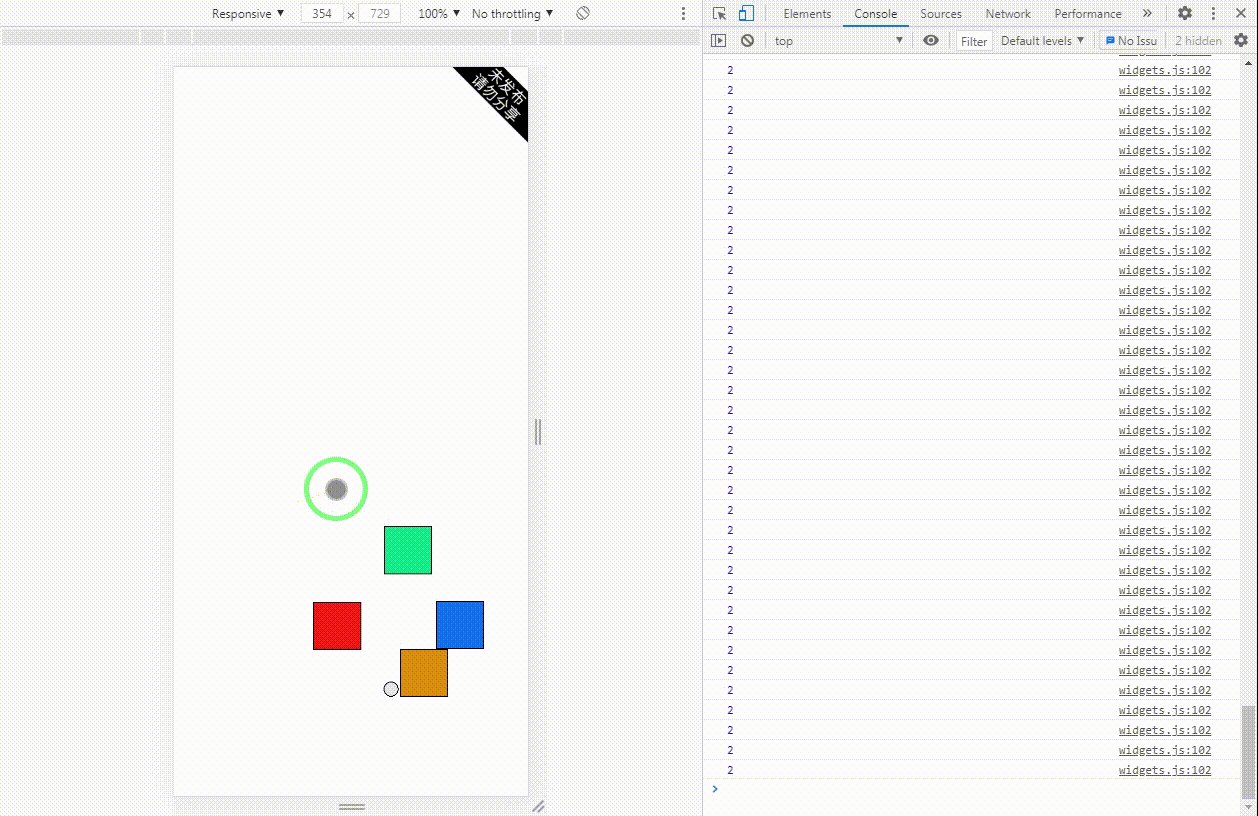
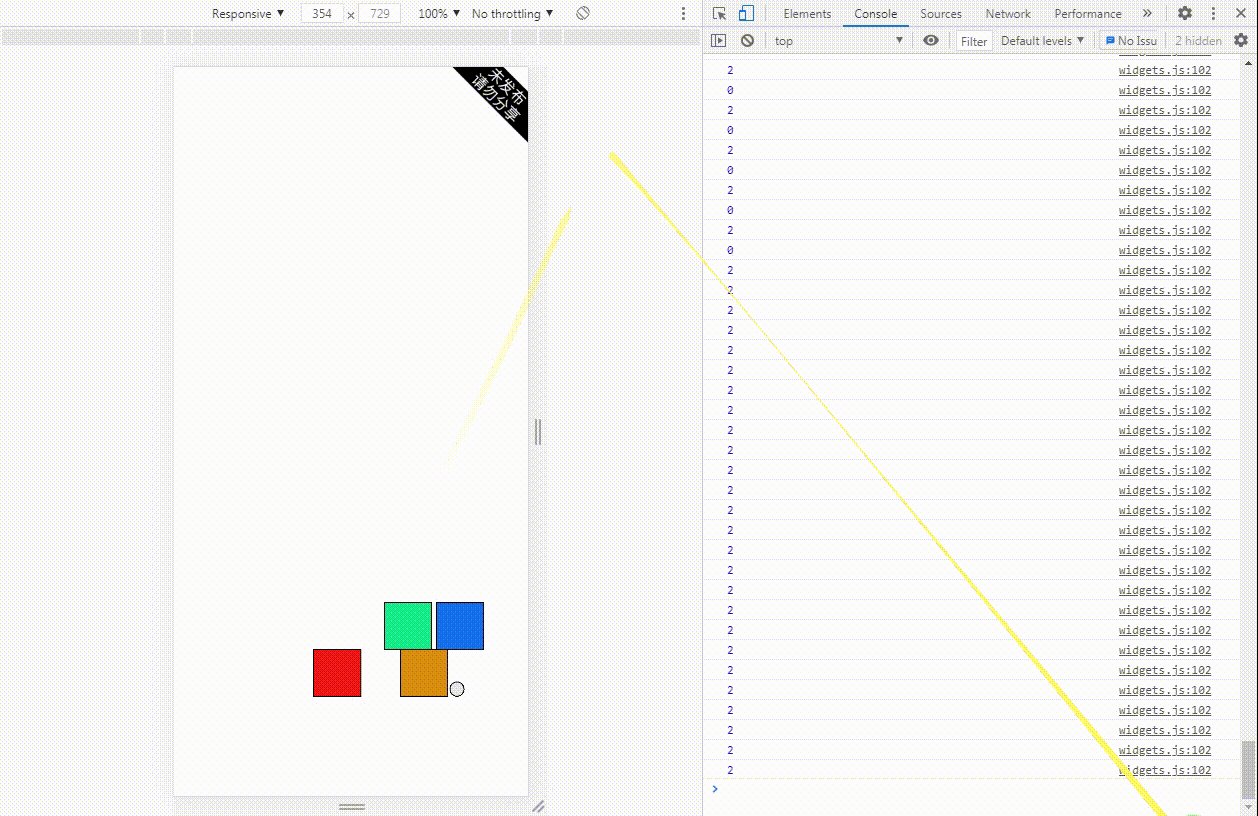
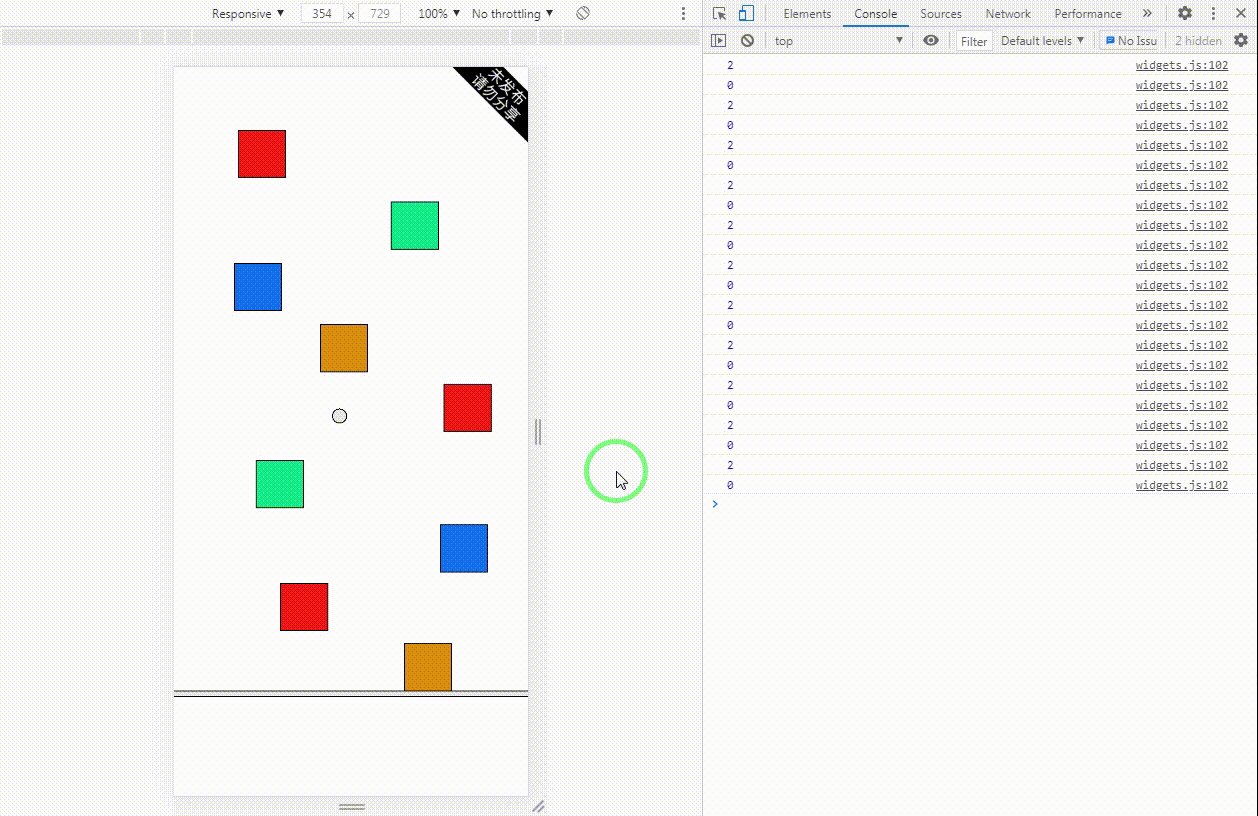
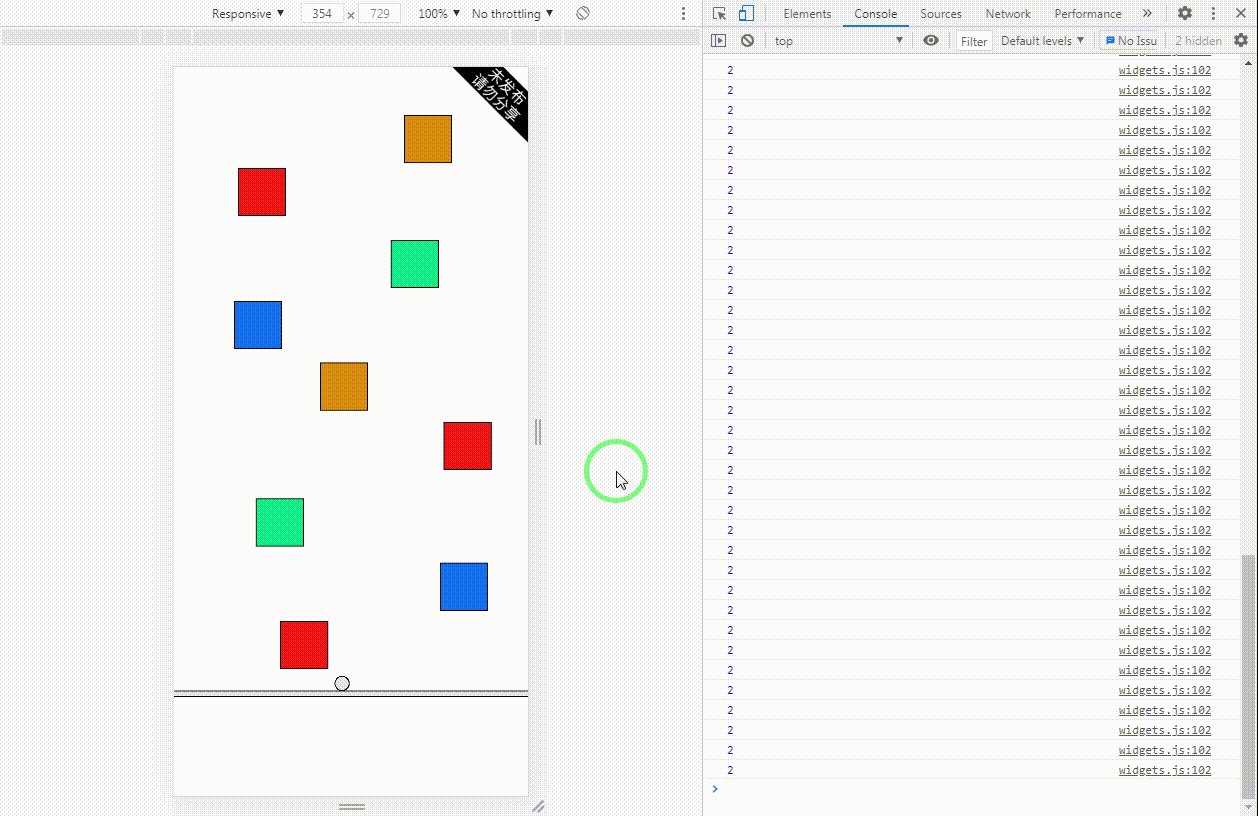
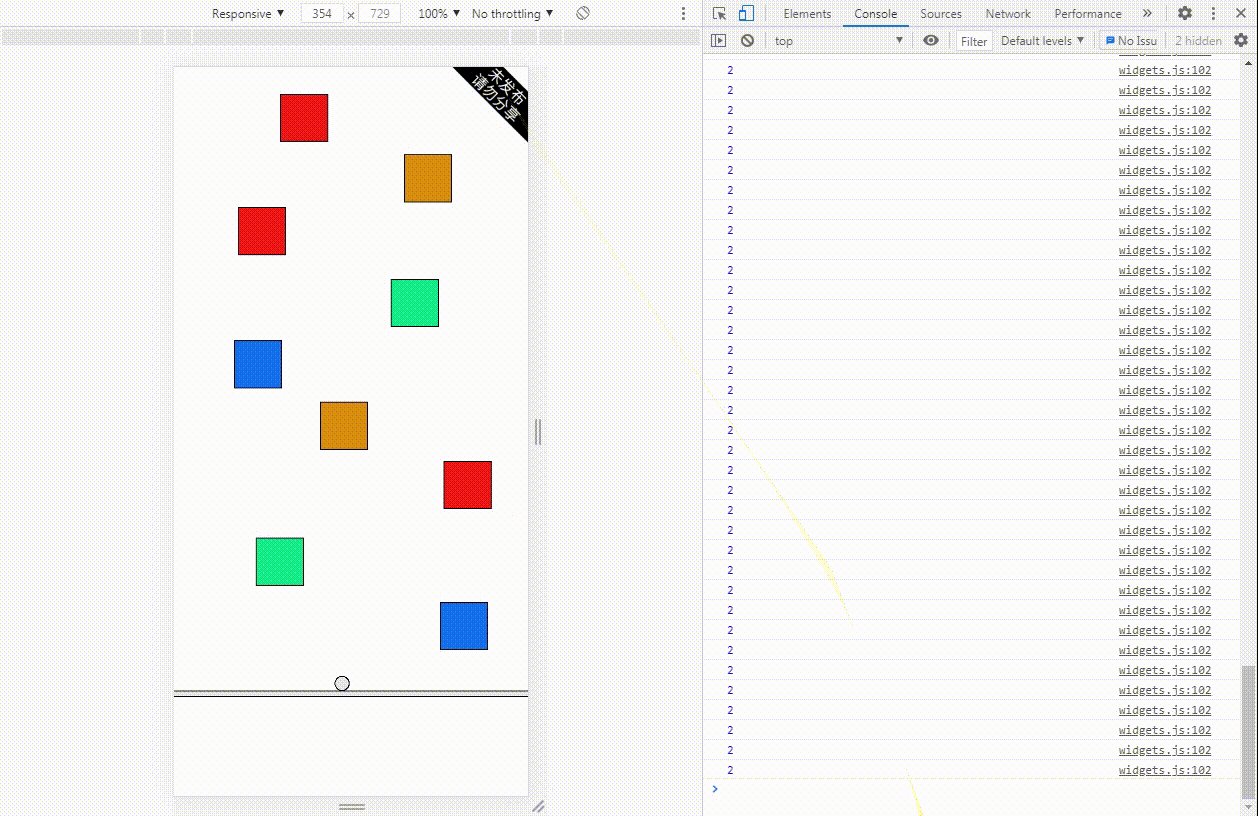
游戏效果如下:

文章目录
- 十一、攀登不止小游戏制作
- 教程目录
- 11.1 完成矩形块自动下沉
- 11.2 完成小球在矩形块上跳跃
- 11.3 完成小球的移动
- 11.4 完成矩形重复生成
- 11.4 完成分数计数
- 11.5 设置随机不可跳跃矩形
- 11.6 设置触碰底部游戏结束
11.1 完成矩形块自动下沉
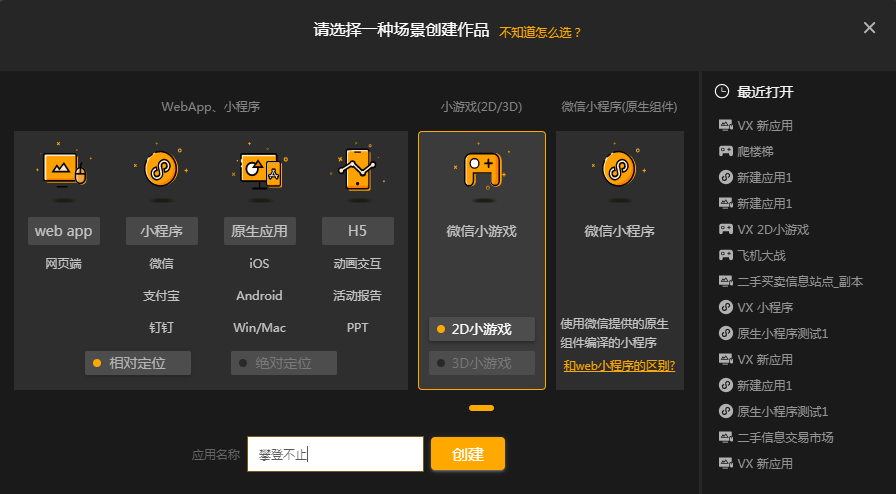
首先我们创建一个微信 2D小游戏:

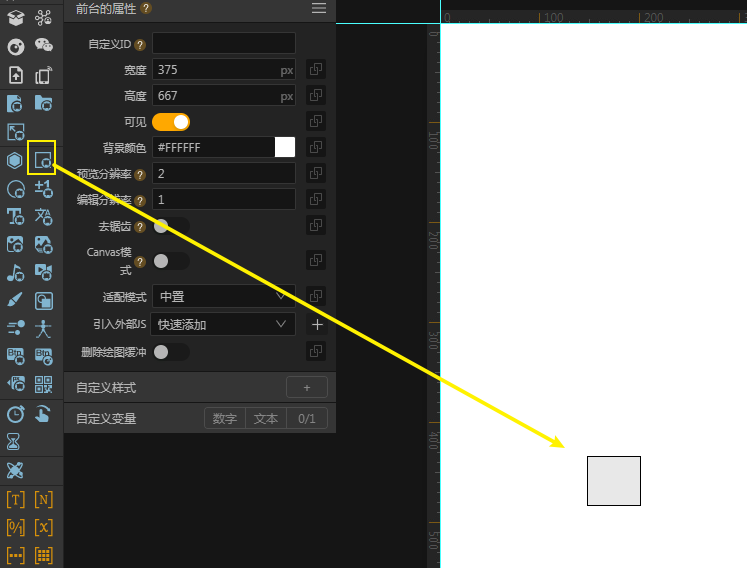
创建完毕后,我们点击矩形组件在小游戏中创建一个矩形:

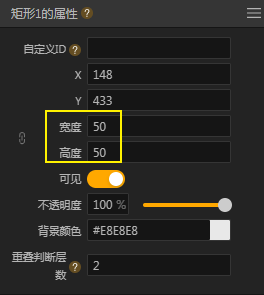
创建完矩形后,点击对象树中的矩形对象,更改宽高属性为 16,使其更美观:

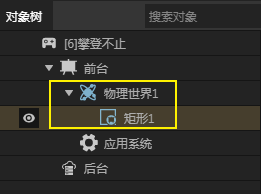
更改完后由于我们需要矩形块自动下沉,使用物理世界让矩形块拥有物理属性;拥有物理属性的矩形块将会将会受到重力的影响进行下沉。在前台中添加物理世界,并且将矩形块添加到物理世界中:

需要使矩形块拥有物理属性还需要重要的一步,点击矩形1组件,在左侧的组件栏中点击物体组件进行添加:

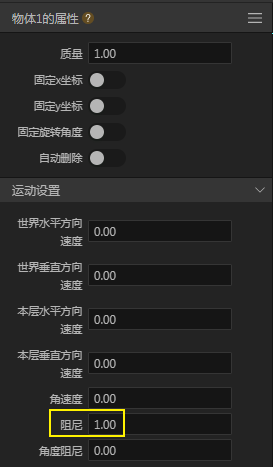
添加完物体组件后,点击物体组件物体1,在属性中更改阻尼值,更改阻尼值可以使该物体的阻力发生改变,使其下沉变快或者变慢;在这里我们将阻尼值设置为 1,使其在进行下沉时速度放缓:

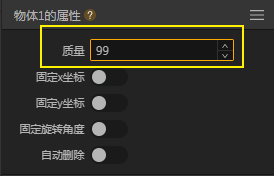
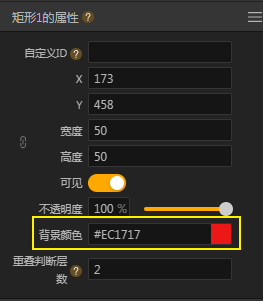
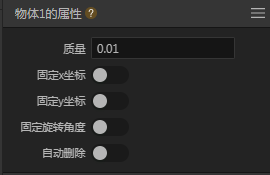
更改完后,在游戏运行中该矩形块将会与小球发生碰撞,我们此时应该更改矩形块的质量为 99,使其难以被小球的碰撞发生移动:

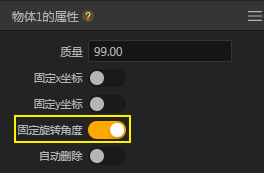
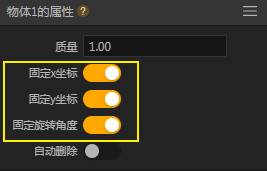
除了质量外,我们还需固定旋转角度,使其禁止发生旋转偏移:

最后改变该矩形块的颜色为红色:

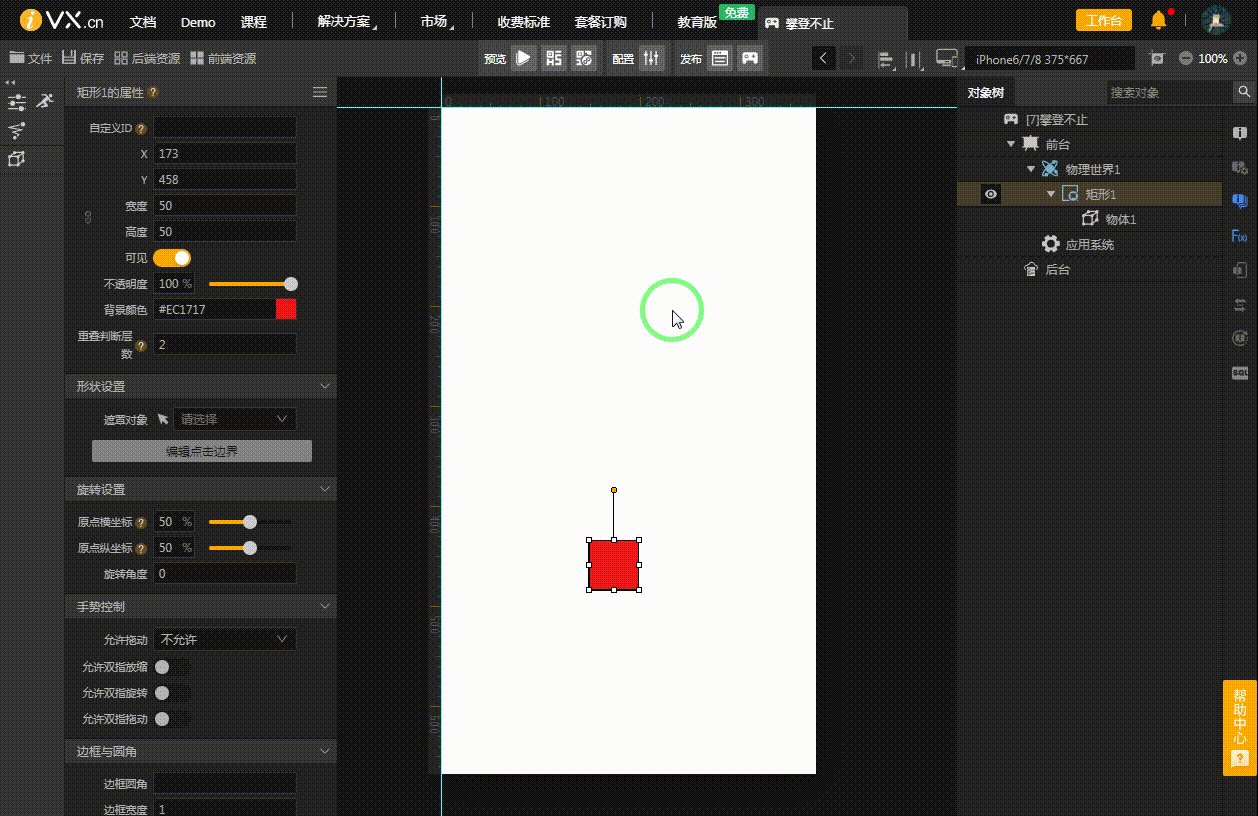
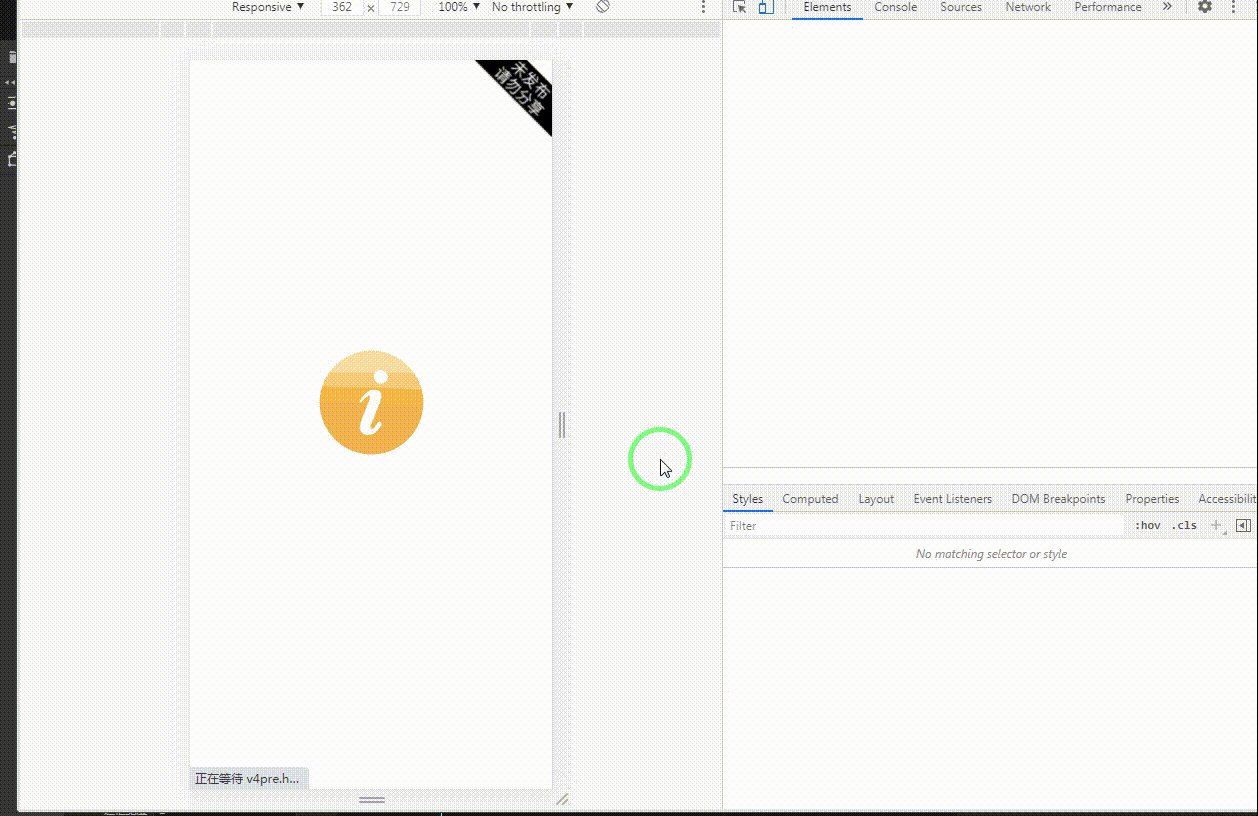
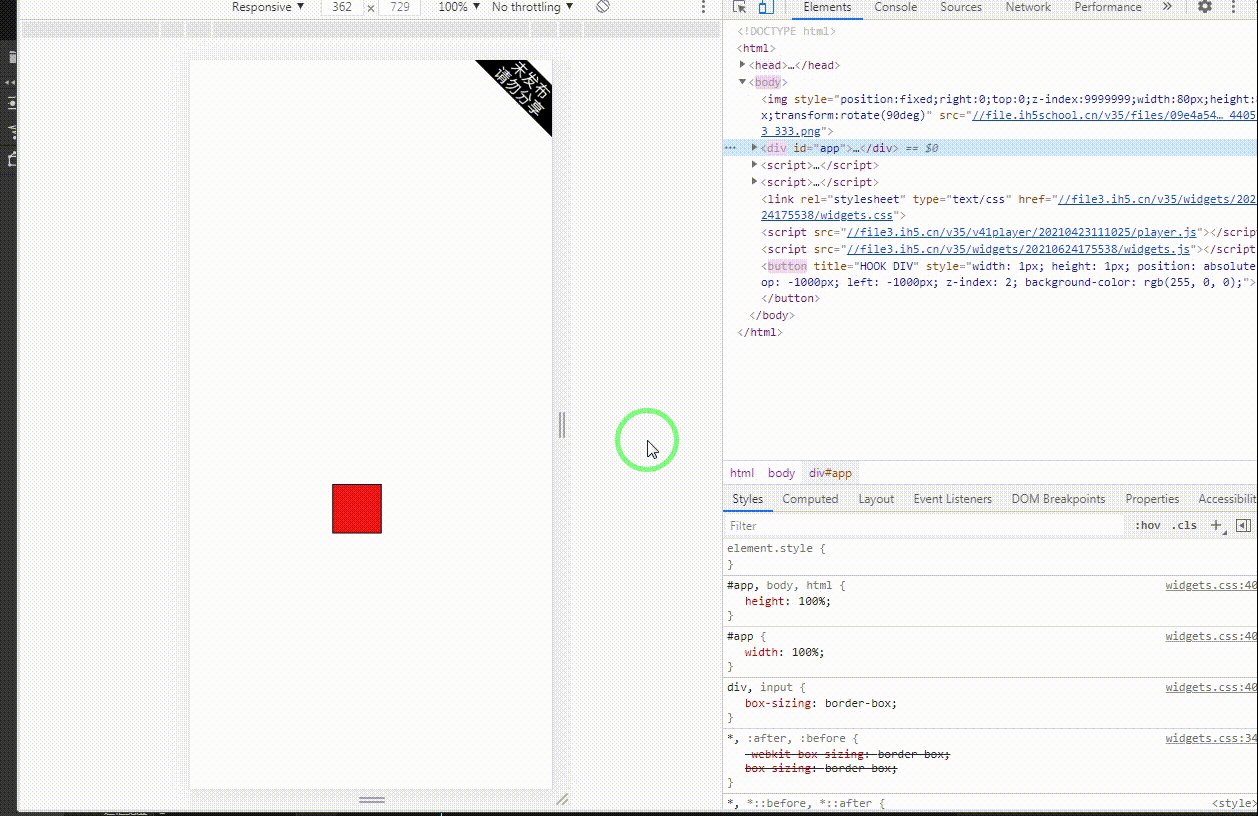
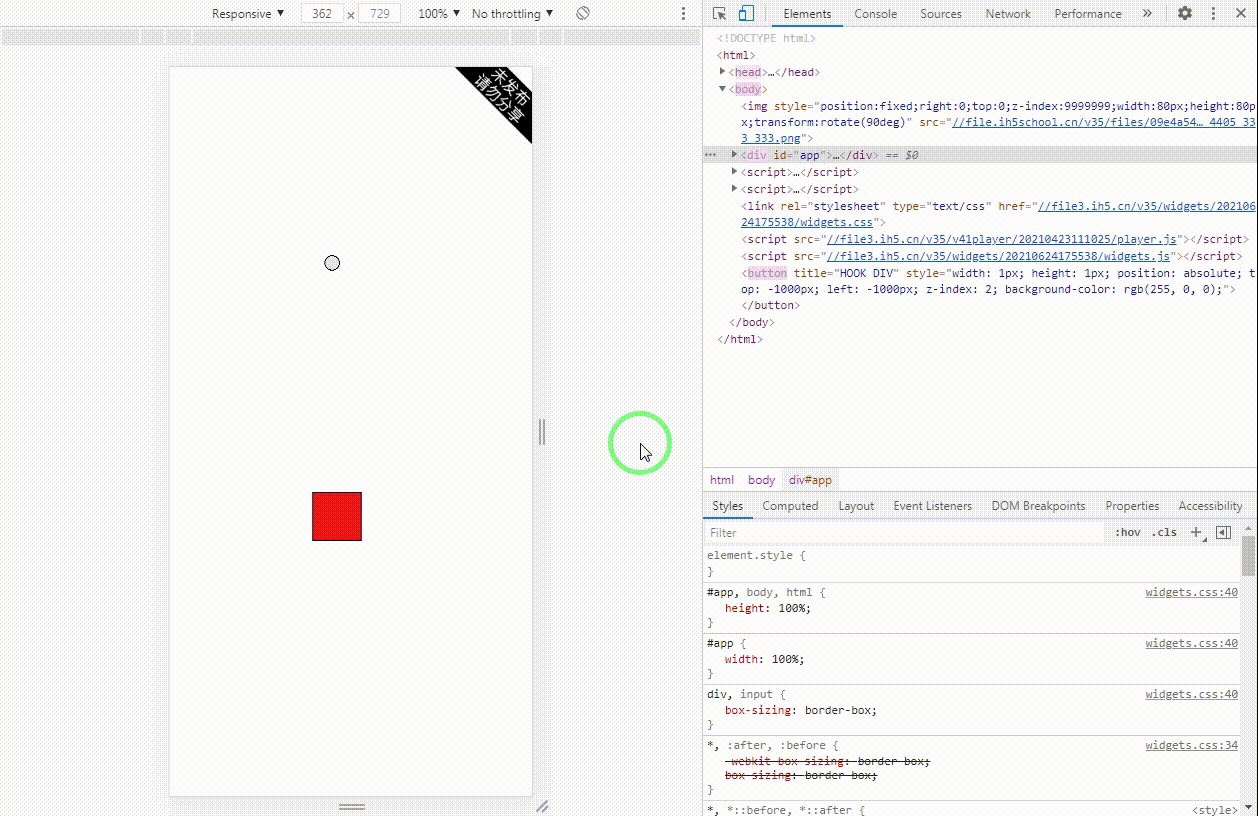
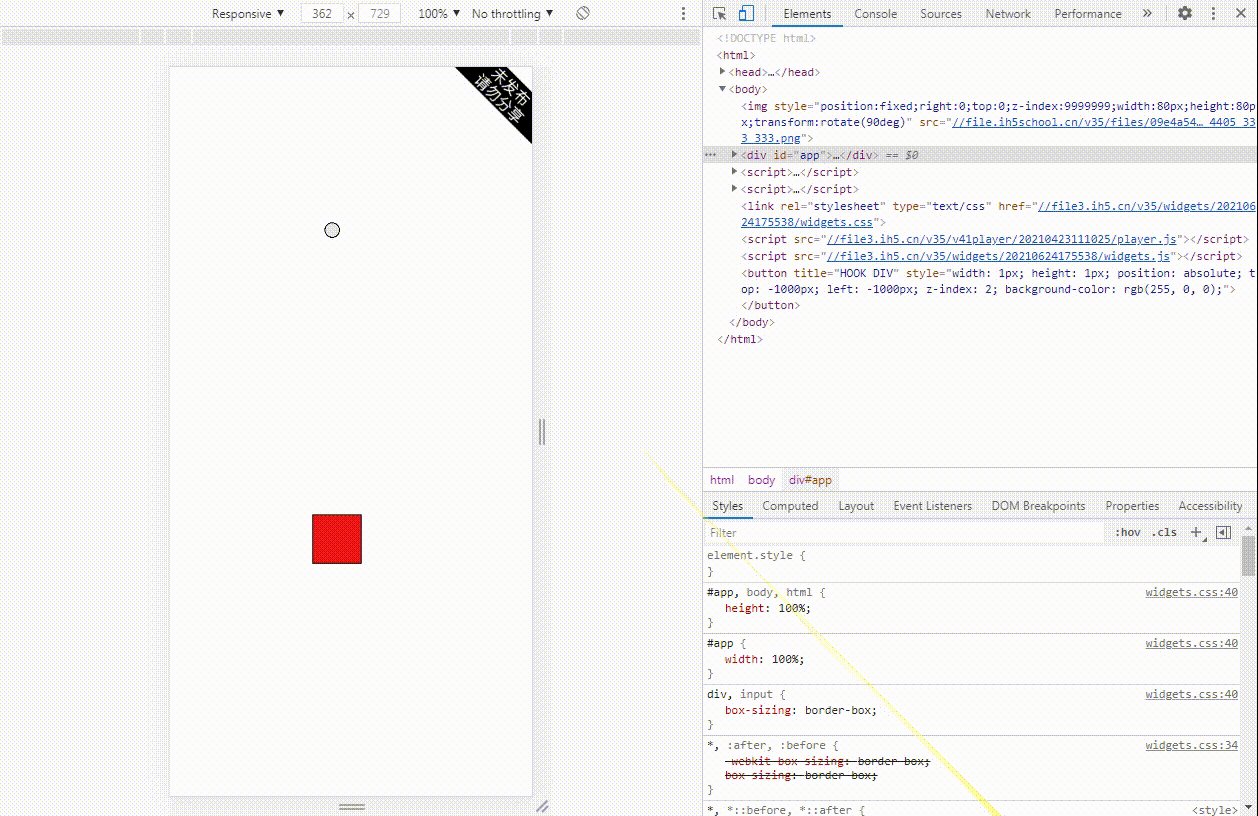
此时点击预览,该红色矩形块将会缓慢进行下沉:

11.2 完成小球在矩形块上跳跃
点击椭圆组件,在矩形块上添加一个小球设置小球的宽高为16,并且添加物体组件:

添加完成后我们还需要为椭圆1其改变质量,使其对矩形组件的影响最小:

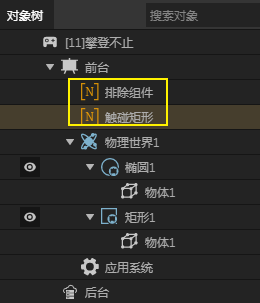
此时我们在前台创建两个数值变量,一个为记录小球碰撞的组件标志命名为触碰组件,另一个为排除组件,排除组件用于排除不跳跃的矩形块,为接下来的制作做准备:

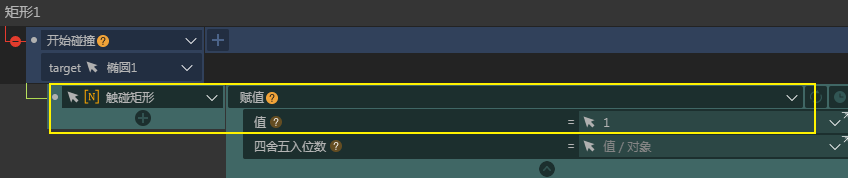
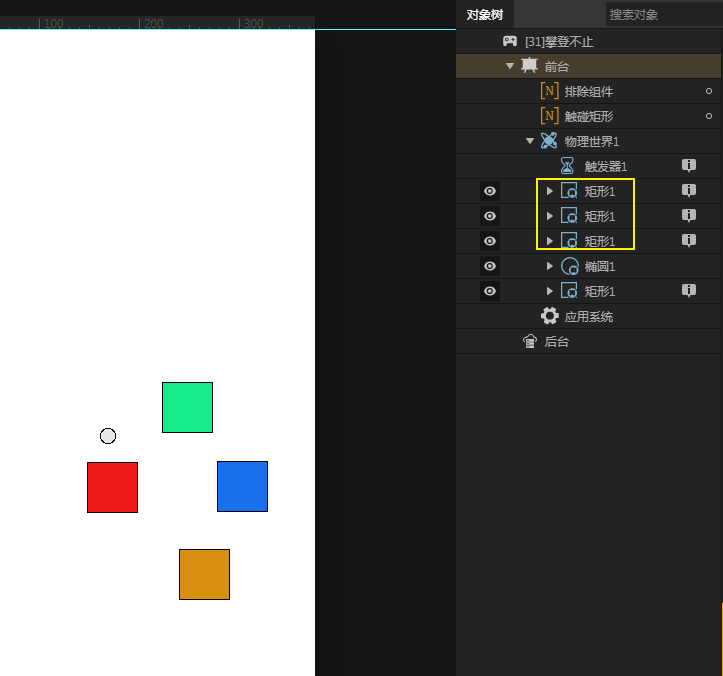
接下来我们为矩形添加一个事件,该事件用作判断椭圆1组件触碰到的矩形类别。设置事件为触碰触发,触发后为矩形边路进行赋值:

在此我们将该矩形的背景色更改为红色,在此我们规定:红色矩形块的目标值为1、橙色矩形块的目标值为2、蓝色矩形块的目标值为3、绿色矩形块的目标值为4。
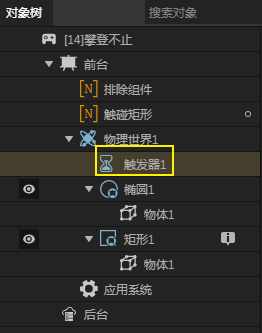
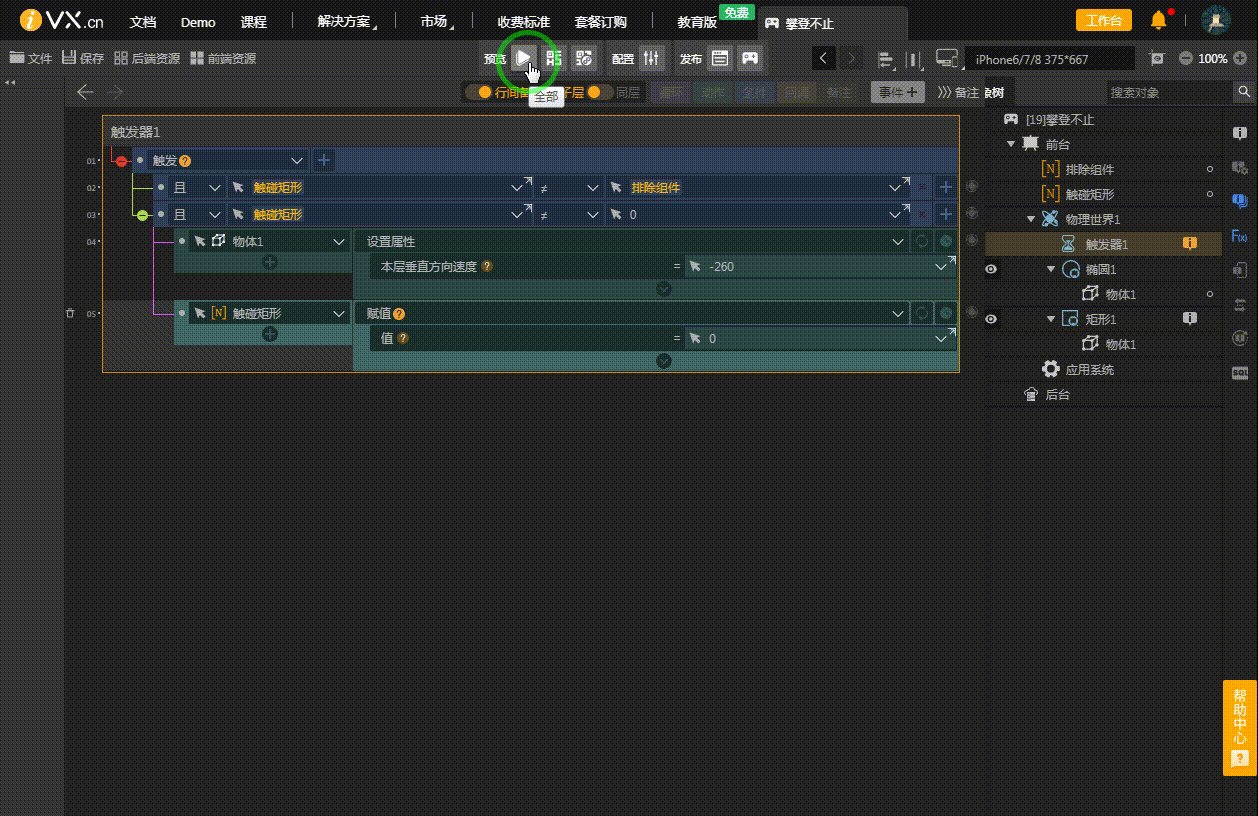
设置之后我们在物理世界中创建一个触发器,用触发器定时响应跳跃内容:

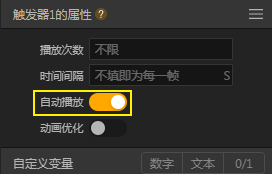
接下来我们点击触发器,使其能够进行自动播放:

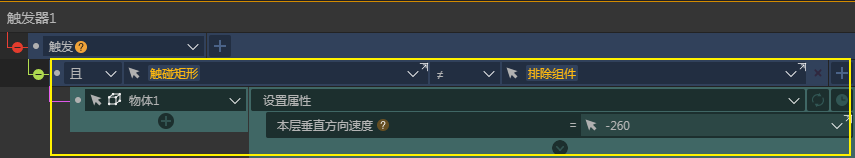
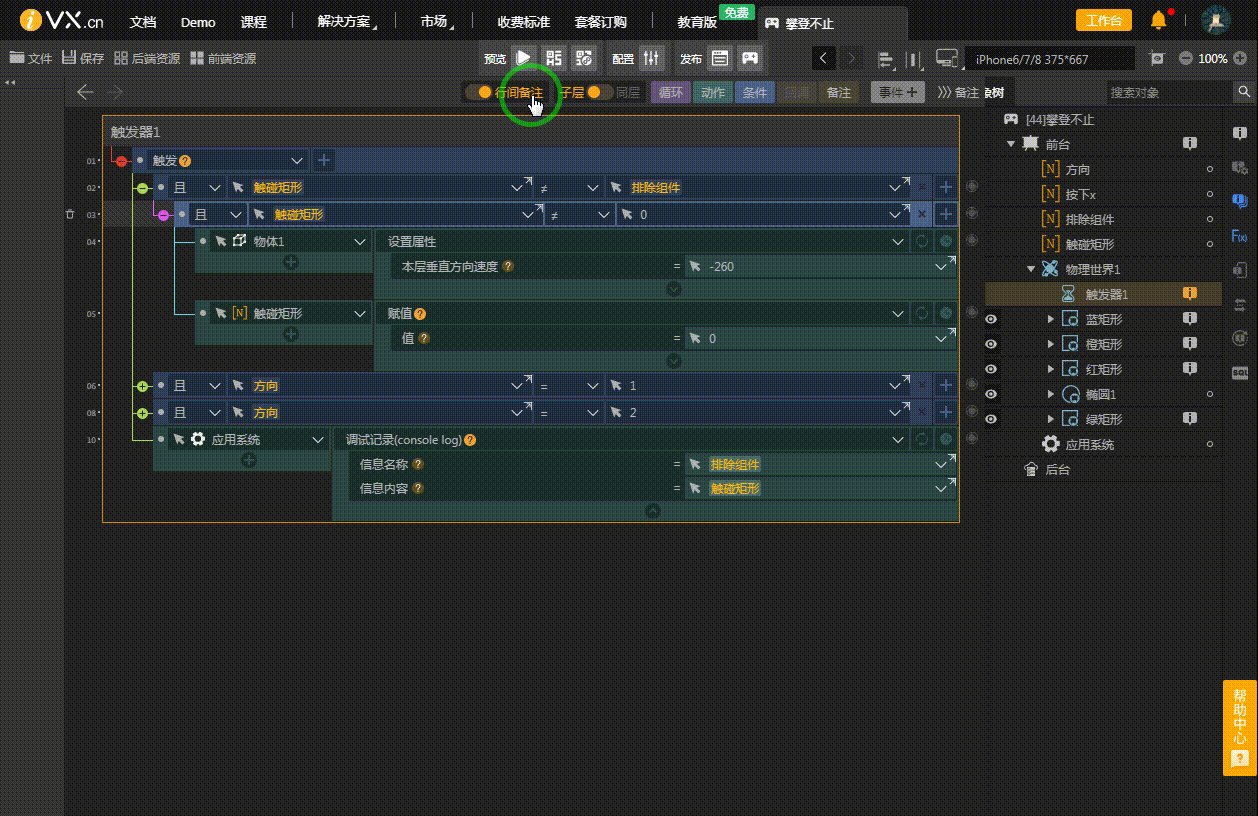
对该触发器设置一个事件,事件触发后开始判断当前触碰的物体值是不是排除外的目标,如果不是给该椭圆组件下的物体组件添加一个垂直的速度,该速度为负数,设置为负数将会使该物体有一个向上的力,此时即可完成小球跳跃效果:

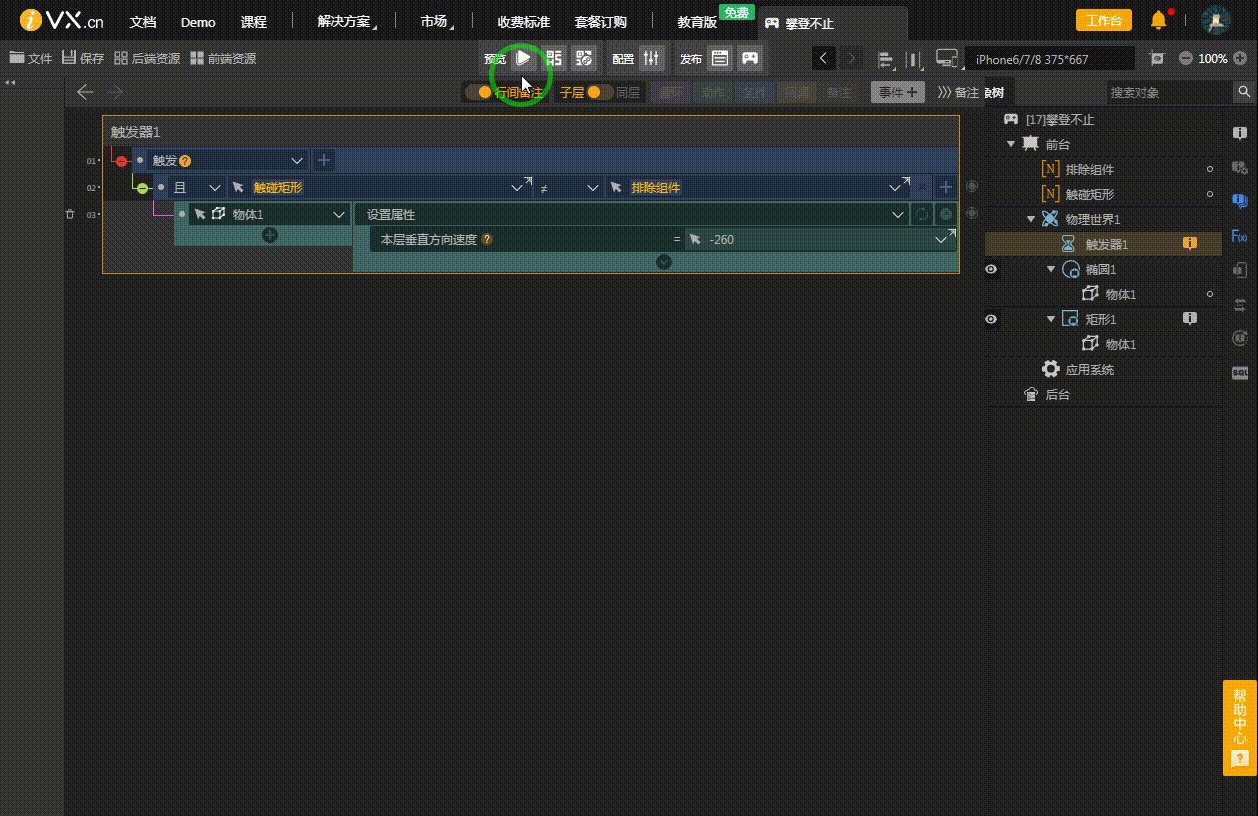
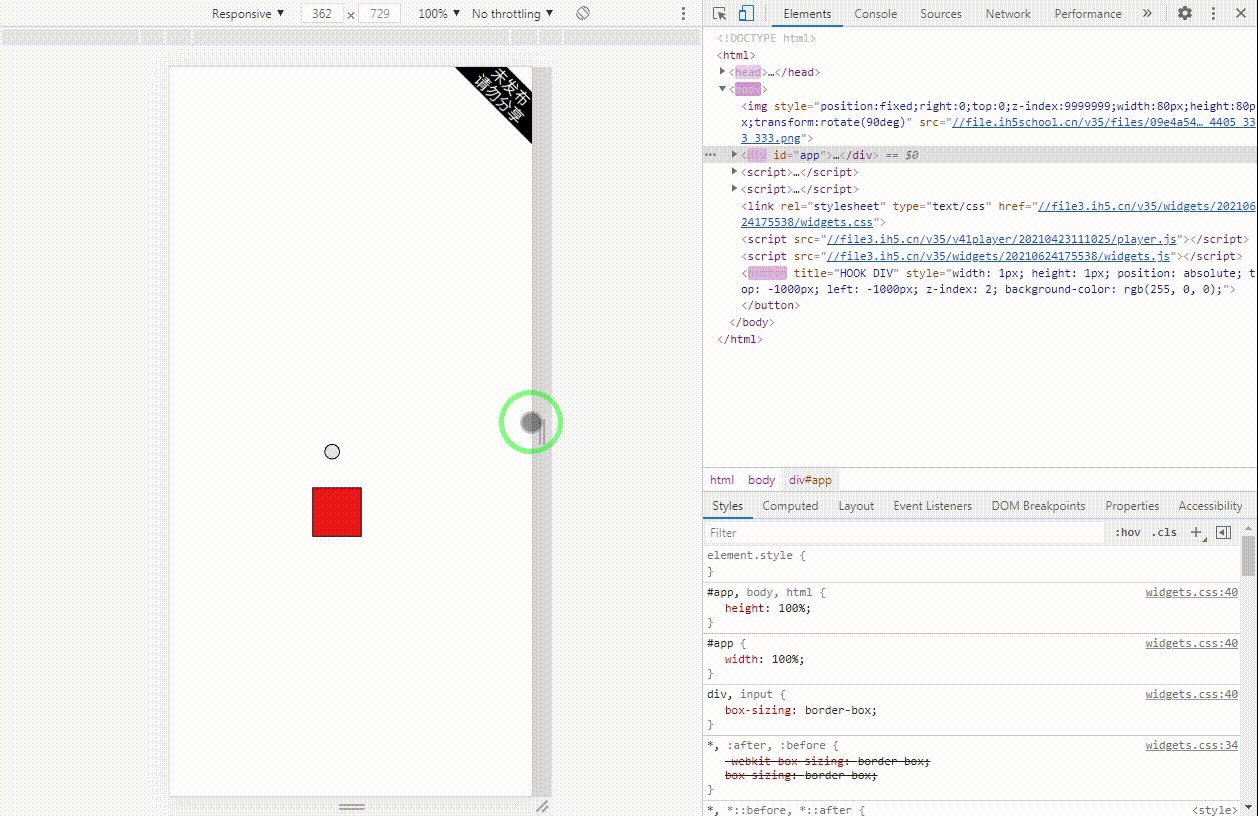
但是预览小游戏后,我们发现该小球一直都会超顶部跳跃:

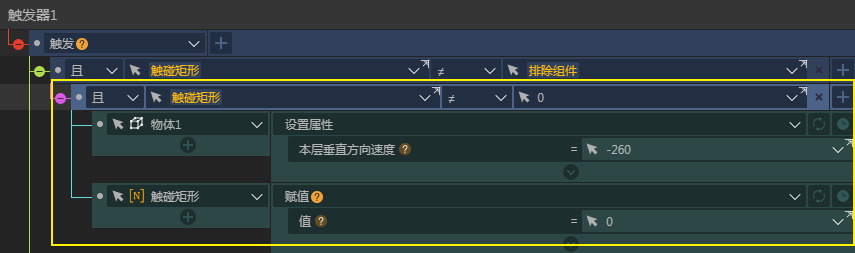
这是因为我们设置了碰撞值在跳跃后并没有进行置零,并且还需要为其增加一个条件,判断触碰矩形变量值不能为 0,这样就完成了小球跳跃后只执行一次向上的作用力:


完成该部分后我们复制 3 个矩形块1,设置为橙、蓝、绿的背景色:

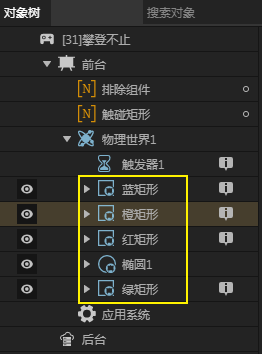
此时我们重命名矩形块的名称,让其有辨识度:

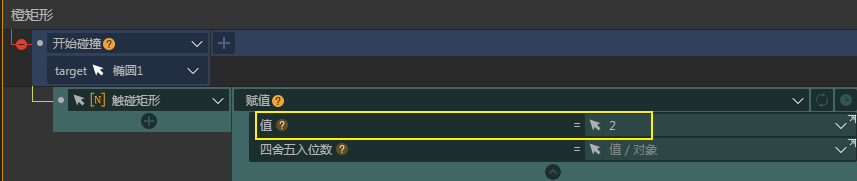
接下来在对应矩形的事件中,将对触碰矩形变量赋值的动作值按照橙色矩形块的目标值为2、蓝色矩形块的目标值为3、绿色矩形块的目标值为4 的规则进行修改,在此以橙色矩形块的事件为例:

接着我们手动更改排除组件变量的值为 2:

此时小球若碰到 2 代表的橙色矩形块将不会进行跳跃。
11.3 完成小球的移动
此时我们需要将小球移动到黄色矩形块上演示黄色矩形块不进行跳动。在此我们在前台添加事件,当鼠标或手指按下某个位置时使小球朝着该方向平移。我们先创建一个变量命名为按下x,该变量用于记录按下的 x 坐标:

之后在事件中为其赋值:

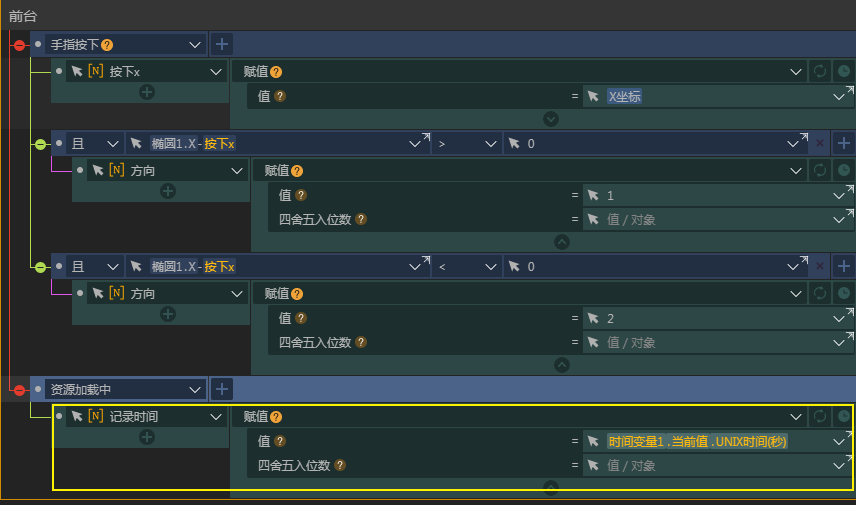
完成后,我们判断按下的位置在小球的左侧还是右侧,若在左侧小球则往左侧移动,若在右侧小球则往右侧移动。判断按下未知是否在小球左侧还是右侧只需要使用小球 x 坐标减去按下位置的 x 值,结果为负数则表示按下在右侧,若按下位置的值为正数则表示按下的位置在小球的左侧,之后在设置一个数值变量命名为方向,值 1 表示往左侧移动,值 2 表示往右侧进行移动:

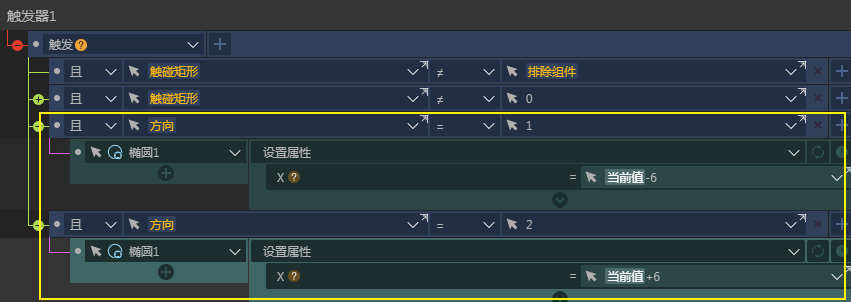
接下来在触发器中进行判断,方向为 1 则椭圆 x 坐标减少值,方向为 2 则椭圆 x 坐标增加值:

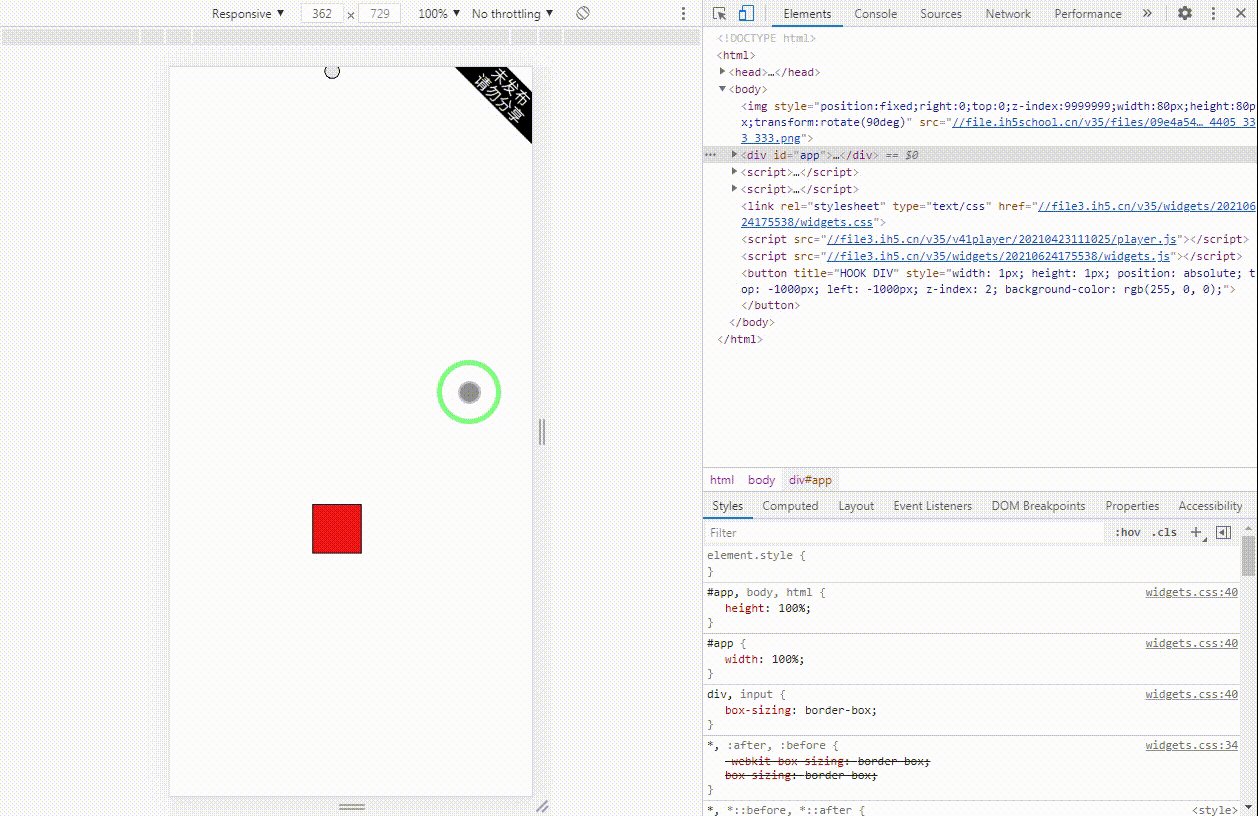
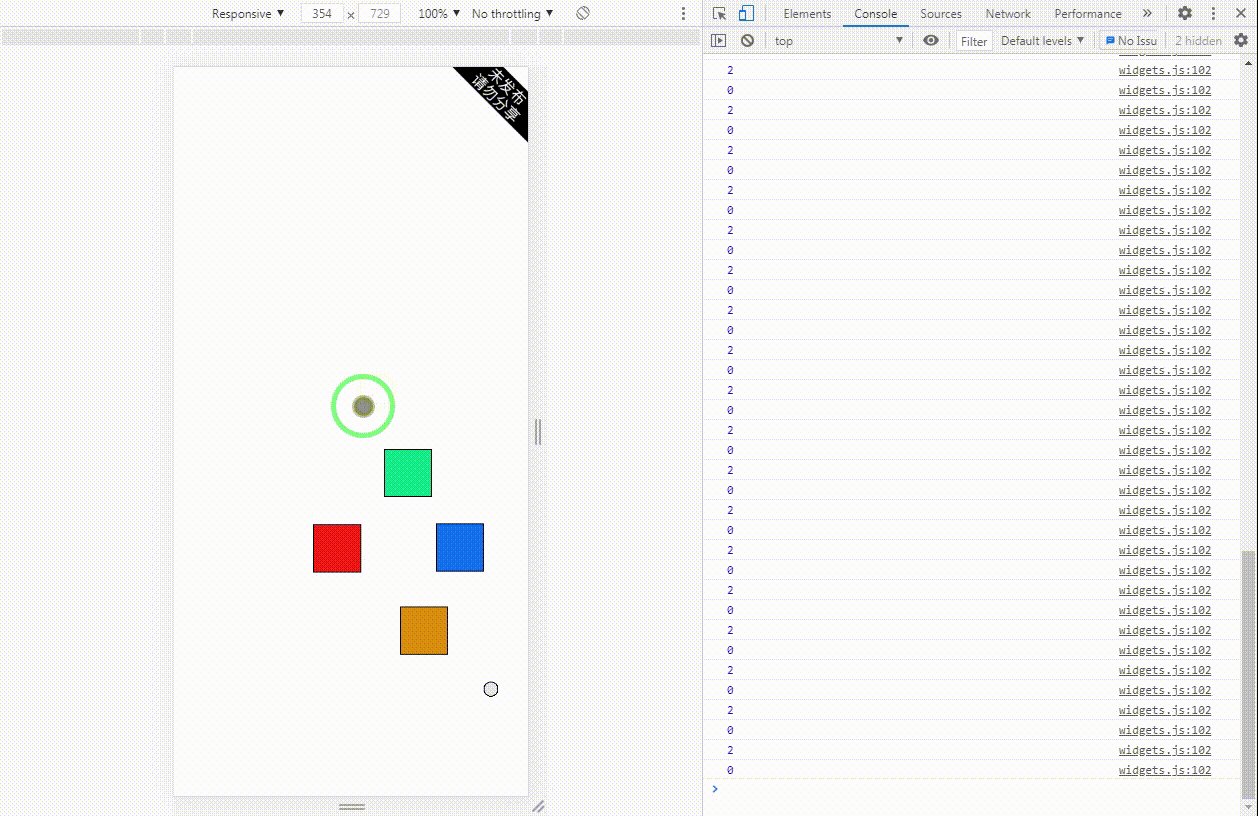
此时即可完成小球移动:

11.4 完成矩形重复生成
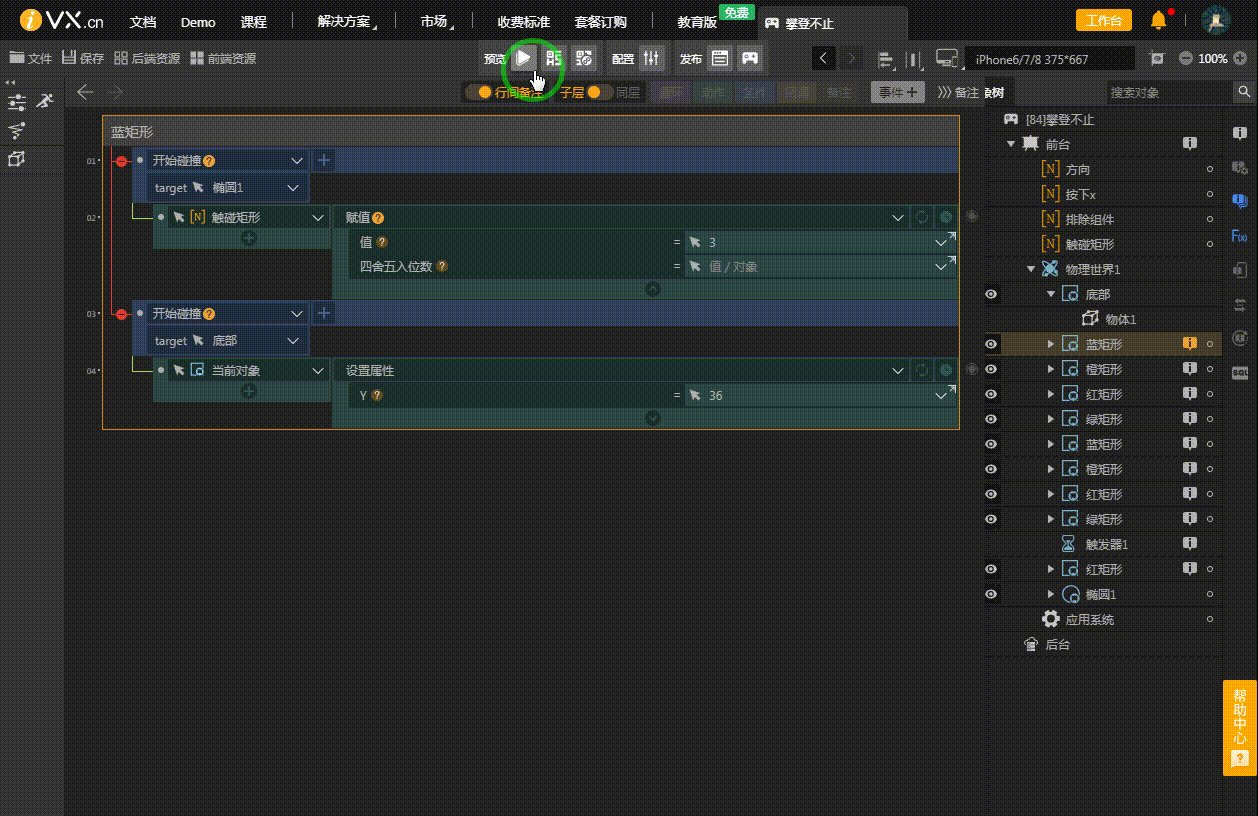
此时这些矩形会一直下降,接下来我们需要矩形到达底部后自动在顶部进行创建。在底部创建一个矩形,命名为底部,添加物体组件固定其位置:

接下来为所有跳跃矩形设置一个碰撞事件,当矩形到达底部后自动调整 y 值位置,在此设置 y 值为 36,在此以红色矩形为例:

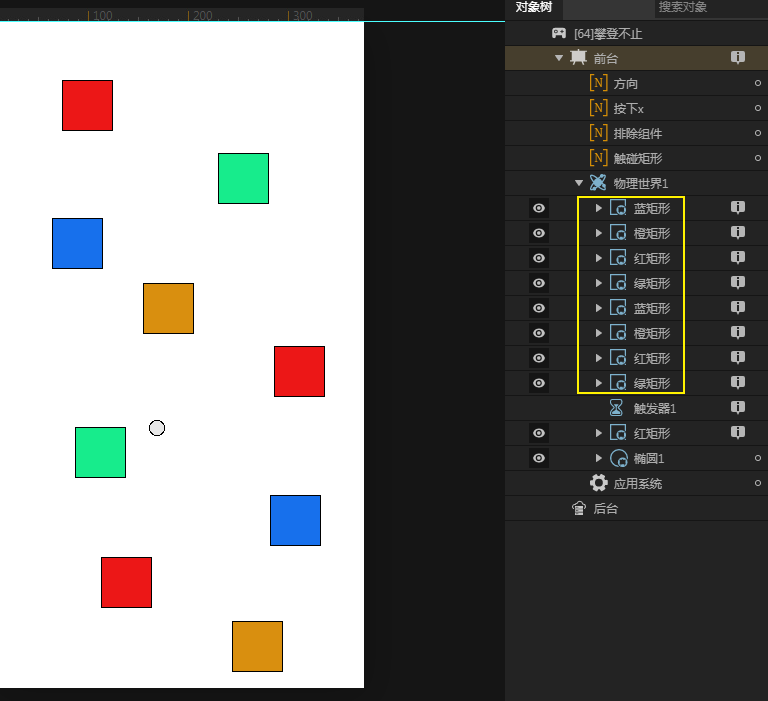
现在我们可以创建多个矩形,完成界面的编排。复制多个矩形,使用鼠标移动到对应的位置:

随后即可完成矩形自动创建:

最后创建一个变量名为随机 x ,使每次矩形复位后重新生成 x 位置值游戏将更多趣味性:

11.4 完成分数计数
接下来我们添加分数记录需要创建一个变量命名为分数,当小球进行一次跳跃时我们就为其分数加一:

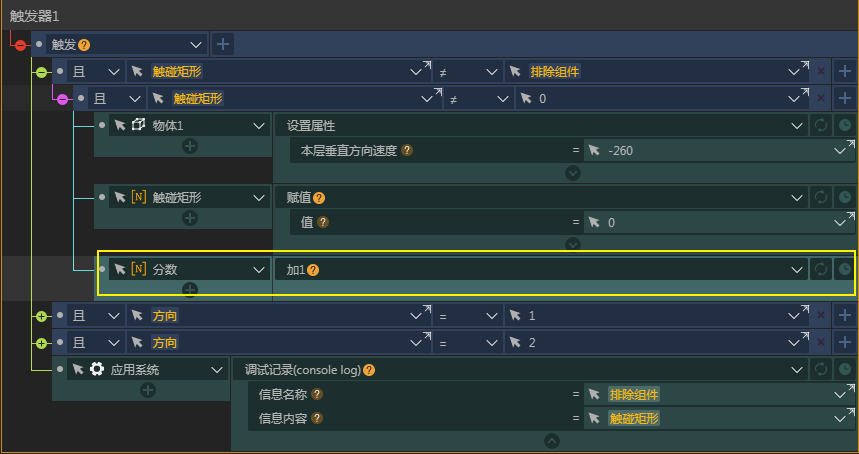
在触发器的小球跳跃的事件中,添加动作将分数进行增加:

我们再到前台中创建两个文本,用于分数的显示,并且在分数增加的动作中设置一个文本的内容为分数变量的值:

11.5 设置随机不可跳跃矩形
设置随机不可跳跃矩形我们需要使用一个时间变量,在界面中添加一个时间变量以及一个数值变量命名为记录时间用于时间记录:

在前台中添加一个事件,当界面进行资源加载时记录一个时间秒数:

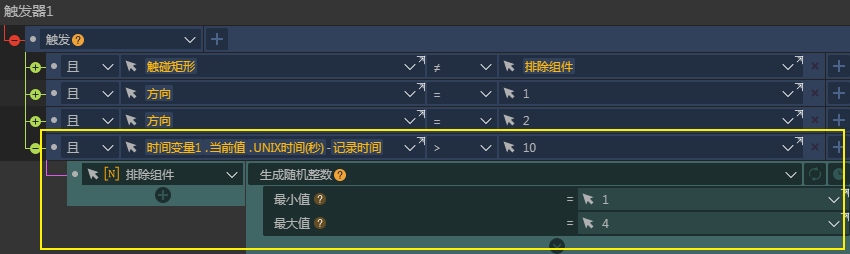
接下来我们在触发器中判断记录当前时间减去记录时间是否大于 10 秒,若大于则给排除组件赋值一个随机数,该随机数最小为 1 最小为 4,此时即可完成随机排除组件标志:

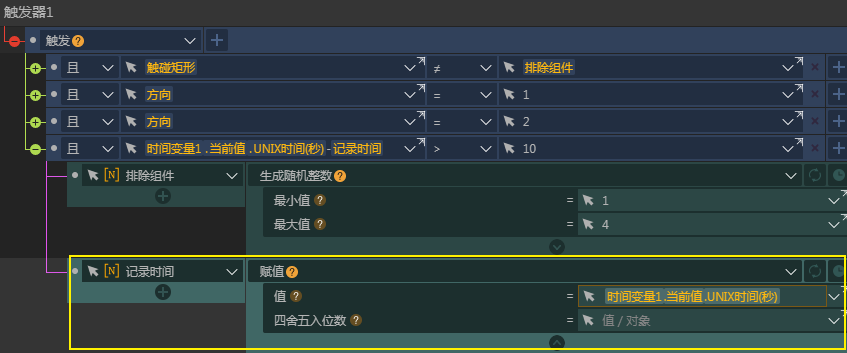
此时还需要注意在进行随机组件排除后,还需记录时间变量重新设置值方便排除组件变量之后值的随机变换:

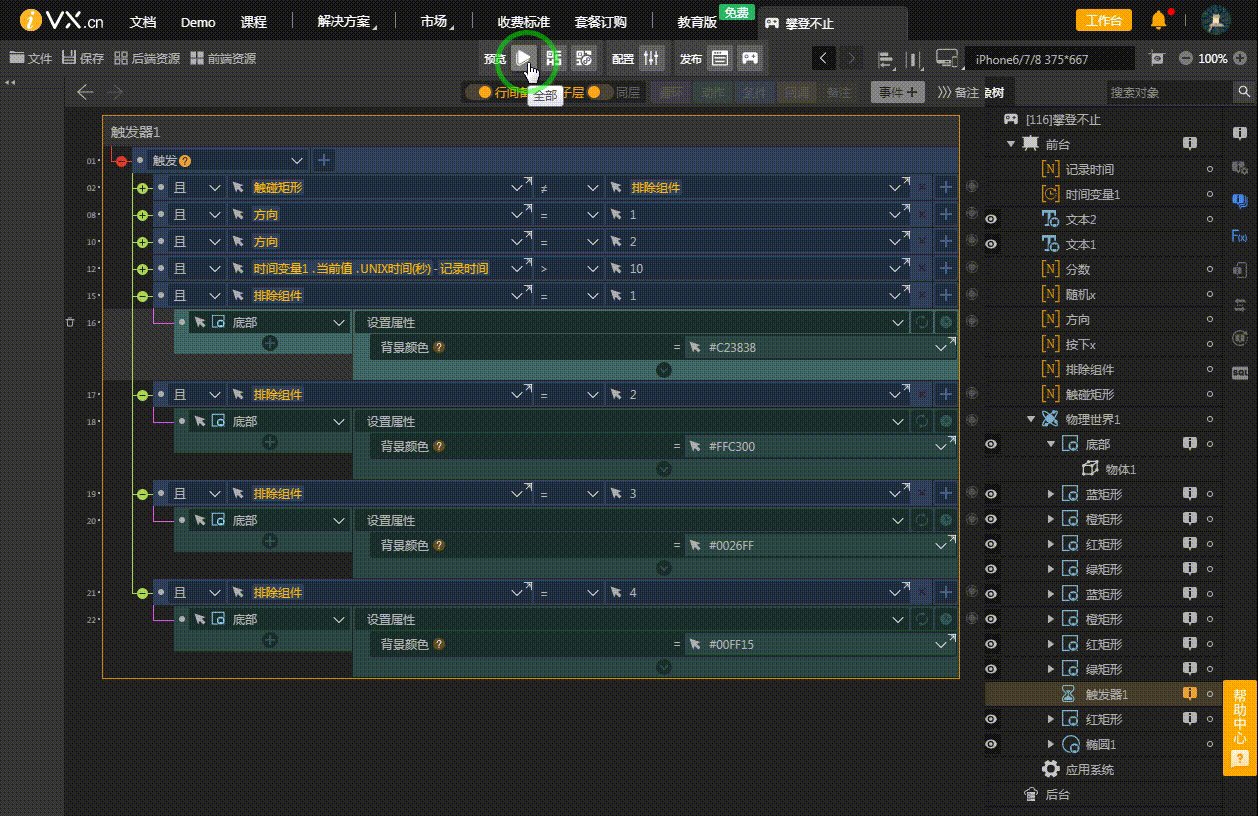
此时为了方便给玩家知道当前排除的组件,我们在触发器中设置几个条件,当排除组件值等于 1、2、3、4值时给与底部矩形块一个颜色值,使其可以用作提示:

11.6 设置触碰底部游戏结束
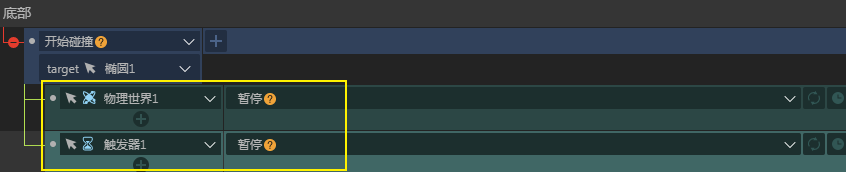
当小球掉到底部时游戏提示游戏结束,我们给底部设置一个事件,当触碰小球暂停物理世界以及触发器:

此时将会停止该游戏物理世界级触发器运行事件:

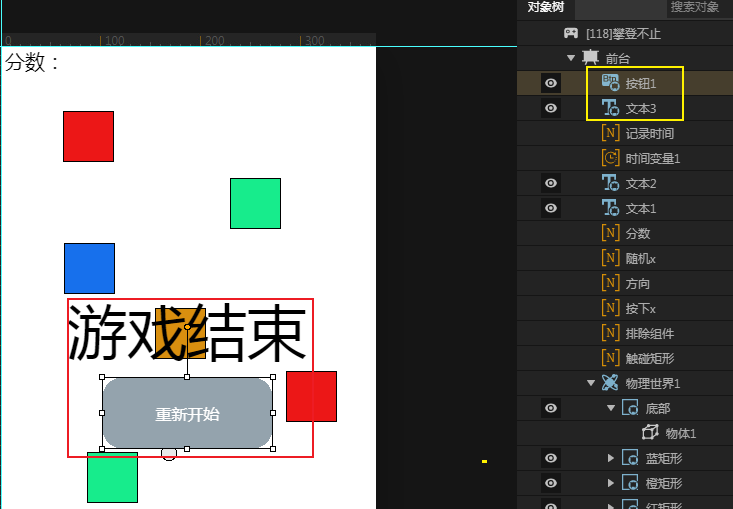
停止游戏后我们应该出现停止游戏的文本,并且有一个重新开始按钮。在页面中增加文本与按钮组件:

我们此时对其应该设置隐藏,点击可见按钮即可:

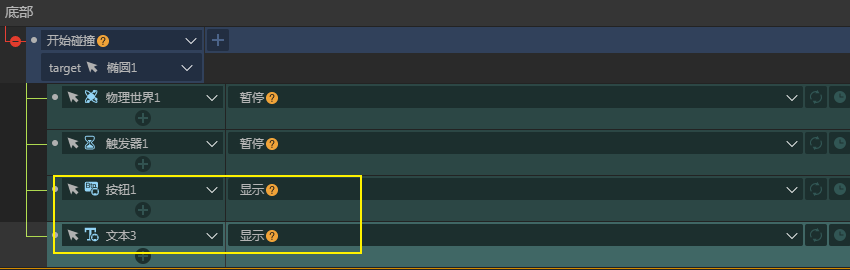
随后在停止游戏时将其开启可见:

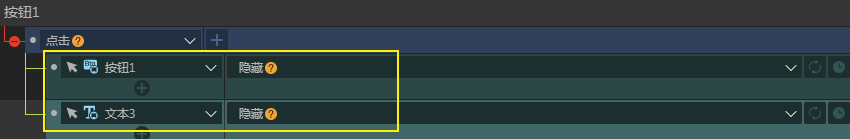
随后为重新开始按钮其添加重启事件,首先将文本设置隐藏:

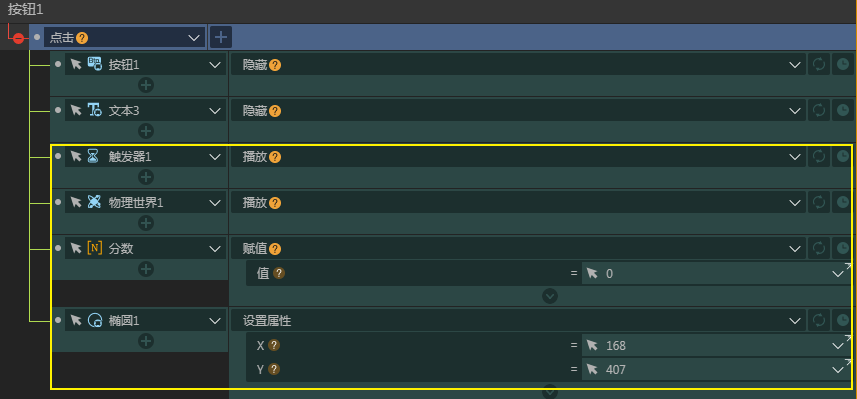
随后使物理世界、触发器重新播放、分数归零、小球位置重置:

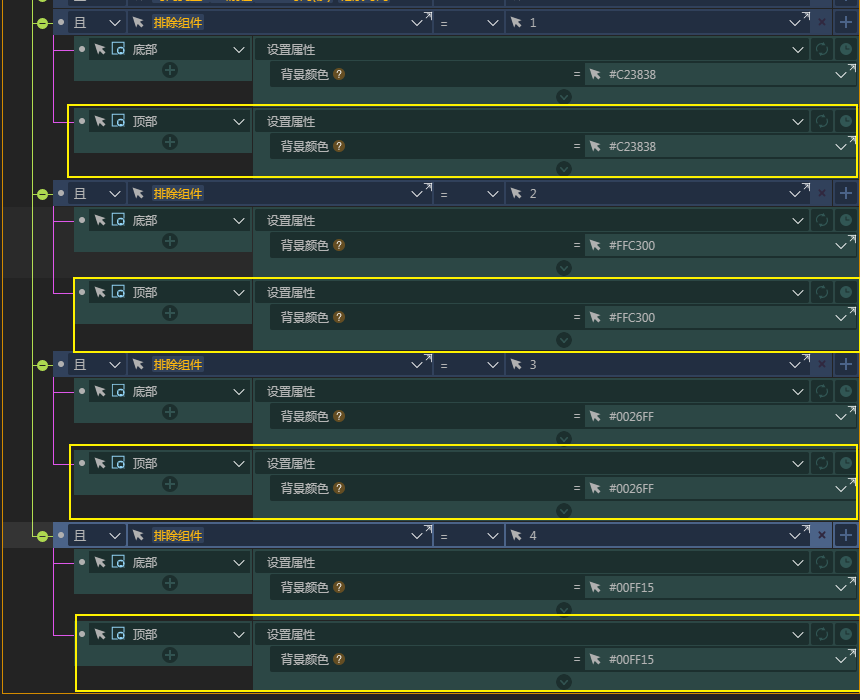
最后增加游戏复杂度,复制底部重命名为顶部,此时顶部矩形将会拥有底部事件,我们只需要在触发器中增加顶部改变其排除组件的颜色即可:

最后即可完成游戏效果。