Eruda
通过CDN使用:
<script src="//cdn.bootcss.com/eruda/1.4.2/eruda.min.js"></script>
<script>eruda.init();</script>通过npm安装:
npm install eruda --saveJs文件对于移动端来说略重(gzip后大概100kb)。建议通过url参数来控制是否加载调试器,比如:
(function () {
var src = 'node_modules/eruda/eruda.min.js';
if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return;
document.write('<scr' + 'ipt src="' + src + '"></scr' + 'ipt>');
document.write('<scr' + 'ipt>eruda.init();</scr' + 'ipt>');
})();初始化时可以传入配置:
container: 用于插件初始化的Dom元素,如果不设置,默认创建div作为容器直接置于html根结点下面
tool:指定要初始化哪些面板,默认加载所有
var el = document.createElement('div');
document.body.appendChild(el);
eruda.init({
container: el,
tool: ['console', 'elements'],
useShadowDom: true
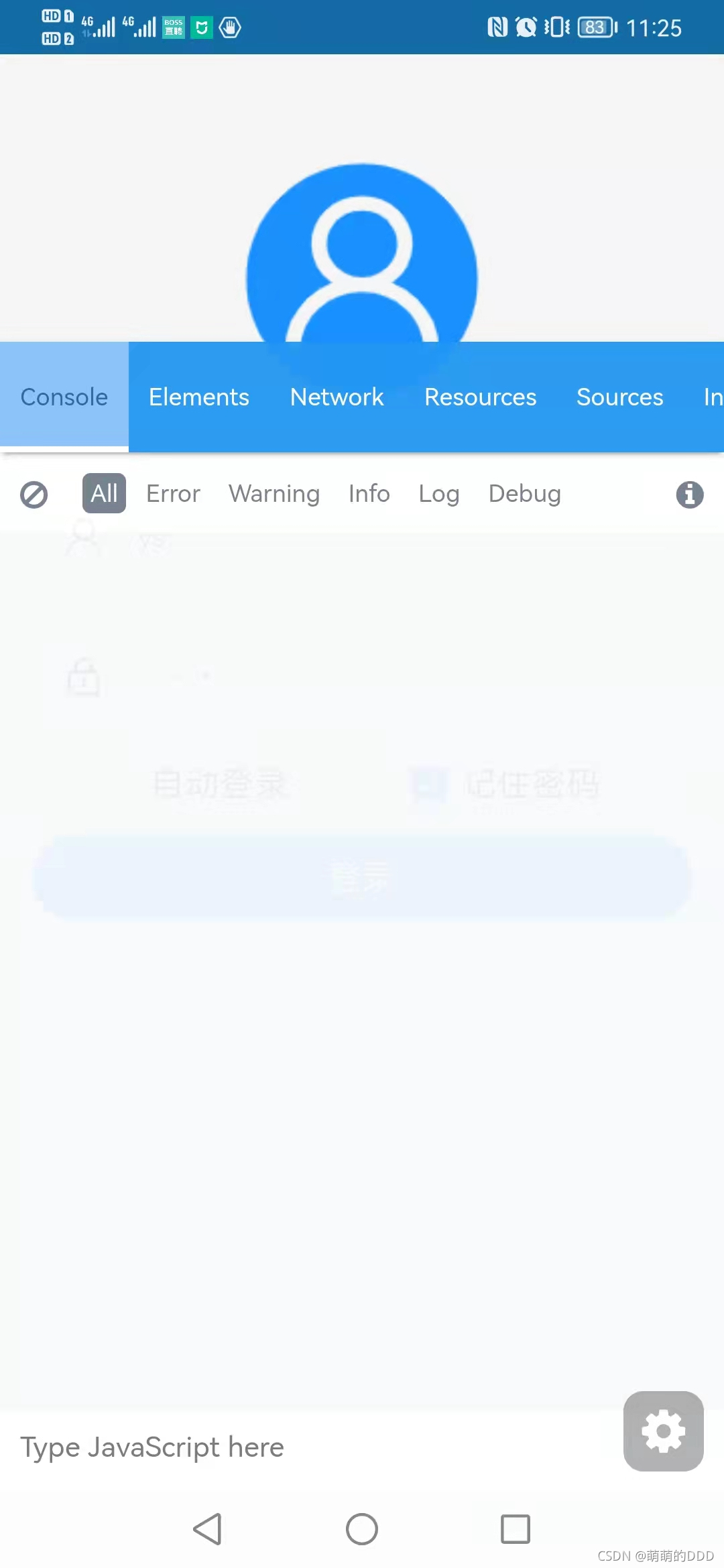
});示例